
DOM 编程(Document Object Model)文档对象模型

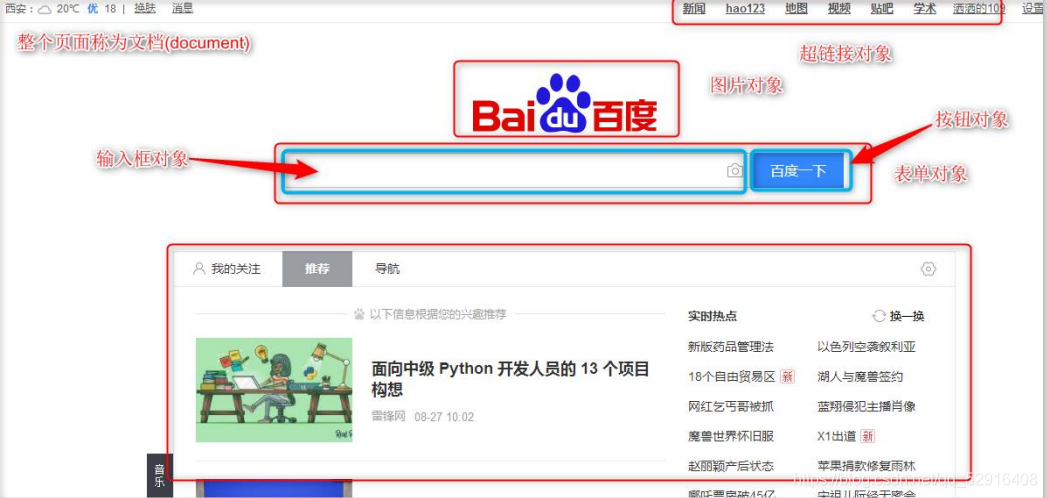
在 DOM 编程中,把整个页面看成一个 document 对象,其中的 html 元素为具体对象,在 DOM 中的核心在于找到相对应的 HTML 元素对象,然后对进行操作(属性或样式的修改)还可以生成新的 HTML 元素对象
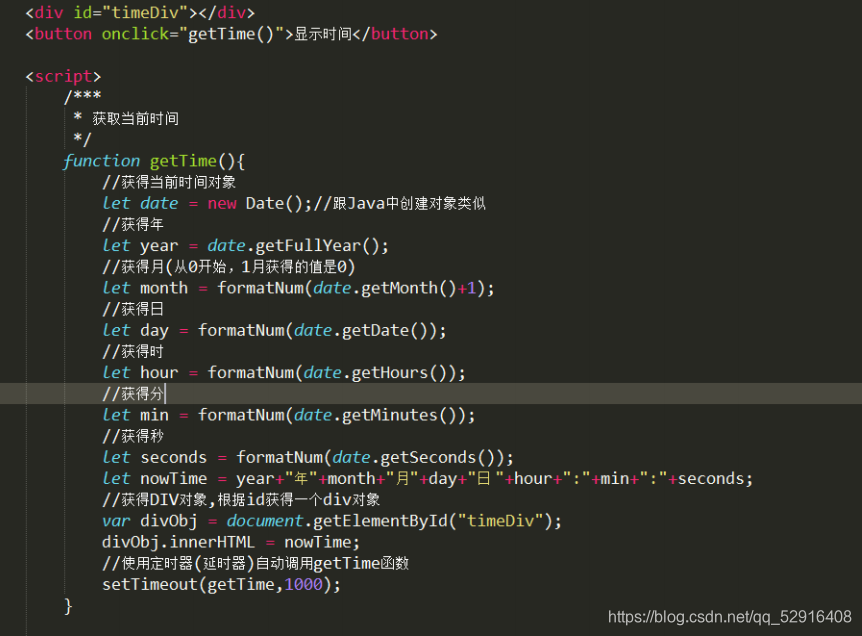
document.calForm.num1document.getElementById(id)document.getElementsByName(name)document.getElementsByTagName(tagName)在页面上显示的时间是动态走动的,当页面启动时显示时间,时间分两种:




复制代码 代码如下: %@ page contentType="text/html;charset=gb2312 " % 改为:...
对于医疗机构而言,数据管理需要投入金钱和精力。该领域的供应商已经落后于其他...
页面之间的跳转可以通过两种方式实现:forward和sendRedirect。 forward:可以在...
本文实例为大家分享了js实现滑块区间组件的具体代码,供大家参考,具体内容如下 ...
今天在日常维护一个网站时,发现该网站的留言程序没有经过严格的验证过滤,导致...
MySQL变量的概念 个人认为可以理解成MySQL在启动或者运行过程中读取的一些参数问...
我最近在 Laravel Brasil 社区看到一个问题,结果比看起来更有趣。想象一下你有...
文章目录 ⅠShell 脚本常见问题 ①平时如何应用 Shell 脚本 ②冒泡排序思路 ③如...
当我们在看视频的时候,大多时候是离不开字幕的。因为按照人类接收信息的生理特...
本文实例讲述了laravel框架使用极光推送消息。分享给大家供大家参考,具体如下:...