
html 的介绍
学习目标
能够知道html的作用
网页效果图
html的定义
HTML 的全称为:HyperText Mark-up Language, 指的是超文本标记语言。 标记:就是标签, <标签名称> </标签名称>, 比如: 、
所谓超文本,有两层含义:
因为网页中还可以图片、视频、音频等内容(超越文本限制)
它还可以在网页中跳转到另一个网页,与世界各地主机的网页链接(超链接文本)
3. html的作用
html是用来开发网页的,它是开发网页的语言。
html 的基本结构
学习目标
能够写出html的基本结构
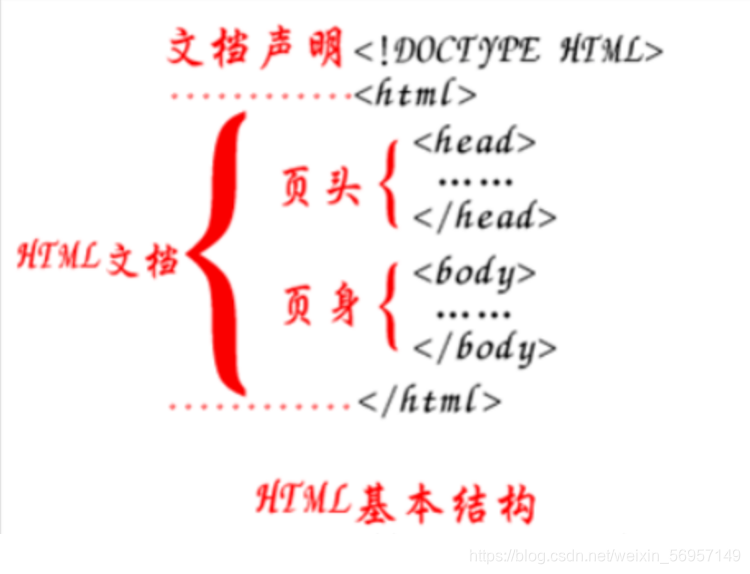
网页基本结构

vscode 的基本使用
学习目标
能够安装和卸载 vscode 的插件
能够设置 vscode 的颜色主题和字体大小
vscode 的基本介绍
全拼是 Visual Studio Code (简称 VS Code) 是由微软研发的一款免费、开源的跨平台代码编辑器,目前是前端(网页)开发使用最多的一款软件开发工具。
vscode 的安装
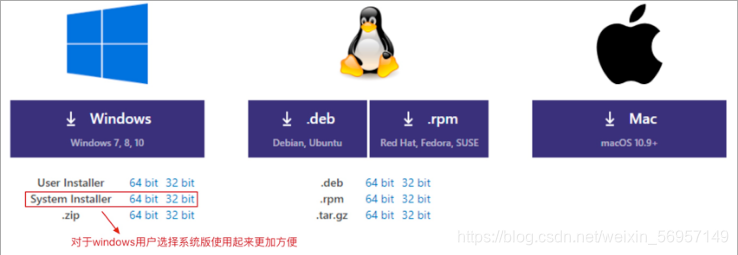
下载网址: https://code.visualstudio.com/Download
选择对应的安装包进行下载:

根据下载的安装包双击进行安装即可,当然为了更好的使用 vscode 还可以安装对应的插件。
3. vscode 的插件安装
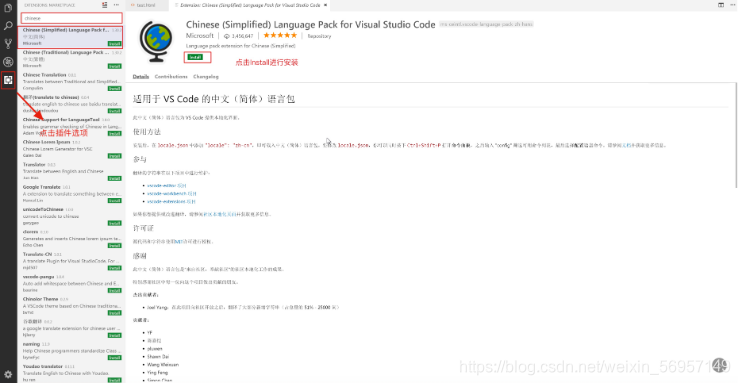
汉化插件安装


open in browser 插件安装

注意: 如果在vscode打开的html文档中右击没有出现 open in browser 类型的选项,需要把当前打开的文件关掉,重新打开这个文件就好了。
4. vscode 的插件卸载
点击对应安装的插件,然后再点击卸载按钮即可。


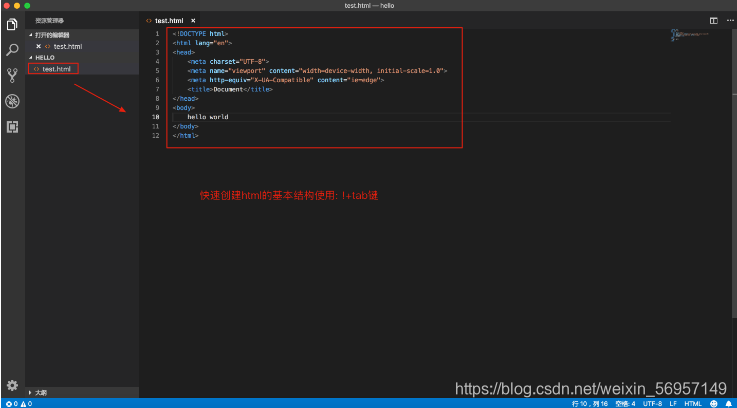
快速创建html文档的基本结构

右击在浏览器打开html文档

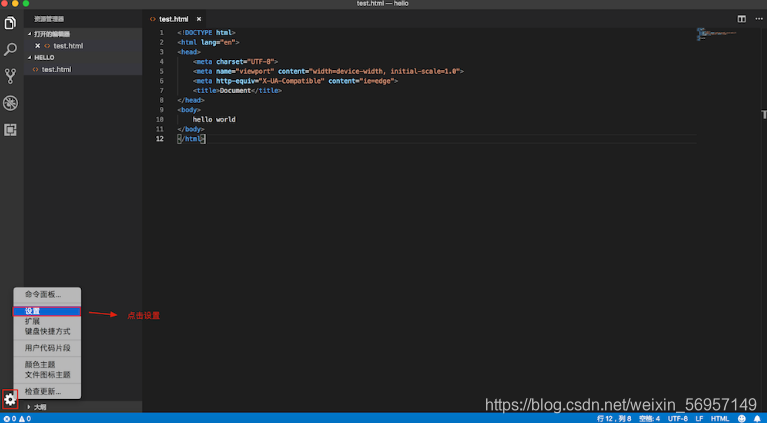
设置字体大小


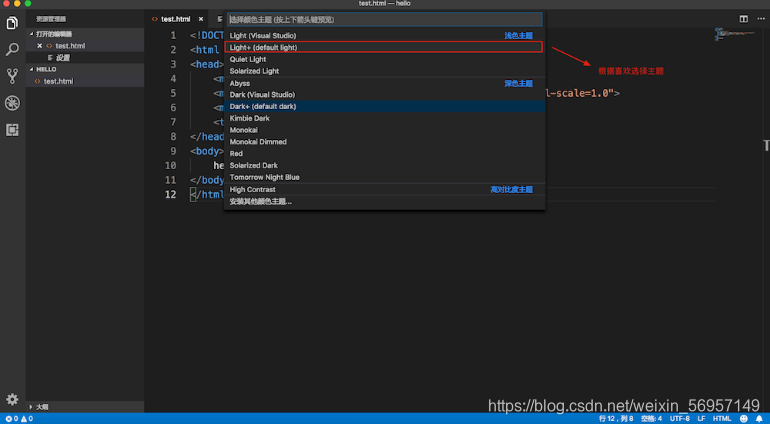
设置颜色主题


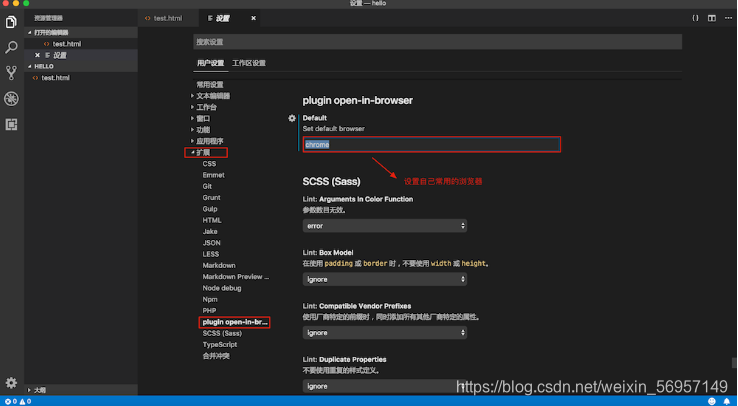
设置默认浏览器[可选]
可以根据自己的需要设置默认使用的浏览器

小结
vscode 是由微软研发的一款免费、开源的跨平台代码编辑器
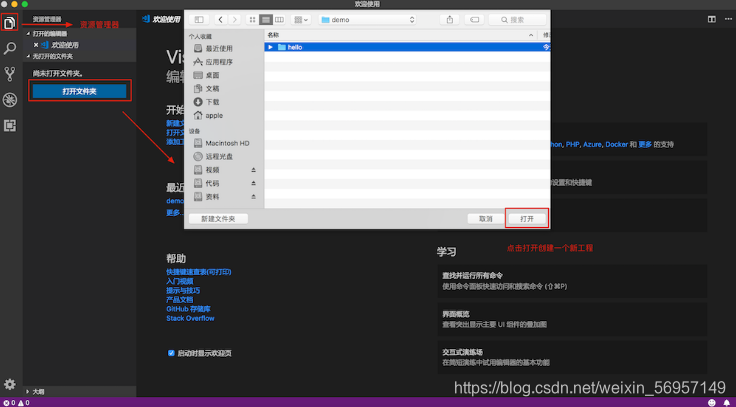
通过资源管理器打开文件夹创建HTML文件,编写 HTML 代码
可以根据需要安装对应的插件
可以设置字体大小和颜色主题
初始常用的 html 标签
学习目标
能够知道单标签和双标签的区别
<!-- 1、成对出现的标签:-->
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这个一个段落标签</p>
<!-- 2、单个出现的标签: -->
<br>
<img src="images/pic.jpg" alt="图片">
<hr>
<!-- 3、带属性的标签,如src、alt 和 href等都是属性 -->
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4、标签的嵌套 -->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>
提示:
标签不区分大小写,但是推荐使用小写。
根据标签的书写形式,标签分为双标签(闭合标签)和单标签(空标签)
2.1 双标签是指由开始标签和结束标签组成的一对标签,这种标签允许嵌套和承载内容,比如: div标签
2.2 单标签是一个标签组成,没有标签内容, 比如: img标签
2. 小结
学习 html 语言就是学习标签的用法,常用的标签有20多个。
编写 html 标签建议使用小写
根据书写形式,html 标签分为双标签和单标签
单标签没有标签内容,双标签可以嵌套其它标签和承载文本内容
资源路径
学习目标
能够知道相对路径和绝对路径的区别
当我们使用img标签显示图片的时候,需要指定图片的资源路径,比如:
<img src="images/logo.png">
这里的src属性就是设置图片的资源路径的,资源路径可以分为相对路径和绝对路径。
示例代码:
<!-- 相对路径方式1 -->
<img src="./images/logo.png">
<!-- 相对路径方式2 -->
<img src="images/logo.png">
示例代码:
<!-- 绝对路径 -->
<img src="/Users/apple/Desktop/demo/hello/images/logo.png">
<img src="C:\demo\images\001.jpg">
提示:
一般都会使用相对路径,绝对路径的操作在其它电脑上打开会有可能出现资源文件找不到的问题
列表标签
学习目标
能够知道列表标签的种类
<!-- ul标签定义无序列表 -->
<ul>
<!-- li标签定义列表项目 -->
<li>列表标题一</li>
<li>列表标题二</li>
<li>列表标题三</li>
</ul>
<!-- ol标签定义有序列表 -->
<ol>
<!-- li标签定义列表项目 -->
<li><a href="#">列表标题一</a></li>
<li><a href="#">列表标题二</a></li>
<li><a href="#">列表标题三</a></li>
</ol>
表格标签
学习目标
能够知道表格的边线合并
表格的结构
表格是由行和列组成,好比一个excel文件
表格标签
<table>标签:表示一个表格
<tr>标签:表示表格中的一行
<td>标签:表示表格中的列
<th>标签:表示表格中的表头
示例代码:
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>18</td>
</tr>
</table>
表格边线合并:
border-collapse 设置表格的边线合并,如:border-collapse:collapse;
表单标签
学习目标
能够知道表单中常用的表单元素标签
表单的介绍
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。
表单相关标签的使用
标签 表示表单元素的用户输入标签,定义不同类型的用户输入数据方式
type属性
type=“text” 定义单行文本输入框
type=“password” 定义密码输入框
type=“radio” 定义单选框
type=“checkbox” 定义复选框
type=“file” 定义上传文件
type=“submit” 定义提交按钮
type=“reset” 定义重置按钮
type=“button” 定义一个普通按钮
标签 表示表单元素的多行文本输入框标签 定义多行文本输入框
标签 表示表单元素的下拉列表标签 定义下拉列表
标签 与标签配合,定义下拉列表中的选项 示例代码:<form>
<p>
<label>姓名:</label><input type="text">
</p>
<p>
<label>密码:</label><input type="password">
</p>
<p>
<label>性别:</label>
<input type="radio"> 男
<input type="radio"> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox"> 唱歌
<input type="checkbox"> 跑步
<input type="checkbox"> 游泳
</p>
<p>
<label>照片:</label>
<input type="file">
</p>
<p>
<label>个人描述:</label>
<textarea></textarea>
</p>
<p>
<label>籍贯:</label>
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
</p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
表单提交
学习目标
能够知道表单的提交方式
能够知道表单中action属性的作用
action属性 设置表单数据提交地址
method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写
2. 表单元素属性设置
name属性 设置表单元素的名称,该名称是提交数据时的参数名
value属性 设置表单元素的值,该值是提交数据时参数名所对应的值
3. 示例代码
<form action="https://www.baidu.com" method="GET">
<p>
<label>姓名:</label><input type="text" name="username" value="11" />
</p>
<p>
<label>密码:</label><input type="password" name="password" />
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱好:</label>
<input type="checkbox" name="like" value="sing" /> 唱歌
<input type="checkbox" name="like" value="run" /> 跑步
<input type="checkbox" name="like" value="swiming" /> 游泳
</p>
<p>
<label>照片:</label>
<input type="file" name="person_pic">
</p>
<p>
<label>个人描述:</label>
<textarea name="about"></textarea>
</p>
<p>
<label>籍贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交">
<input type="reset" name="" value="重置">
</p>
</form>
小结
表单标签的作用就是可以把用户输入数据一起提交到web服务器。
表单属性设置
action: 是设置表单数据提交地址
method: 是表单提交方式,提交方式有GET和POST
表单元素属性设置
name: 表单元素的名称,用于作为提交表单数据时的参数名
value: 表单元素的值,用于作为提交表单数据时参数名所对应的值
css 的介绍
学习目标
能够知道css的作用
没有使用css的效果图

使用css的效果图

样式规则
}
样式规则:
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
…
选择器:是用来选择标签的,选出来以后给标签加样式。
代码示例:
div{
width:100px;
height:100px;
background:gold;
}
说明
css 是由两个主要的部分构成:选择器和一条或多条样式规则,注意:样式规则需要放到大括号里面。
css 的引入方式
学习目标
能够知道 css 的引入三种方式
css的三种引入方式
行内式
内嵌式(内部样式)
外链式
示例代码:
<div style="width:100px; height:100px; background:red ">hello</div>
优点:方便、直观。 缺点:缺乏可重用性。
示例代码:
<head>
<style type="text/css">
h3{
color:red;
}
</style>
</head>
优点:在同一个页面内部便于复用和维护。 缺点:在多个页面之间的可重用性不够高。
示例代码:
<link rel="stylesheet" type="text/css" href="css/main.css">
优点:使得css样式与html页面分离,便于整个页面系统的规划和维护,可重用性高。 缺点:css代码由于分离到单独的css文件,容易出现css代码过于集中,若维护不当则极容易造成混乱。
css 选择器
学习目标
能够说出 css 选择器的种类
css 选择器的定义
css 选择器是用来选择标签的,选出来以后给标签加样式。
css 选择器的种类
标签选择器
类选择器
层级选择器(后代选择器)
id选择器
组选择器
伪类选择器
标签选择器
根据标签来选择标签,以标签开头,此种选择器影响范围大,一般用来做一些通用设置。
示例代码
<style type="text/css">
p{
color: red;
}
</style>
<div>hello</div>
<p>hello</p>
示例代码
<style type="text/css">
.blue{color:blue}
.big{font-size:20px}
.box{width:100px;height:100px;background:gold}
</style>
<div class="blue">这是一个div</div>
<h3 class="blue big box">这是一个标题</h3>
<p class="blue box">这是一个段落</p>
示例代码
<style type="text/css">
div p{
color: red;
}
.con{width:300px;height:80px;background:green}
.con span{color:red}
.con .pink{color:pink}
.con .gold{color:gold}
</style>
<div>
<p>hello</p>
</div>
<div class="con">
<span>哈哈</span>
<a href="#" class="pink">百度</a>
<a href="#" class="gold">谷歌</a>
</div>
<span>你好</span>
<a href="#" class="pink">新浪</a>
注意点: 这个层级关系不一定是父子关系,也有可能是祖孙关系,只要有后代关系都适用于这个层级选择器
示例代码
<style type="text/css">
#box{color:red}
</style>
<p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 -->
<p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
<p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
注意点: 虽然给其它标签设置id=“box”也可以设置样式,但是不推荐这样做,因为id是唯一的,以后js通过id只能获取一个唯一的标签对象。
示例代码
```html
<style type="text/css">
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box2{background:gold}
</style>
<div class="box1">这是第一个div</div>
<div class="box2">这是第二个div</div>
<div class="box3">这是第三个div</div>
8. 伪类选择器
用于向选择器添加特殊的效果, 以 : 分割开, 当用户和网站交互的时候改变显示效果可以使用伪类选择器
示例代码
```html
<style type="text/css">
.box1{width:100px;height:100px;background:gold;}
.box1:hover{width:300px;}
</style>
<div class="box1">这是第一个div</div>
css 属性
学习目标
能够知道常用的样式属性
我们知道 css 作用是美化 HTML 网页和控制页面布局的,接下来我们来学习一下经常使用一些样式属性。
<style>
.box1{
width: 200px;
height: 200px;
background:yellow;
border: 1px solid black;
}
.box2{
/* 这里是注释内容 */
/* 设置宽度 */
width: 100px;
/* 设置高度 */
height: 100px;
/* 设置背景色 */
background: red;
/* 设置四边边框 */
/* border: 10px solid black; */
border-top: 10px solid black;
border-left: 10px solid black;
border-right: 10px solid black;
border-bottom: 10px solid black;
/* 设置内边距, 内容到边框的距离,如果设置四边是上右下左 */
/* padding: 10px; */
padding-left: 10px;
padding-top: 10px;
/* 设置外边距,设置元素边框到外界元素边框的距离 */
margin: 10px;
/* margin-top: 10px;
margin-left: 10px; */
float: left;
}
.box3{
width: 48px;
height: 48px;
background:pink;
border: 1px solid black;
float: left;
}
</style>
<div class="box1">
<div class="box2">
padding 设置元素包含的内容和元素边框的距离
</div>
<div class="box3">
</div>
</div>
<style>
p{
/* 设置字体大小 浏览器默认是 16px */
font-size:20px;
/* 设置字体 */
font-family: "Microsoft YaHei";
/* 设置字体加粗 */
font-weight: bold;
/* 设置字体颜色 */
color: red;
/* 增加掉下划线 */
text-decoration: underline;
/* 设置行高 */
line-height: 100px;
/* 设置背景色 */
background: green;
/* 设置文字居中 */
/* text-align: center; */
text-indent: 40px;
}
a{
/* 去掉下划线 */
text-decoration: none;
}
</style>
<a href="#">连接标签</a>
<p>
你好,世界!
</p>
css 元素溢出
学习目标
能够说出元素溢出的解决办法
overflow的设置项:
visible 默认值, 显示子标签溢出部分。
hidden 隐藏子标签溢出部分。
auto 如果子标签溢出,则可以滚动查看其余的内容。
2. 示例代码
<style>
.box1{
width: 100px;
height: 200px;
background: red;
/* 在父级上设置子元素溢出的部分如何显示 */
/* overflow: hidden; */
overflow: auto;
}
.box2{
width: 50px;
height: 300px;
background: yellow;
}
</style>
<div class="box1">
<div class="box2">hello</div>
</div>
css 显示特性
学习目标
能够说出标签隐藏设置
none 元素隐藏且不占位置
inline 元素以行内元素显示
block 元素以块元素显示
2. 示例代码
<style>
.box{
/* 将块元素转化为行内元素 */
display:inline;
}
.link01{
/* 将行内元素转化为块元素 */
display:block;
background: red;
}
.con{
width:200px;
height:200px;
background:gold;
/* 将元素隐藏 */
display:none;
}
</style>
<div class="con"></div>
<div class="box">这是第一个div</div>
<div class="box">这是第二个div</div>
<a href="#" class="link01">这是第一个链接</a>
<a href="#" class="link01">这是第二个链接</a>
说明:
行内元素不能设置宽高, 块元素或者行内块元素可以设置宽高。
盒子模型
学习目标
能够知道盒子模型中的各个属性
盒子模型示意图如下:

设置盒子的宽高,此宽高是指盒子内容的宽高,不是盒子整体宽高
width:200px; /* 设置盒子的宽度,此宽度是指盒子内容的宽度,不是盒子整体宽度(难点) /
height:200px; / 设置盒子的高度,此高度是指盒子内容的高度,不是盒子整体高度(难点) */
设置边框:
设置一边的边框,比如顶部边框,可以按如下设置:
border-top:10px solid red;
说明:
其中10px表示线框的粗细;solid表示线性;red表示边框的颜色
设置其它三个边的方法和上面一样,把上面的’top’换成’left’就是设置左边,换成’right’就是设置右边,换成’bottom’就是设置底边。
四个边如果设置一样,可以将四个边的设置合并成一句:
border:10px solid red;
设置内间距padding
设置盒子四边的内间距,可设置如下:
padding-top:20px; /* 设置顶部内间距20px /
padding-left:30px; / 设置左边内间距30px /
padding-right:40px; / 设置右边内间距40px /
padding-bottom:50px; / 设置底部内间距50px */
上面的设置可以简写如下:
padding:20px 40px 50px 30px; /* 四个值按照顺时针方向,分别设置的是 上 右 下 左
四个方向的内边距值。 */
padding后面还可以跟3个值,2个值和1个值,它们分别设置的项目如下:
padding:20px 40px 50px; /* 设置顶部内边距为20px,左右内边距为40px,底部内边距为50px /
padding:20px 40px; / 设置上下内边距为20px,左右内边距为40px*/
padding:20px; /* 设置四边内边距为20px */
设置外间距margin
外边距的设置方法和padding的设置方法相同,将上面设置项中的’padding’换成’margin’就是外边距设置方法。
盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
盒子宽度 = width + padding左右 + border左右
盒子高度 = height + padding上下 + border上下
小结
盒子模型的5个主要样式属性
width:内容的宽度(不是盒子的宽度)
height:内容的高度(不是盒子的高度)
padding:内边距。
border:边框。
margin:外边距
盒子的真实尺寸只会受到宽度、高度、边框、内边距四个属性的影响,不会受到外边距属性的影响。
匹配中文:[\u4e00-\u9fa5] 英文字母:[a-zA-Z] 数字:[0-9] 匹配中文,英文字母和...
为了防止再次被攻击,做个验证码过滤程序是必要的。我在网上找了一些资料,觉得...
大家好,我是鸭血粉丝,想起来之前生产发生的事故,阿粉我的内心到现在都还很忐...
文章目录 环境 1、安装邮件功能--服务器上配置 2、配置邮件报警功能---服务器上...
只能在/userfiles/文件夹下。对于多用户会员系统的网站系统,这显然是不合适的,...
本文实例为大家分享了JavaScript实现留言板的具体代码,供大家参考,具体内容如...
复制代码 代码如下: '************************************************** '函...
1月30日消息 微软于 2020 年 5 月发布了 Windows 软件包管理器 WinGet,将基于命...
简介 ?继 Nacos 1.0 发布以来Nacos 迅速被成千上万家企业采用并构建起强大的生态...
情景如下:一个客户端要访问一个api,不需要用户登录,但是又不想直接暴露api给...