【JavaScript】函数 ③ ( 形参 与 实参 匹配问题 | 实参个数 = 形参个数 | 实参个数 > 形参个数 | 实参个数 < 形参个数 )
【JavaScript】函数 ③ ( 形参 与 实参 匹配问题 | 实参个数 = 形参个数 | 实参个数 > 形参个数 | 实参个数 < 形参个数 )

一、JavaScript 函数 形参 与 实参 匹配问题
1、函数形参与实参不匹配问题
在 其它语言 中 , 如 Java 语言 , 要求 函数的 形式参数 和 实际 参数 必须一一对应匹配 , 否则就会报错 ;
在 JavaScript 中 , 对 形参 和 实参 的 匹配要求比较宽松 , 即使二者 个数 不匹配 , 也不会报错 ;
2、形参与实参个数匹配
如果 实参 的个数 , 与 形参个数一致 , 则正常输出结果 ;
// 定义函数 有 2 个形参
function add(num1, num2) {
console.log(num1 + num2);
}
// 1. 传入 2 个实参, 输出正常结果
add(1, 2);输出结果为 3 ;

3、实参个数 > 形参个数
如果传入的 实参个数 大于 形参个数 , 则取 形参 个数个 实参 ;
下面的代码中 , 有 2 个形参 , 传入 3 个实参 , 此时函数只接受 前 2 个实参 , 第 3 个实参不接收 , 也就不参与函数运算 ;
// 定义函数 有 2 个形参
function add(num1, num2) {
console.log(num1 + num2);
}
// 1. 传入 2 个实参, 输出正常结果
add(1, 2);
// 2. 传入 3 个实参, 只接受前 2 哥实参
add(3, 4, 5);取 实参的 前 2 个进行运算 , 也就是只接受 3 和 4 , 将其相加后得到 7 , 因此最终的函数计算结果是 7 ;

4、实参个数 < 形参个数
如果 传入的 实参个数 小于 形参个数 , 那么 后面 没有实参对应的 形参 , 就被当做 声明后未赋值的变量 , 默认值就是 ?developer/article/2404653/undefined ;
下面的 add 函数中 , 定义了 2 个形参 num1和 num2 ,
但是 调用函数时 , 只传入了 1 个实参 6 ,
函数 将该实参 6 传递给 num1 形参 , num2 没有对应的值 , 就取默认值 ?developer/article/2404653/undefined ;
// 定义函数 有 2 个形参
function add(num1, num2) {
console.log(num1);
console.log(num2);
console.log(num1 + num2);
}
// 1. 传入 2 个实参, 输出正常结果
//add(1, 2);
// 2. 传入 3 个实参, 只接受前 2 哥实参
//add(3, 4, 5);
// 3. 传入 1 个实参, 第二个形参默认为 ?developer/article/2404653/undefined
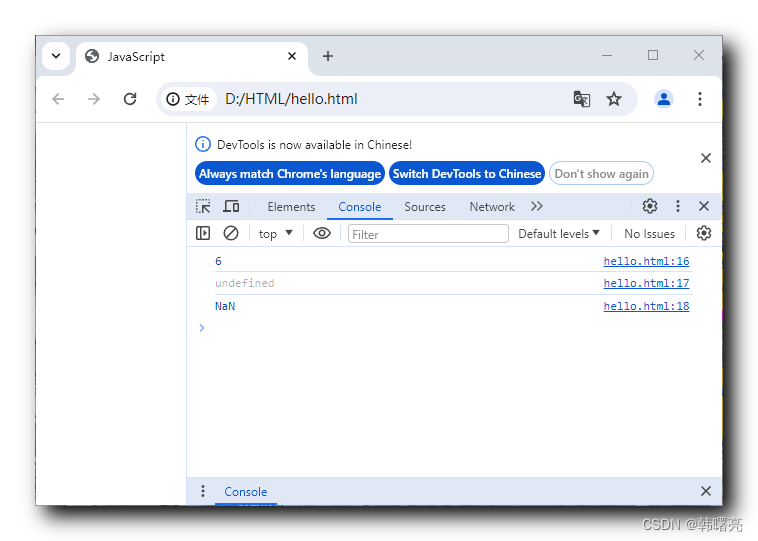
add(6);最终的计算结果如下 , num2 形参 未找到与之对应的 实参 , 因此其取值 ?developer/article/2404653/undefined 默认值 , 如果将 6 与 ?developer/article/2404653/undefined 相加 , 得到的结果就是 NaN ( Not a Number ) 非数字值 ;

5、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// JavaScript 函数
// 定义函数 有 2 个形参
function add(num1, num2) {
console.log("接收到实参 num1 = " + num1 + " , num2 = " + num2);
console.log("计算结果 num1 + num2 = " + (num1 + num2));
}
// 1. 形参个数 = 实参个数 , 传入 2 个实参, 输出正常结果
add(1, 2);
// 2. 形参个数 < 实参个数 , 传入 3 个实参, 只接受前 2 哥实参
add(3, 4, 5);
// 3. 形参个数 > 实参个数 , 传入 1 个实参, 第二个形参默认为 ?developer/article/2404653/undefined
add(6);
</script>
</head>
<body>
</body>
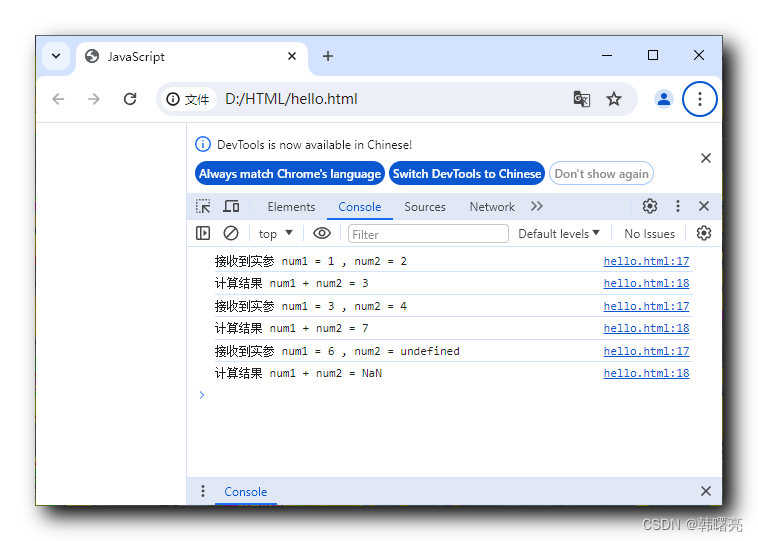
</html>执行结果 :