



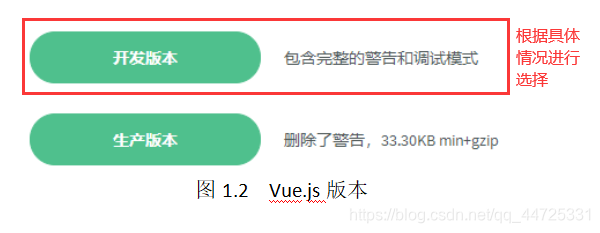
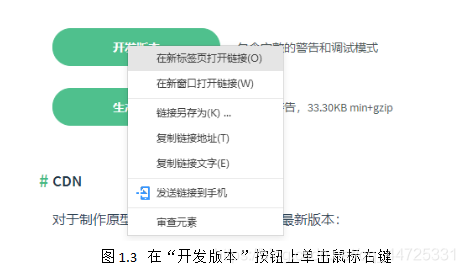
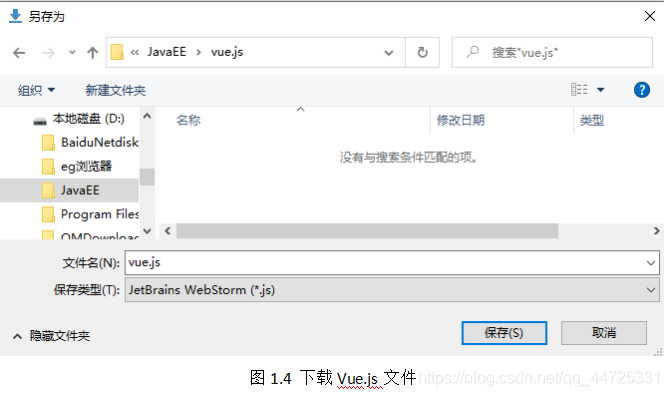
 此时下载的文件为完整不压缩的开发版本。如果在开发环境下,推荐使用该版本,因为该版本中包含所有常见错误相关的警告。如果在生产环境下,推荐使用压缩后的生产版本,因为使用生产版本可以带来比开发环境下更快的速度体验。
此时下载的文件为完整不压缩的开发版本。如果在开发环境下,推荐使用该版本,因为该版本中包含所有常见错误相关的警告。如果在生产环境下,推荐使用压缩后的生产版本,因为使用生产版本可以带来比开发环境下更快的速度体验。<script type="text/javascript" src="JS/vue.js"></script>
注意:引入Vue.js的 script 标签,必须放在所有的自定义脚本文件的script 之前,否则在自定义的脚本代码中应用步到Vue.js。
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.21/vue.js"></script>
注意:为了防止出现外部CDN文件不可用的情况,还是建议用户将Vue.js下载到本地计算机中。
npm install vue
注意:使用NPM方法安装Vue.js需要在计算机中安装node.js。
node;js官网:https://nodejs.org/en/,通过node.js官网下载之后,傻瓜式安装即可。
利用Vue.js进行前端框架开发的常用工具有如下几个:WebStorm、IDEA、Vscode
前端框架开发常用的工具下载:
(1)WebStorm官网:https://www.jetbrains.com/webstorm/
(2)IDEA官网:https://www.jetbrains.com/idea/
(3)Vscode官网:https://vscode.en.softonic.com/
WebStorm和IDEA在官网上下载安装之后,试用期为30天,试用期之后有三种方式进行激活,个人建议使用注册码激活,注册码免费激活微信群在网上便可以找到。不过注册码不太稳定,可以去淘宝买一个注册码,WebStorm和IDEA都可以使用该注册码。
备注:后期继续跟进Vue.js前端框架:Vue.js的基础特性,希望大家多多支持和关注。
body{ font-size:12px; font-family:宋体;} body 里写明字号,字体,便可统一。 ...
回表的概念 先得出结论,根据下面的实验。如果我要获得['liu','25']这条记录。需...
Supervisor安装与配置(linux/unix进程管理工具) Supervisor(http://supervisord...
本文转载自微信公众号「虞大胆的叽叽喳喳」,作者虞大胆 。转载本文请联系虞大胆...
ajax 操作全局监测,用户session失效的解决方法 jQuery(function ($) {// 备份jqu...
正则表达式(Regular Expression,在代码中常简写为regex、regexp或RE)是计算机...
美国最高法院周一裁定,Google在构建Android时使用的属于Oracle公司的 Java API...
第五章:XML实例解析 提纲: 一:实例效果 二:实例解析 1.定义新标识。 2.建立X...
vscode-drawio vscode-drawio 是一款 vscode 插件,支持在 vscode 中画流程图、...
在表示重复的字符后面加问号,比如+,*,{2,3}可以停止匹配的贪婪模式。 var patte...