AI对进化树进行编辑
原创AI对进化树进行编辑
原创
追风少年i
发布于 2024-05-04 19:43:03
发布于 2024-05-04 19:43:03
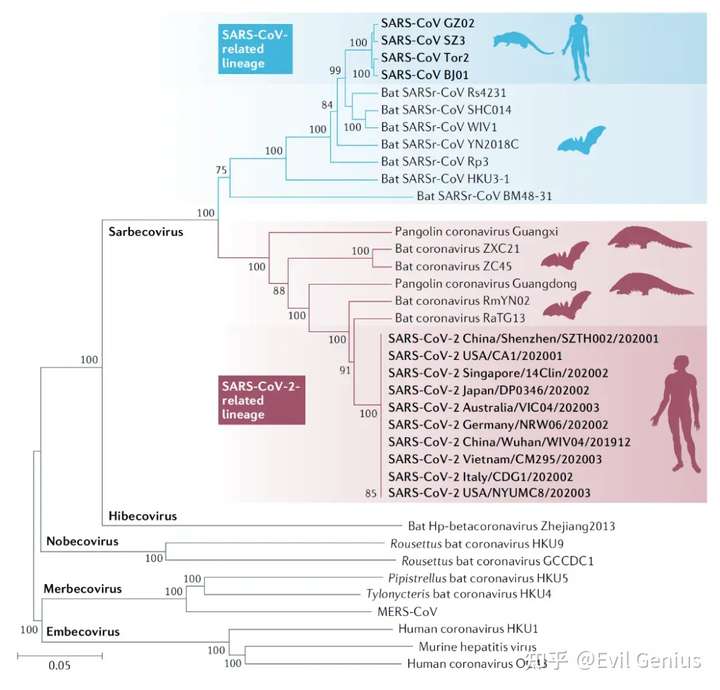
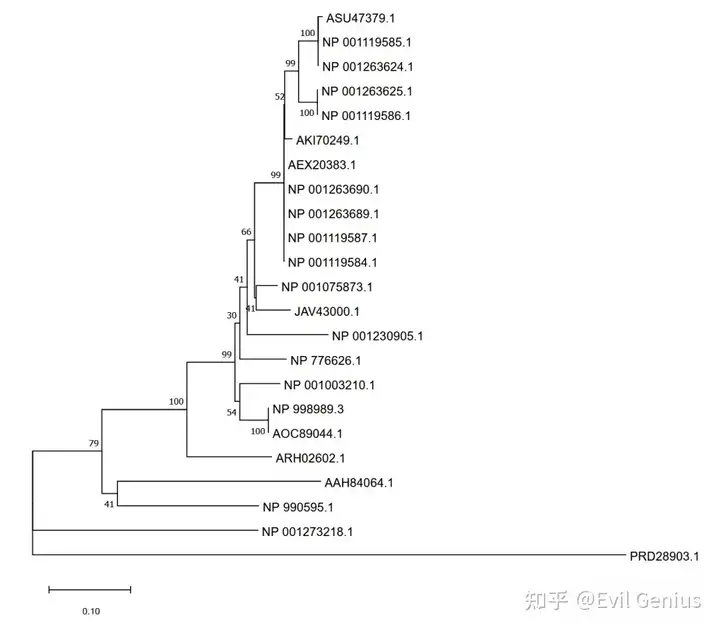
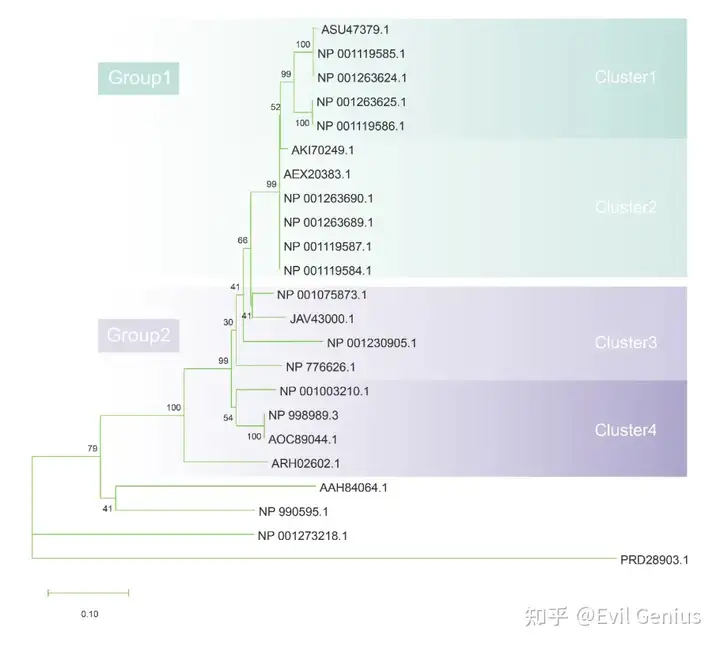
话不多说,下面这张图

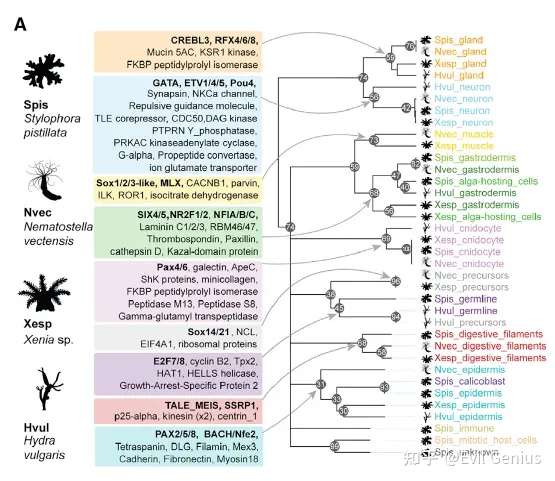
也可以是单细胞分析出来的图

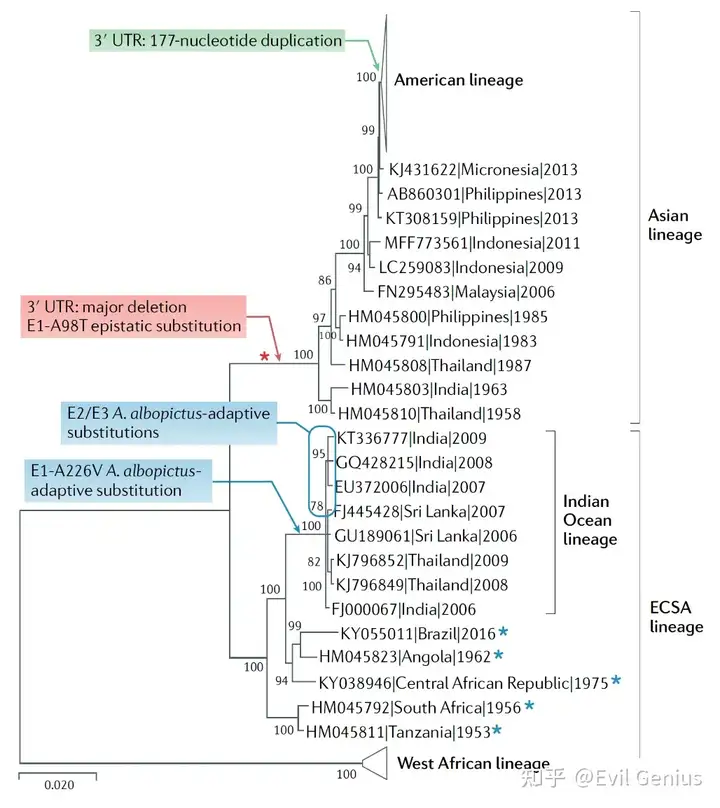
如果只是用文字做标记(如下图),虽然展示效果也还行,但与上图比起来还是显得比较繁杂,不够直观。

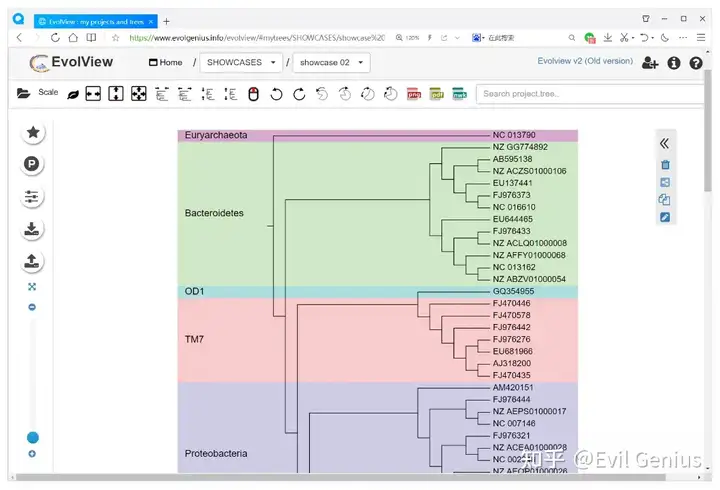
EvolView可以为进化树的分支添加底色,如下,不过不是添加渐变色,显得“呆呆的”

那么,如何绘制添加了渐变色区块的进化树呢?首先绘制简单的进化树,这个基本就是层次聚类的结果,大家自己绘制就可以。

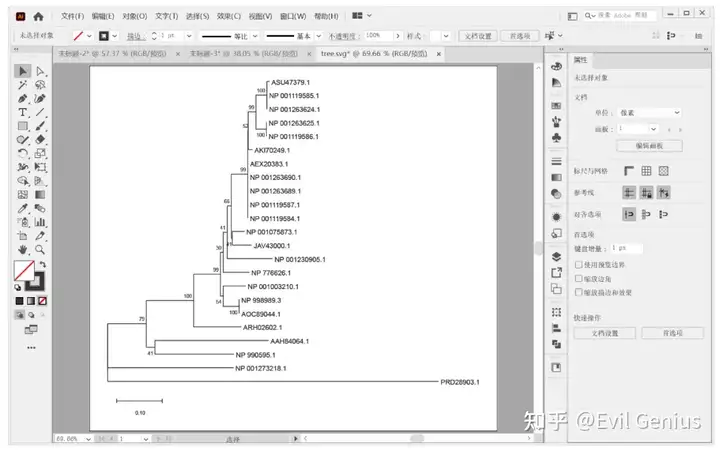
来吧,我的AI,使用Ai(Adobe illustrator)打开进化树图片,初始效果如下。

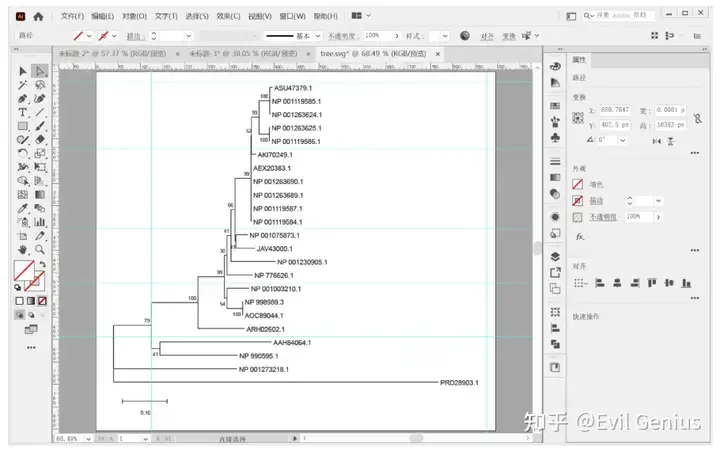
通过视图菜单显示标尺,从标尺上拖出辅助线,如下,根据进化树分支划分区块,便于后续添加底色时作参考。

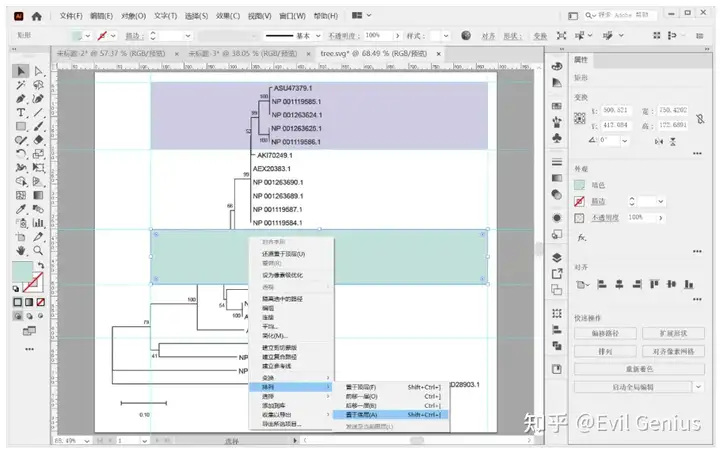
接下来使用矩形工具绘制矩形色块,关掉描边颜色,然后通过快捷键“Shift+Ctrl+[”将矩形置于底层,然后再通过快捷键“Ctrl+]”上移一层(置于白色底色图层上层),即可实现底色的添加。

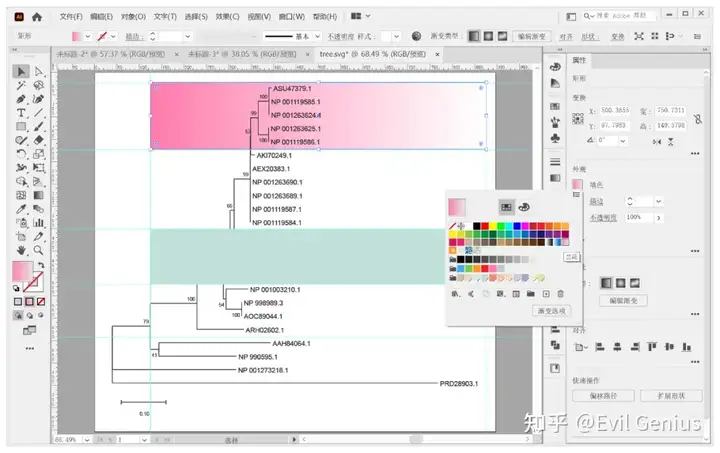
接下来选中矩形,将填充颜色由实色改为渐变,如下,这里选择透明度渐变(选择渐变到白色也可以)。

然后,通过窗口右侧的渐变属性调整面板,设置渐变的方向和色标颜色,如下,这里对默认渐变方向进行了反向。

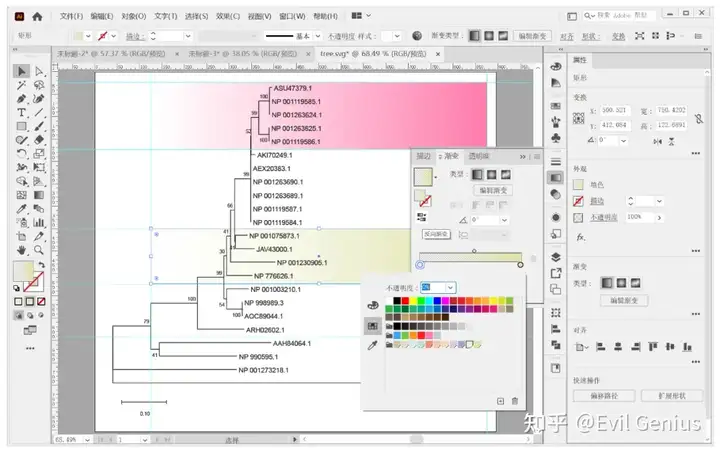
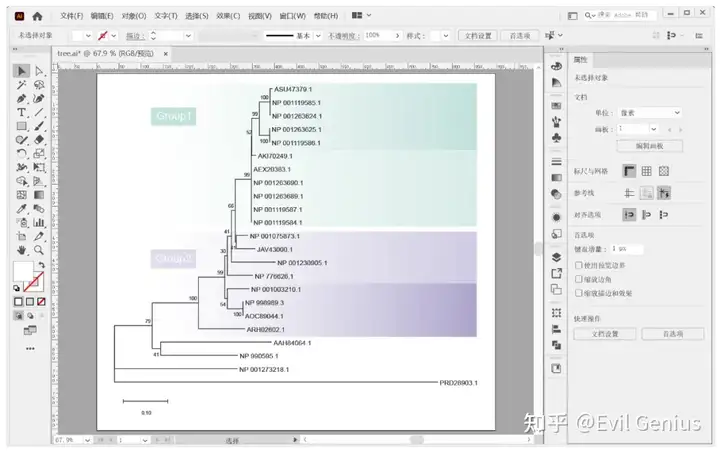
按住Alt键,通过小黑工具(选择工具)拖动快速复制出“渐变矩形”,调整矩形的位置、高度和渐变色,效果如下,我这里顺便也用矩形工具和文字工具绘制了两个分组标签。

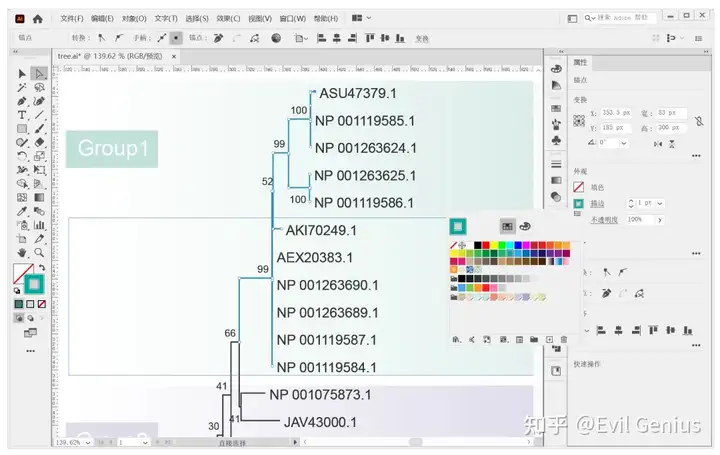
使用小白工具(直接选择工具)选中上半部分的分支(按住Shift键连选),然后调整进化树分支的描边颜色,如下。

最后,保存出来,效果如图

生活很好,有你更好
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录