
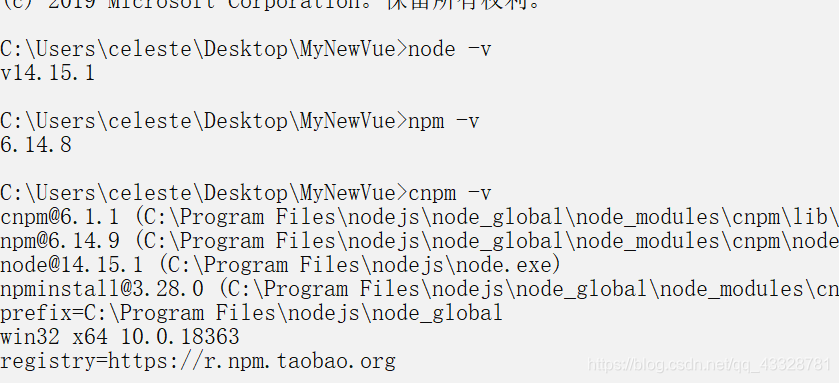
第一步:打开控制命令行程序(cmd),检查如下:

ps:( 这里我是在桌面上新建了MyNewVue文件夹,cd目录路径 )
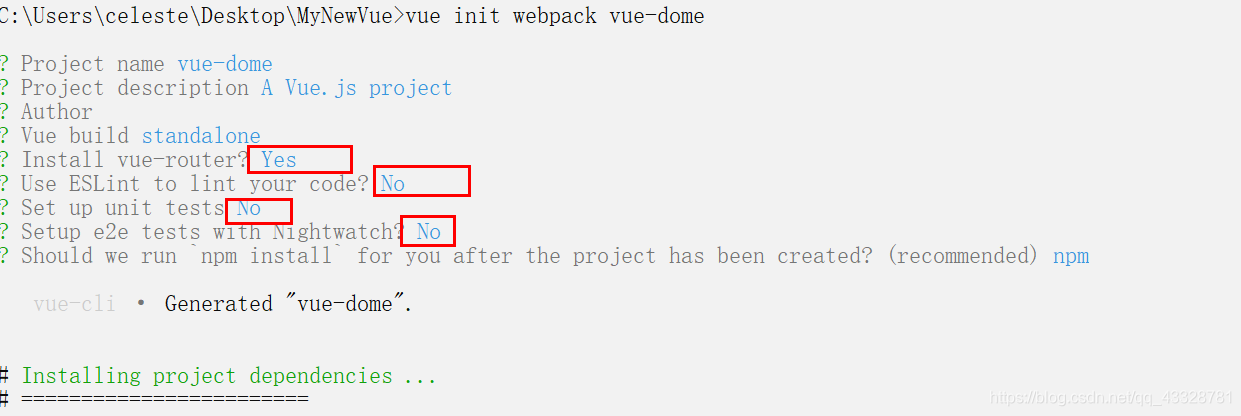
vue init webpack 项目名称 (然后回车)


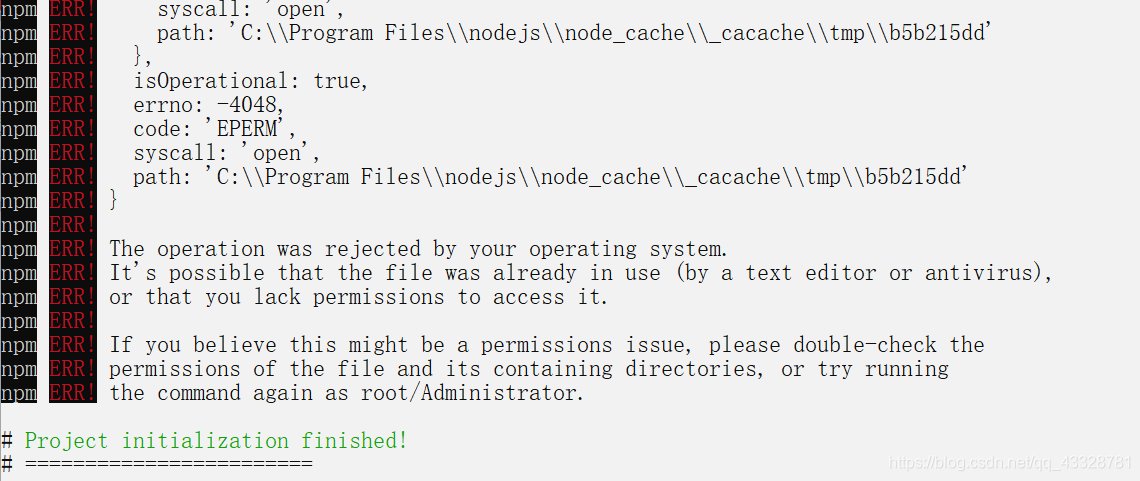
但是创建完后,但项目当中出现了相关的文件,如图:
按照指示,如图:

执行cd ****(切换到项目目录)
然后cnpm run dev(我用的是淘宝镜像)
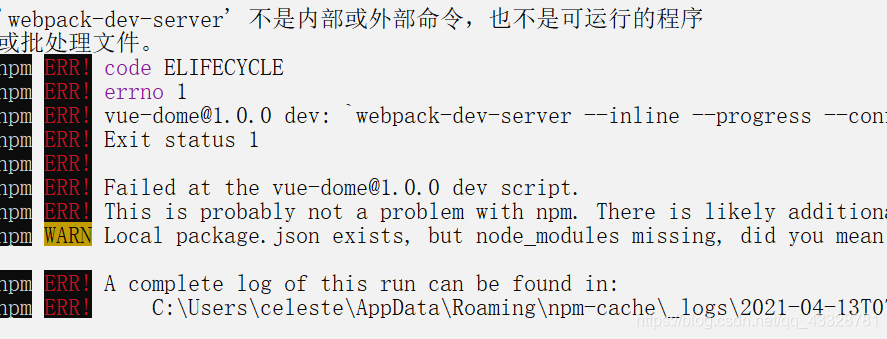
出现报错
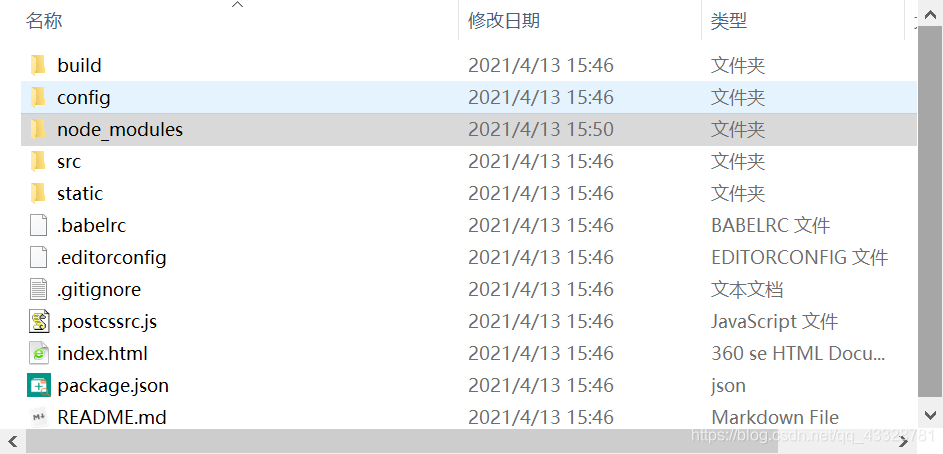
执行npm install或cnpm install(c开头是因为安装了淘宝镜像,加载速度快),会发现文件中多了一个node_modules文件,(使用npm install将按照package.json安装所需要的组件放在生成的node_modules文件夹中0
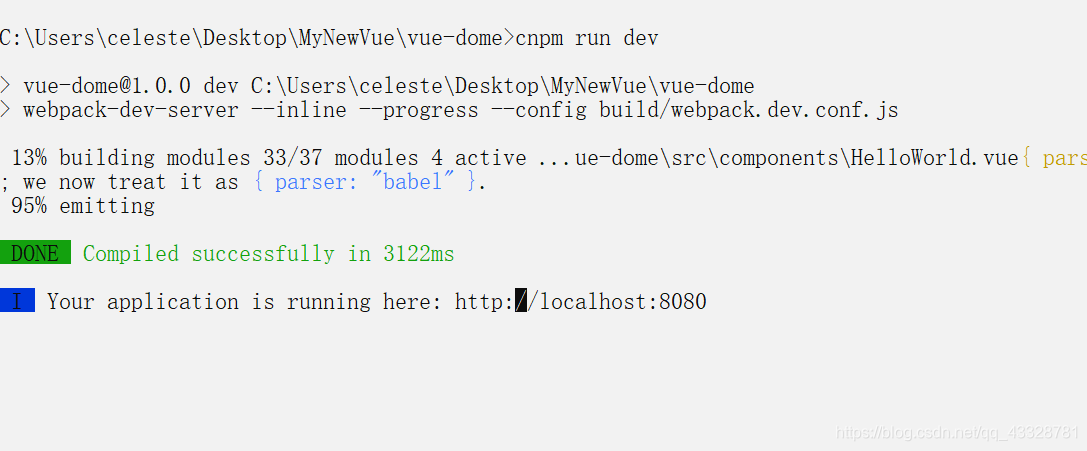
然后再执行cnpm run dev或npm run dev🆗啦


治愈自己最好的方式就是忙碌和早睡,加油吧!
一般情况下,我们安装 Node.js 环境,程序会自动把 NPM 全局模块的路径设置在系...
canvas一直是前端开发中不可或缺的一种用来绘制图形的标签元素,比如压缩上传的...
文章目录 前言 一、基本组成 1、Figure 2、Axes 二、常见图表的绘制 1、折线图 2...
1.任你的名字就像穿针走线般缝进我的悲伤。 2.有个笑话叫爱情,笑得撕心裂肺,...
html script language="VB" runat="server" Sub UploadBtn_Click(Sender as Obje...
前言 静态文件(如 HTML、CSS、图像和 JavaScript)等是Web程序的重要组成部分。...
面试中我们经常会碰到的关于分库分表的问题!今天就给大家介绍互联网公司常用 MyS...
手头上有几个小项目用到了easyUI,一开始决定使用easyUI就注定了项目整体上前后...
首先,在页面中嵌入视频的HTML代码为: 复制代码 代码如下: div id="youku" clas...
前台静态化:把动态页面解析后保存为静态页面 文件缓存:把查询结果保存为文件,...