angular实现全选,反选,批量删除,删除,全不选,倒序,模糊查找等功能
angular实现全选,反选,批量删除,删除,全不选,倒序,模糊查找等功能

全栈若城
发布于 2024-02-29 18:09:34
发布于 2024-02-29 18:09:34
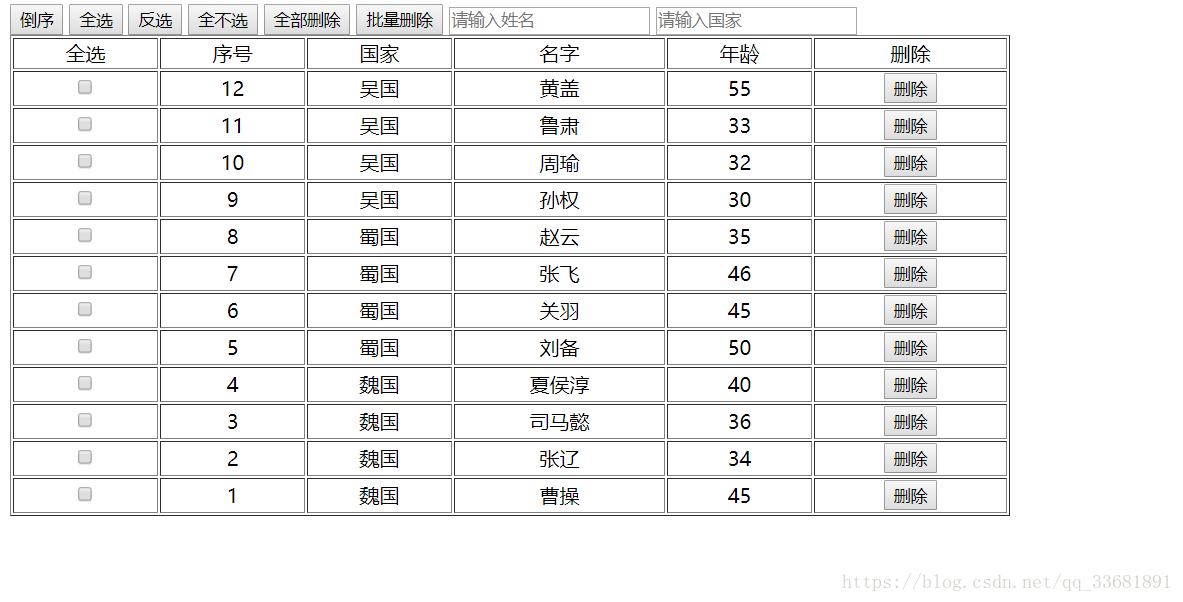
效果图如下:

html代码如下:
<body ng-app="myApp" ng-controller="myCtrl">
<button ng-click="dx(seq)">倒序</button>
<button ng-click="qx()">全选</button>
<button ng-click="fx()">反选</button>
<button ng-click="nontx()">全不选</button>
<button ng-click="allDel()">全部删除</button>
<button ng-click="pi()">批量删除</button>
<input ng-model="search" type="text" placeholder="请输入姓名" />
<input ng-model="city" type="text" placeholder="请输入国家" />
<table width="800" border="1">
<tr align="center">
<td >全选</td>
<td>序号</td>
<td>国家</td>
<td>名字</td>
<td>年龄</td>
<td>删除</td>
</tr>
<tr align="center" ng-repeat="x in lists | orderBy:order+orderBy | filter :{country:search}|filter:{name:city}">
<td><input type="checkbox" ng-model="x.ck" /></td>
<td>{{x.seq}}</td>
<td>{{x.name}}</td>
<td>{{x.country}}</td>
<td>{{x.age}}</td>
<td><button ng-click="del($index)"> 删除</button></td>
</tr>
</table>
</body>js代码如下:
var vm=angular.module('myApp',[])
vm.controller('myCtrl',function($scope){
$scope.lists=[
{ seq: 1, name: "魏国", country: "曹操",age : 45 ,state:'false'},
? ? ? ? ? ? ? ? { seq: 2, name: "魏国", country: "张辽" ,age: 34,state:'false'},
? ? ? ? ? ? ? ? { seq: 3, name: "魏国", country: "司马懿" ,age: 36,state:'false' },
? ? ? ? ? ? ? ? { seq: 4, name: "魏国", country: "夏侯淳",age: 40,state:'false' },
? ? ? ? ? ? ? ? { seq: 5, name: "蜀国", country: "刘备",age: 50,state:'false' },
? ? ? ? ? ? ? ? { seq: 6, name: "蜀国", country: "关羽",age: 45,state:'false' },
? ? ? ? ? ? ? ? { seq: 7, name: "蜀国", country: "张飞",age: 46,state:'false' },
? ? ? ? ? ? ? ? { seq: 8, name: "蜀国", country: "赵云",age: 35,state:'false' },
? ? ? ? ? ? ? ? { seq: 9, name: "吴国", country: "孙权" ,age: 30,state:'false' },
? ? ? ? ? ? ? ? { seq: 10, name: "吴国", country: "周瑜",age: 32 ,state:'false'},
? ? ? ? ? ? ? ? { seq: 11, name: "吴国", country: "鲁肃",age: 33,state:'false' },
? ? ? ? ? ? ? ? { seq: 12, name: "吴国", country: "黄盖",age: 55,state:'false' }
]
// 倒序
$scope.order=" "
$scope.dx=function(type){
$scope.orderType=type ;
if ($scope.order === '') {
$scope.order="-"
} else{
$scope.order=""
}
}
//全选
$scope.qx=function(){
for (var i=0 ; i<$scope.lists.length ; i++) {
var x=$scope.lists[i]
if (x.ck==x.ck) {
x.ck=true
}
}
}
//反选
$scope.fx=function(){
for (var i=0 ; i<$scope.lists.length ; i++) {
var x=$scope.lists[i]
if (x.ck==x.ck) {
x.ck=!x.ck
}
}
}
//全不选
$scope.nontx=function(){
for (var i=0 ; i<$scope.lists.length ; i++) {
var x=$scope.lists[i]
if (x.ck==x.ck) {
x.ck=false
}
}
}
//批量删除
$scope.pi=function(){
// alert("是否删除此数据")
for (var i=0 ; i<$scope.lists.length ; i++) {
if ($scope.lists[i].ck==true) {
$scope.lists.splice(i,1)
i--;
}
}
}
//删除
$scope.del=function(index){
if (confirm('确认要删除此数据吗?')) {
$scope.lists.splice(index,1)
}
}
//全部删除
$scope.allDel=function(){
if ($scope.lists.length == 0) {
alert("数据已清空")
} else{
$scope.lists=[]
}
}
// 添加 修改数据
})本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-02-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读