Study Jams_RelativeLayout
RelativaLayout
RelativaLayout也被称为相对视图,顾名思义他个可以通过相对定位的方式让控件出现在布局的任意位置。 我将RelativaLayout的属性分成两大类进行介绍,第一类是相对于父视图的属性,第二类是相对于其他控件的属性。 先来说相对于父视图的属性
android:Layout_alignParent+方向=“true”

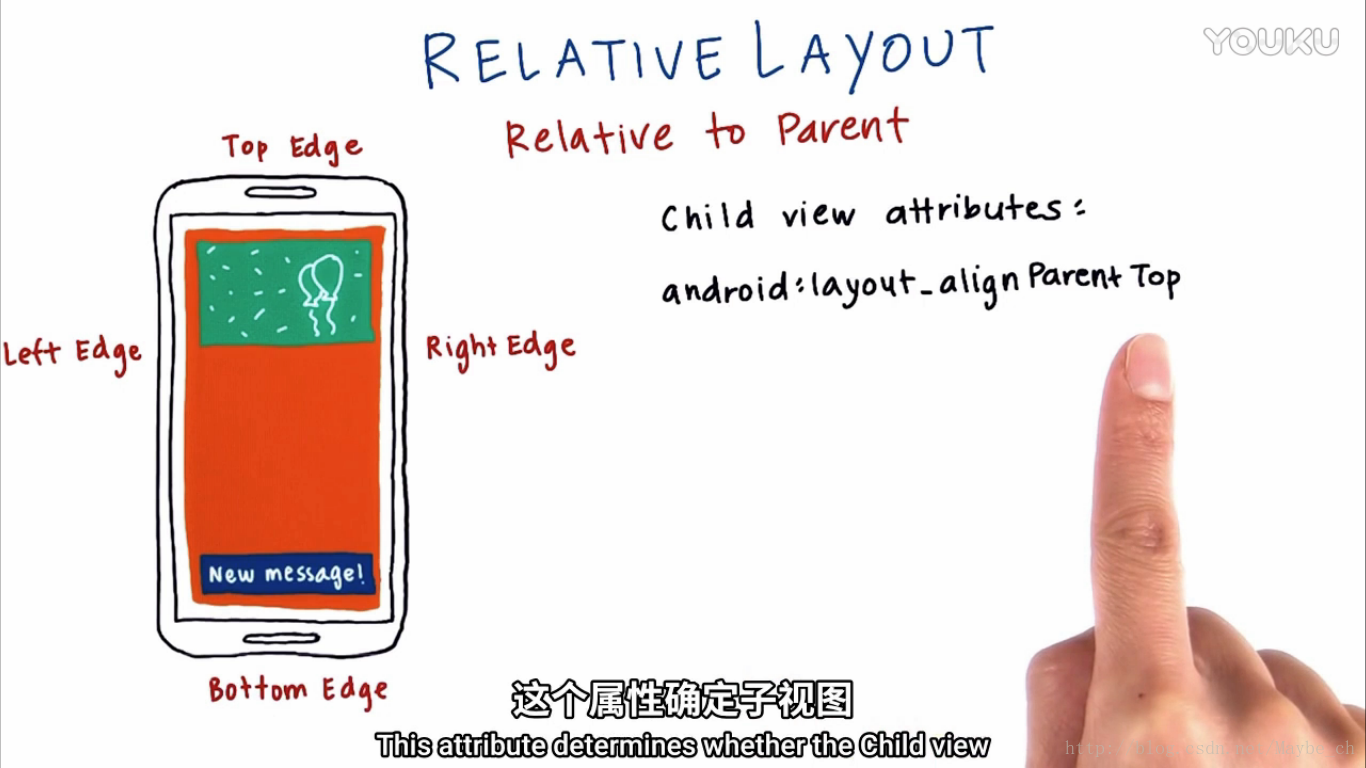
这里写图片描述
由图中我们可以看到相对于父视图的四个方向的单词。当你想让控件相对于父视图在什么位置时,就将该相对父视图的方向的属性设置为true 例:设置一个TextView控件在父视图的下方,那么代码
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="study Jams"
android:layout_alignParentBottom="true"/>其他方向都是一样的,如在左侧就是android:layout_alignParentLeft=”true” 也可以类比出如果要设置控件在左下角
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"还有两条属性可以设置控件的居中,也是常用的属性
android:layout_centerHorizontal="true"
//水平居中android:layout_centerVertical="true"
//垂直居中下来介绍相对于控件位置的属性,为以下四种属性 android:layout_above=之后为作为参照物的空间
android:layout_above="@+id/textview"
//该控件在id为textview控件的上方
android:layout_below="@+id/textview"
//该控件在id为textview控件的下方
android:layout_toLeftOf="@+id/textview"
//该控件在id为textview控件的左侧
android:layout_toRightOf="@+id/textview"
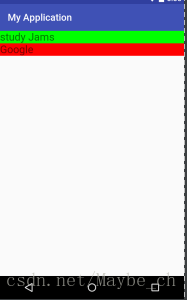
//该控件在id为textview控件的右侧例如如下代码设置内容为Google的TextView位于内容为Study Jams的TextView下发
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#f00"
android:text="Google"
android:textSize="22sp"
android:layout_below="@id/textview"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="study Jams"
android:background="#0f0"
android:textSize="22sp"
android:id="@+id/textview"
/>
</RelativeLayout>
这里写图片描述
本文参与?腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2024-04-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录