JavaScript代码压缩的功效与作用
原创JavaScript代码压缩的功效与作用
原创JavaScript代码压缩的功效与作用
JavaScript代码压缩可实现3大功能:减小体积、优化逻辑、提升执行效率
专业的JavaScript代码压缩,绝不仅仅是去除回车使代码挤到一行,而是用真正的技术减小代码体积、提升代码性能。
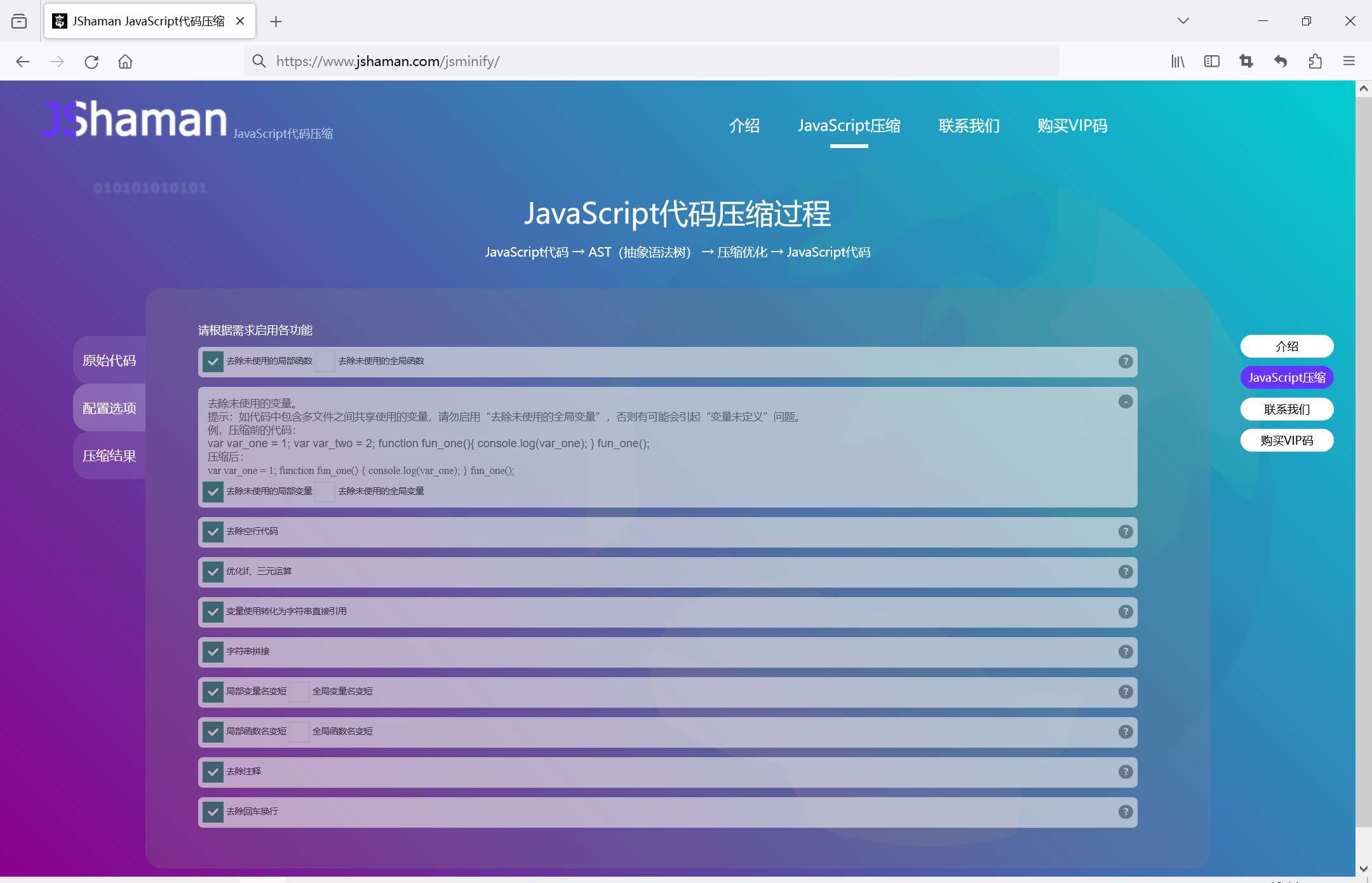
下面,以JShaman的JavaScript代码压缩功能为例,以说明JavaScript压缩具体能对代码进行哪些优化。

去除未使用的函数、变量
例:
压缩前的代码: function fun_one(){ console.log(var_one); } function fun_two(){ console.log(var_one); } fun_one(); 压缩后: function fun_one() { console.log(var_one); } fun_one();
压缩前的代码: var var_one = 1; var var_two = 2; function fun_one(){ console.log(var_one); } fun_one(); 压缩后: var var_one = 1; function fun_one() { console.log(var_one); } fun_one();
如此便省去了无效代码对空间的占用。
缩短函数名、变量名
例,压缩前的代码: var var_variable_one = 1; var var_variable_two = 2; 压缩后: var _0_ = 1; var _0_2 = 2;
例,压缩前的代码: function fun_get_time(){} function fun_set_time(){} 压缩后: function _f1_(){} function _f2_(){}
长的函数名、变量名占用的空间多,变短自然省出了空间。
代码逻辑优化
对功能逻辑进行判断,去除某些由于逻辑无效而不会被执行的代码。
例,压缩前的代码: if(1==1){ console.log("1=1"); } else { console.log("1!=1"); } 压缩后: console.log("1=1");
例,压缩前的代码: 2==2?console.log("2=2"):console.log("2!=2"); 压缩后: console.log("2=2");
优化了逻辑、去除了无效代码,代码执行效率自然可得到提升。
字符串优化
例,压缩前的代码: var four_one = 4; var four_two; var four_three ="this is four_three"; four_two = 5; console.log(four_one,four_two,four_three,four_three); 压缩后: var four_two; var four_three = "this is four_three"; four_two = 5; console.log(4, four_two, four_three, four_three);
压缩前,字符串或常量赋值给变量,后续代码中使用变量进行各种逻辑处理。
压缩后,直接取变量真正内容进行操作,省略了对变量的使用,节省了逻辑开销。
何时使用代码压缩?
在实际的编程中,平常不需要压缩,优化压缩可能并不利于工作,比如:
使用有意义的长变量名有助于理解代码内容,方便维护,而不该使用无意义短变量名;
条理分明、但可能不必要的条件判断语言,同样便于代码理解,而不该为了短小而省略判断。
其它,回注释、换行、缩进,都是日常编程的正常需要。
但在发行代码时,需求可能与此相反,通常而言:
需要保密性的重要代码,可进行混淆加密。
而某些代码,可能需要考虑性能、大小,以方便高效执行、便于网络传输可以进行代码压缩。
那么,你的JavaScript代码,是需要混淆加密呢,还是需要压缩呢?
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。