jQuery替换html元素【jQuery框架应用入门11】
jQuery替换html元素【jQuery框架应用入门11】
刘金玉编程
发布于 2024-05-01 07:53:50
发布于 2024-05-01 07:53:50

如果使用replaceWith方法去替换html元素,那么就需要先获取将要被替换的html元素,然后调用replaceWith方法填写替换为什么元素。
如果使用replaceAll方法来替换html元素,那么思路是先获取或者创建一个html元素,然后调用replaceAll方法定位到要把这个之前的html元素替换到哪个指定的位置节点。
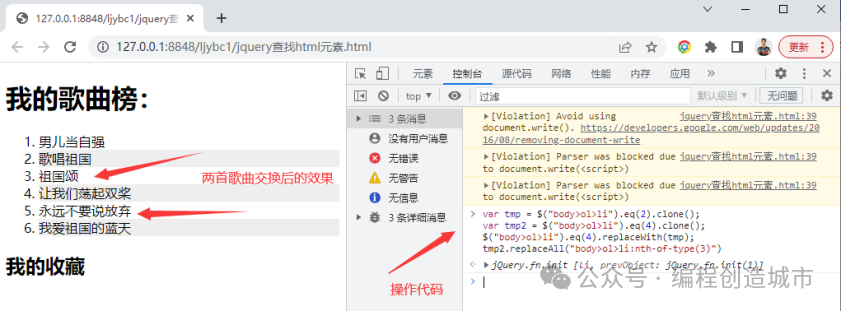
例如,随着时间的流逝,在后台数据中,第五首歌曲的点击率逐渐提升,而第三首歌曲的点击率逐渐下降,现在要求用jQuery要将第三首歌曲和第五首歌曲的顺序做一个互换。使用jQuery代码如下:
var tmp = $("body>ol>li").eq(2).clone();
var tmp2 = $("body>ol>li").eq(4).clone();
$("body>ol>li").eq(4).replaceWith(tmp);
tmp2.replaceAll("body>ol>li:nth-of-type(3)")在此处的代码中,为了数据的安全性,先提前将第二首和第四首歌曲分别克隆并保存到tmp和tmp2变量中,然后使用replaceWith函数将第四首歌的节点用第二首歌的节点数据用tmp替换,最后用第四首歌保存的数据tmp2替换到第二首歌的节点位置。
歌曲“歌唱祖国”和歌曲“让我们荡起双桨”互换后的效果如图5-12所示:

图5-12 替换歌曲
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-04-29,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读