
这周学习JavaScript,主要通过两个实例:
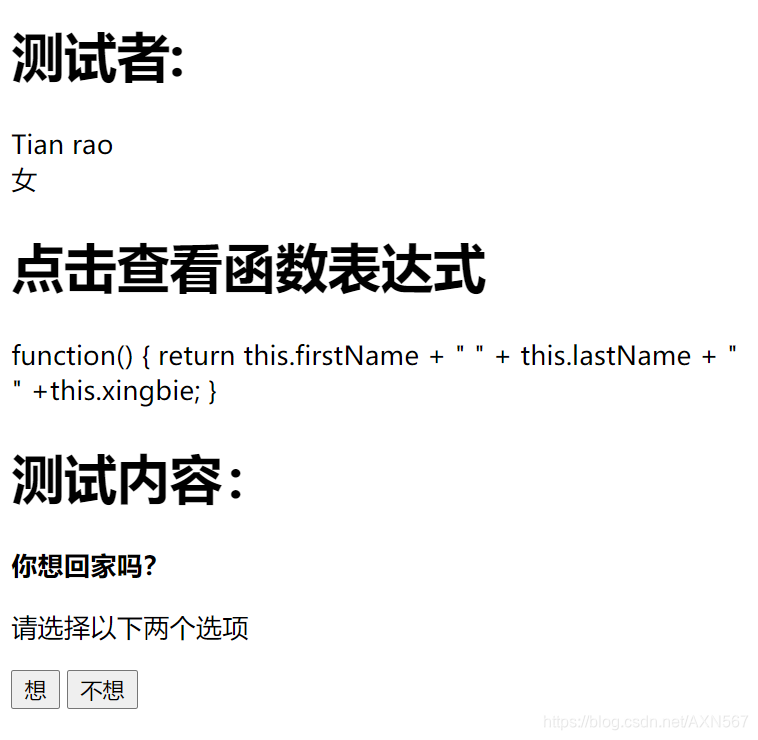
<h1>测试者:</h1>
<p id="demo1"></p>
<h1 onclick="this.innerHTML='其实就在下面:'">点击查看函数表达式</h1>
<p id="demo2"></p>
<script>
var person = {
firstName: "Tian",
lastName : "rao",
xingbie:"女",
id : 1314,
fullName : function()
{return this.firstName + " " + this.lastName + "<br>"+this.xingbie;}};
document.getElementById("demo1").innerHTML = person.fullName();
document.getElementById("demo2").innerHTML = person.fullName;</script>
<h1>测试内容:</h1>
<p><b>你想回家吗?</b></p>
<p id="demo">请选择以下两个选项</p>
<button type="button" onclick="myFunction()">想</button>
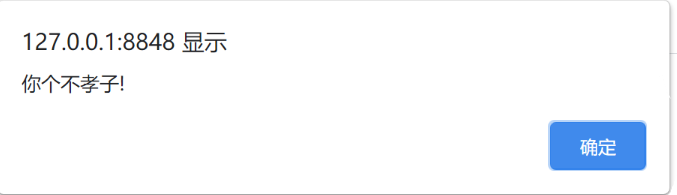
<button type="button" onclick="alert('你个不孝子!')">不想</button>
<script src="js/myScript.js"></script>
<head>或<body> 部分,该函数会在点击按钮时被调用。 function myFunction()
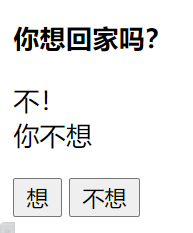
{document.getElementById("demo").innerHTML="不!<br>你不想";}
function myfunction()
{ document.getElementById("demo").innerHTML="function() { return this.firstName + " " + this.lastName + "
" +this.xingbie; }"; }
其结果截图为:

点击两个按钮有不同的效果:
4. 点击“想”出来的是:

5. 点击“不想”则是:

6. 上面的“点击查看函数表达式”的点击,其实我本来是想做成点击就出来表达式的,奈何学艺不精不知道怎么变不成函数,我还要在研究研究。最后做出来就成了这样:

<script>
function mypicture(){
document.getElementById("image").src="img/Penguins.jpg";}
</script>
</head>
<body>
<img id="image" src="img/Lighthouse.jpg" width="160" height="120">
<p><button onclick="mypicture()">切换图片</button></p>
<script>
function myPicture(){
document.getElementById("image").src="img/Lighthouse.jpg";}
</script>
<p><button onclick="myPicture()">切换为上一张图片</button></p>
简单的切换图片代码,图片可以自己选择。本来只能从第一张切换到第二张,加了一个按钮反着设置可以切换回去,但是两个按钮就很冗余。不知道哪个大佬可以改进一下,告诉小白我。
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
function changeImage()
{
element=document.getElementById('myimage')
if (element.src.match("bulbon"))
{element.src="/images/pic_bulboff.gif";}
else
{element.src="/images/pic_bulbon.gif";}
}
</script>
<img id="myimage" onclick="changeImage()" src="/images/pic_bulboff.gif" width="100" height="180">
<p>点击灯泡就可以打开或关闭这盏灯</p>
</body>
</html>
其中images/pic_bulboff.gif即灯泡图片:


要注意其中图片的名称最好不要设置成中文,因为代码可能识别不出来,最后只能开灯关不了或者关了就开不了。
这周就到这啦,下周见!
为什么这期要叫暴力爬虫呢因为笔者认为基于selenium方法非常的简单粗暴理由有两...
复制代码 代码如下: iframe id="myFrameId" name="myFrameName" scrolling="no" ...
软件测试面试如何测试一个杯子 在软件测试的面试中, 经常会碰到类似的问题。 比...
我们在很多网站注册会员时,注册完成后,系统会自动向用户的邮箱发送一封邮件,...
Object的hasOwnProperty()方法返回一个布尔值,判断对象是否包含特定的自身(非...
对于桌面平台web布局中大家对meta标签再熟悉不过了,它永远位于 head 元素内部,...
以前在使用Asp.Net的时候用过GridView这个控件,这个控件自带分页的功能,虽然很...
免杀 一般是对恶意软件做处理,让它不被杀毒软件所检测。也是渗透测试中需要使用...
linux学习 HKD 开始20210306 前言随笔 本文为linux学习笔记三,是在学习尚硅谷lin...
Oracle数据库硬解析和软解析有相同的一步,而软软解析与硬解析、软解析完全不一...