
新建一个文件夹,命名为:my-cli
在该目录初始化一个包管理文件:npm init -y
注意:该文件的入口文件(即main配置项)需配置为:"main": "index.js",
然后在该目录下新建一个 index.js文件,并输入以下内容:
#! /usr/bin/env node
console.log('hello cli');
这句代码的意思是:在当前的电脑环境中查找node,用找到的node来执行当前文件
在package.json文件中,新增bin配置项,具体配置信息如下:
"bin": {
"xxx": "index.js"
},
上面代码的意思是指定 xxx 运行的是那个文件
xxx代表的是以后你运行的全局命令,比如 node --version ,则xxx为node
npm link该命令的作用是,将bin配置项和系统的环境变量做一个链接,做一个链接之后,会将我们的 xxx 配置到环境变量中,之后输入 xxx 即可执行我们的index.js 文件
第六步:测试,输入xxx 如果能输出 hello cli,则代表配置成功。
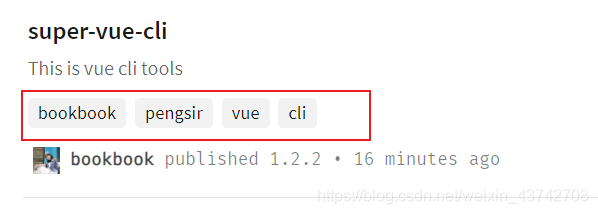
新增 keywords关键字配置。
该关键字会在npm官网搜索时作为搜索依据。

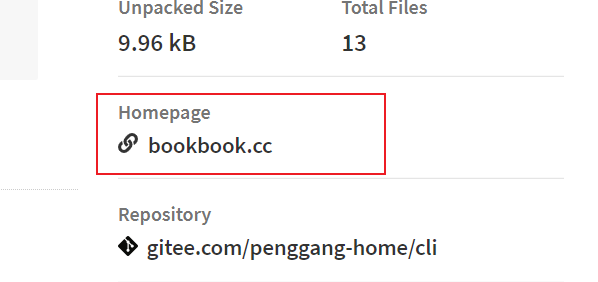
新增 Homepage 关键字配置。
该关键字设置的是自己的主页地址:点击可以前往自己的主页。

新增 Repository 关键字配置。
该关键字设置的是npm包的仓库地址。

具体配置信息如下:
{
"name": "super-vue-cli",
"version": "1.2.2",
"description": "This is vue cli tools",
"main": "index.js",
"bin": {
"sucli": "index.js"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"bookbook",
"pengsir",
"vue",
"cli"
],
"author": "bookbook",
"license": "MIT",
"homepage": "https://github.com/penggang-home",
"repository": {
"type": "git",
"url": "https://gitee.com/penggang-home/cli"
},
"dependencies": {
"commander": "^7.2.0",
"download-git-repo": "^3.0.2",
"ejs": "^3.1.6",
"open": "^8.0.5"
}
}
本文将研究 ES6 的 for ... of 循环。 旧方法 在过去,有两种方法可以遍历 javas...
歌词编辑器 歌词编辑器 第一步:选择要播放的歌曲并播放 第二步:填写全部的歌词...
一、正则表达式概述 二、正则表达式在VBScript中的应用 三、正则表达式在VavaScr...
【排序算法】之lowb三人组冒泡、插入、选择 什么是lowb三人组 冒泡排序bubble so...
微信文件传输助手是微信电脑版与手机微信之间相互传输图片等文件的好工具,但很...
ADO对象: Connection Command Recordset Record Stream ASP支持的对象很多,可...
一石激起千层浪,继中国区浩浩荡荡的大裁员告一段落之后,甲骨文并未因此收起手...
前言 相信大家都知道在IDE中代码的智能提示几乎都是标配,虽然一些文本编辑器也...
计算属性computed: 支持缓存,只有依赖数据发生改变,才会重新进行计算 不支持...
vbs:把一段文字中指定字符颜色变成红色的正则 functionc(Tstr,Word) Dimre Setre...