腾讯云对象存储cos获取图片像素信息
腾讯云对象存储cos获取图片像素信息- 1 上传时增加参数记录图片像素信息
- 2 展示时获取图片像素信息
1 上传时增加参数记录图片像素信息
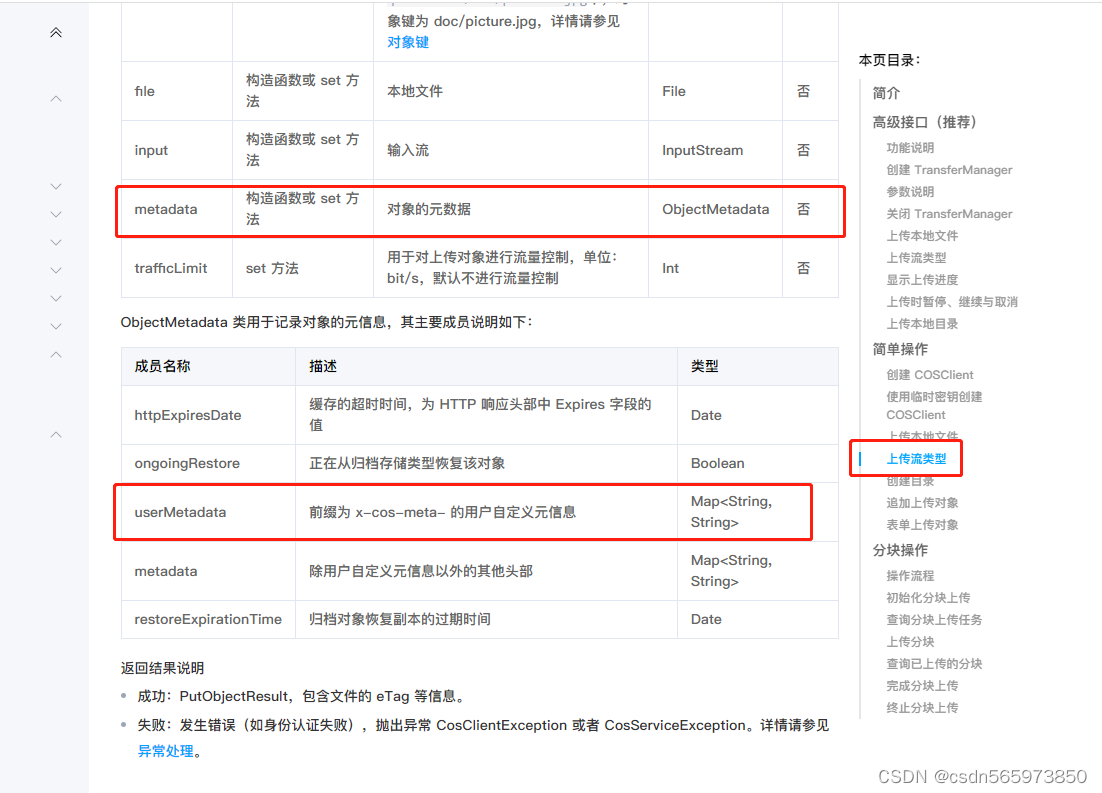
项目中是通过流类型上传文件到腾讯云cos的,上传图片信息默认是没有像素信息,想获取图片像素信息的话首先想到的是通过增加上传自定义参数信息定义图片像素参数上传,文档地址 /document/product/436/65935#.E4.B8.8A.E4.BC.A0.E6.B5.81.E7.B1.BB.E5.9E.8B2

根据文档可以通过usermetadata参数增加自定义参数信息,

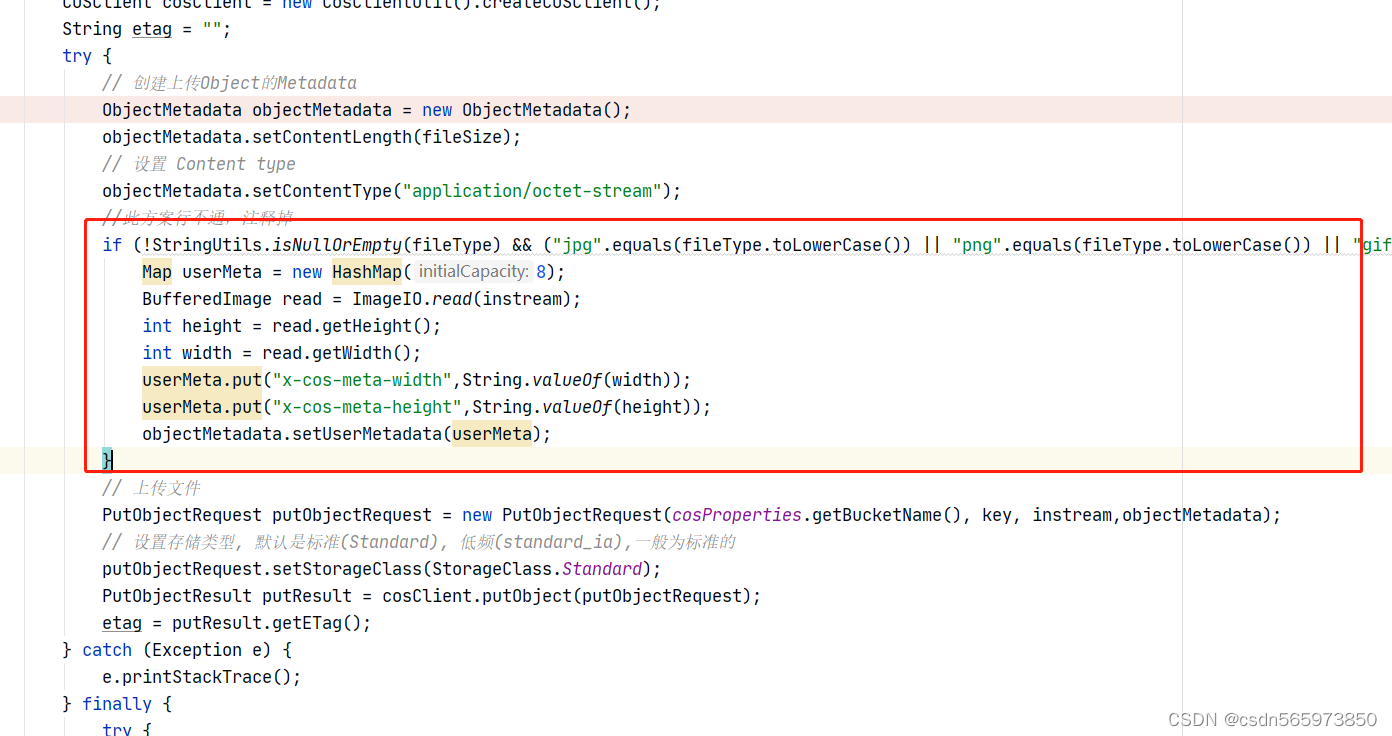
代码补充对应参数之后上传图片文件报错:com.qcloud.cos.exception.CosClientException: Data read has a different length than the expected: dataLength=0; expectedLength=635065; includeSkipped=false; in.getClass()=class com.qcloud.cos.internal.ReleasableInputStream; markedSupported=false; marked=0; resetSinceLastMarked=false; markCount=0; resetCount=0,最后测试得出的结果就是设置了content-length就不能设置usermetadata,不设置content-length的话虽然可以设置usermetadata,但是文件的大小却不是正常大小,而是0; 询问腾讯云cos技术支持得知
如果使用了 objectmetadata 去指定 content-length,那就必须指定,不然会使用默认值 0;如果不想指定,就不要传 objectmetadata那么问题来了,不指定objectmetadata就无法指定usermetadata信息,指定objectmetadata就必须指定content-length,同时指定content-length和usermetadata又会报错无法上传。此路行不通暂时
2 展示时获取图片像素信息
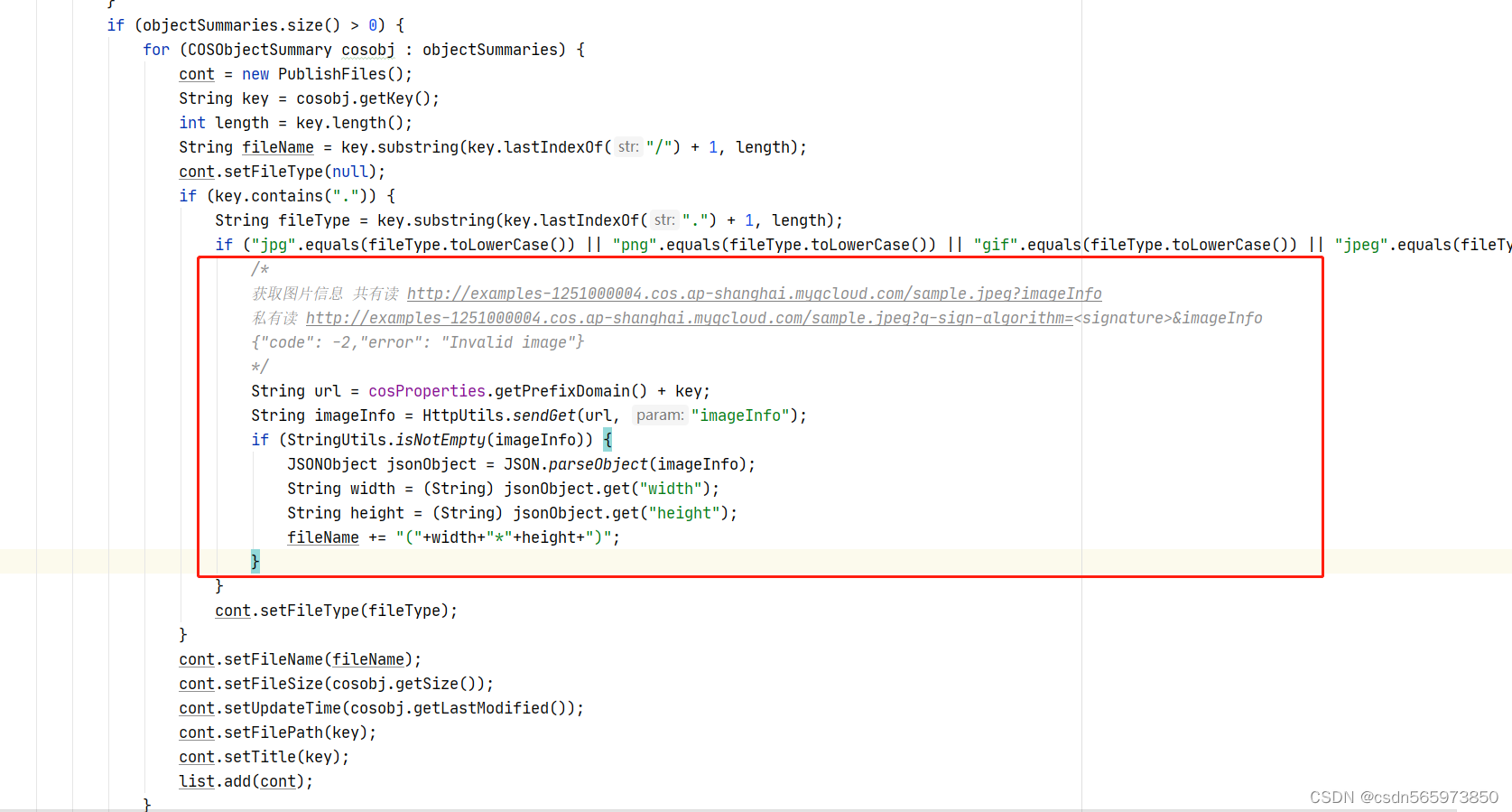
询问腾讯云cos技术知识得知有一篇api文档可以获取到图片的像素信息 /document/product/460/6927 ,这样的话就在获取腾讯云文件列表信息的判断是否是图片资源进行获取图片像素信息的操作

此方案行得通,且页面加载也基本不受影响,故采用次方案. 参考文章:https://developer.aliyun.com/article/883161
