Next.js 路由
本文主要就 Next.js 的路由,做一个学习笔记的记录,如有勘误,欢迎指正。
Page Router OR App Router
特性 | App Router | Pages Router |
|---|---|---|
路由类型 | 以服务端为中心 | 客户端 |
服务端组件支持 | 支持 | 不支持 |
复杂性 | 更复杂 | 简单 |
性能 | 更好 | 更糟 |
灵活性 | 更好 | 更差 |
声明式路由
基于文件目录的声明式路由在“狭义”的角度,显然会比我们熟知的「编程式」路由更好理解的多。
编程式路由
export default [
{ title: '首页', path: '/home', component: Home }
]
声明式路由
src/
└── app
├── page.tsx
├── layout.tsx
├── template.tsx
├── loading.tsx
├── error.tsx
└── not-found.tsx
├── example
│ └── page.tsx
“文件名”即路由的即视感,各有千秋吧。
本篇博文的中心思想是:“借助「Parallel Routes」和 「Intercepting Routes 」实现路由级别的登录”,文末附 demo,可在线预览。
(:其实我个人感觉,这个方案有些鸡肋,但是本文主打的是实战与介绍思想。
工具链
- Antd 5
- Next
- Jotai
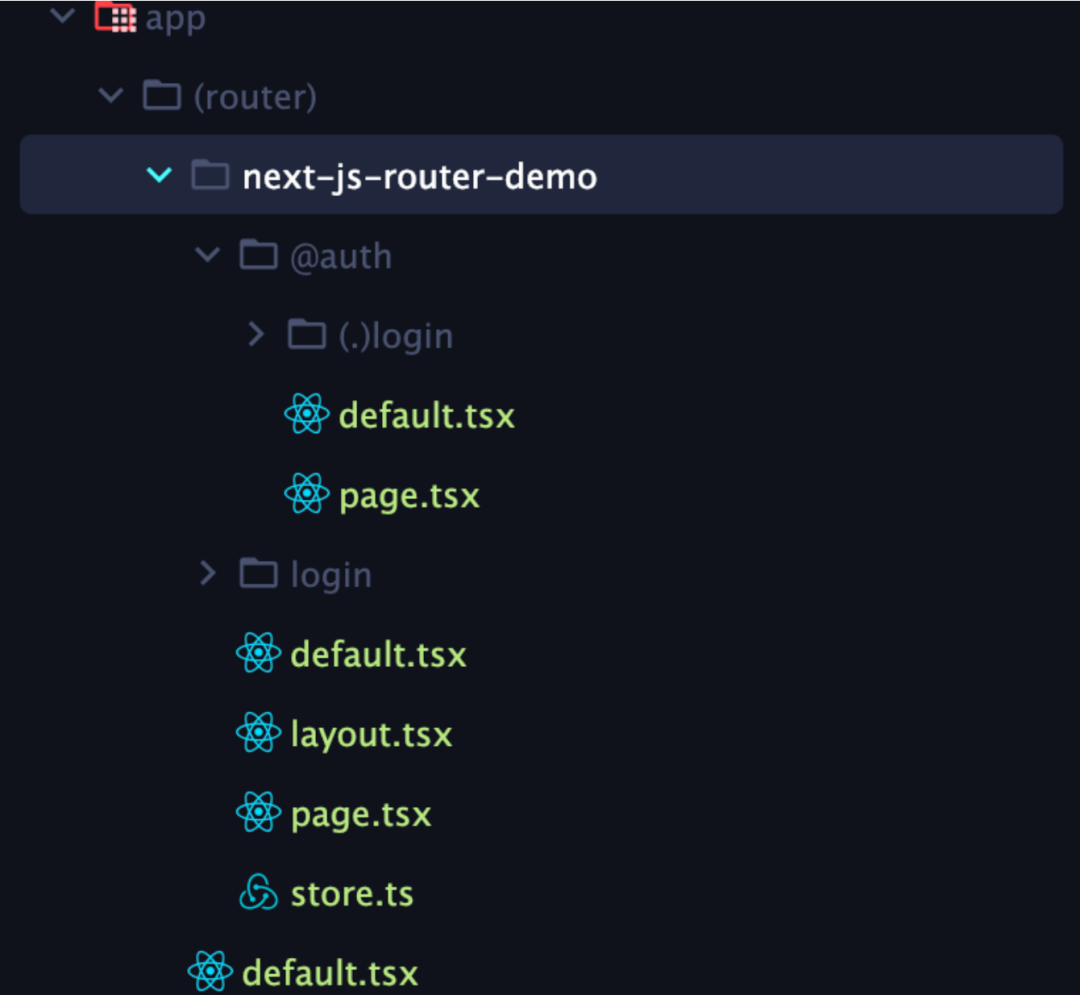
目录分布

(router)在概念上属于“Route Groups”,路由分组 的含义,更多见链接。@auth在概念上属于“Parallel Routes”,并行路由 的含义,更多见链接。(.login)在概念上属于“Intercepting Routes”,拦截路由 的含义,更多见链接。
(.login) 本质上拦截了 login 的路由,最终的表现嵌入了 layout.tsx:
'use client'
import type { Metadata } from 'next'
import { Modal } from "antd";
import { Inter } from 'next/font/google'
import React from "react";
import { useSelectedLayoutSegments, useRouter } from 'next/navigation'
import { useAtomValue } from 'jotai';
import { loginModalAtom } from "./store";
const inter = Inter({ subsets: ['latin'] })
function RootLayout({
children, auth
}: {
children: React.ReactNode;
auth: React.ReactNode
}) {
const loginSegments = useSelectedLayoutSegments('auth')
const router = useRouter();
const isVisible = useAtomValue(loginModalAtom);
return (
<html lang="en">
<body className={inter.className}>
<div className="next-demo-wrapper">{children}</div>
{auth}
</body>
</html>
)
}
export default RootLayout
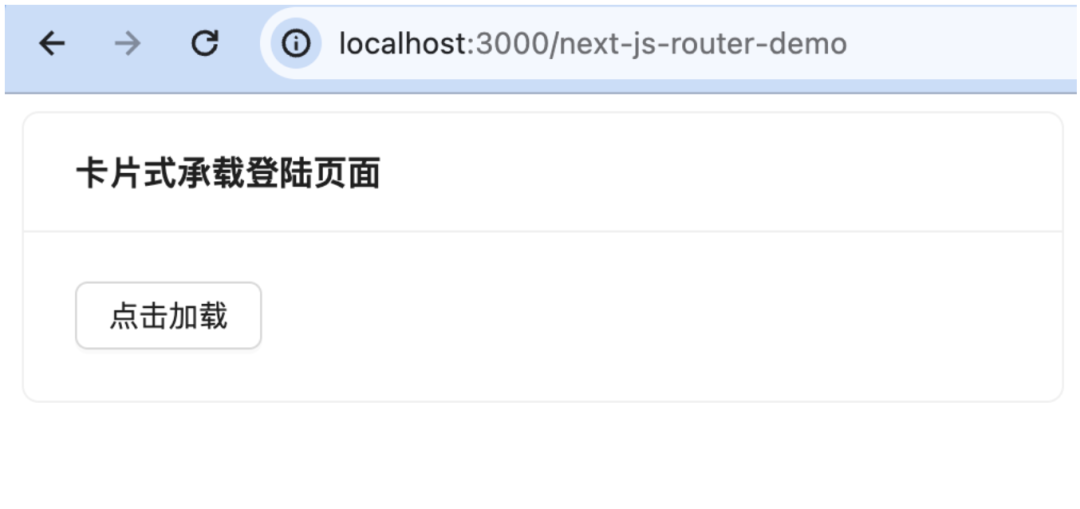
拦截前

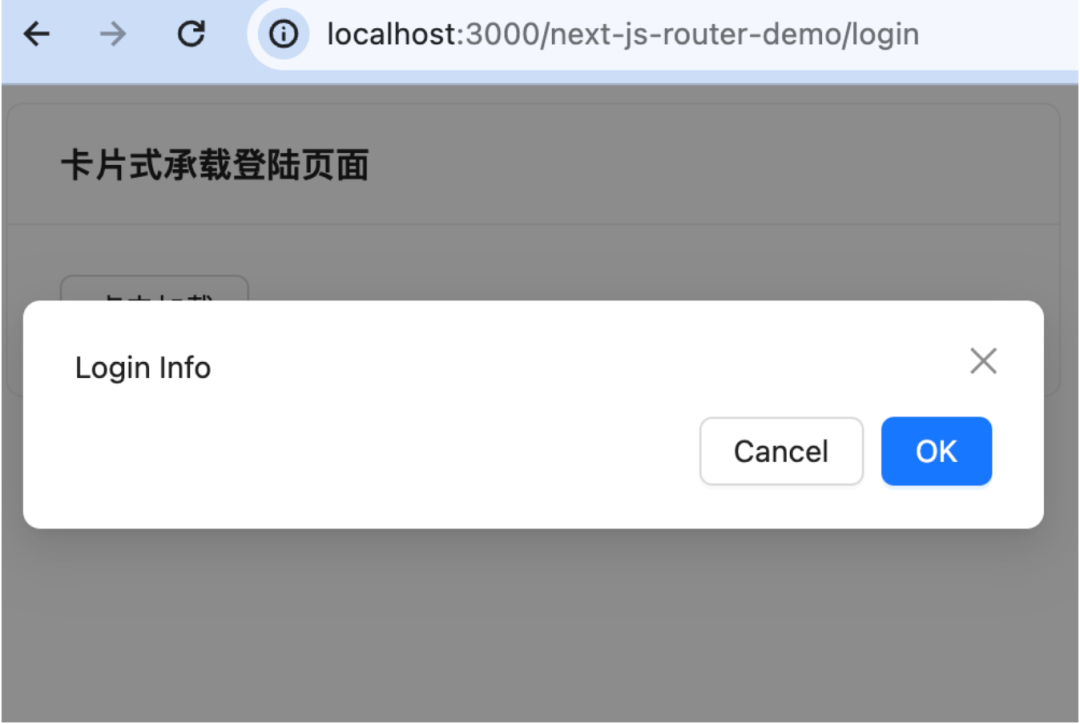
拦截后

独立登录页

Jotai 集成
import React from 'react';
import { Provider } from 'jotai';
const APP = () => {
return (
<Provider>
<Component {...pageProps} />
</Provider>
);
}
Store 集成
import { atom } from 'jotai';
export const loginModalAtom = atom(false);
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2023-12-25,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
