【开源图床】使用Typora+PicGo+Github+CDN搭建个人博客图床
【开源图床】使用Typora+PicGo+Github+CDN搭建个人博客图床

?一、什么是图床?
图床是一种在线存储图片的服务,通常用于在网页、博客等互联网平台上存储和分享图片。图床服务允许用户将图片上传到服务器,并生成一个唯一的URL链接用于访问这些图片。这样一来,用户可以在发布文章、发表评论或者分享内容时,直接引用这些图片的链接,而无需将图片文件直接插入到内容中。图床服务的优势在于可以减轻网站或博客的服务器负担,提高页面加载速度,同时也方便了用户管理和分享图片资源。常见的图床服务提供商包括七牛云、腾讯云、阿里云等,此外,也有一些开源的图床工具可供用户自行搭建和使用。
?二、Typora+PicGo+Github+CDN搭建个人图床
??2.1 PicGo
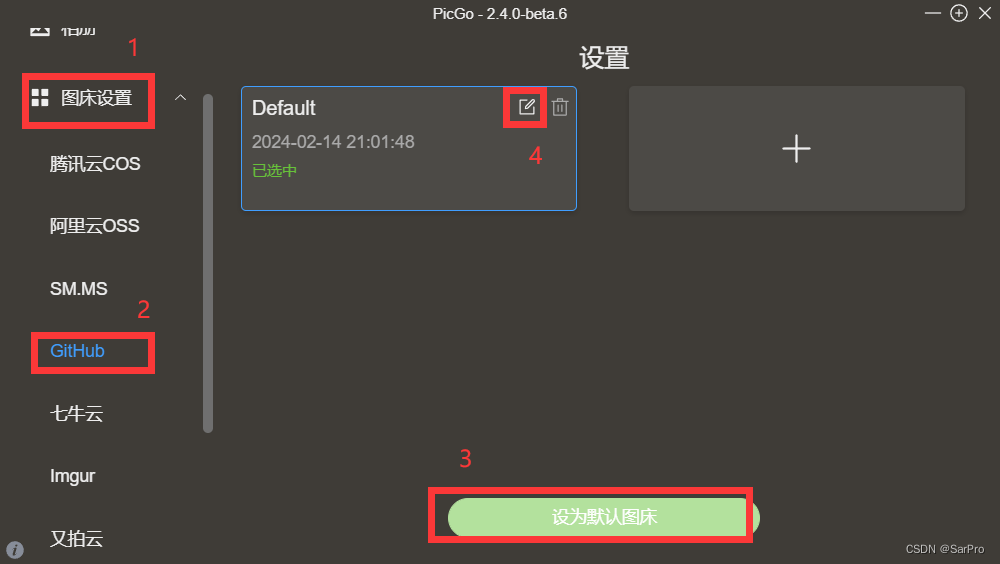
打开PicGo,可以看到PicGo默认显示Github的图床

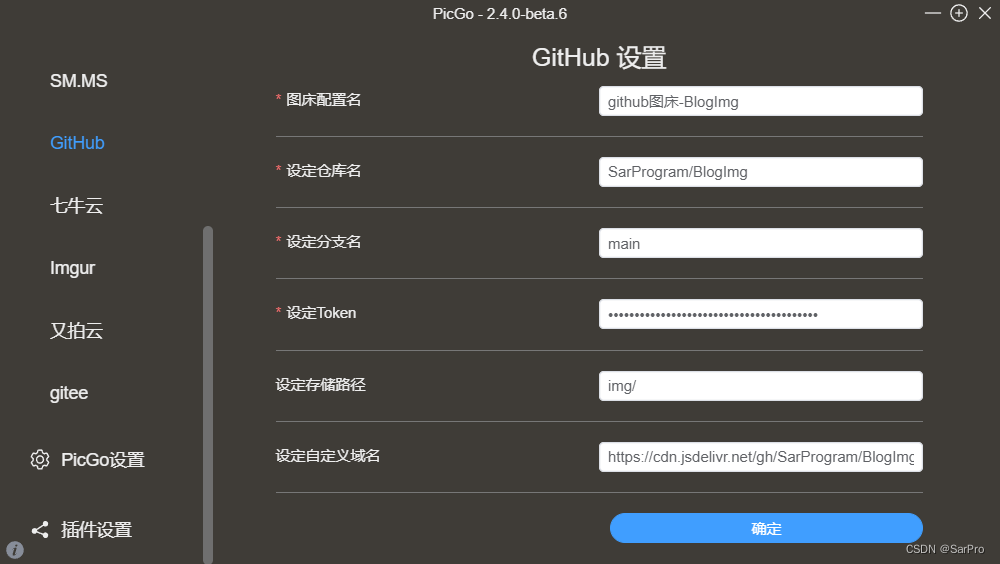
点击图床设置->github(将其设置成默认图床)

现在需要填入对应的参数(见后续)

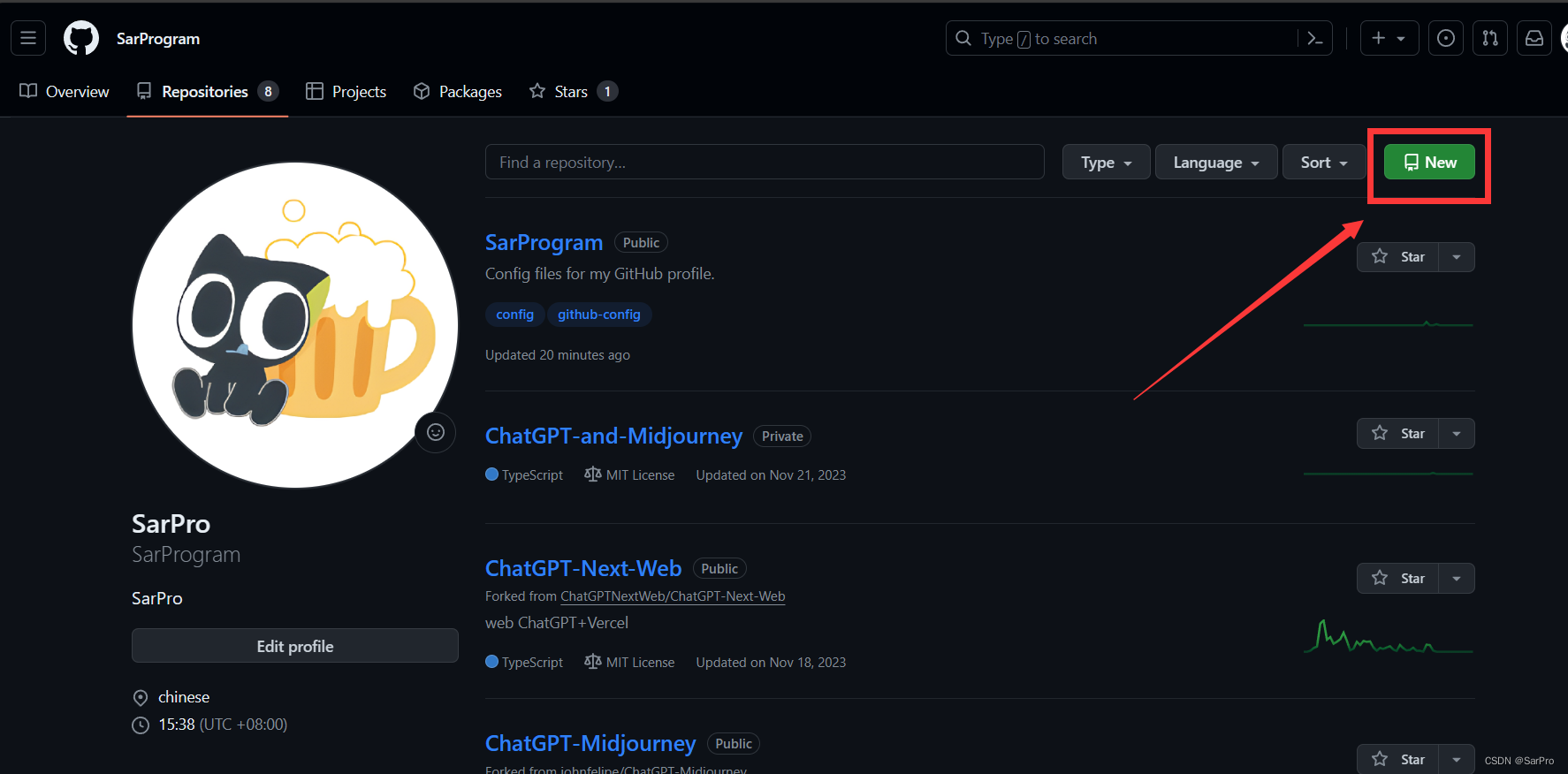
前往github官网https://github.com/ 先注册后登录。
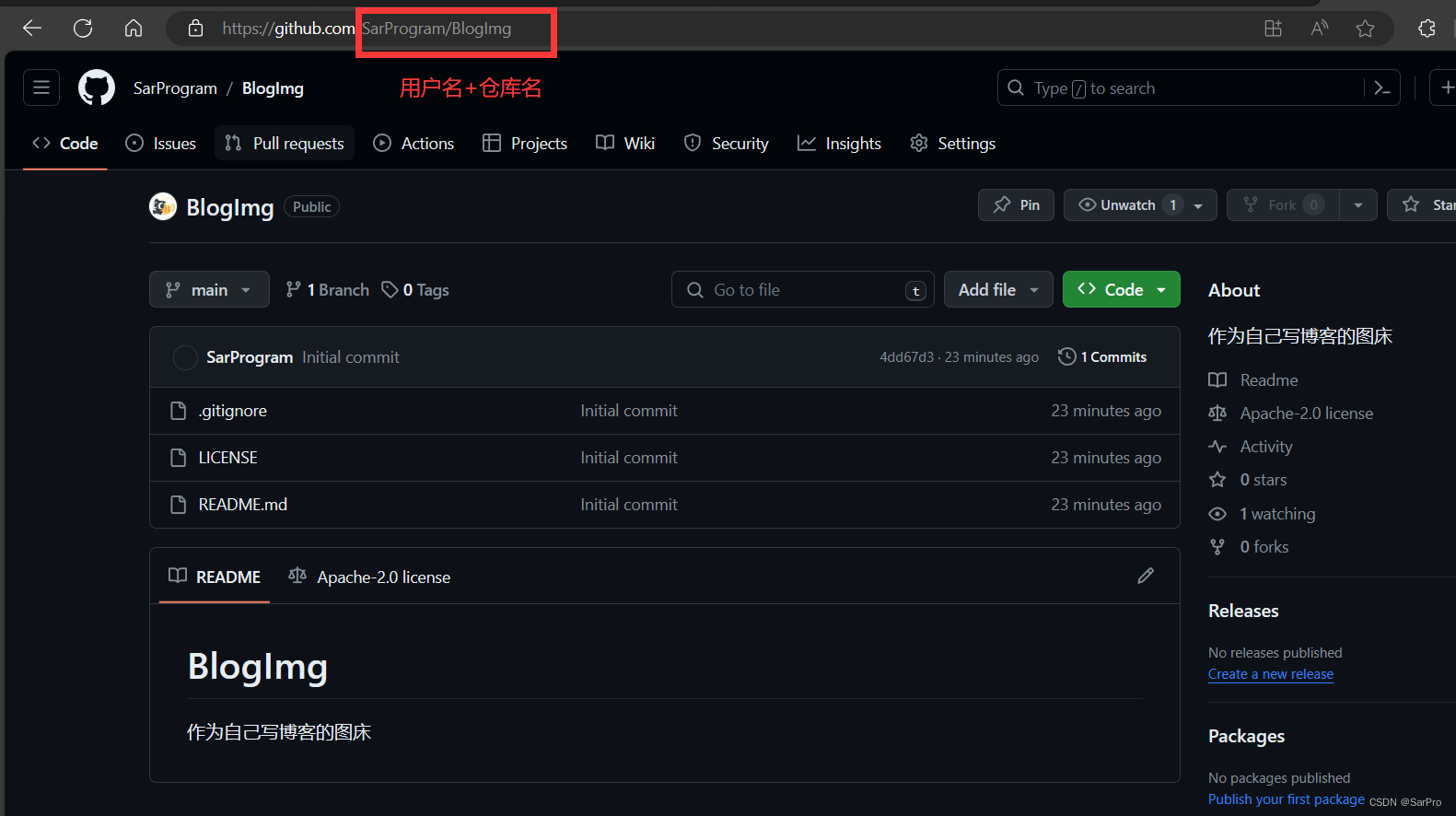
新建仓库(后续用以存放图片)

创建仓库

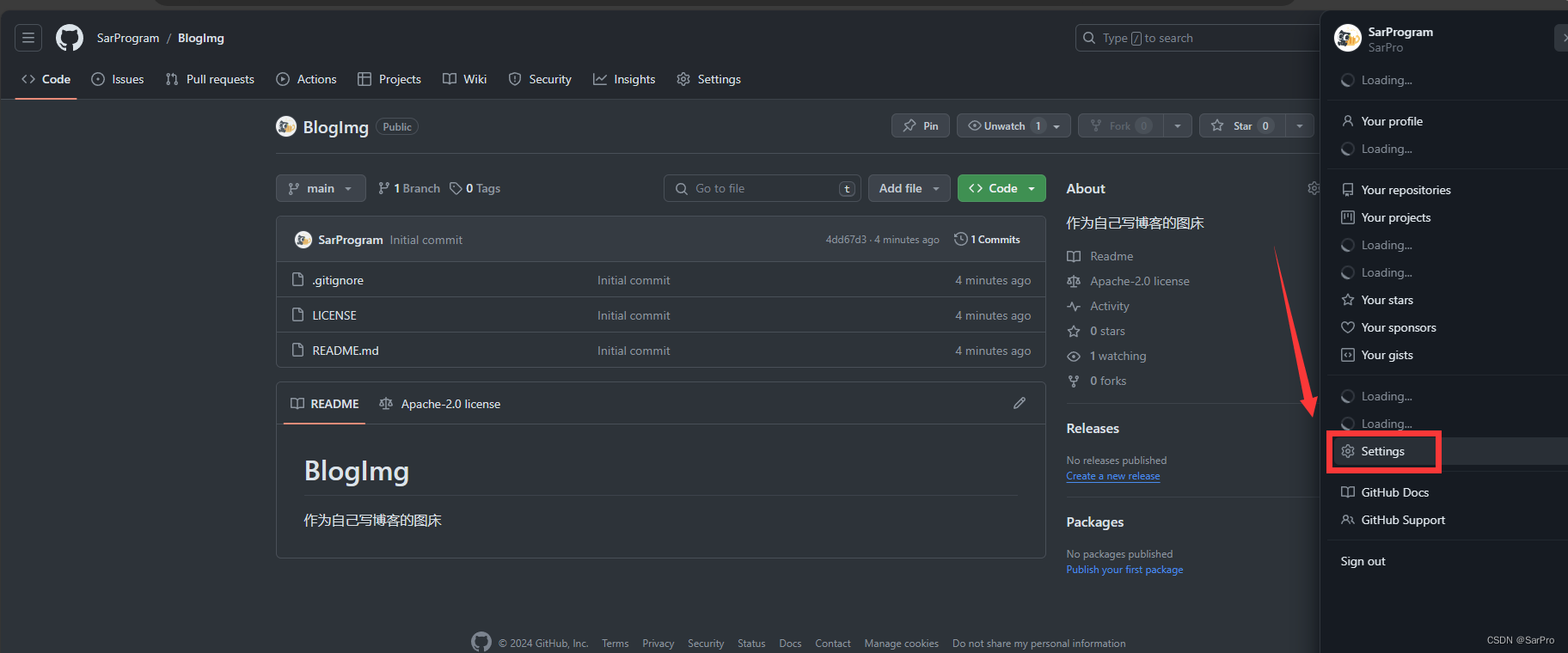
此时可以写入参数如下

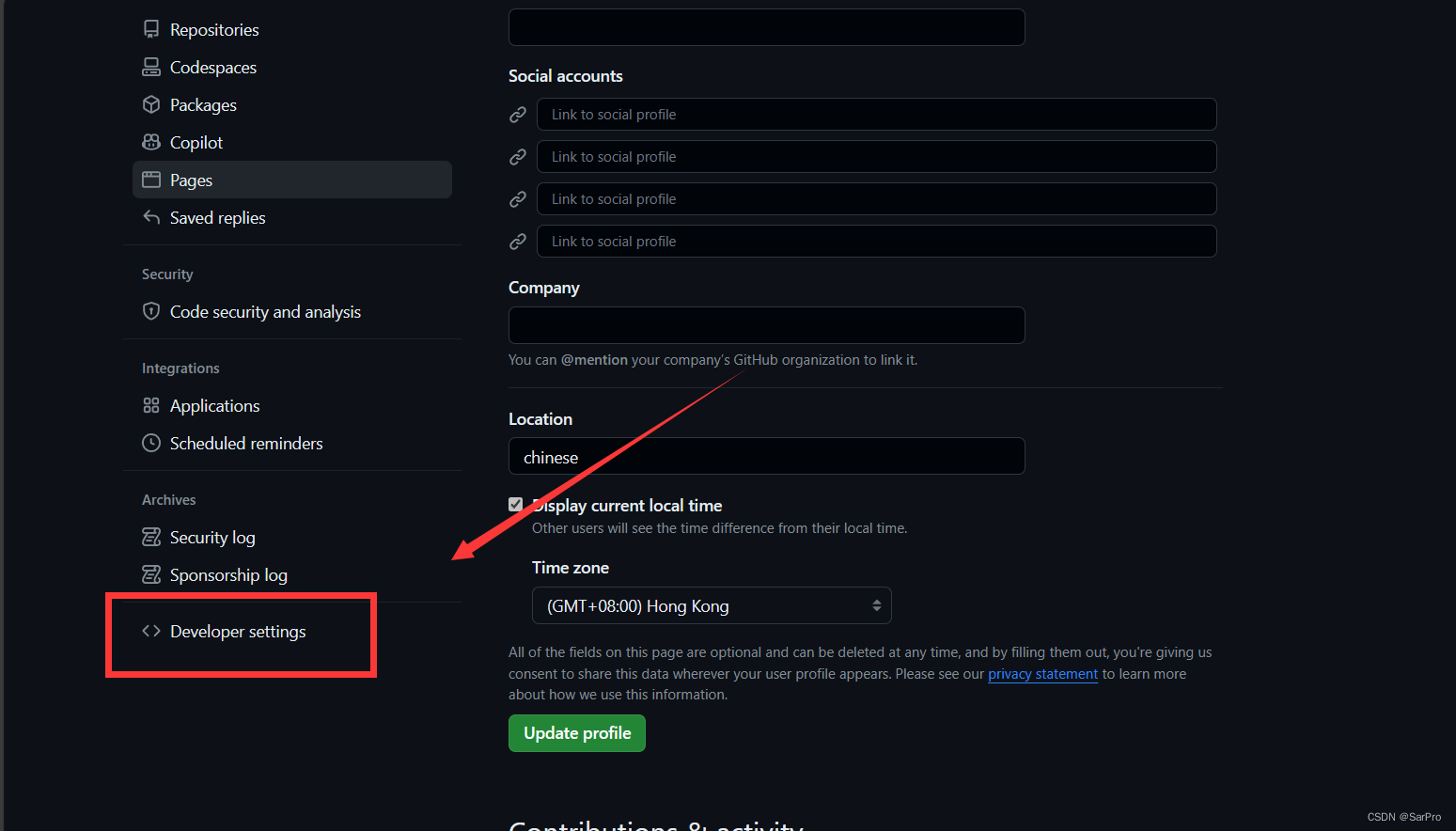
点击:个人头像->settings

下滑找到Developer settings

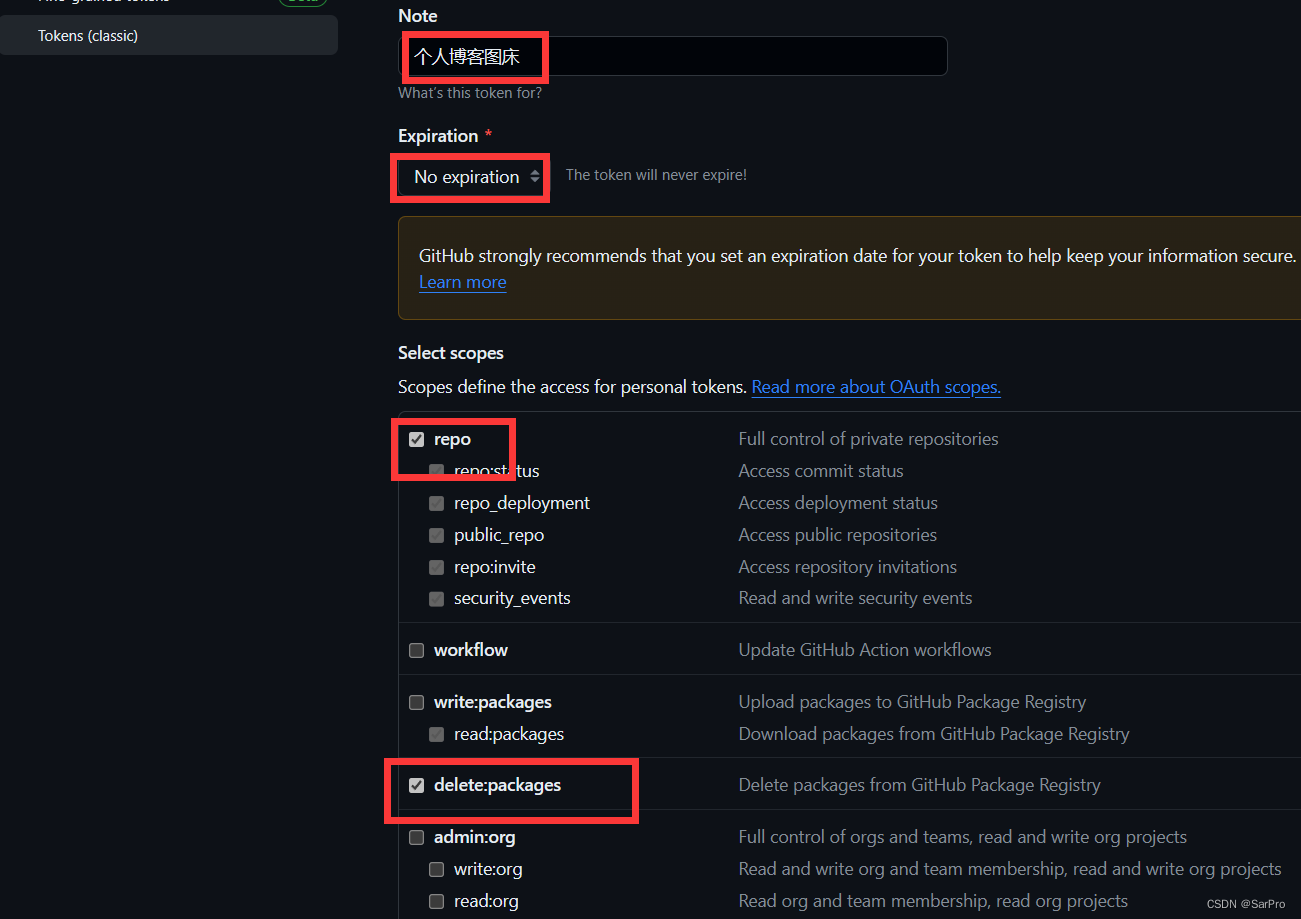
创建新的令牌

增加描述

令牌创建成功,记得复制令牌!!!

把复制的令牌填入Picgo的参数token,并且参数customPath选择年月,点击确定。
设置自定义域名我们使用免费的CDN,其中UserName和RepoName分别修改成自己的GitHub的用户名和仓库名(很简单的查看方式就是去刚刚创建的图床仓库项目地址下查看)
设定自定义域名:
https://raw.githubusercontent.com/UserName/RepoName/main
https://cdn.jsdelivr.net/gh/UserName/RepoName
二选一这里不同的markdown编辑器可能在其中一个域名的图片渲染不出来,那怎么办呢?当然是换一个呀~ 希望大家在搭建后续发现这个问题能够记起这里曾有这样一句话~

由于GitHub 默认分支由master分支改名为main分支,设置分支为main

最后PicGo参数填写如下:

??2.2 Typora
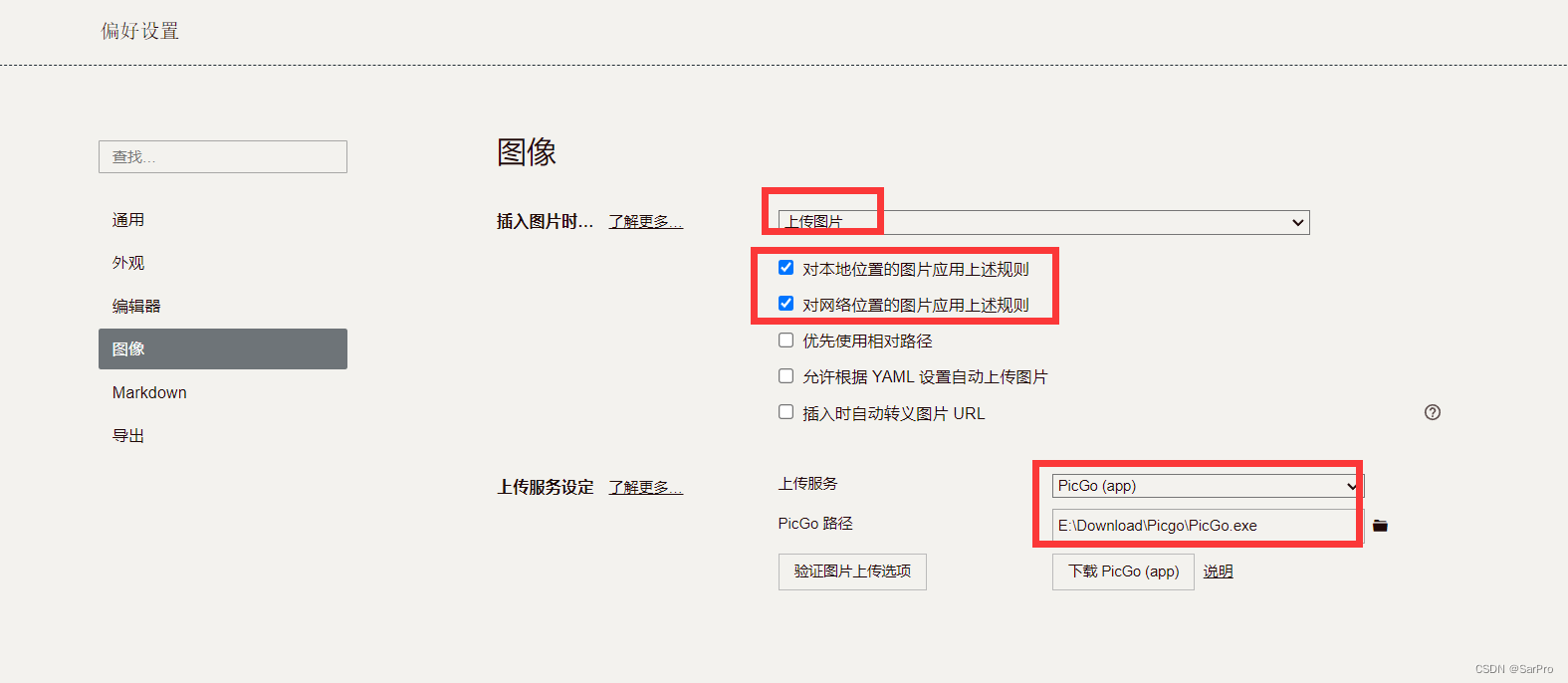
打开Typora,选择文件->偏好设置->图像【配置如下】

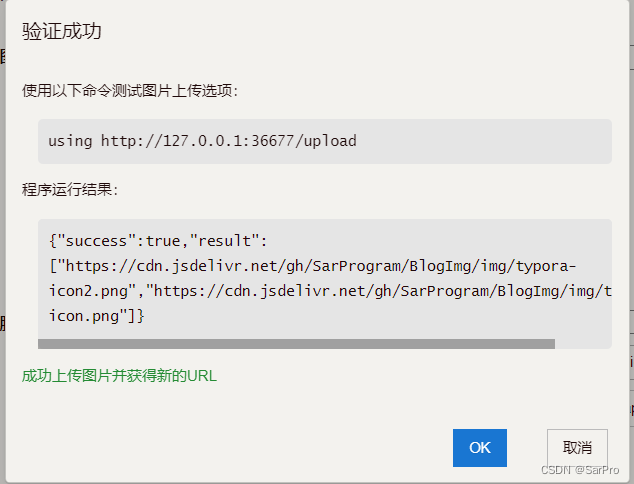
点击验证图片上传资源

显示成功!!!
我们可以登录github的对应项目img/目录下查看上传的图片
