如何在低代码平台中引用 JavaScript ?
如何在低代码平台中引用 JavaScript ?
引言
在当今快速发展的数字化时代,企业对业务应用的需求日益复杂且多元。低代码开发平台作为一个创新的解决方案,以直观易用的设计理念,打破了传统的编程壁垒,让非技术人员也能轻松构建功能完备的Web应用程序,无需深入编码。这一特性极大地简化了应用开发流程,加速了业务需求转化为实际应用的速度,为企业带来了前所未有的效率提升和业务灵活性。
然而,实际的业务环境充满了多样性和独特性。面对某些特定的、富有挑战性的业务场景,常规的功能模块可能难以满足所有的定制需求。因此,低代码开发平台提供了一个开放且强大的编程接口,使得无论是资深开发者还是具有一定编程基础的业务人员,都能在原有功能基础上进行深层次的定制开发,实现更复杂、更贴合业务特性的功能扩展。
今天小编就将以葡萄城公司的企业级低代码开发平台——活字格为例,为大家介绍一下如何在低代码平台中引用 CSS 和 JavaScript 。
环境准备
引入 CSS
CSS (Cascading Style Sheets) 是一种样式表语言,主要用于定义和控制网页内容(比如 HTML 元素)的布局、视觉表现和格式化。 CSS 的作用在于将网页内容与表现形式分离,使得开发者可以独立设计和更改文档的表现风格,包括但不限于字体、颜色、间距、布局、尺寸、动画效果等。

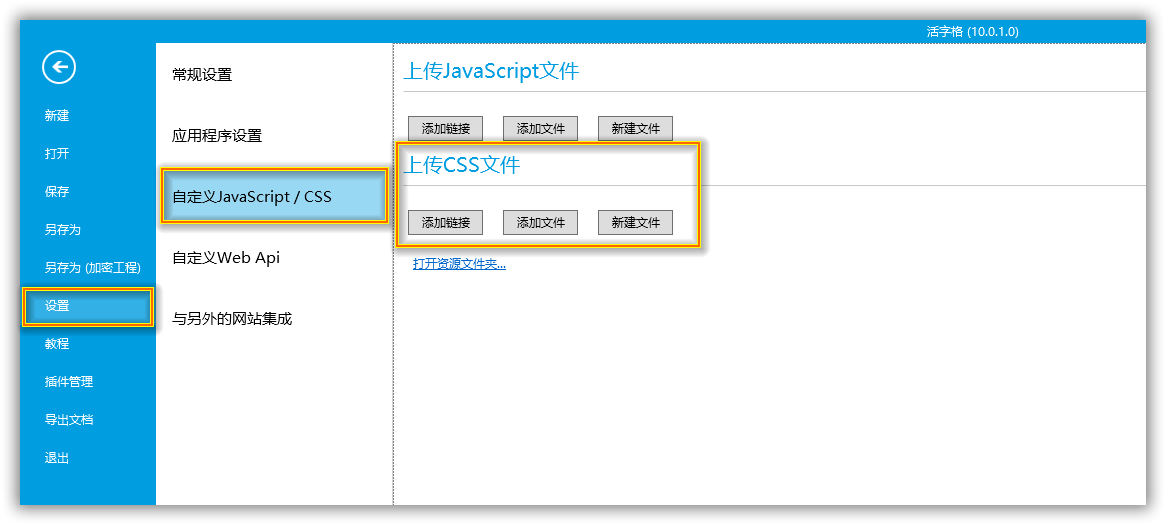
上图是在活字格中,可以上传自定义的 CSS 文件,活字格支持网络链接文件、本地文件,同时支持编辑 CSS 文件。

引入 JavaScript
活字格提供了三个地方设置 JavaScript 代码,具体如下表所示:
代码类型 | 设置位置 | 作用区域 | 用例 |
|---|---|---|---|
JavaScript | 文件->设置->自定义 JavaScript / CSS | 整个应用程序 | 制定一些工具方法,给多个页面所使用。 |
JavaScript | 页面设置 | 当前页面 | 当页面加载时做一些初始化的UI逻辑。 |
JavaScript | 命令 | 当前命令 | 如当单击命令时弹出一个警告框。 |
注册应用程序级别的 JavaScript 文件
有很多 JavaScript 文件是多个页面甚至整个应用的所有页面共享使用到的,那么为了能在您的整个应用中都可以使用到 JavaScript 文件,那么我们可以在活字格设计器的设置页面里上传整个应用程序级别的 JavaScript 文件。支持上传本地的 JavaScript 文件,也可以通过URL地址链接直接加载网络上的 JavaScript 文件。

- 添加网络链接
- 指定网络上的 JavaScript 地址链接,点击“保存”后, JavaScript 文件会以URL的形式显示。
- 例如我们可以使用百度地图的 JavaScript API:


- 添加本地文件
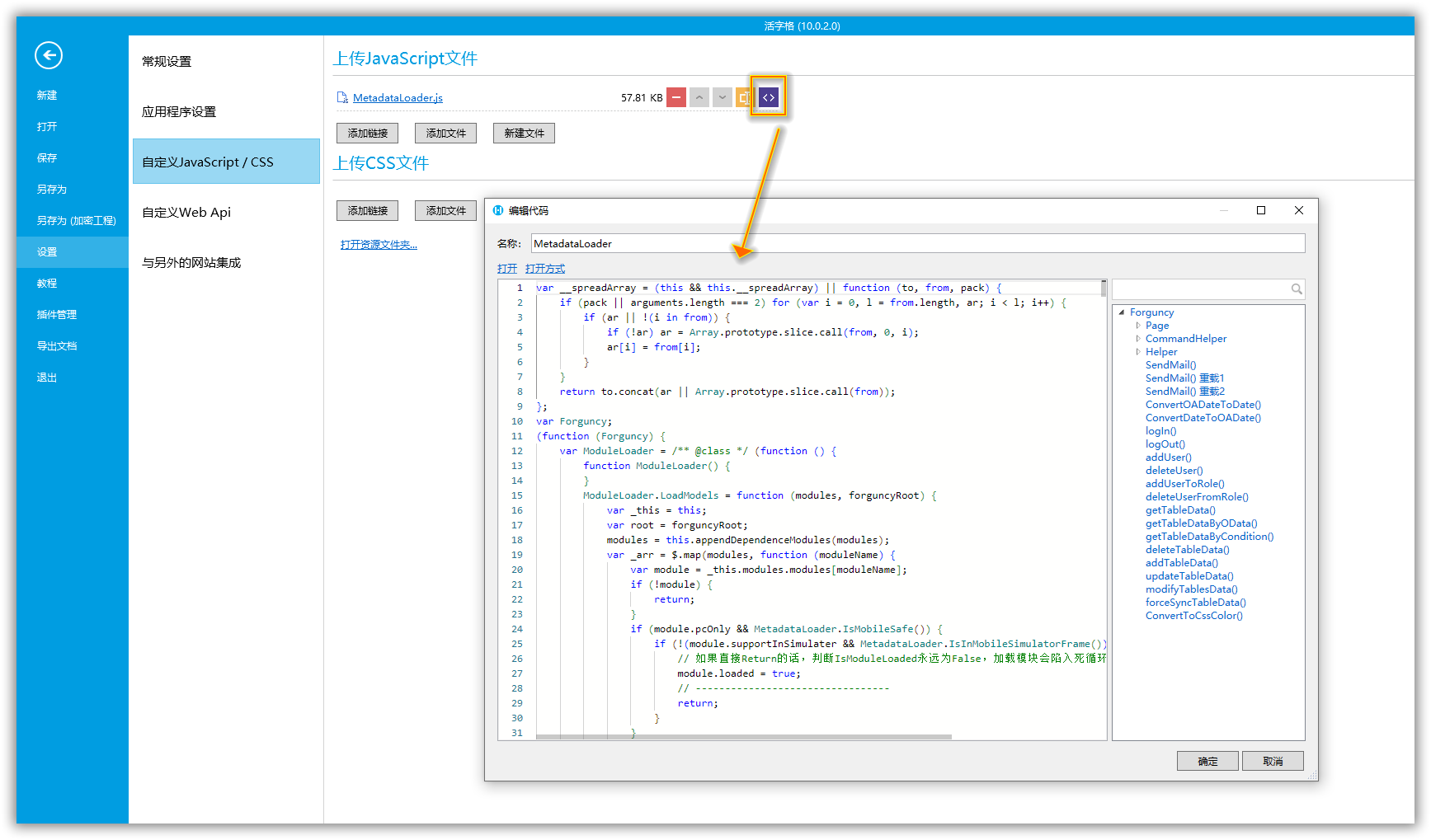
- 本地的 JavaScript 文件都可以进行添加,同时也支持编辑上传的 JavaScript 文件。


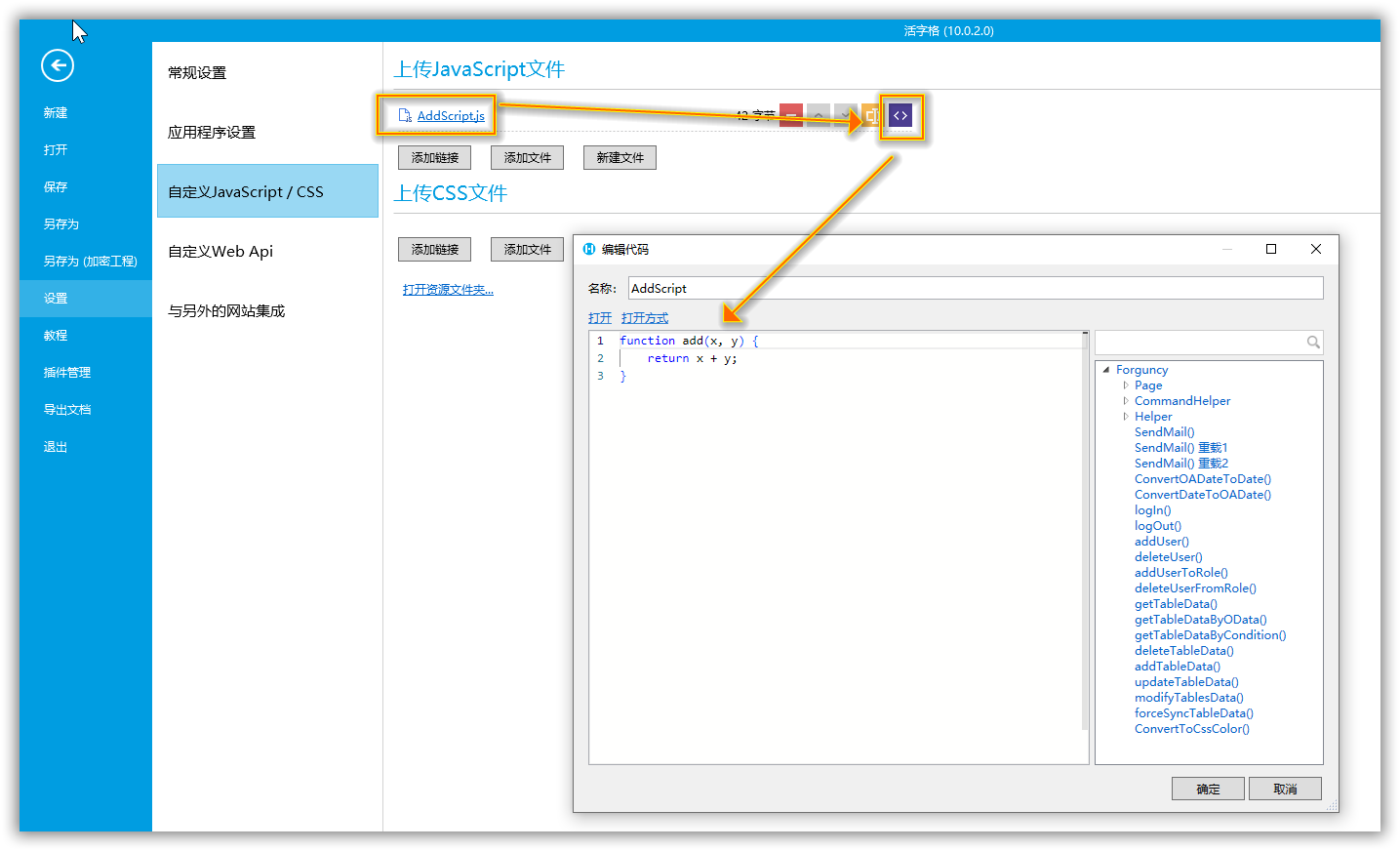
我们举一个简单的实例,添加一个 JavaScript 文件,文件内写一个简单的加法方法。

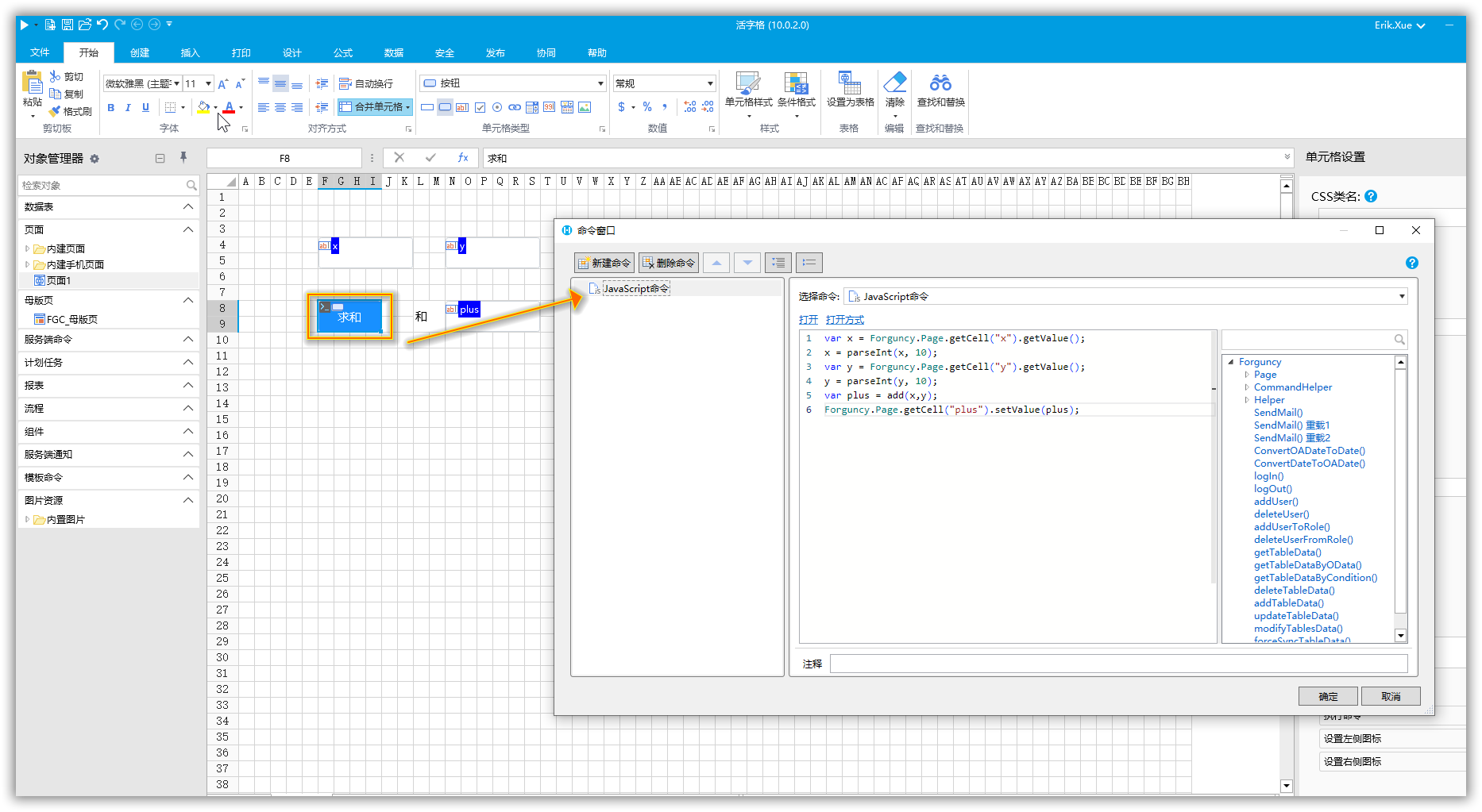
接下来,我们在页面上就可以调用这里的 add 方法。

上面页面显示的内容大体逻辑是,为三个单元格进行了命令,分别为x,y,plus,当我们在x,y单元格输入数字值后,点击按钮执行 JavaScript 命令调用我们的 add 方法,就可以计算出对应的和。
具体代码如下:
var x = Forguncy.Page.getCell("x").getValue();
x = parseInt(x, 10);
var y = Forguncy.Page.getCell("y").getValue();
y = parseInt(y, 10);
var plus = add(x,y);
Forguncy.Page.getCell("plus").setValue(plus);
注册指定页面的 JavaScript 文件
除了在应用全局设置 JavaScript 文件以外,我们还可以针对某一个页面设置页面级别的 JavaScript 文件,用于处理当前页面的特殊逻辑。
说明:
- 如果文件中包含中文,请确认文件使用的是Unicode编码。
- 活字格内置了JQuery3.6.0库(活字格V10.0版本),可以在脚本中直接使用JQuery功能。
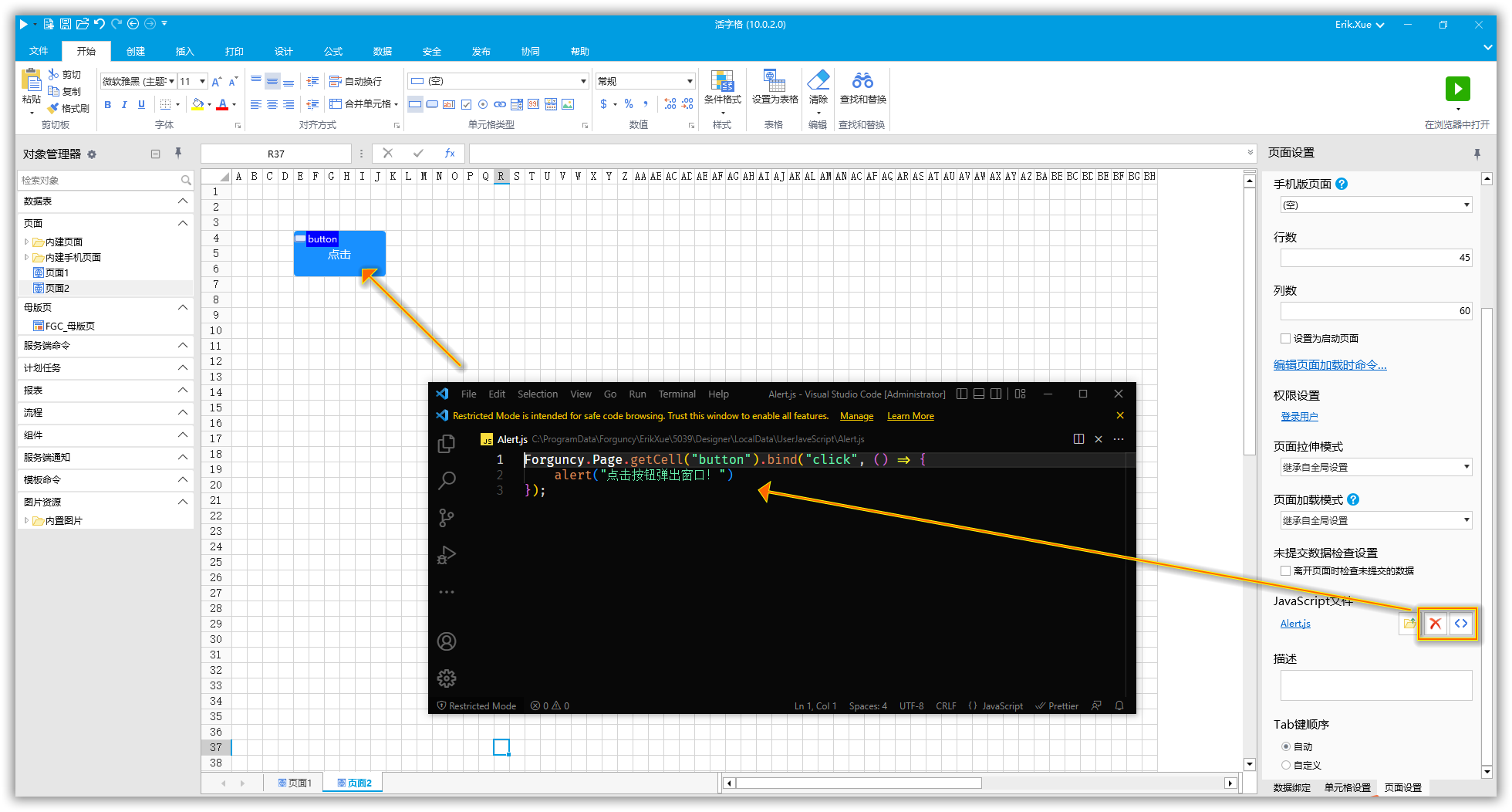
在活字格设计器中打开页面,然后在页面右侧工具栏中,可以在属性设置区中选择“页面设置”选项卡,单击“ JavaScript 文件”上传 JavaScript 文件,上传完成后,可对 JavaScript 文件进行删除或编辑操作。


//点击单元格之后弹出“点击按钮弹出窗口!”
Forguncy.Page.getCell("button").bind("click", () => {
alert("点击按钮弹出窗口!")
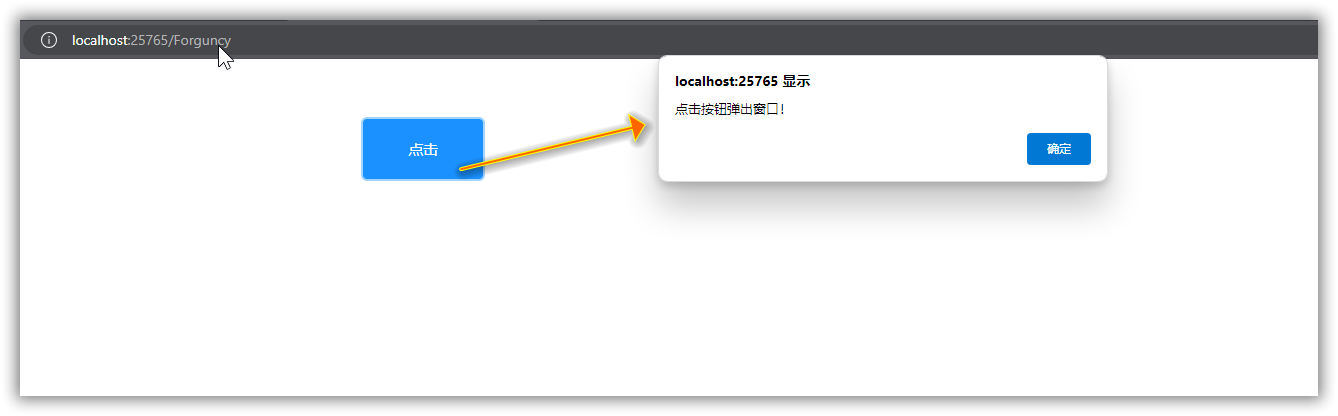
});以上我们上传了一个简单的 JavaScript 文件,当我们点击页面上的按钮时,会触发弹出一个警告弹出,效果如下所示:

指定元素的自定义 JavaScript
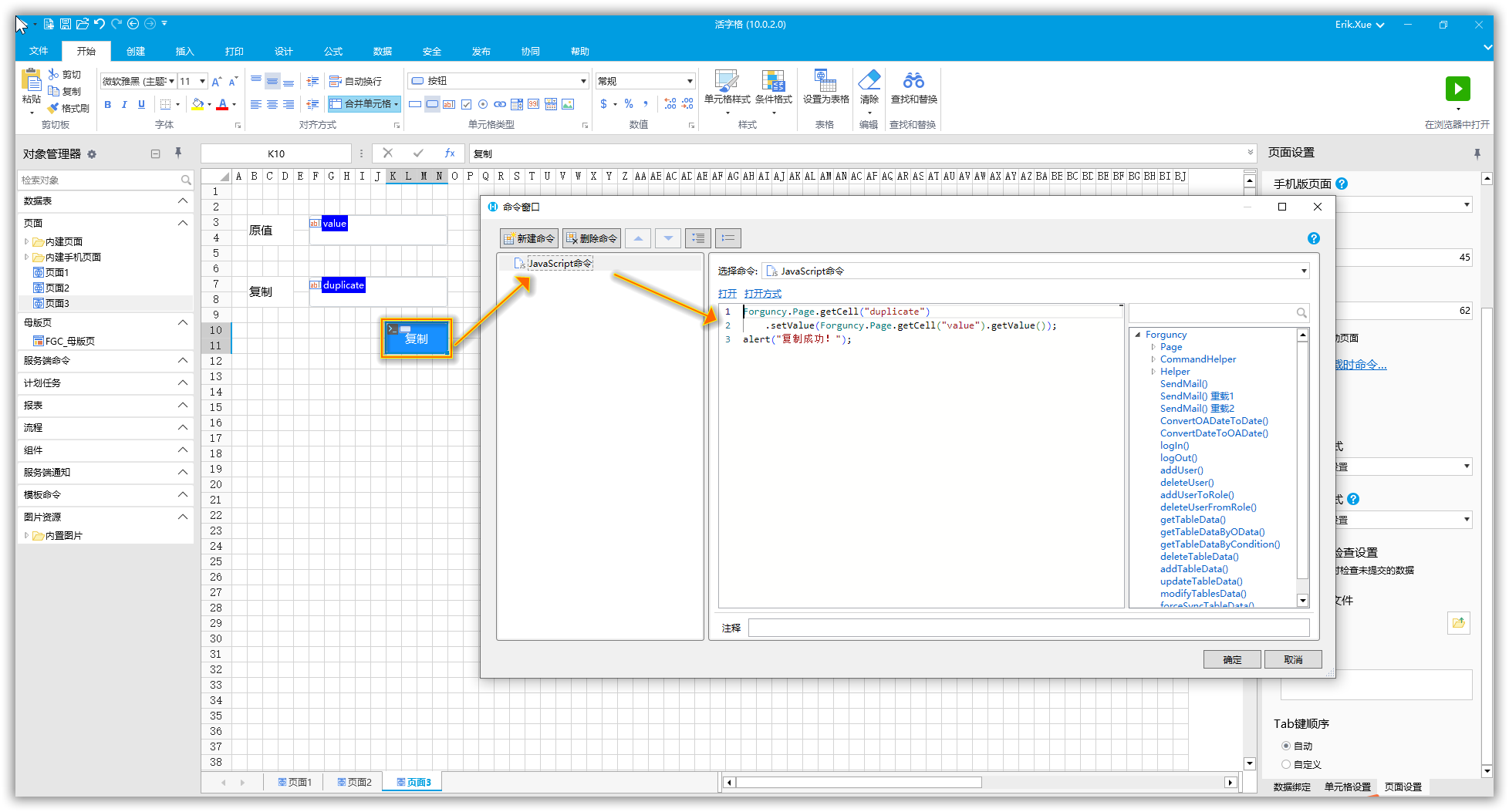
前面小编为大家介绍了注册应用程序级别的 JavaScript 文件和注册指定页面的 JavaScript 文件,除此之外,活字格还可以对指定元素的自定义JavaScript ,比如给单元格设置 JavaScript 命令。
//点击单元格之后弹出“复制成功”
Forguncy.Page.getCell("duplicate")
.setValue(Forguncy.Page.getCell("value").getValue());
alert("复制成功!");
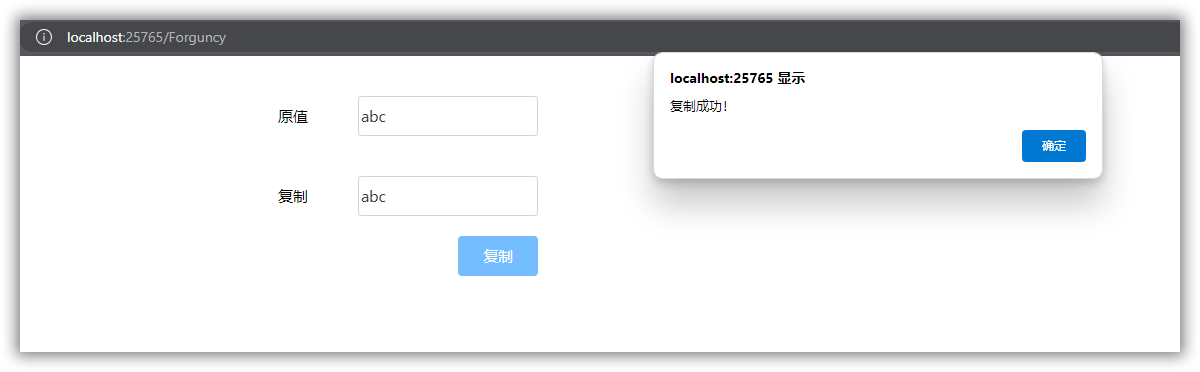
实现效果如下所示:

引入JavaScript API
通过上面演示,可以看到,在活字格中可以通过 JavaScript 操作页面、单元格,除此之外,还可以操作页面上的表格,接下来我们通过一个示例来演示下如何操作表格。
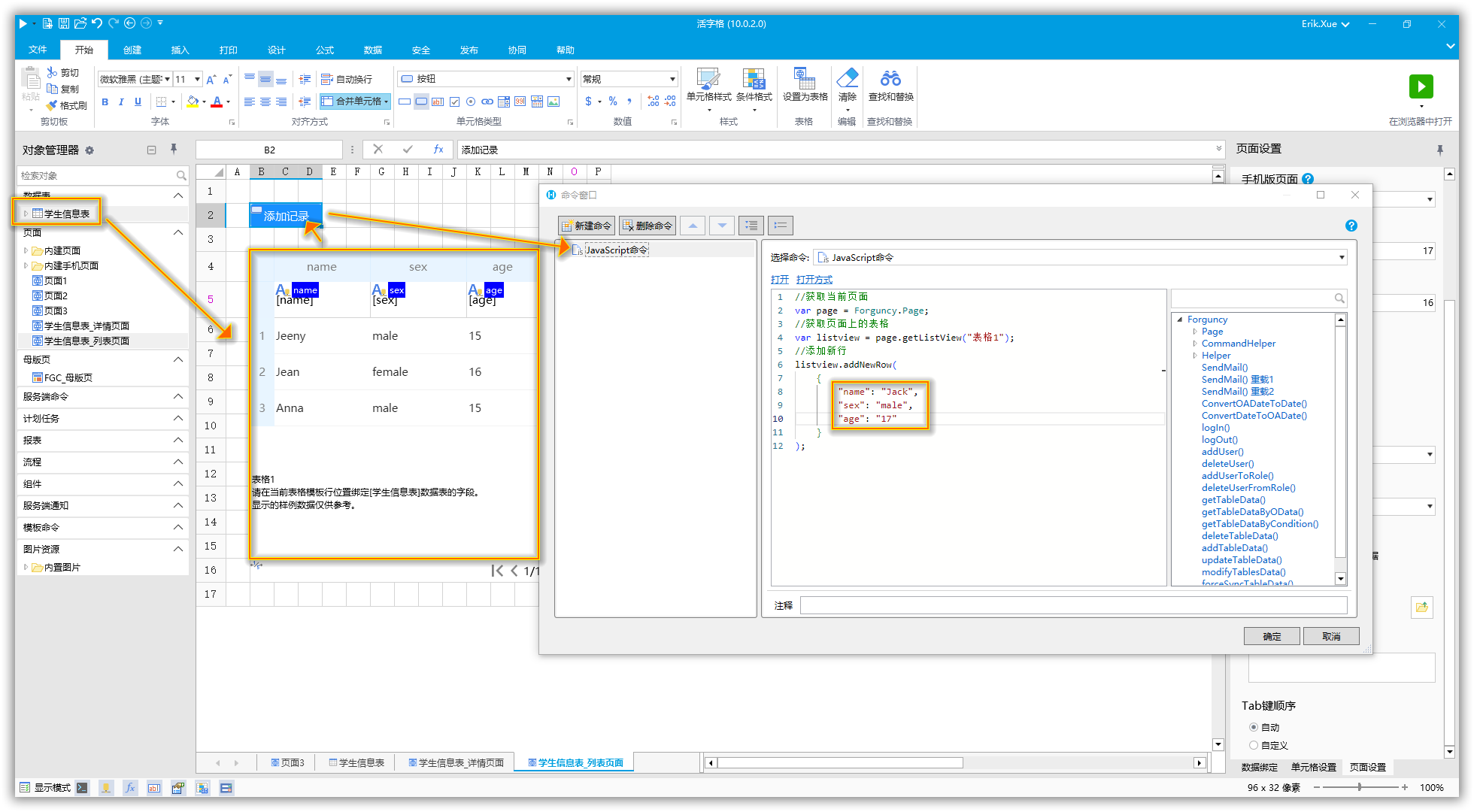
先新建一张数据表,然后将这个数据表绑定到页面上,并给表格的列设置好列名,最后给【添加记录】按钮设置 JavaScript 命令给数据表添加一行新数据。
//获取当前页面
var page = Forguncy.Page;
//获取页面上的表格
var listview = page.getListView("表格1");
//添加新行
listview.addNewRow(
{
"name": "Jack",
"sex": "male",
"age": "17"
}
);

可以看到,当我们触发按钮命令时,就可以通过刚才的 JavaScript 命令为表格添加了一行新数据。
通过以上示例,可以看到,活字格提供了非常丰富的 JavaScript 接口API,可以对活字格页面、单元格、表格等进行各种各样的操作,如果对这些接口API想要进行更深入的了解,可以参看活字格的 JavaScript 接口文档。
调试 JavaScript 及 CSS 代码
和纯代码调试一样,活字格在页面中应用 JavaScript 或 CSS 代码后,也可以在浏览器中对代码进行调试。下面小编以最新版本的Mircorsoft Edge浏览器为例,为大家介绍如何对 JavaScript 及 CSS 代码进行调试。
操作步骤
1、设计器运行:在设计器中运行应用;

2、在浏览器中按F12打开开发者工具,选择“源代码”(Sources);

可以看到,我们加入的 JavaScript 和 CSS 代码在GeneratedResources下,如上图标记所示。
其中:
- 命令中的 JavaScript 指 JavaScript 命令中的代码。
- 应用程序中的 JavaScript 指在“设置->自定义 JavaScript / CSS 代码”的 JavaScript 文件。
- 应用程序中的 CSS 指在“设置->自定义 JavaScript / CSS 代码”的 CSS 文件。
- 页面设置中的 JavaScript 指在页面设置中上传的 JavaScript 文件。
3、找到对应的代码后,在浏览器控制台给代码添加断点,即可进行运行调试。

最后附上使用活字格实现的完整的文件工程链接: https://gitee.com/GrapeCity/reference_-java-script_in_lowcode