
element-ui图片(查看大图),可通过 previewSrcList 开启预览大图的功能。
写在element-ui表格中,使用作用域插槽循环图片
<!-- template插槽 --> <template slot-scope="scope"> <div class="demo-image__preview"> <el-image style="width: 100%; height: 100%" :src="scope.row.pic" :preview-src-list="srcList" > </el-image> </div> </template>
1.此处的div是展示大图的容器,当点击图象时显示出来。
2.srcList是存放大图路径的数组,在获取数据时,通过forEach将图片路径存放到srcList中
data() {
return {
data: [], // 所有数据
srcList: [], //大图
},
mounted(){
this.$http.get("/data.json").then((res) => {
this.data = res.data;
this.data.forEach((item) => {
this.srcList.push(item.pic);
});
});
}
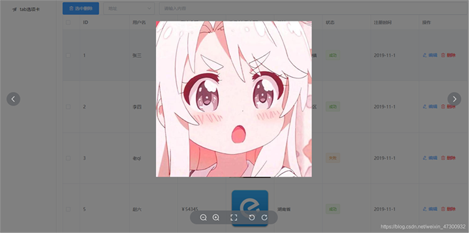
最终效果:


到此这篇关于element-ui查看大图的方法示例的文章就介绍到这了,更多相关element查看大图内容请搜索站长技术以前的文章或继续浏览下面的相关文章希望大家以后多多支持站长技术!
工具:Eclipse,Oracle,smartupload.jar;语言:jsp,Java;数据存储:Oracle。...
项目中用到的一些特殊字符和图标 html代码 XML/HTML Code 复制内容到剪贴板 div ...
复制代码 代码如下: % URL="http://news.163.com/special/00011K6L/rss_newstop....
本文实例讲述了Laravel框架源码解析之反射的使用。分享给大家供大家参考,具体如...
Elasticsearch 是通过 Lucene 的倒排索引技术实现比关系型数据库更快的过滤。特...
错误描述: 在开发.net项目中,通过microsoft.ACE.oledb读取excel文件信息时,报...
上篇文章给大家介绍了 Java正则表达式匹配,替换,查找,切割的方法 ,接下来,...
4月11日20:30~22:00通过腾讯会议进行了第二次在线学习讨论我把学习笔记整理一下...
DELETEFROMTablesWHEREIDNOTIN(SELECTMin(ID)FROMTablesGROUPBYName) Min的话保...
正则忽略大小写 – RegexOptions.IgnoreCase 例如: 复制代码 代码如下: Str = R...