Mock20-接口管理分类栏实现
接上上篇,本节来在列表左侧增加个分类树。这涉及到一个布局的调整,可以使用已应用过的 ProTable中 Toolbar表格主题自定义

或者未曾使用过的 ProCard 高级卡片中的左右结构

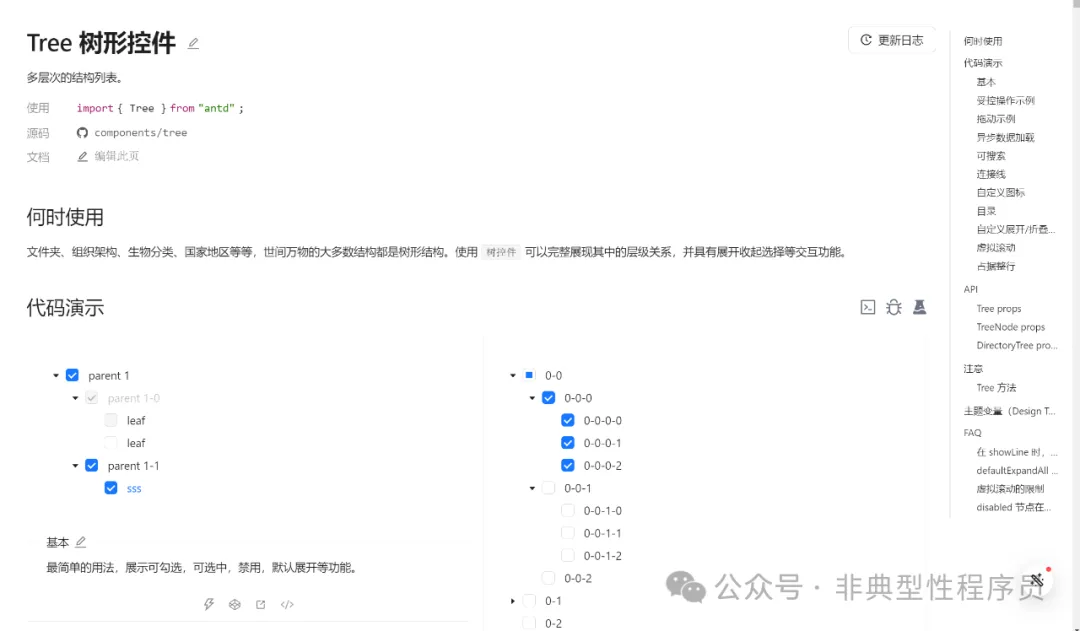
然后基于新的布局,分组数据绑定组件直接使用Antd的树形结构 Tree

本篇内容练手的重点就在这个树组件的选中,增加,删除和修改。数据表单操作沿用项目管理的弹窗形式。对于Tree其中两点需要额外说明:
- 树控件外顶部放置CSS样式调整后三个图标按钮来实现增删改功能,这里还做了一些交互限制处理
- 限制只能增加一级分类,因此只有选中“所有分类”父级时候“新增”按钮才可用,且父类选中不可编辑删除;
- 子级选中可编辑和删除,不可新增。
- 选中操作要触发发change方法,将选中值保存的自定义变量中,并传递给table params实现选中后的联动查询。
最终的实现效果通过通过一个GIF演示

依照此篇《公众号终于有了留言互动,但我却没了更新动力》公众号将上将不再,贴巨量代码和小白文案。本篇实现的代码已经在开源代码项目上创建chapter20分支,大家可以下载分支参考实现此部分代码。
本文参与?腾讯云自媒体分享计划,分享自微信公众号。
原始发表:2024-05-02,如有侵权请联系?cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读