04-微信小程序常用组件-基础组件
原创微信小程序包含了六大组件:视图容器、基础内容、导航、表单、互动和导航。这些组件可以通过WXML和WXSS进行布局和样式设置,从而构建出丰富的小程序界面和交互体验。
- 其中,视图容器组件包括view和scroll-view等,用于实现页面的结构和滚动效果;
- 基础内容组件包括text和image等,用于显示文本和图片内容;
- 表单组件包括button、input和checkbox等,用于实现用户输入和选择;
- 互动组件包括contact和action-sheet等,用于实现用户之间的互动和操作。
基础内容
icon 图标
- 功能描述:图标组件
- 属性说明
属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | ||
size | number/string | 23 | 否 | ||
color | string | 否 | icon的颜色,同css的color |
案例代码
wxml
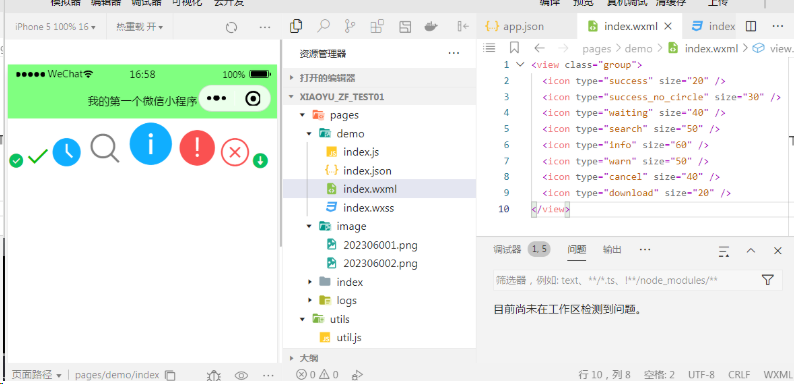
<view class="group">
<icon type="success" size="20" />
<icon type="success_no_circle" size="30" />
<icon type="waiting" size="40" />
<icon type="search" size="50" />
<icon type="info" size="60" />
<icon type="warn" size="50" />
<icon type="cancel" size="40" />
<icon type="download" size="20" />
</view>- 效果图

text 文本
属性说明
Skyline 仅列出与 WebView 属性的差异,未列出的属性与 WebView 一致。
属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
selectable | boolean | false | 否 | 文本是否可选 (已废弃) | ||
user-select | boolean | false | 否 | 文本是否可选,该属性会使文本节点显示为 inline-block | ||
space | string | 否 | 显示连续空格 | |||
合法值说明ensp中文字符空格一半大小emsp中文字符空格大小nbsp根据字体设置的空格大小 | ||||||
decode | boolean | false | 否 | 是否解码 |
Bug & Tip
tip: decode可以解析的有<>&'tip: 各个操作系统的空格标准并不一致。tip:text 组件内只支持 text 嵌套。tip: 除了文本节点以外的其他节点都无法长按选中。bug: 基础库版本低于2.1.0时, text 组件内嵌的 text style 设置可能不会生效。
案例代码
<view class="container">
<text>这是一段文本</text>
</view>- 效果

progress 进度条
功能描述
进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
属性说明
属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
percent | number | 否 | 百分比0~100 | ||
show-info | boolean | false | 否 | 在进度条右侧显示百分比 | |
border-radius | number/string | 0 | 否 | 圆角大小 | |
font-size | number/string | 16 | 否 | 右侧百分比字体大小 | |
stroke-width | number/string | 6 | 否 | 进度条线的宽度 | |
color | string | #09BB07 | 否 | 进度条颜色(请使用activeColor) | |
activeColor | string | #09BB07 | 否 | 已选择的进度条的颜色 | |
backgroundColor | string | #EBEBEB | 否 | 未选择的进度条的颜色 | |
active | boolean | false | 否 | 进度条从左往右的动画 | |
active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 | |
duration | number | 30 | 否 | 进度增加1%所需毫秒数 | |
bindactiveend | eventhandle | 否 | 动画完成事件 |
案例代码
wxml
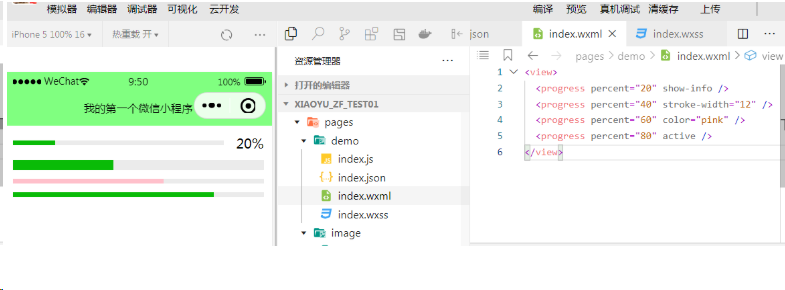
<view>
<progress percent="20" show-info />
<progress percent="40" stroke-width="12" />
<progress percent="60" color="pink" />
<progress percent="80" active />
</view>- 样式代码
wxss
/* pages/demo/index.wxss */
progress{
margin: 10px
}- 效果图

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
