【Uniapp】-uni-app页面管理配置文件
原创【Uniapp】-uni-app页面管理配置文件
原创

前言
好了,经过我们上篇文章的介绍,我们就了解了一下 UniApp 的一个目录结构,那么了解完了这个 Uni APP 的一个目录结构之后,这篇我们再来了解一下目录结构当中的一个配置文件,pages.json,那这个 pages.json,上篇文章我们也说过了,它相当于我们小程序开发当中的一个 app.js 就是我们页面配置文件, 在这个页面配置文件里面,可以告诉它我们有哪些页面, 可以进行一些全局的配置,比如说配置全局的标题文字颜色,全局的背景颜色这些东西,好,那么接下来不管三七二十一,再来新建一个项目,新建项目和之前介绍的是一样的用默认模板即可,我这里略过创建步骤。
步入正题
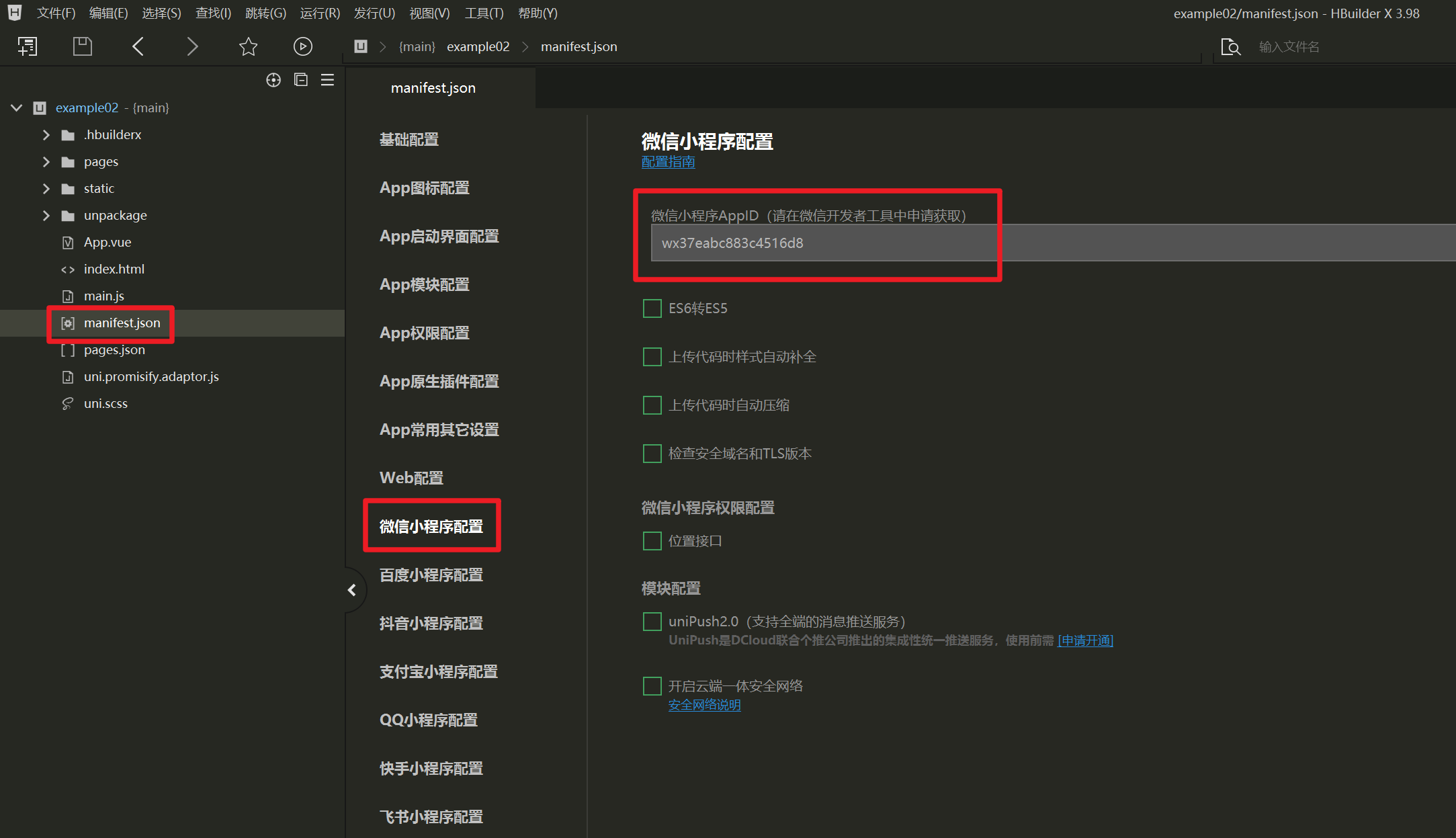
为了方便一会在小程序上面运行,我要先把小程序的一个 APP ID 给他配一下:

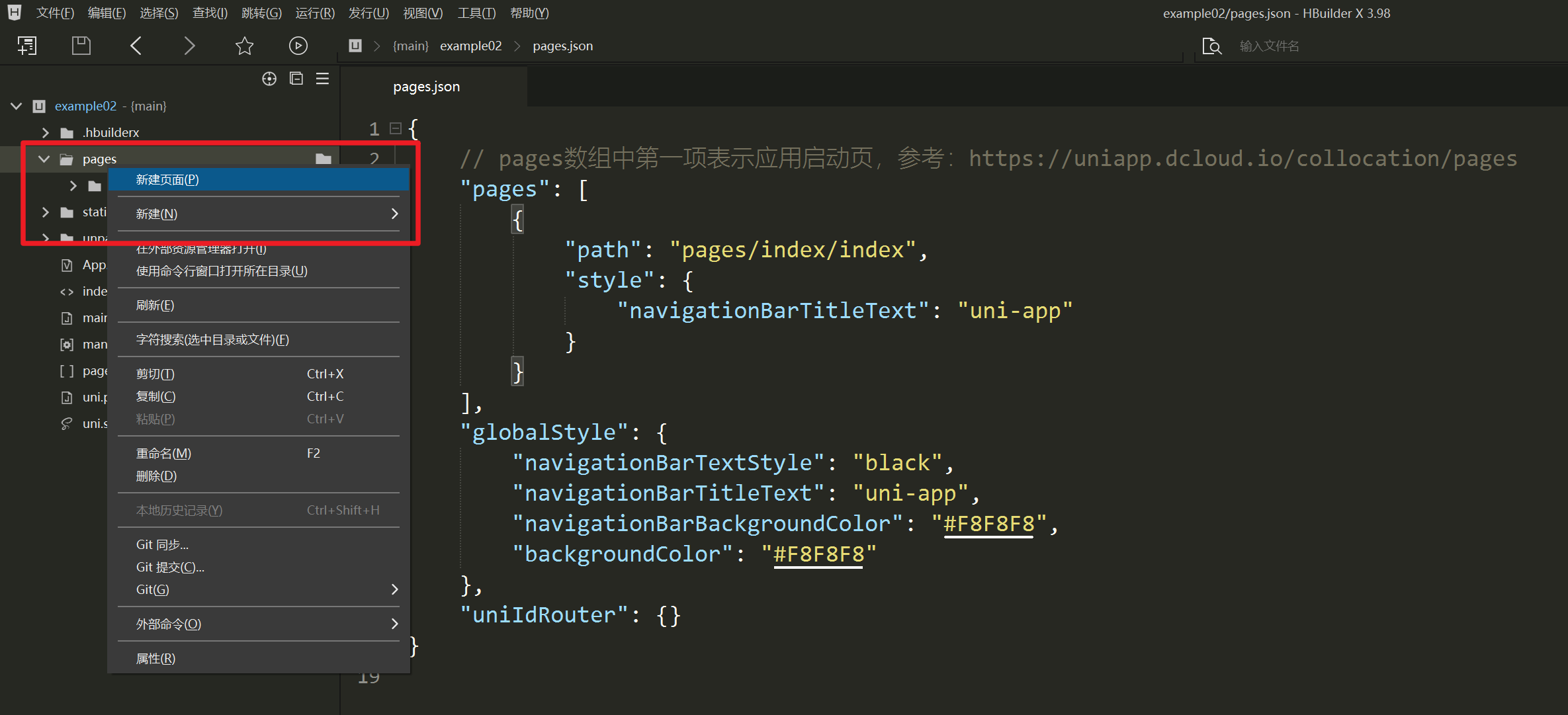
然后我们在 pages.json 里面配置一下我们的页面,默认情况下,pages.json 当中有一个页面,就是我们的首页,我新建一个页面:

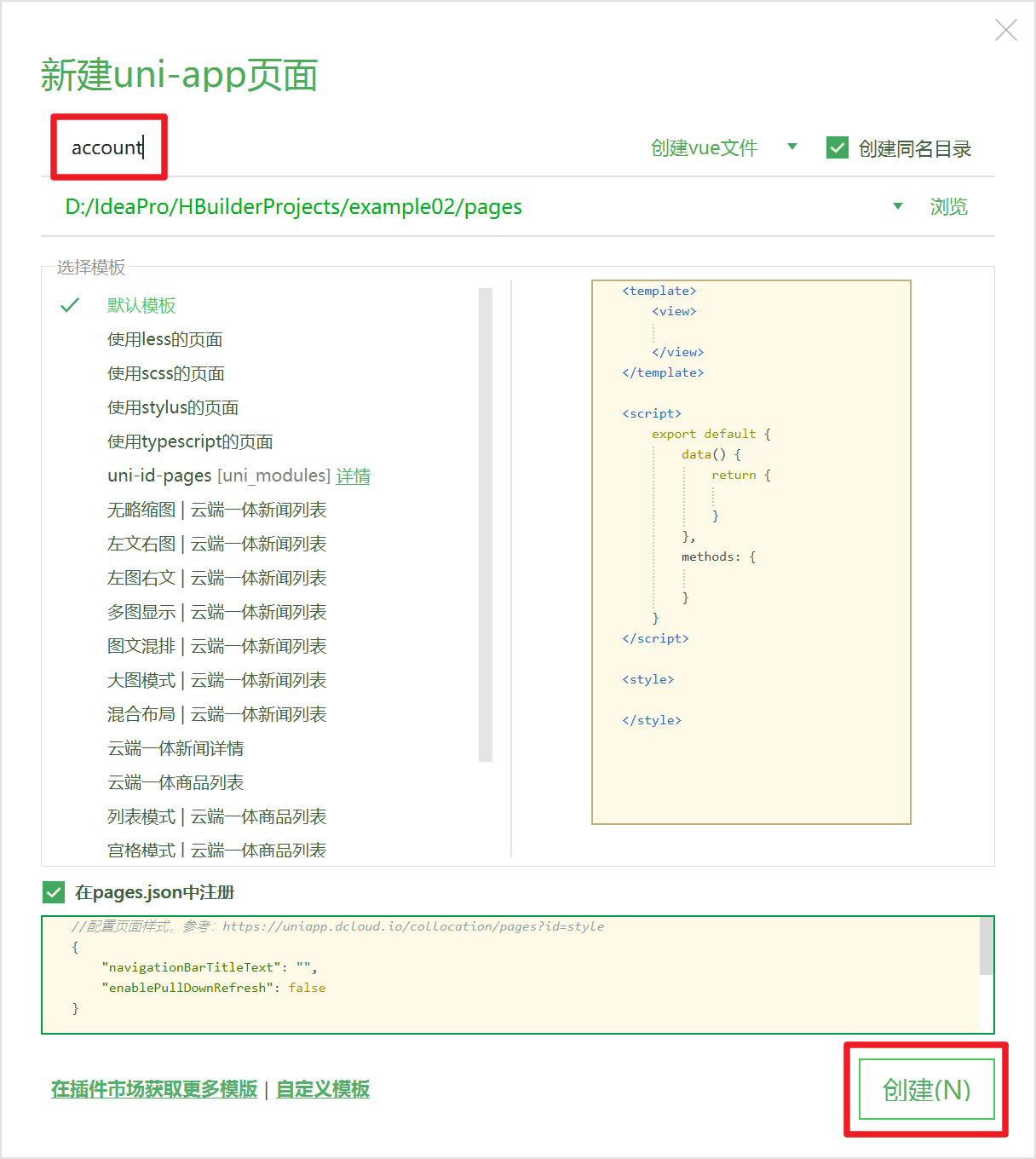
注意点,一定是选择了 pages 目录,然后在鼠标右键选择新建,这样 HBuilderX 才会帮我们自动的在 pages.json 里面配置一下这个页面,这里我新建一个 account 页面:

这个时候你观察 pages.json 里面的配置,就会发现多了一个 account 页面, 内容如下:
{
"path" : "pages/account/account",
"style" :
{
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false
}
}这里我先将 style 相关的内容干掉,先看 path,看这个 path 之前我们首先需要配置一个 tabBar,怎么配置 tabBar 呢,这个时候就要查看我们的官方文档了,地址是:https://uniapp.dcloud.net.cn/uni-app-x/collocation/pagesjson.html#pages-tabbar
tabBar
将官方给的示例代码改造一下,我们分别有首页与账号页面,所以我这里就配置两个,我将 iconPath,selectedIconPath 去掉了因为我这里没有图标:
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/account/account",
"text": "账号"
}]
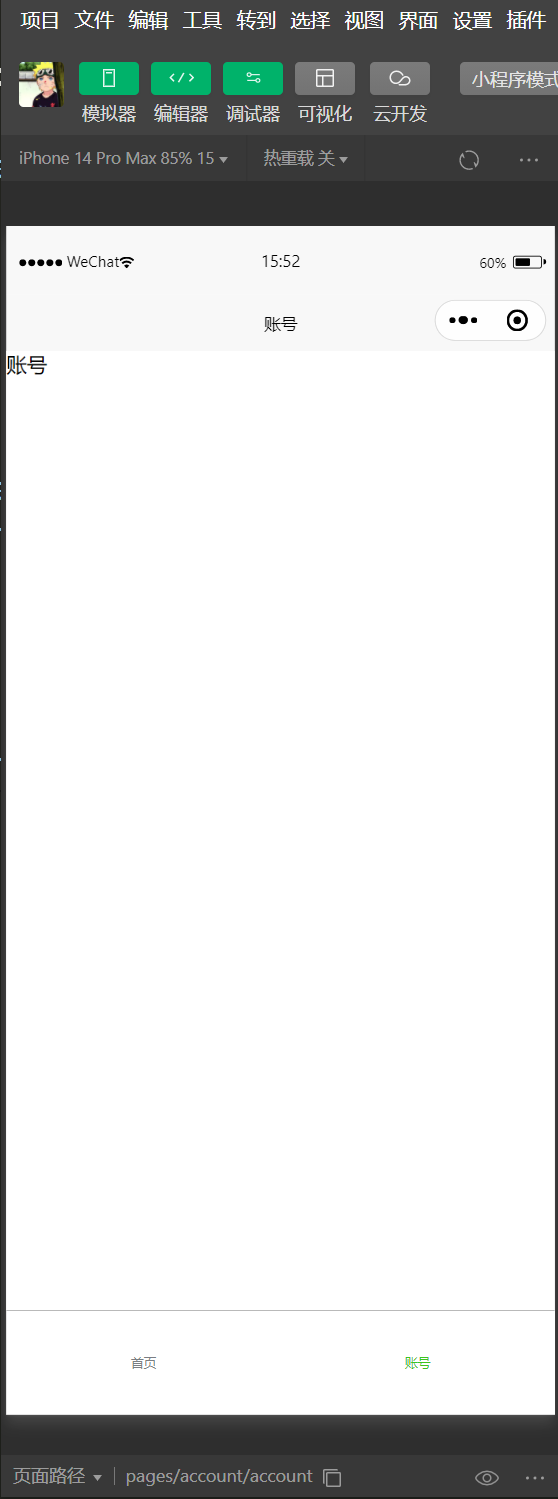
}运行到小程序
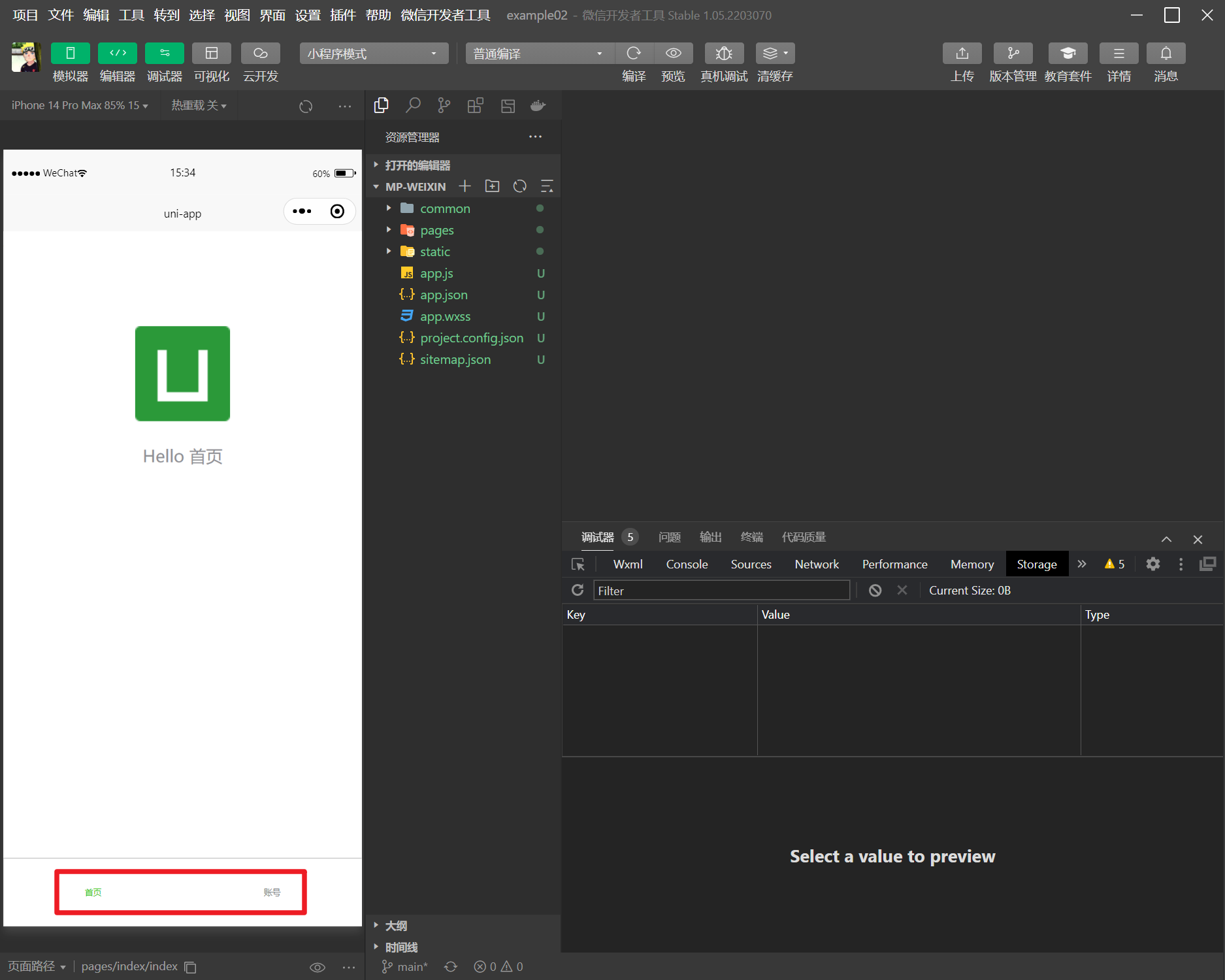
这个时候我们在小程序上面运行一下,看看效果:

运行到 APP

运行到 H5

是不是都没有我们的一个问题,这个就是通过配置 pages.json 来进行配置的。
globalStyle
接下来我们再来看一下 globalStyle,这个 globalStyle 是一个全局的样式,我们可以在这里面配置一些全局的样式,官方文档地址:https://uniapp.dcloud.net.cn/uni-app-x/collocation/pagesjson.html#pages-globalstyle

上图中是 globalStyle 可配置的一些内容。
globalStyle 节点里是所有页面都生效的全局样式配置。它的配置与页面级style基本相同 优先级低于页面级style配置。
兼容性:

好了说了这么多不如自己来试一下,以 navigationBarTitleText 为例,在 globalStyle navigationBarTitleText 里面有配置,但是在 pages 中也有配置,我们已经将项目运行到不同的平台上面了,通过观察无论是首页还是账号都是显示的 uni-app,这个时候我们将页面的 navigationBarTitleText 配置一下,我们再来看一下效果,更改账号页面的 navigationBarTitleText 为账号,那么我们页面也配置了,globalStyle 也配置了,那么这个时候他听谁的呢,是不是当前页面如果配置了就用当前页面的,如果当前页面没有配置就用 globalStyle 的,那么我们再来看一下效果:

那么其他的属性都是同理可证的,这里就不一一演示了。
小小总结, 这里你只需要理解一点,pages 当中的 style 就是配置页面的样式,也可以在 globalStyle 中配置全局的样式,页面有自己的样式,就用自己的样式,没有就用全局样式,只要这个东西就可以了。
关于使用 HBuilderX 我目前的感受
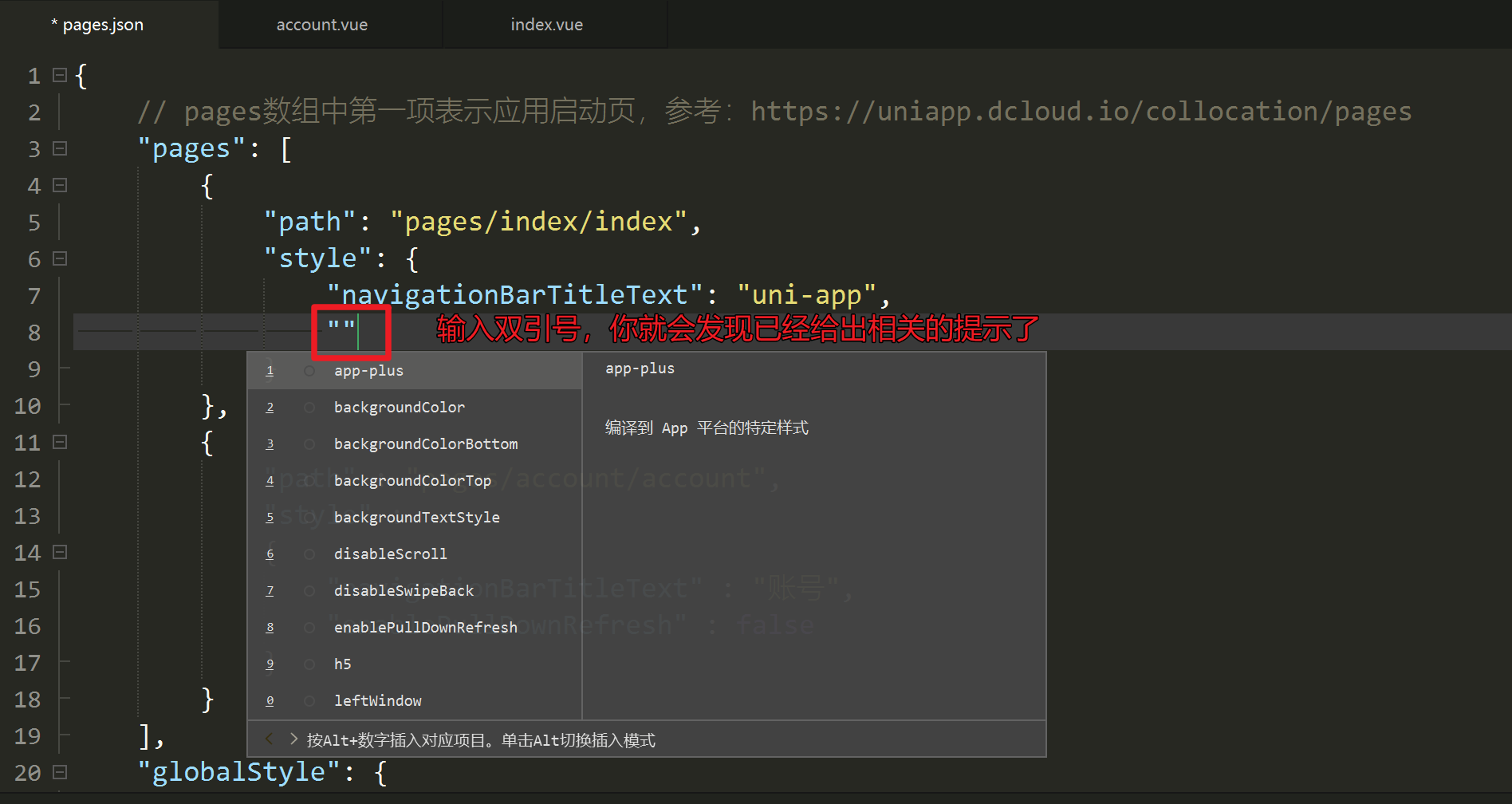
发现 HBuilderX 这个工具,这个开发工具它很智能。怎么智能?就是我在编写这个配置文件的时候,你是根本就不用去文档里面找的,写上一个双引号,它能配置的一些内容就提示出来了,而且还有详细的注释说明:

最后
大家好我是 BNTang, 一个热爱分享的技术的开发者,我会在号中分享一些IT技术和一些个人的见解,谢谢大家的支持。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。