ArkUI-X如何编译iOS和Android端的APP
原创ArkUI-X如何编译iOS和Android端的APP
原创
前言
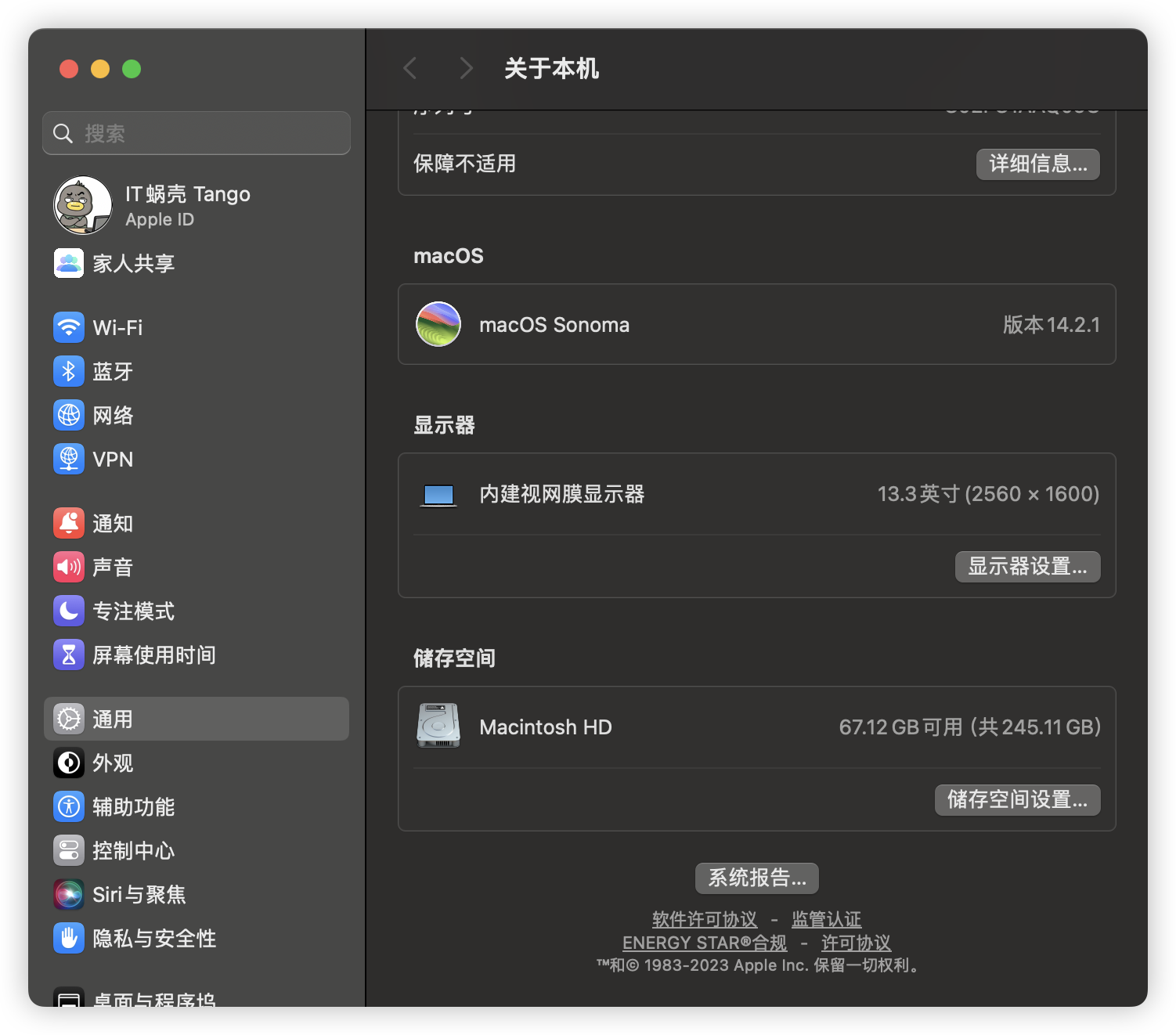
上一篇文章的最后,由于我的Mac的空间不足,导致在安装iOS的Simulator失败了,现在经过清理后已经有了60G左右的空间,建议如果你也是第一次安装Simulator的话,最好保留20G的空余空间。

必要准备
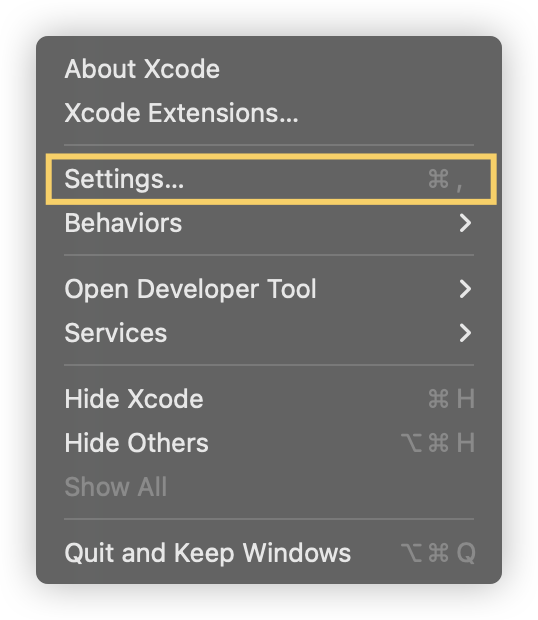
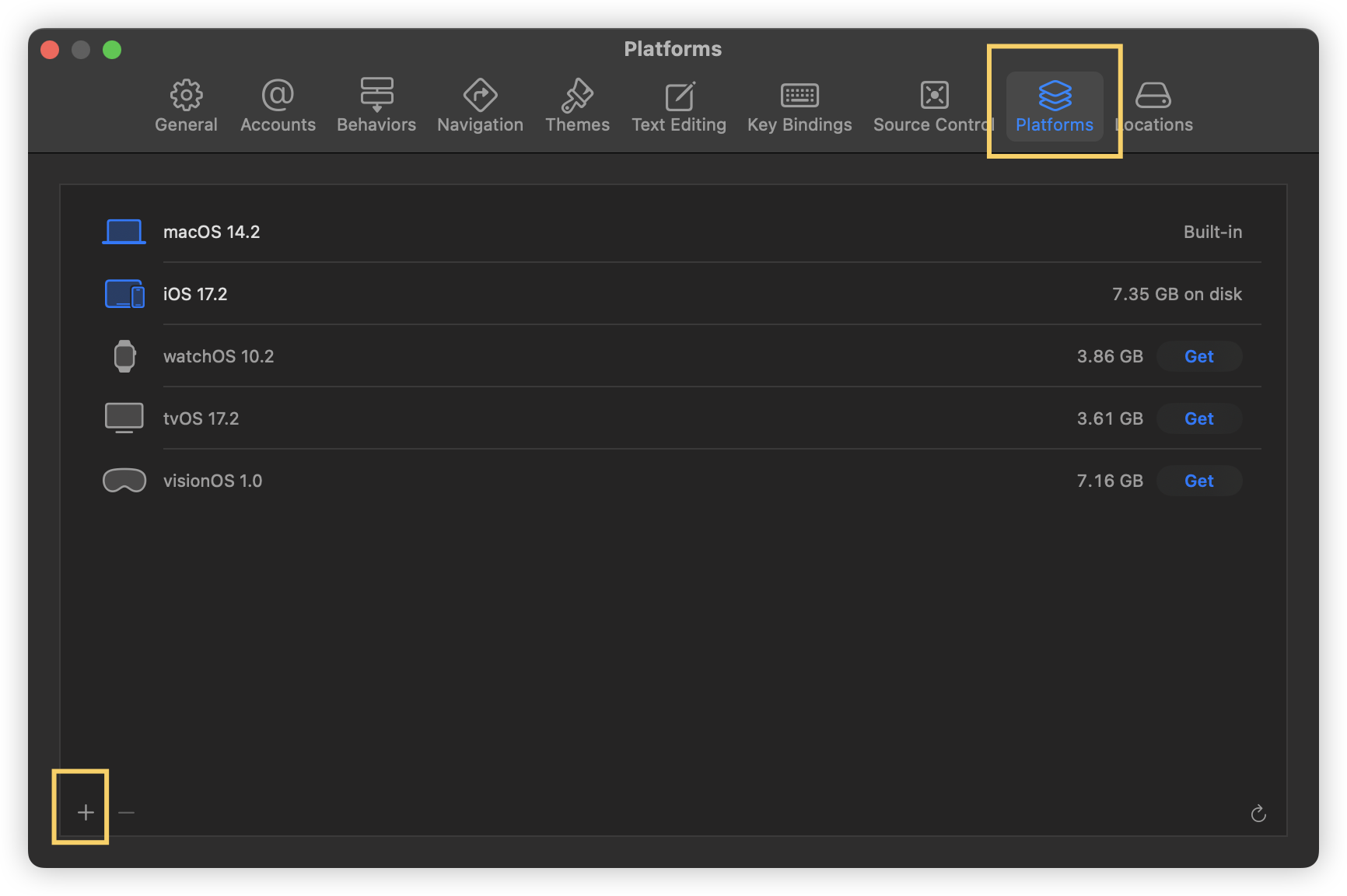
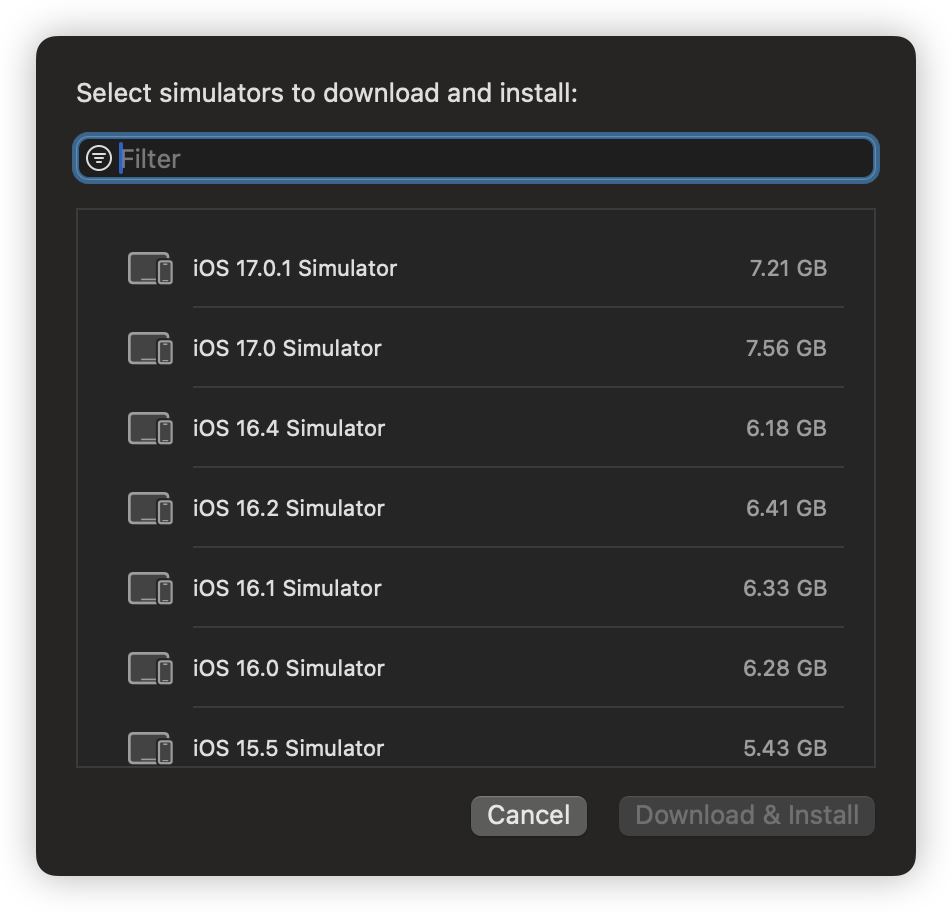
如果我们需要同时编译iOS和Android端的App的话,需要安装好Xcode并配置好Simulator。




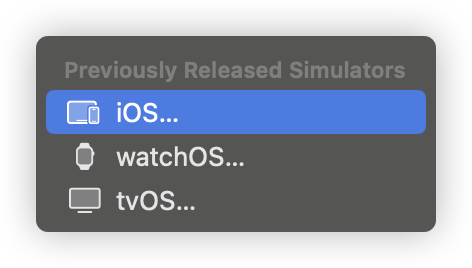
根据自己的需求进行安装即可。我这边安装的是最新的。
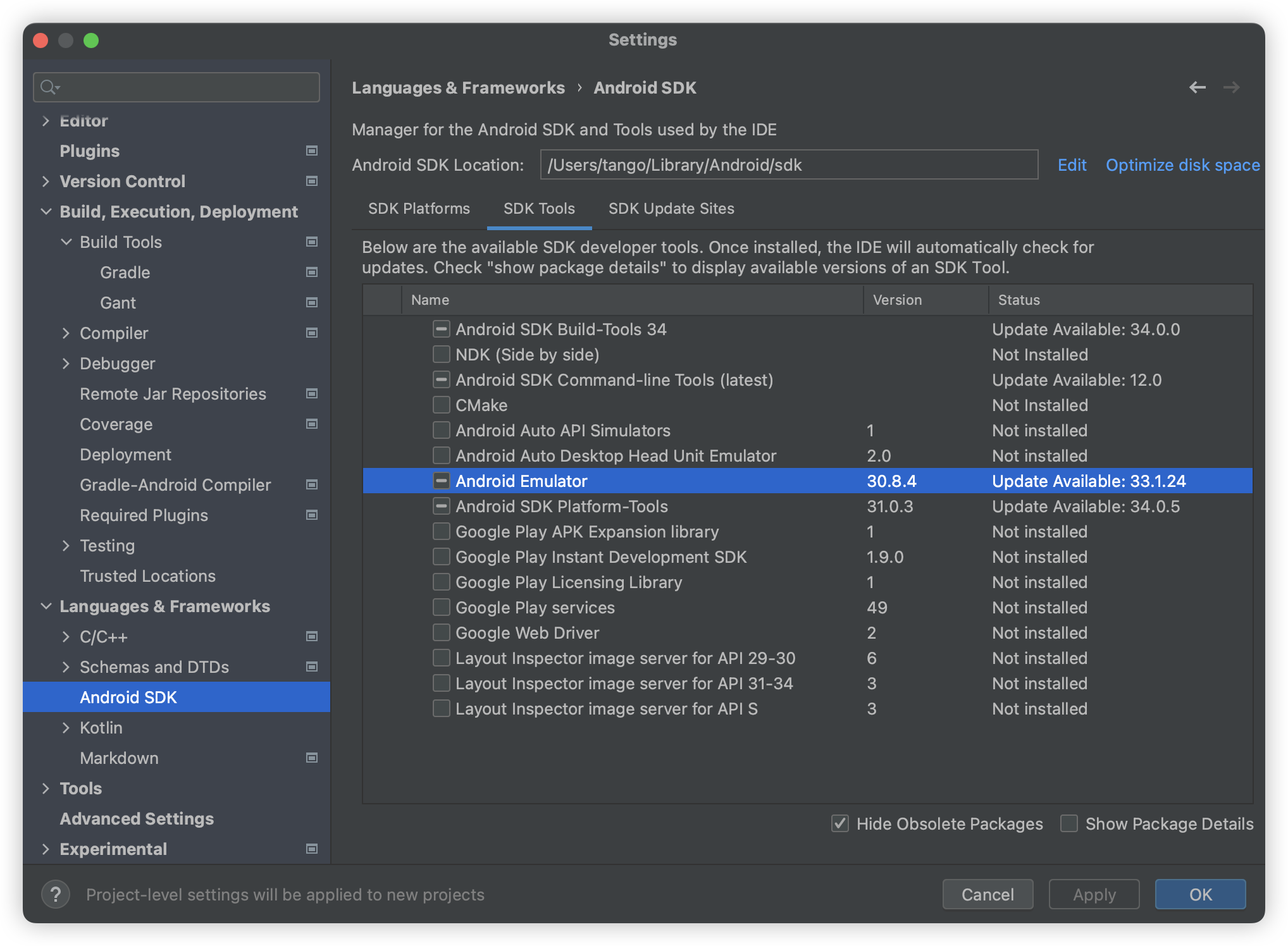
对于Android端,我们则还需要安装Android Studio


并配置好模拟器以及SDK。
编译ArkUI-X项目
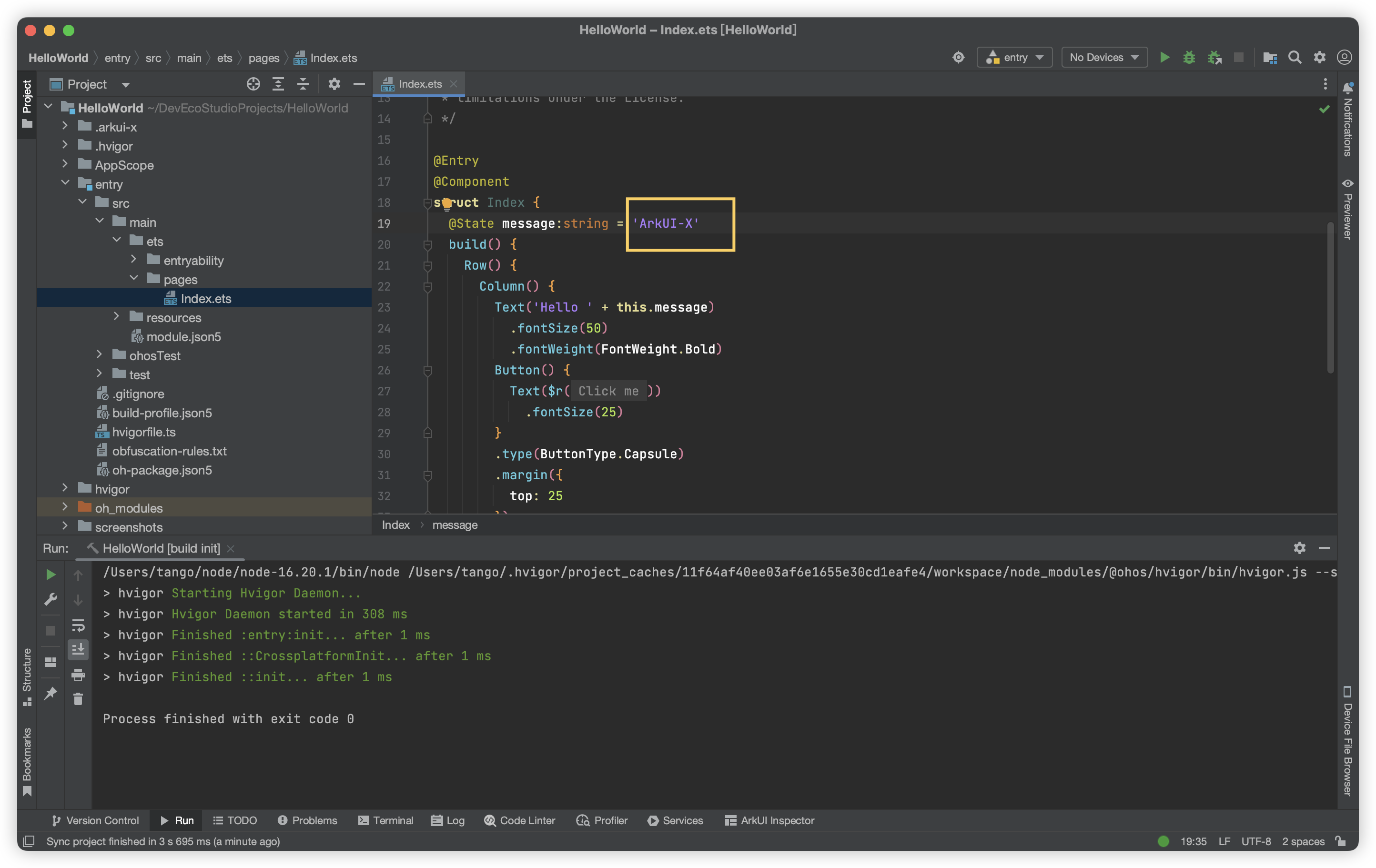
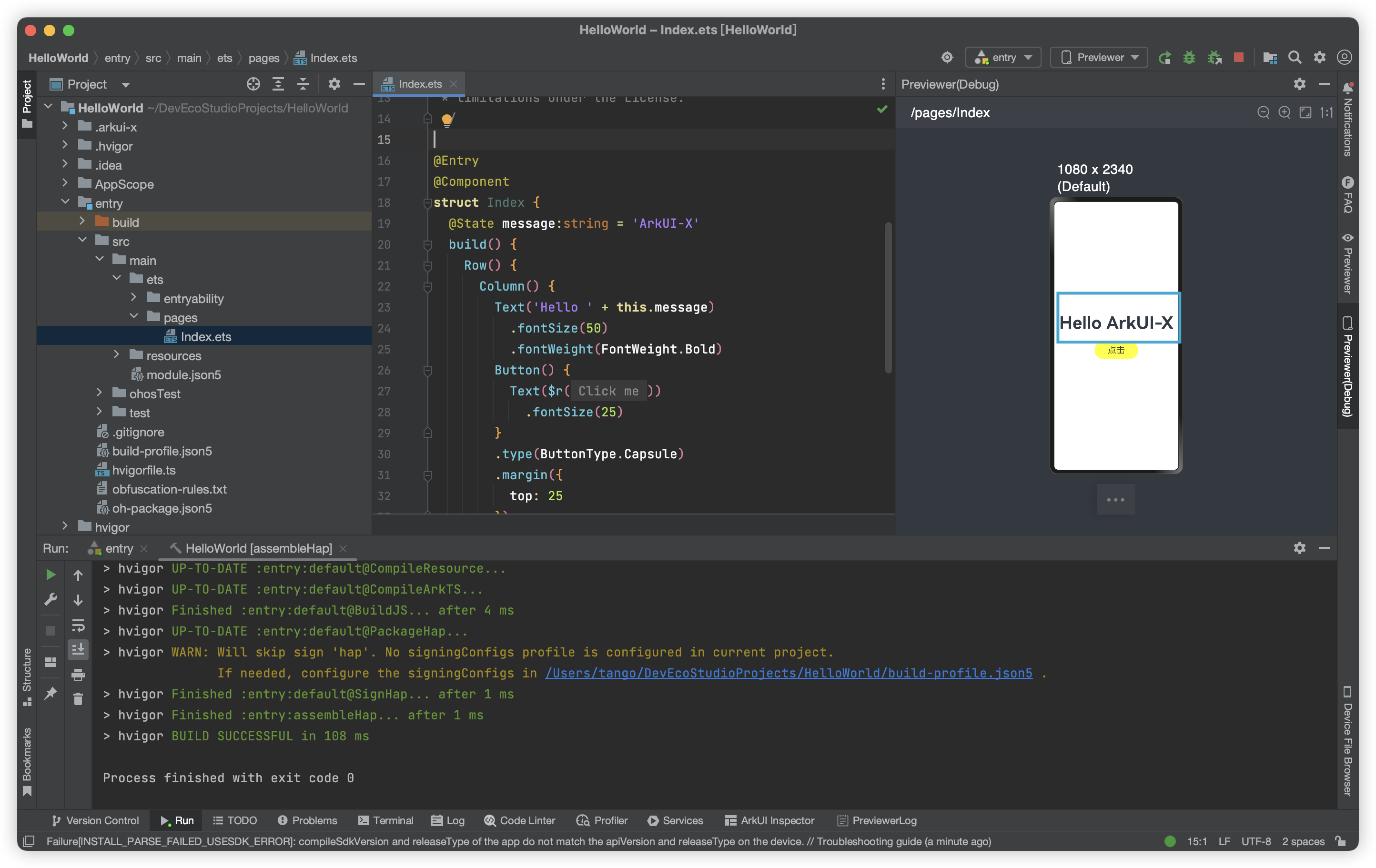
现在打开我们之前准备好的ArkUI-X示例项目,我们将原来的代码稍微修改一下,这样方便验证新Build的内容是否生效

我暂时先运行一下看看效果

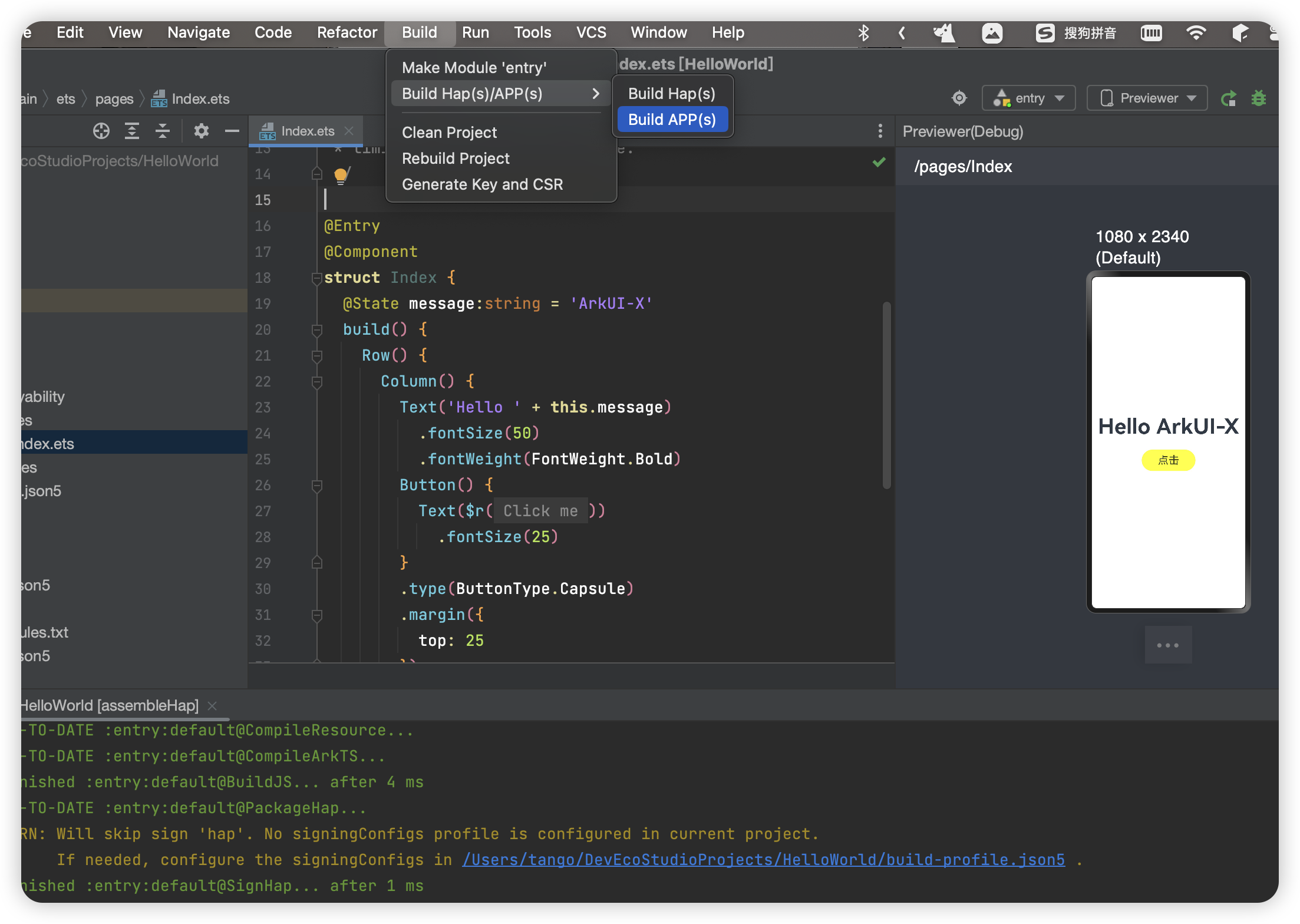
可以看到显示内容已经变化了,接下来我们进行第一次的Build。Build -> Build Hap(s)/APP(s) -> Build APP(s)


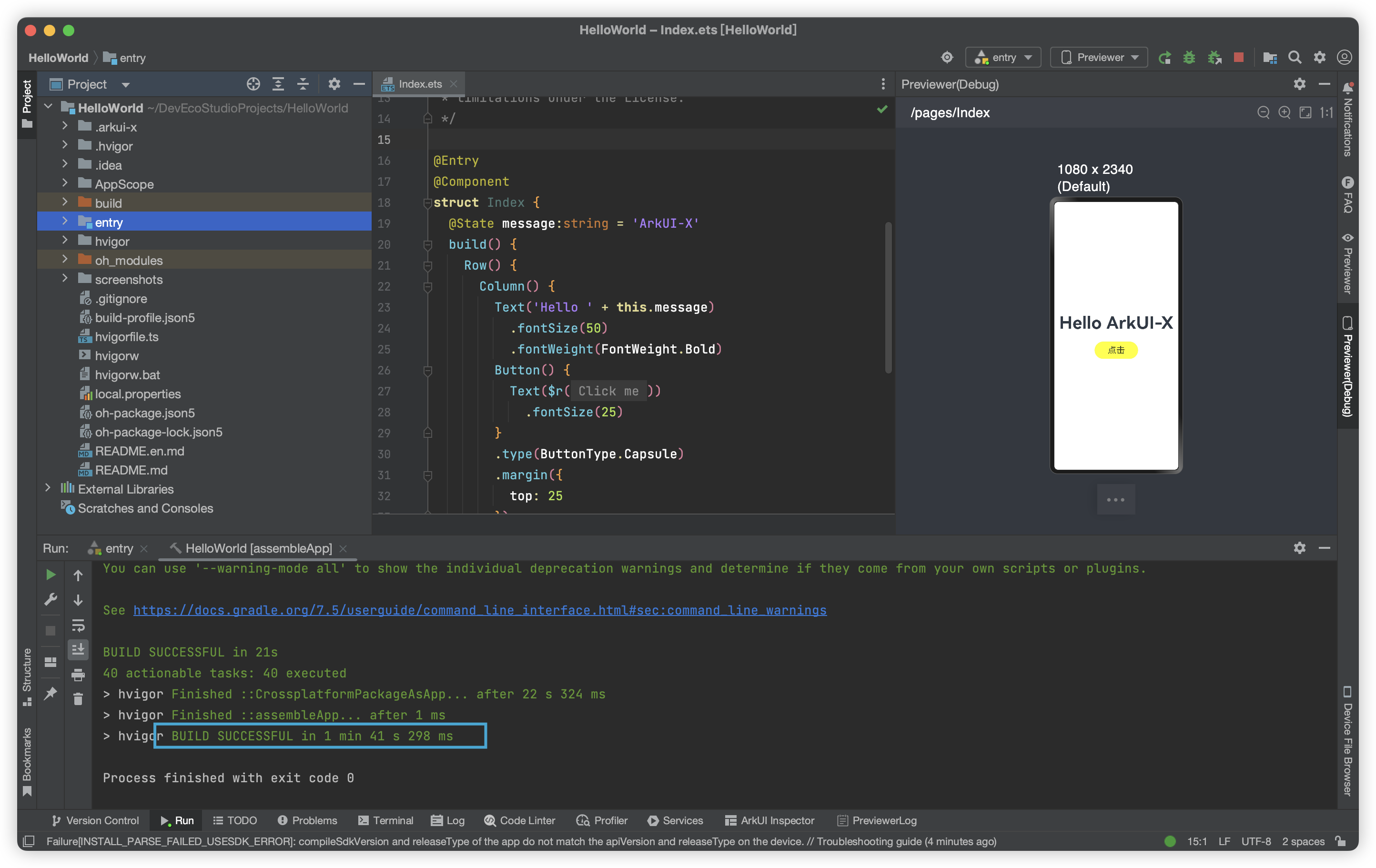
当看到BUILD SUCCESSFUL时,则代表编译完成,但这只是第一步,如果我们想编译成可以在iOS上运行的程序,我们还需要通过xcode再编译一次。
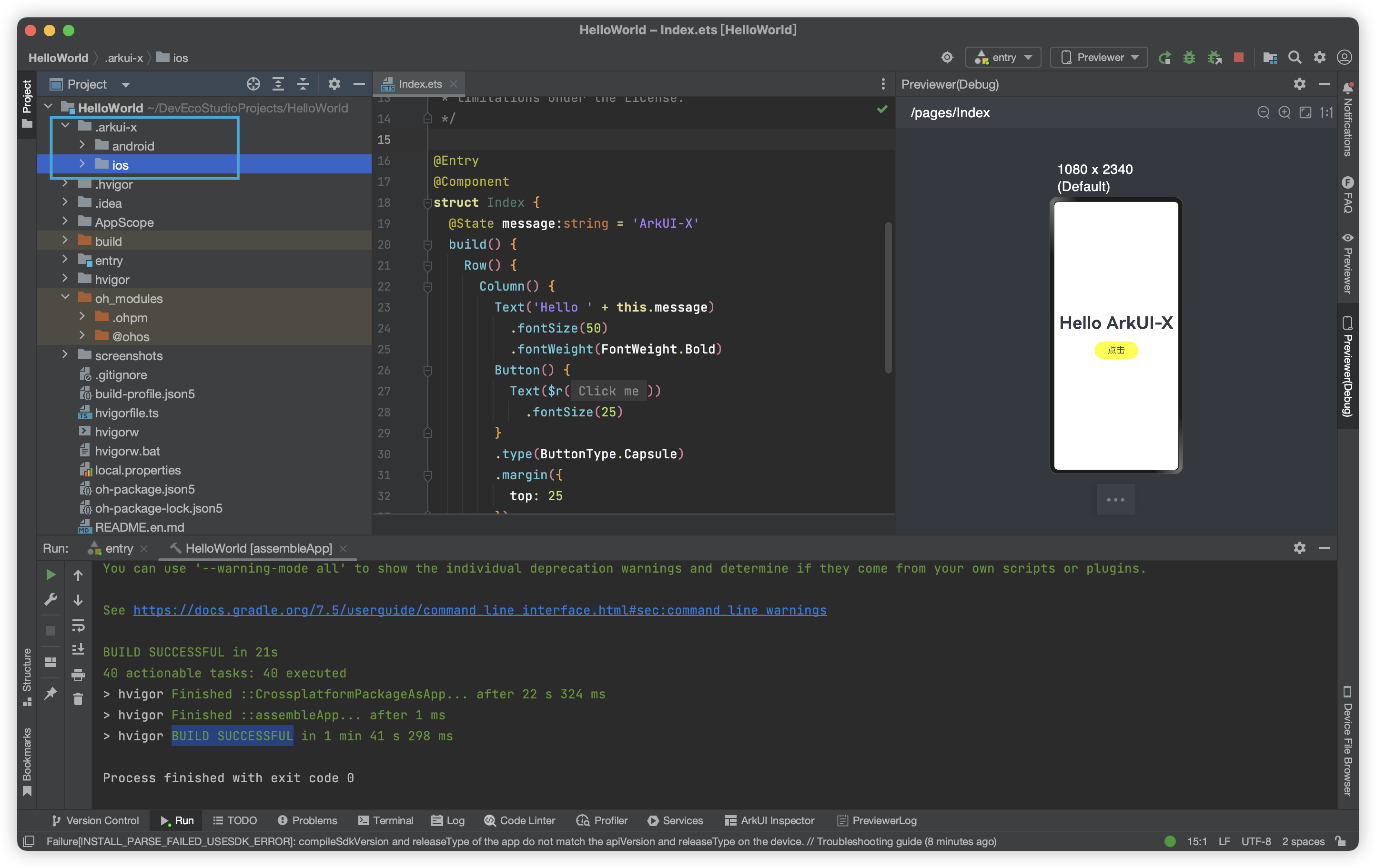
我们在左侧的工作目录下可以看到如下的目录结构

这两个文件夹下保存的就是iOS和Android所对应的项目目录,我们只需要通过xcode打开ios的项目

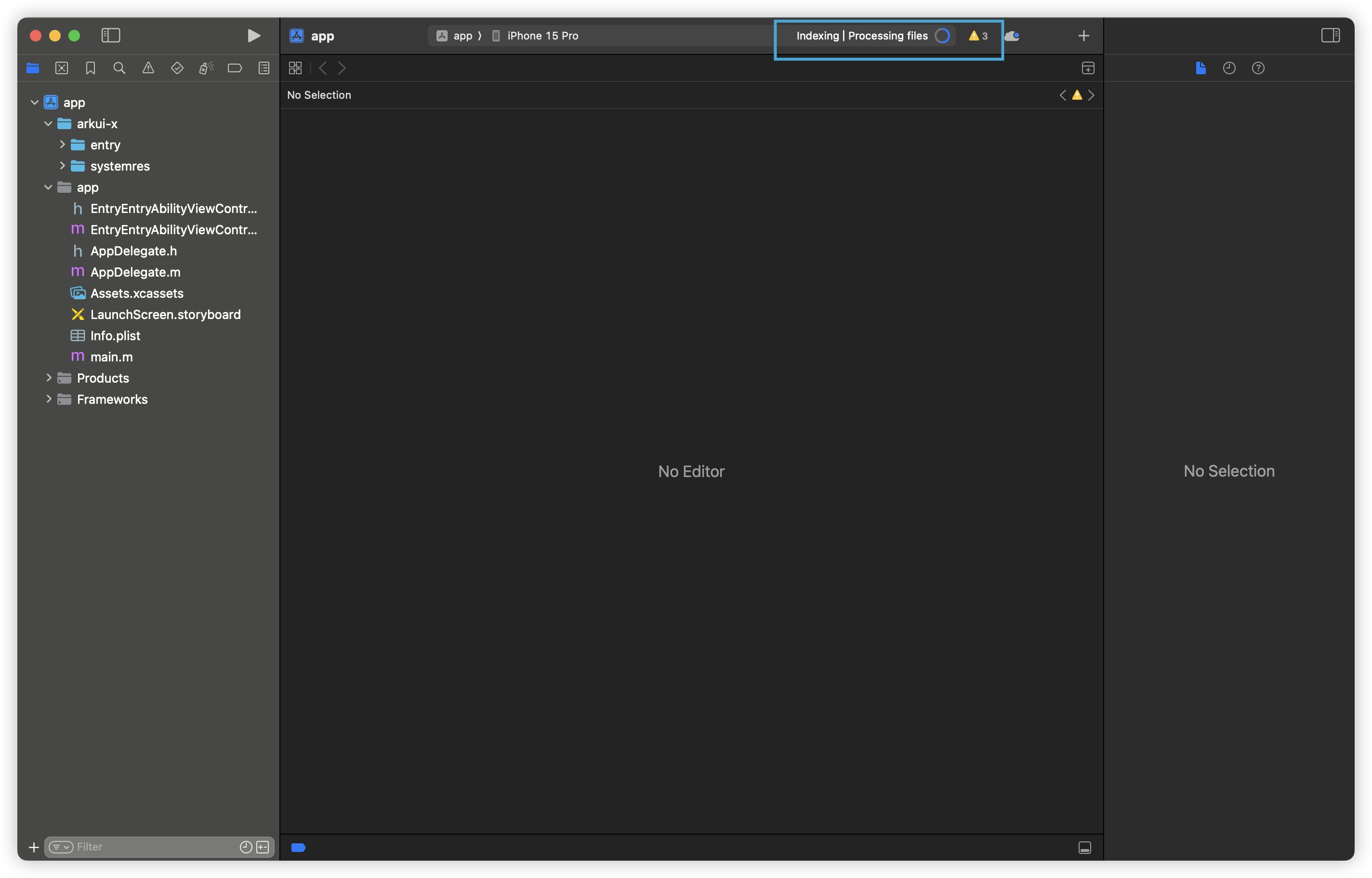
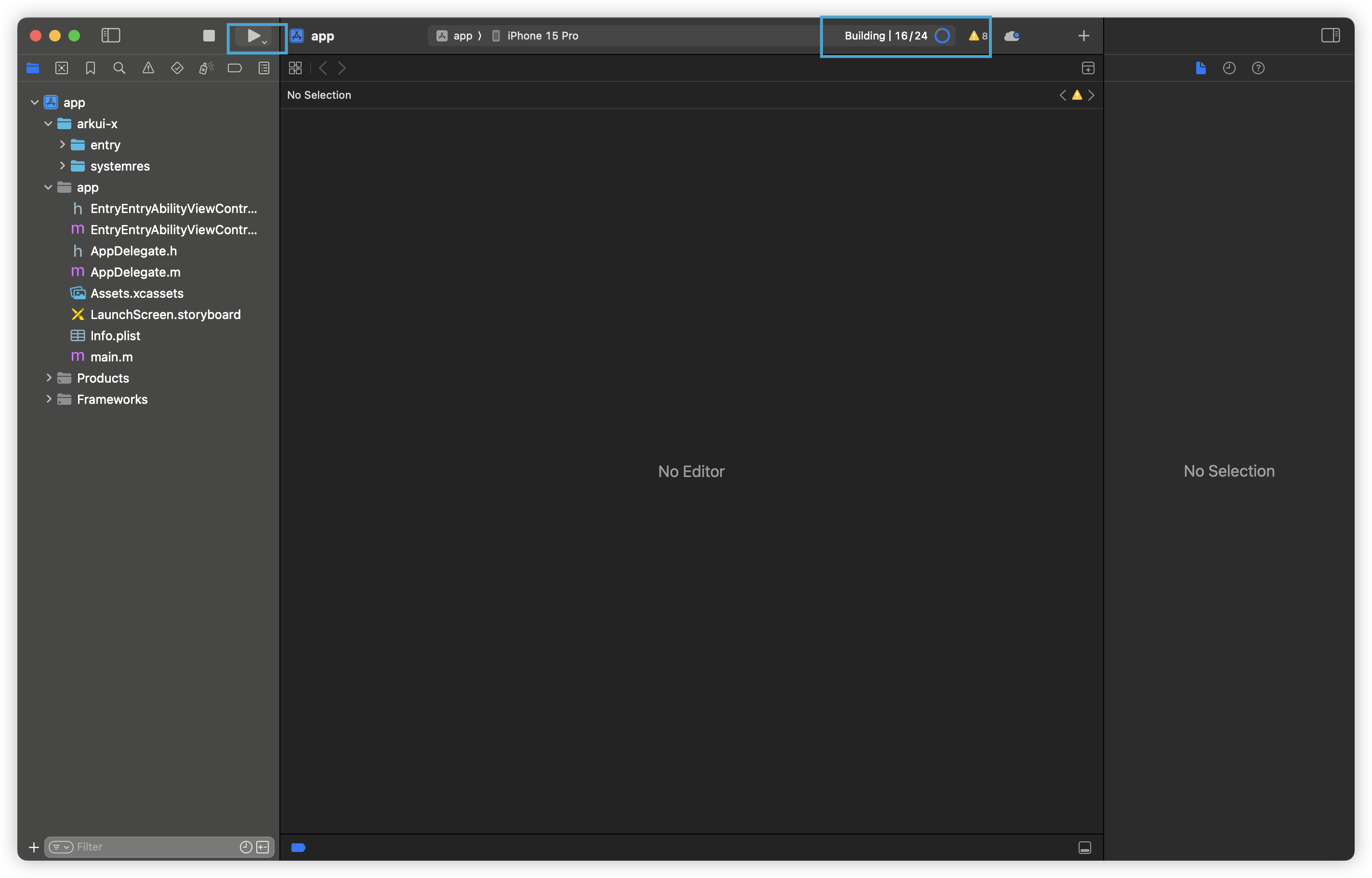
等环境加载完成,然后点击左侧的 三角号进行编译及运行

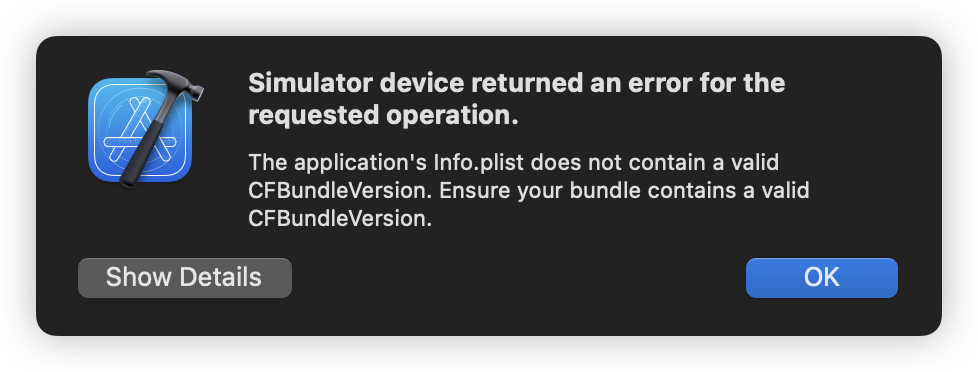
如果你看到如下报错,不要惊慌,很好解决的。

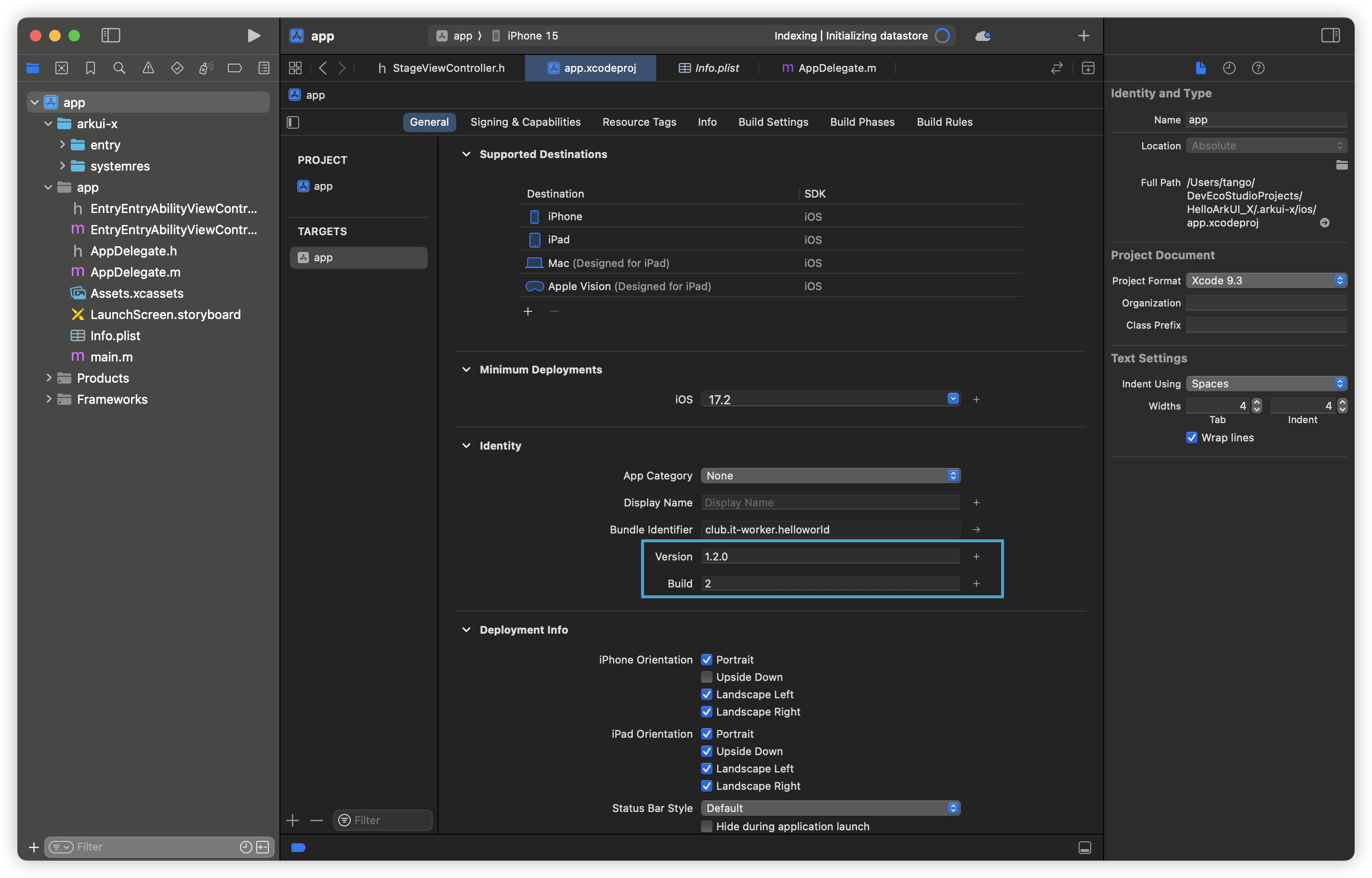
主要是因为我门的配置里面的一个变量找不到

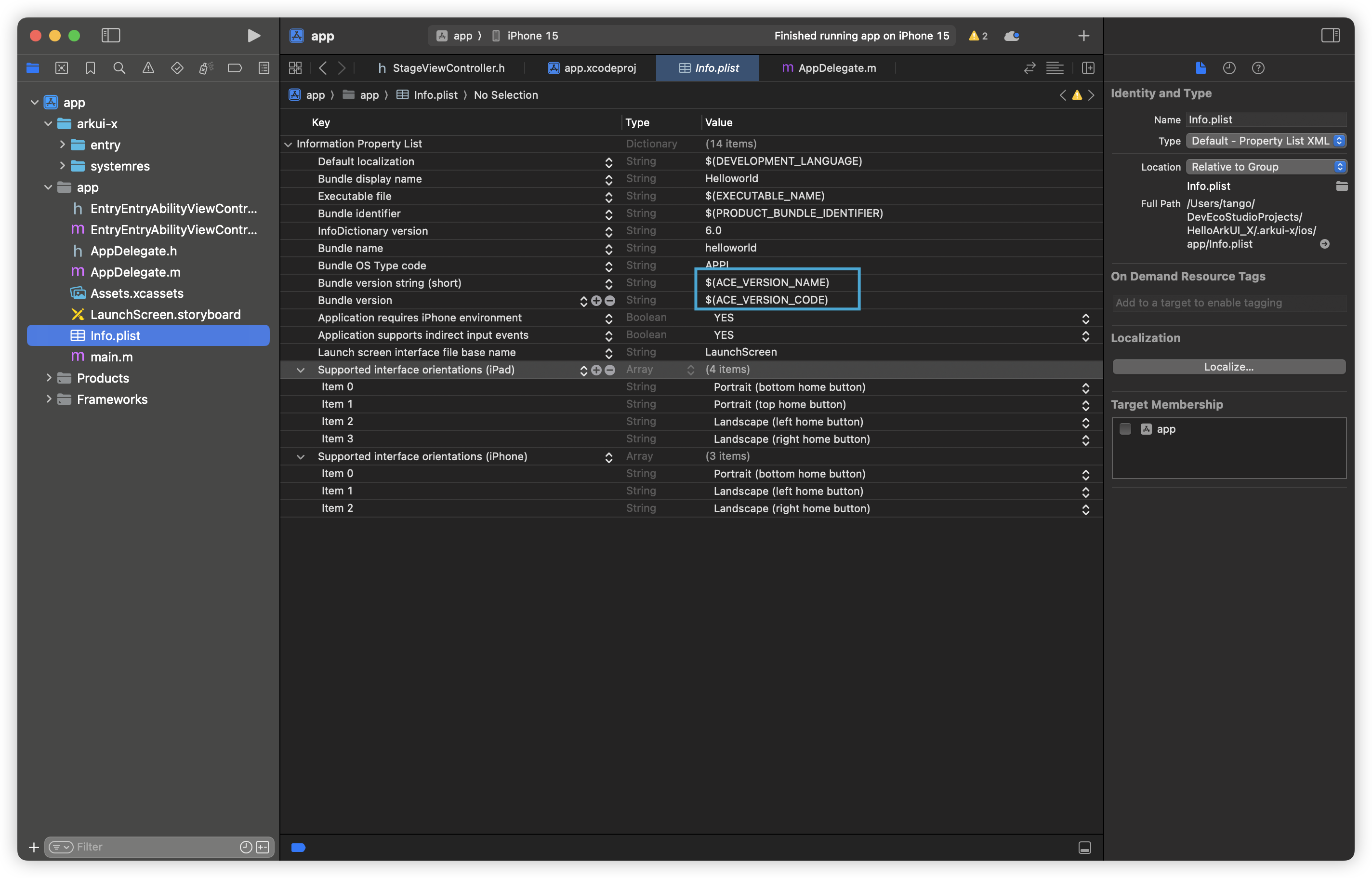
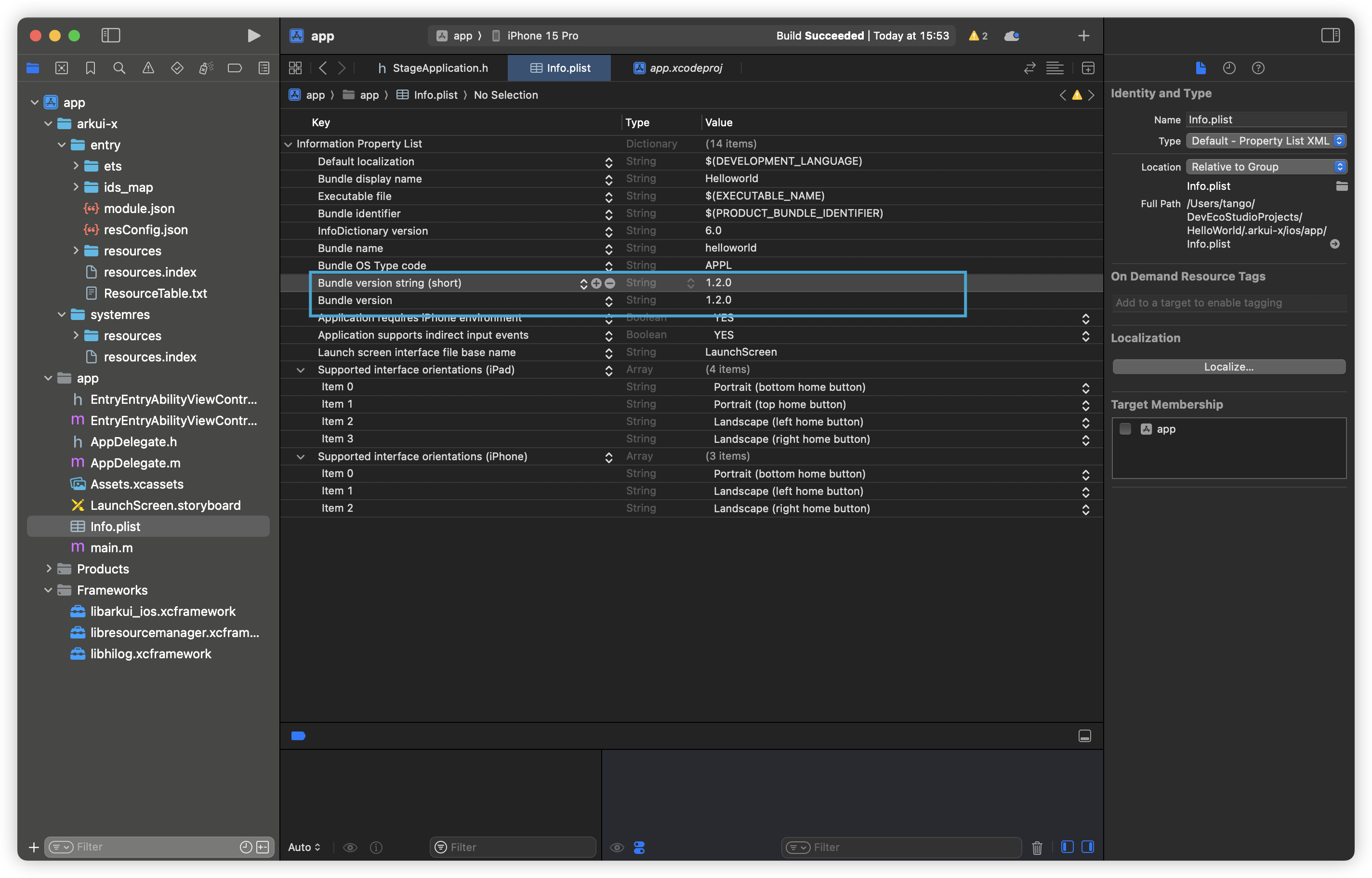
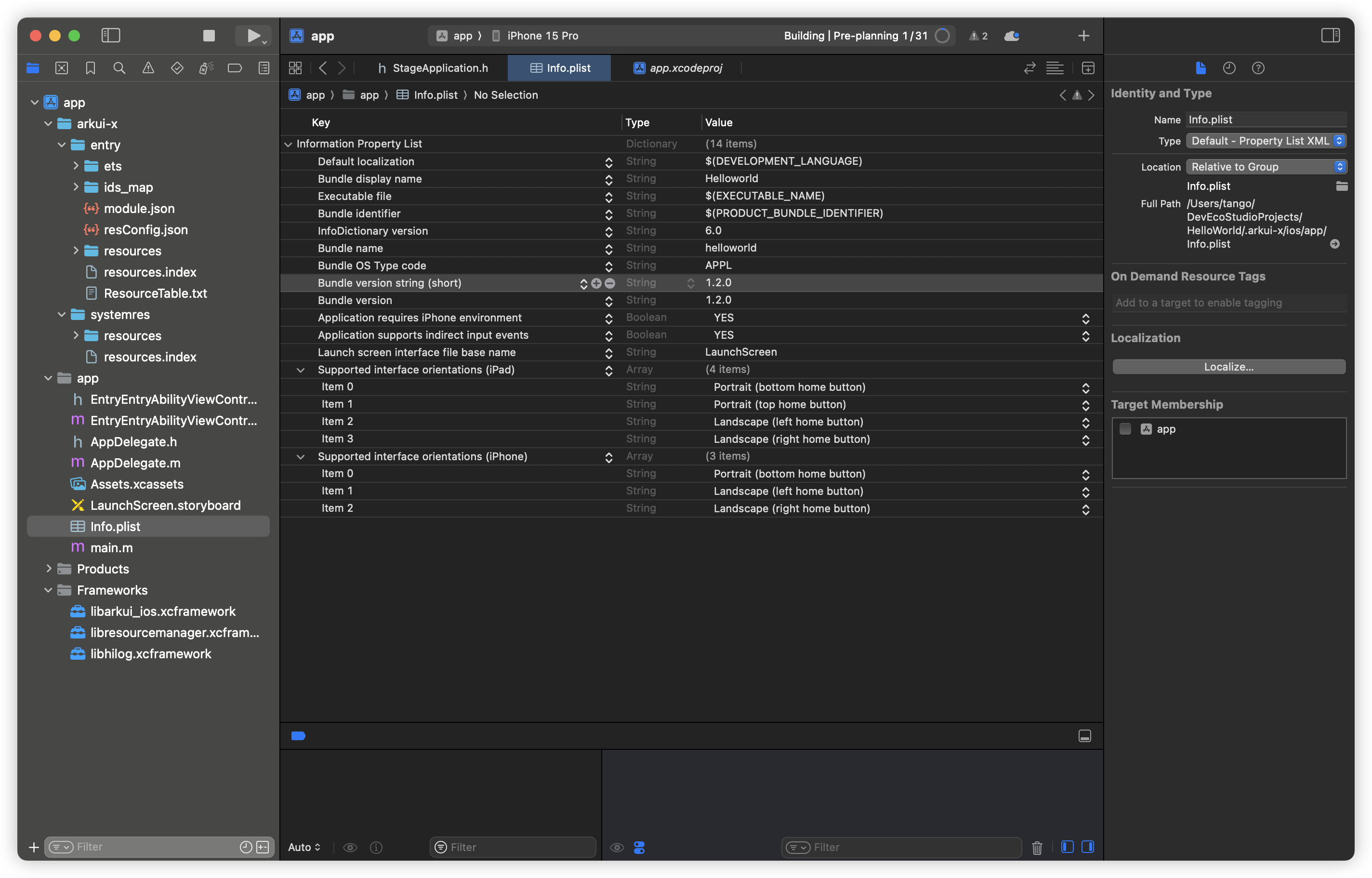
我们只需查看一下,自己配置中的版本号,然后手动将它们修改为一致的即可。


然后再次编译即可

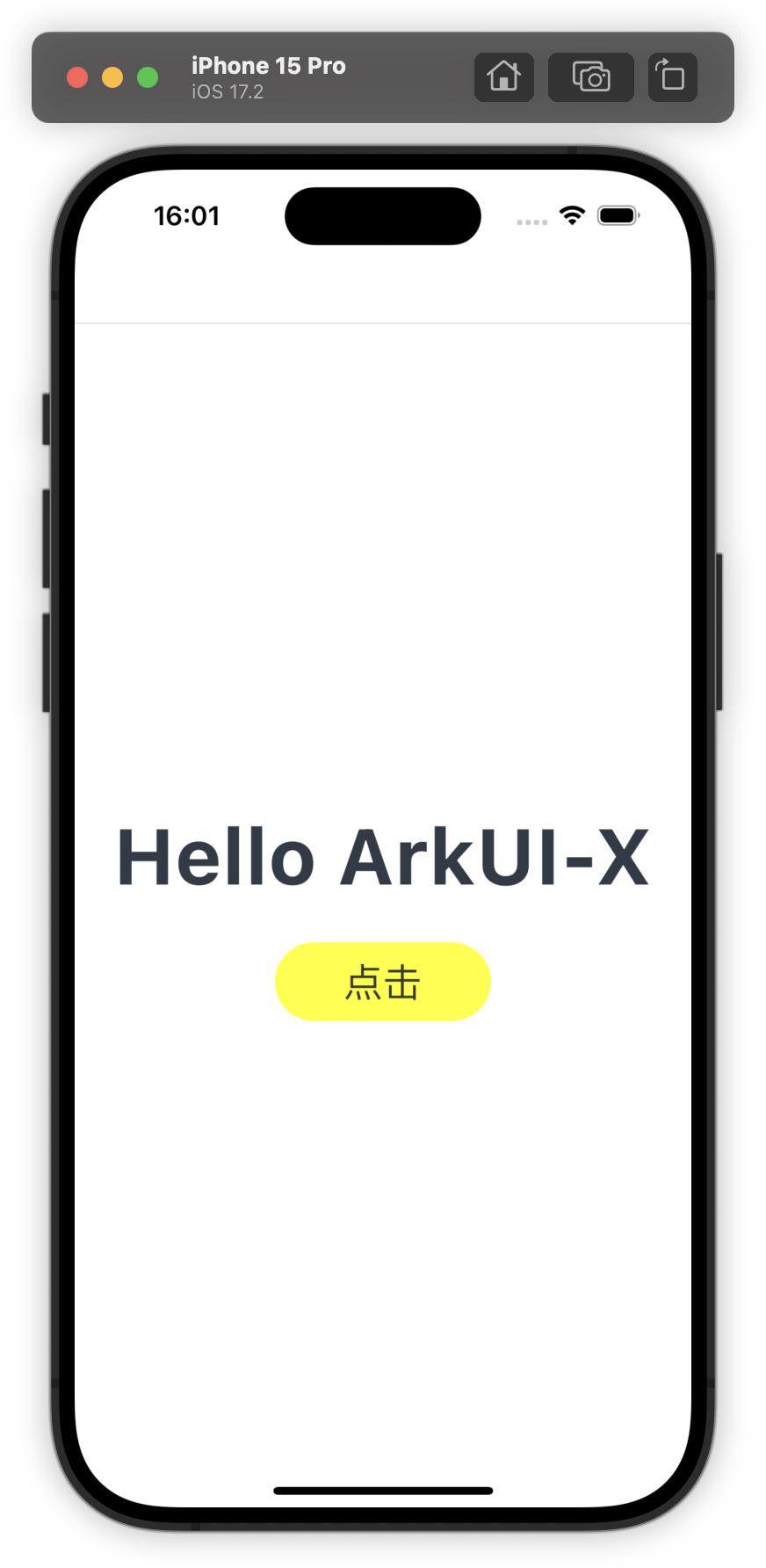
稍等片刻后会看到我们的iPhone模拟器已经显示我们修改后的内容了。

至此,iOS的应用已经完成编译了,接下来是Android的编译,这个就比较简单了。
我们打开Android Studio,然后将我们的项目导入进去
找一个自己之前的模拟器

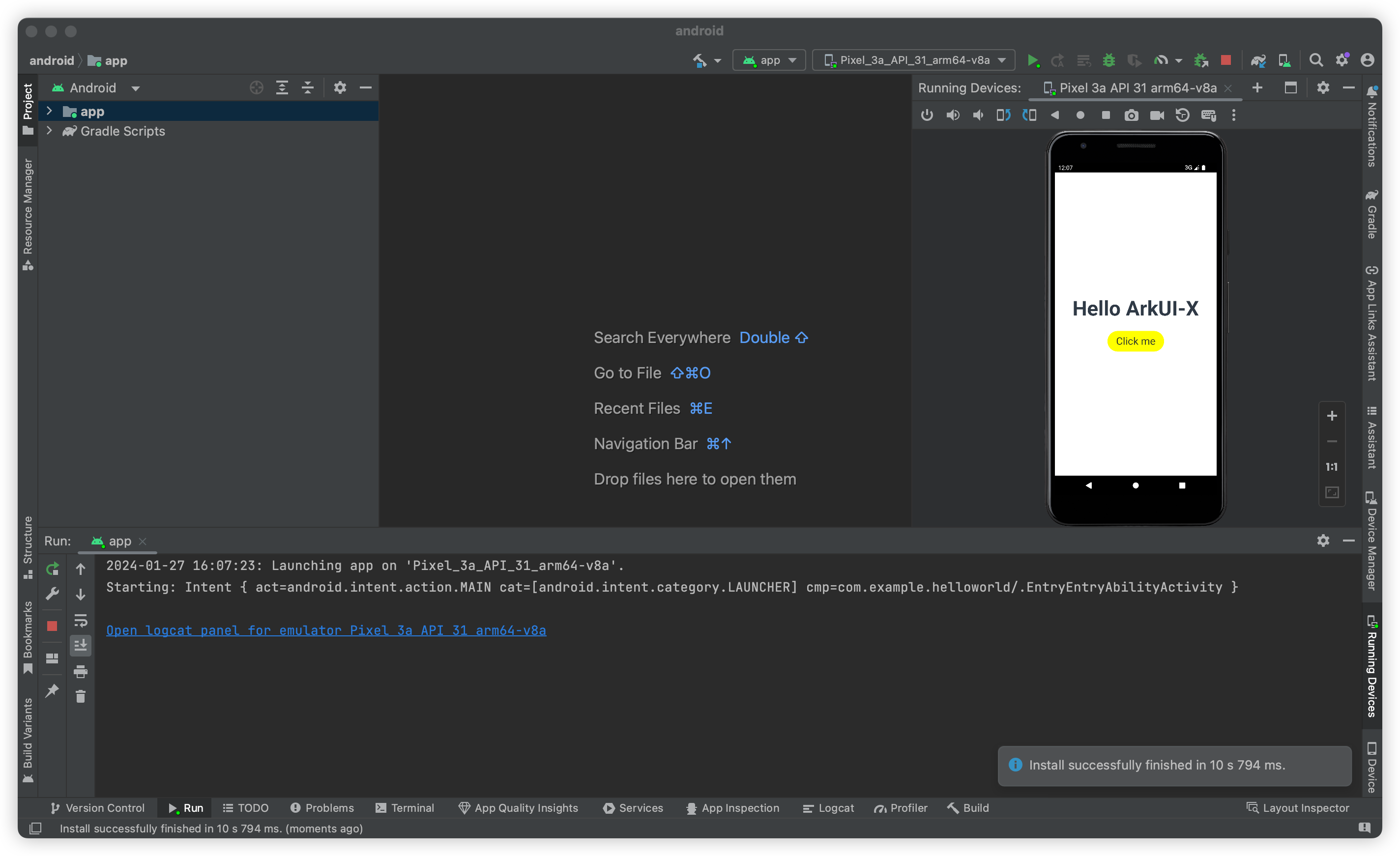
然后点击运行

可以看到,已经成功的运行起来了。
总结
今天我们一起用了一套代码在,在三端(Android,iOS,鸿蒙)上面成功通过模拟器的方式运行起来的。等过完2024年2月份我的开发板拿到后再和大家一起在真实硬件上运行一下看看。
稍微有点坑的地方是在iOS上面编译是版本号的设置需要我们手动修改一下,其他的几乎不需要修改任何地方都可以正常的运行起来。
好了,今天的内容就是这些,我是Tango,一个热爱分享技术的程序猿我们下期见。
我正在参与2024腾讯技术创作特训营第五期有奖征文,快来和我瓜分大奖!
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。