Node.js使用Express框架post传参服务器端为空的解决方法
Node.js使用Express框架post传参服务器端为空的解决方法
腿子代码了
发布于 2023-10-08 10:40:17
发布于 2023-10-08 10:40:17
环境
Node.js Express框架
问题描述
当测试post请求传入参数时,获取的值为undifined
//登录处理函数
exports.login=(req,res)=>{
const mydata= req.body;
console.log(mydata);
res.send('login successed!')
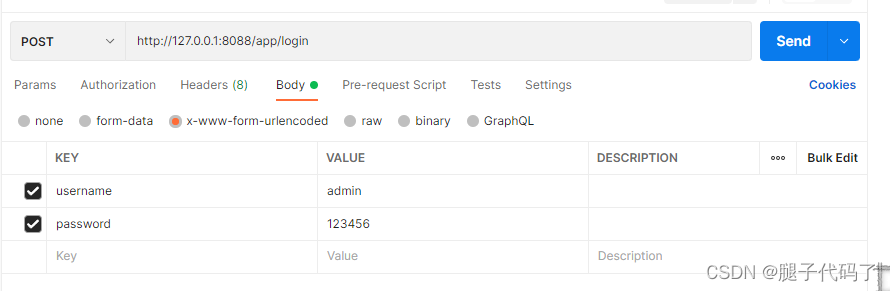
}postman发送参数

在这里插入图片描述
控制台打印结果

在这里插入图片描述
原因:未配置body参数解析器
解决方法
在主文件当中 app.js
app.use(express.urlencoded({ extended: false }))利用express提供的方法进行body解析
问题二
使用以上方法,仍却获得的参数为?developer/article/2336203/undefined 那么很有可能的原因是
app.use(express.urlencoded({ extended: false }))这句放在的路由之后
由于js是单线程,将会从上到下执行,所以当解析到路由器时,还没有执行解析body,自然而然的就获得的数据为?developer/article/2336203/undefined
所以将解析中间件放到路由之前
//引用route
const loginrouter =require('./route/login')
// 配置body解析器
app.use(express.urlencoded({ extended: false }))采用以上顺序将会解决问题。亲测有效
本文参与?腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读