
此篇先贴一个湖南的:
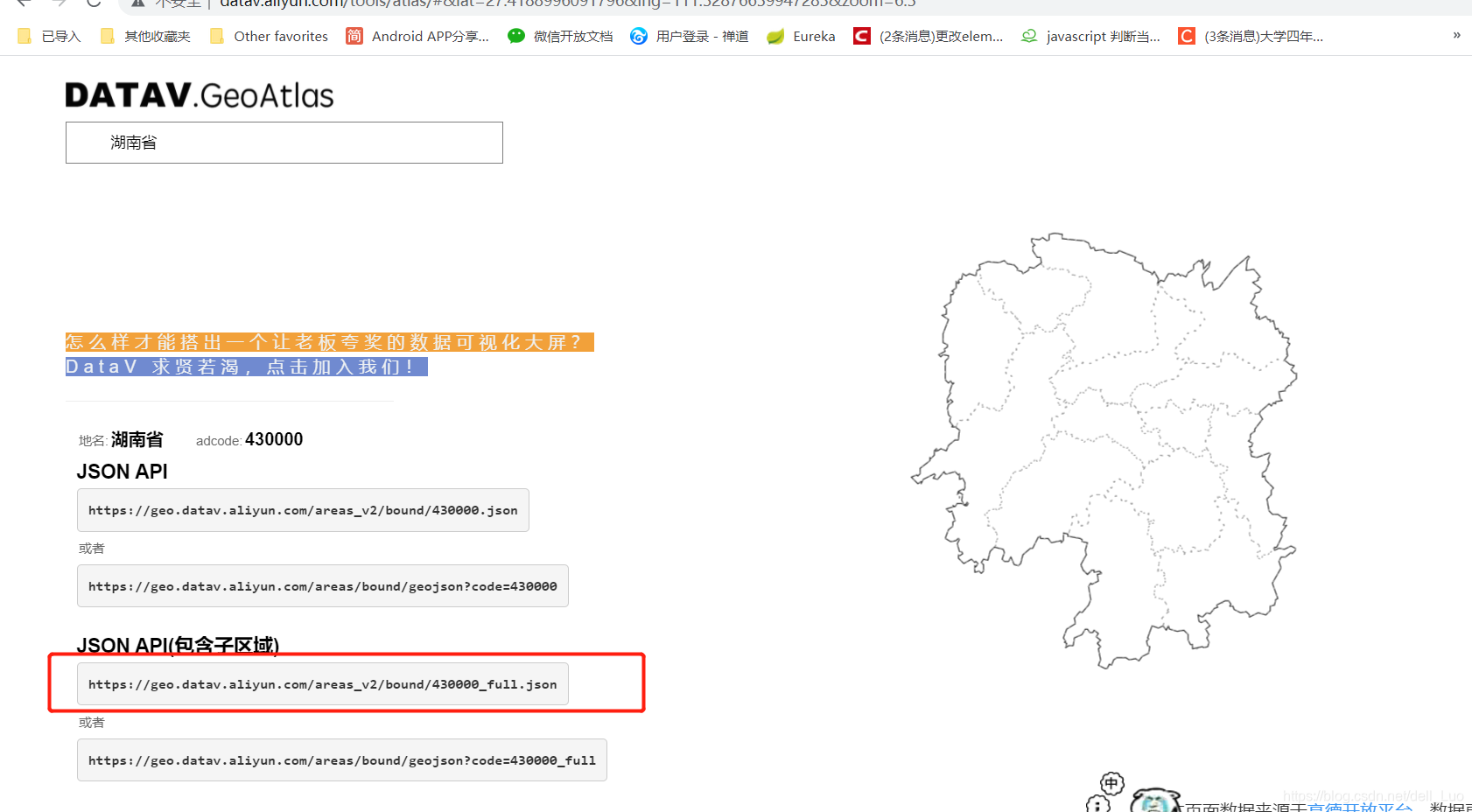
点击打开此链接搜索你想找的地区http://datav.aliyun.com/tools/atlas/#&lat=30.332329214580188&lng=106.72278672066881&zoom=3.5

复制json后在浏览器里打开

紧接着ctrl+a ctrl+c
然后再浏览器中搜索出一个json在线解析,将粘贴的内容复制进去,等解析完毕把解析过后的数据复制
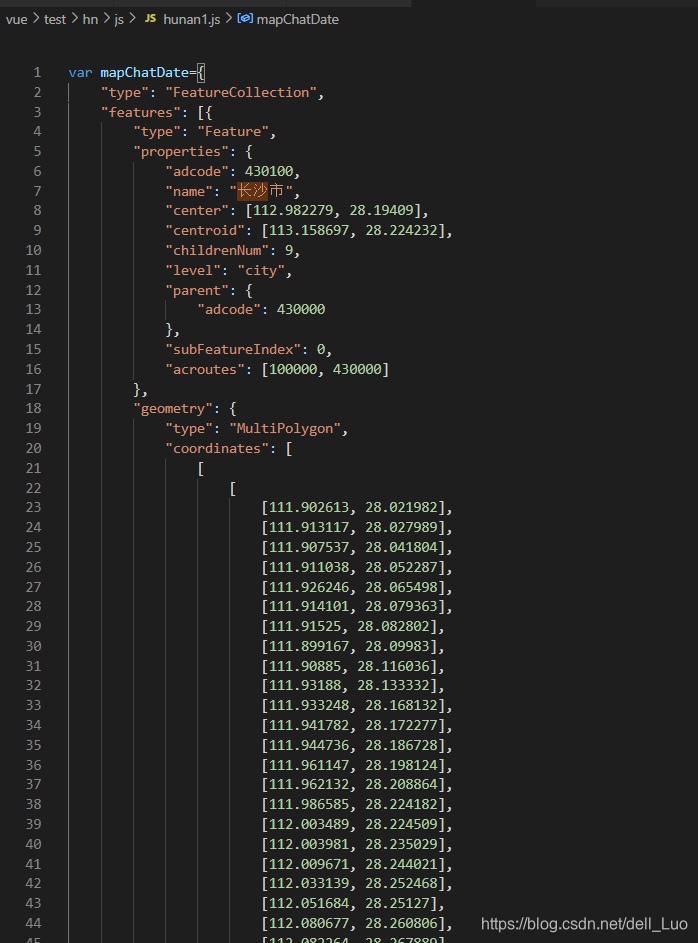
在代码中新建一个js文件,然后把解析过后的数据粘贴进去,此步骤是为了看清json数据,可以把不需要的数据自行剔除


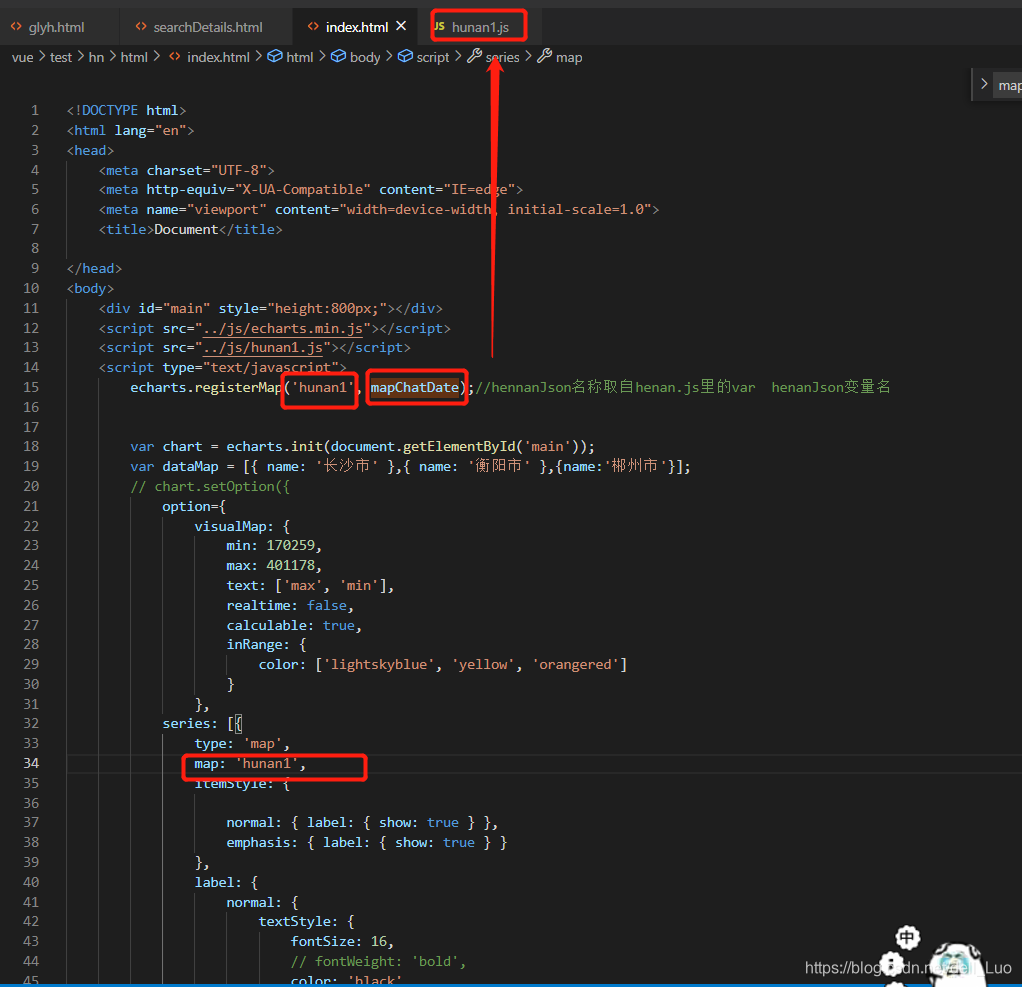
jquery代码(需先引入echarts.min.js,以及新建的地图的js):
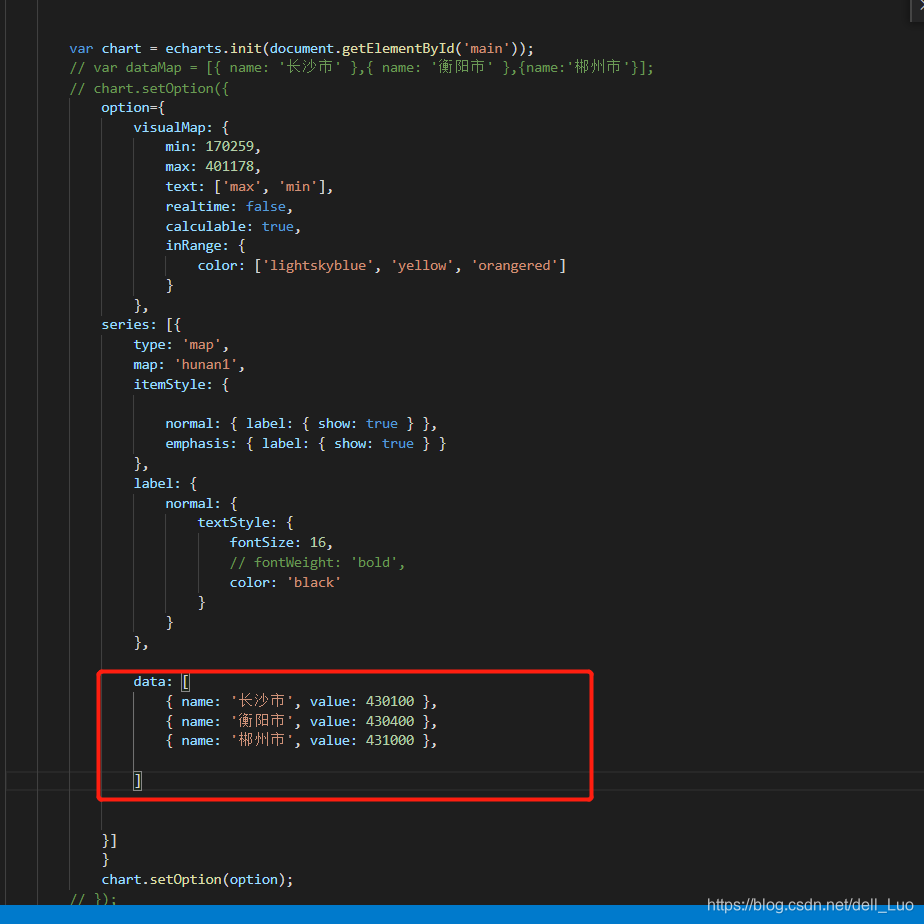
需要注意红框内容需一致


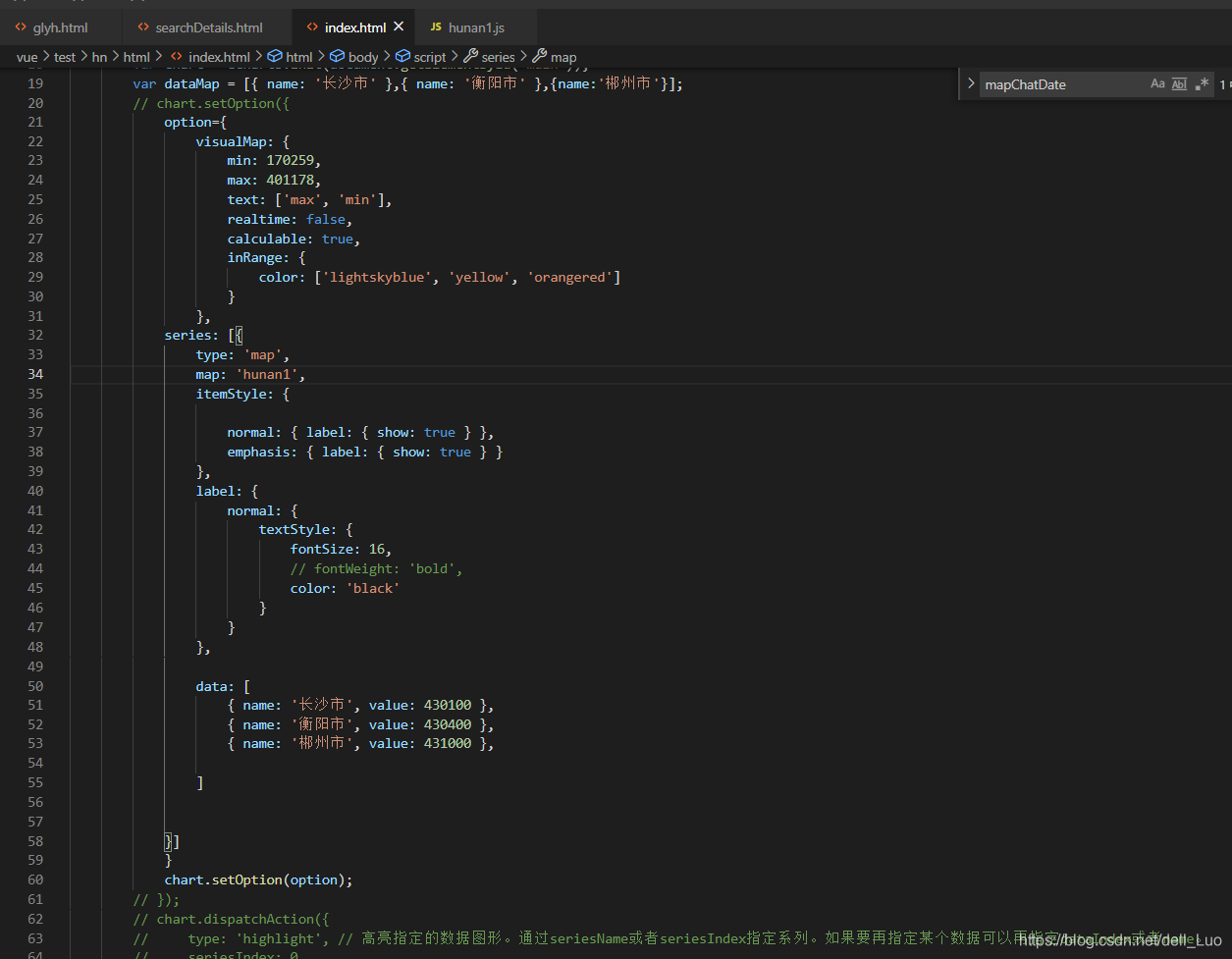
<script type="text/javascript">
echarts.registerMap('hunan1', mapChatDate);//hennanJson名称取自henan.js里的var henanJson变量名
var chart = echarts.init(document.getElementById('main'));
var dataMap = [{ name: '长沙市' },{ name: '衡阳市' },{name:'郴州市'}];
// chart.setOption({
option={
visualMap: {
min: 170259,
max: 401178,
text: ['max', 'min'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue', 'yellow', 'orangered']
}
},
series: [{
type: 'map',
map: 'hunan1',
itemStyle: {
normal: { label: { show: true } },
emphasis: { label: { show: true } }
},
label: {
normal: {
textStyle: {
fontSize: 16,
// fontWeight: 'bold',
color: 'black'
}
}
},
data: [
{ name: '长沙市', value: 430100 },
{ name: '衡阳市', value: 430400 },
{ name: '郴州市', value: 431000 },
]
}]
}
chart.setOption(option);
// });
// chart.dispatchAction({
// type: 'highlight', // 高亮指定的数据图形。通过seriesName或者seriesIndex指定系列。如果要再指定某个数据可以再指定dataIndex或者name。
// seriesIndex: 0,
// name: '长沙市'
// })
</script>
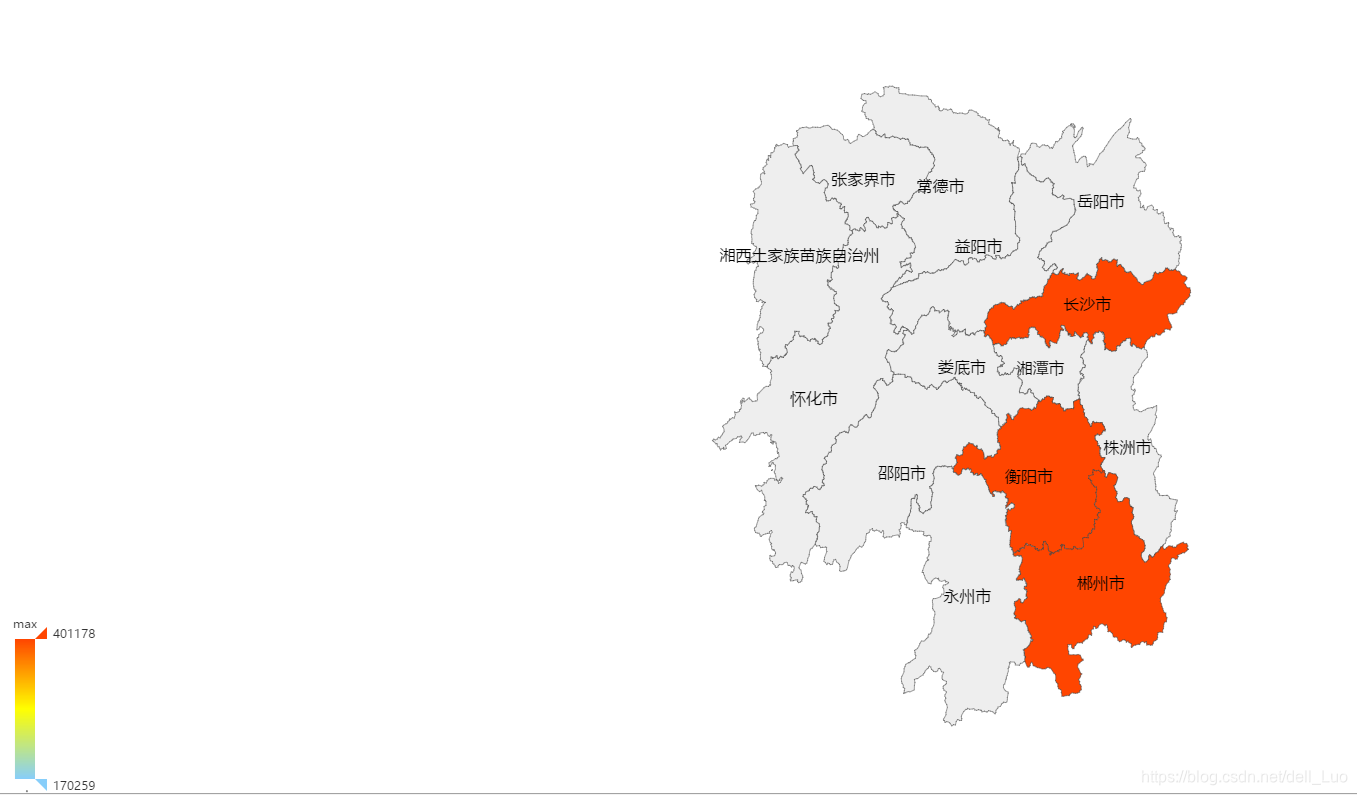
最终实现效果图:

若不想让自定义地区高亮,删除一下代码即可:

若需要其他地区json,自行搜索:
http://datav.aliyun.com/tools/atlas/#&lat=30.332329214580188&lng=106.72278672066881&zoom=3.5
如何开始 C#学习过程中有一集讲的是如何查看类图,看完视频后自己就学习如何在VS...
对于IT部门来说,管理无限增长的数据存储是非常大的挑战。 不断增加的管理工作量...
终于开始了Android 11的适配工作。记录一下供需要的人参考。 1. 准备工作 老规矩...
手机中通常由两大部分电路组成一部分是高层处理部分另一部分就是基带。它相当于...
Java语言基础二 表达式和运算符 算术运算符 元代表多少个操作数一元表示一个操作...
个人简历 !DOCTYPE html html head meta charset utf-8 / title 个人简历 / titl...
Ajax技术显著加快了Web应用程序的速度。另外,视觉效果方面也有提升。大家都同意...
链接中的例子是一些脚本攻击相关的内容,有时间的朋友可以点开看看。 1.不要相信...
不能输入!@#¥%……* 这种字符的正则表达式书写: /[@#\$%\^\*]+/g 这个是包含...
本文实例讲述了asp.net实现生成缩略图及给原始图加水印的方法。分享给大家供大家...