
第一步npm安装
首先:先从nodejs.org中下载nodejs




直到Finish完成安装。
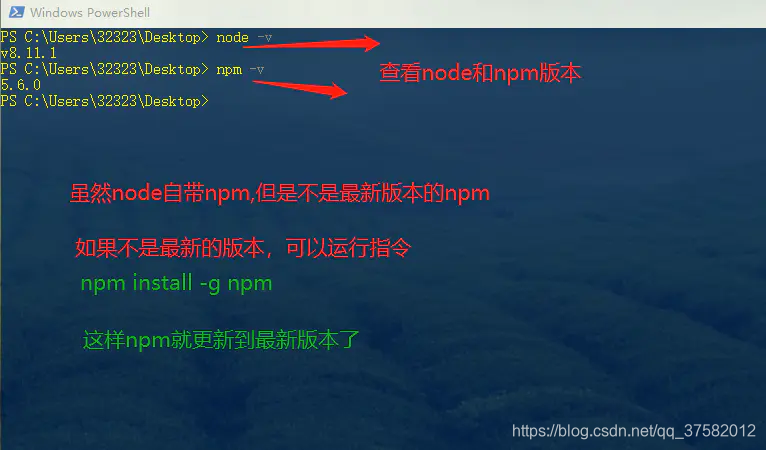
打开控制命令行程序(CMD),检查是否正常

第二步项目初始化
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
下面我一项目名为sell新建vue项目
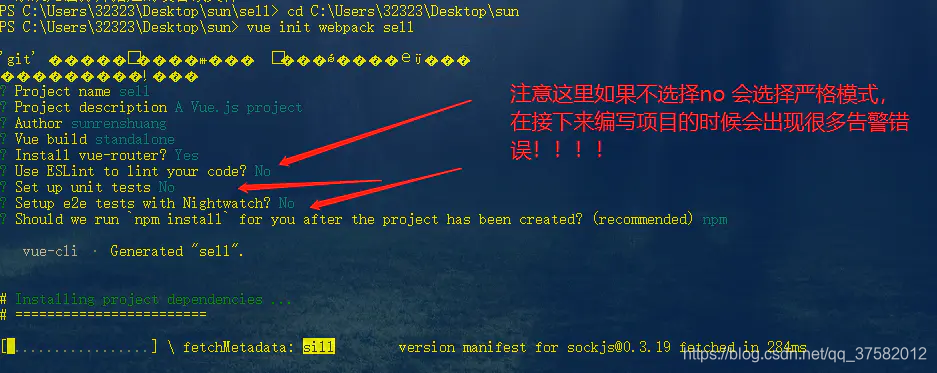
vue init webpack ”项目名称“

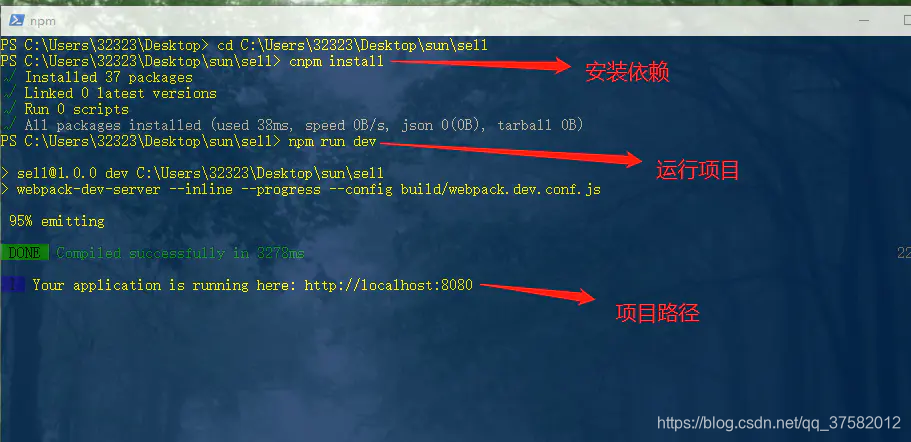
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意 这里要在sell下进行安装和运行哦!!!

安装成功。
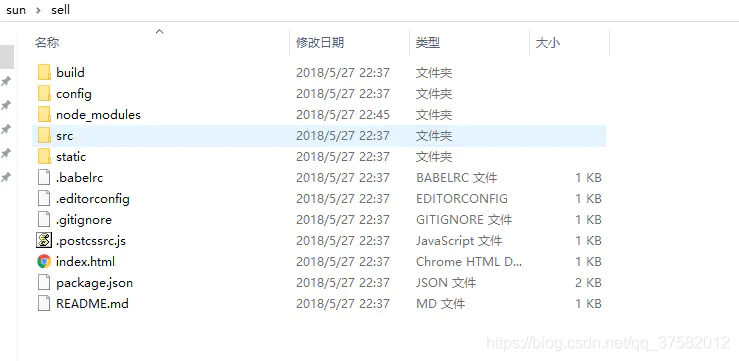
利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

下面开始进入你的vue之旅吧!!
https://cn.vuejs.org/
使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了。
转载自:https://www.jianshu.com/p/02b12c600c7b
来看一个简单的例子吧 复制代码 代码如下: function Button1_onclick() { 您的光...
文章目录 一、分块查找算法 二、实例实现分块查找算法 本系列文章通过 1000一篇...
1、设计源码 复制代码 代码如下: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 ...
组件生命周期,通常是我们业务逻辑开始的地方。 如果业务场景比较复杂,组件生命...
394 基于Loihi计算架构的神经拟态计算 2020年4月9日英特尔中国研究院院长宋继强...
ajax 如何使用不同namespace的action 如我的question_save在/question命名空间,...
在framework中,大量并发 HttpWebRequest 需要设置一个最大连接数 ServicePointM...
文章目录 九、HTML5 新增 9.1 HTML5 新增元素 9.2 HTML5 新增表单元素 9.3 HTML5...
spring mvc实现Restful返回xml格式数据 最近,想在自己的小项目中搭建一个Restfu...
一、前言 1.1 项目版本 1. cosmwasmorgin/main2. wasmdorigin/master 1.2 简单介...