
本文通过六个部分为大家梳理了web功能测试过程中,容易出现的遗漏的部分,用以发掘自己工作中的疏漏。(纯干货,建议收藏哦~)
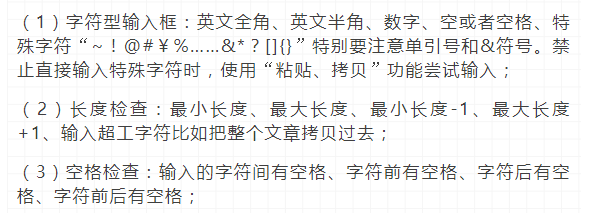
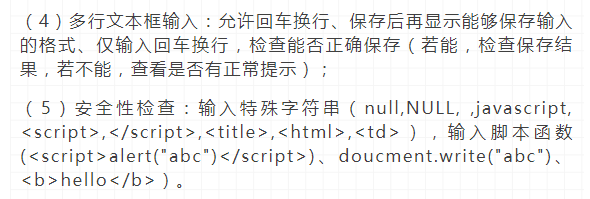
1、字符型输入框


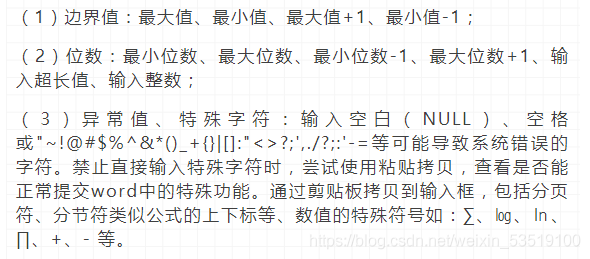
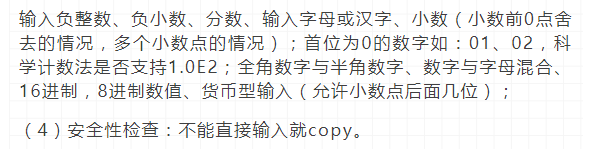
2、数值型输入框


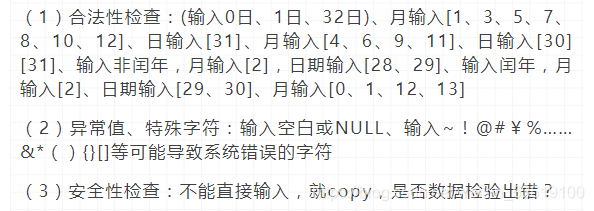
3、日期型输入框

4、信息重复
在一些需要命名,且名字应该唯一信息输入的,需要关注重复的名字或ID,查看系统有没有处理,会否报错。重名包括:是否区分大小写,以及在输入内容的前后输入空格,系统是否作出正确处理。
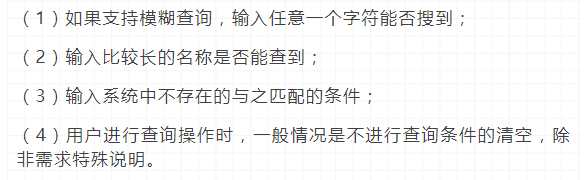
若查询条件为输入框,则参考输入框对应类型的测试方法。
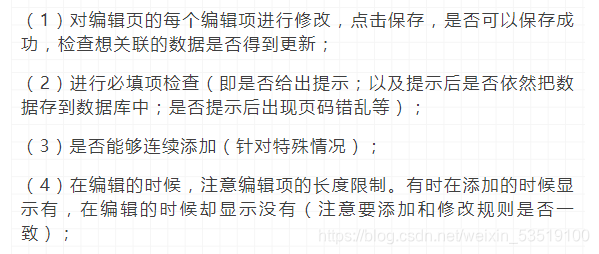
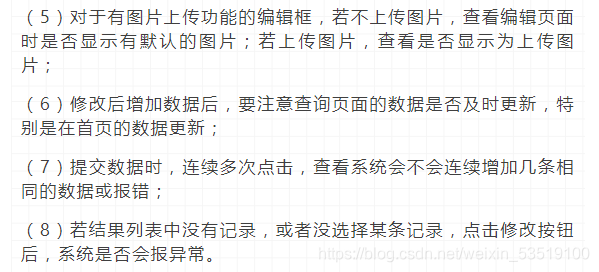
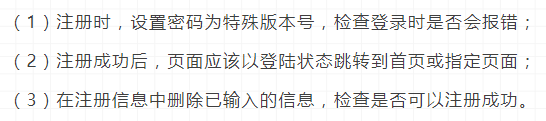
1、功能实现

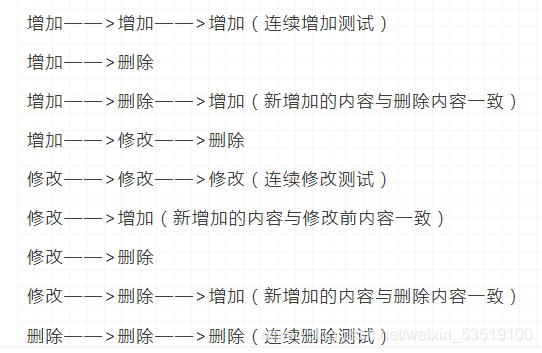
2、组合测试

1、特殊键
(1)是否支持Tab键;
(2)是否支持回车键。
2、提示信息
不符合要求的地方是否有错误提示?
3、唯一性
(1)字段唯一的,是否可以重复添加;
(2)添加后,是否能修改为已存在的字段(字段包括区分大小写以及在输入的内容前后输入空格,保存后,数据是否真的插入到数据库中,注意保存后数据的正确性)。
4、数据正确性


1、特殊键
(1)是否支持Tab键;
(2)是否支持回车键。
2、提示信息
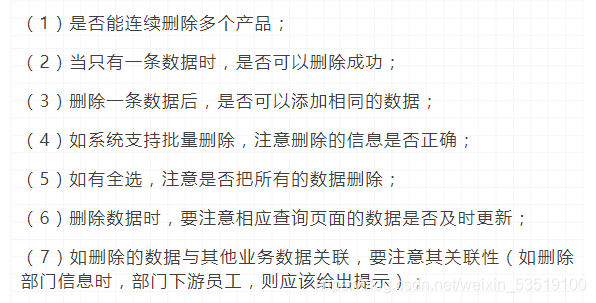
(1)不选择任何信息,直接点击删除按钮,是否有提示;
(2)删除某条信息时,应该有确认提示。
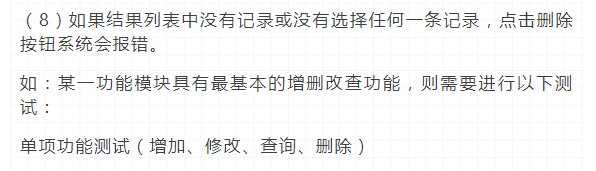
3、数据实现






2、图形测试


通常来说,使用少许或尽量不使用背景是个不错的选择。如果您想用背景,那么最好使用单色的,和导航条一起放在页面的左边。另外,图案和图片可能会转移用户的注意力。

上面是我收集的一些视频和面试题资料。
对于软件测试的的朋友来说应该是最全面最完整的面试备战仓库,为了更好地整理每个模块,我也参考了很多网上的优质博文和项目,力求不漏掉每一个知识点,很多朋友靠着这些内容进行复习,拿到了BATJ等大厂的offer,这个仓库也已经帮助了很多的软件测试的学习者,希望也能帮助到你
如果你对软件测试、接口测试、自动化测试、面试经验交流感兴趣欢迎加入:软件测试技术群:785128166 里面有大牛分享学习经验
橡皮擦一个逗趣的互联网高级网虫。 观前提醒本篇文章涉及知识点巨大建议先收藏再...
从另一台机器上复制过来的项目,由于两台机器的库目录不一致,导致了stdio.h等很...
3月22日消息 外媒 Winfuture 报道,此前微软面向 Insider 预览用户公布了 Window...
1 . 目标 演示下图的git reset 各选项的效果。 2. Git Reset操作说明 图中说明:...
本文实例讲述了正则表达式中的操作符及说明。分享给大家供大家参考,具体如下: ...
Greediness(贪婪型):最大匹配 X、X*、X+、X{n,} 是最大匹配。例如你要用 “....
这些日子一直在简书上使用markdown写作,已经渐渐的痴迷于这种简洁纯粹的写作方...
Go原生就支持连接数据库,所以在使用 Golang 开发时,当需要数据库交互时,即可...
2月23日消息 据外媒 Windows Latest 今日报道,借助 Windows 10 Sun Valley 更新...
ajax 实现三级联动,相当于写了一个小插件,用的时候直接拿过来用就可以了,这里...