Internet Information Services(IIS)部署Web项目登录Window Server桌面
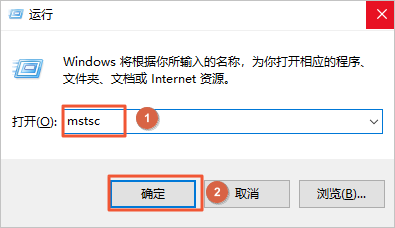
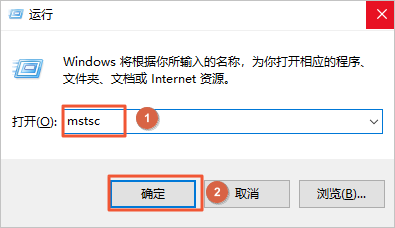
a. 按win+r键。
b. 在运行对话框中,输入mstsc,单击确定。

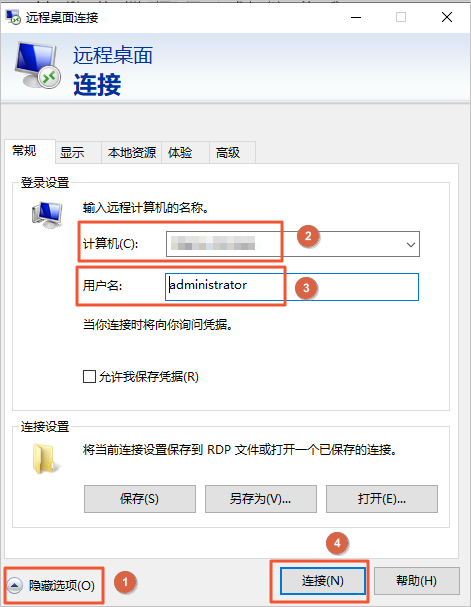
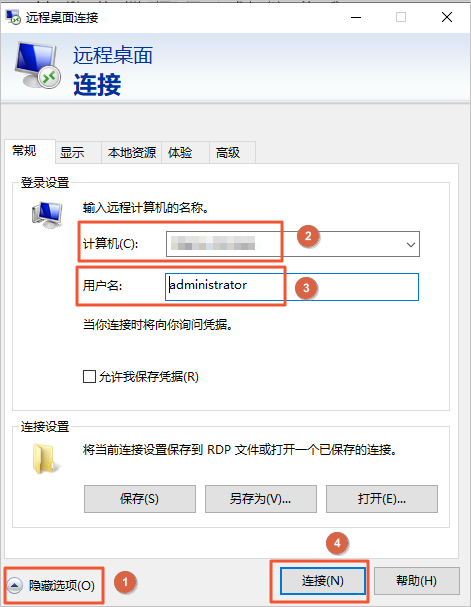
c. 在远程桌面连接对话框中,单击隐藏选项,输入计算机和用户名,单击连接。
配置说明:

计算机:ECS公网地址。
用户名:administrator。

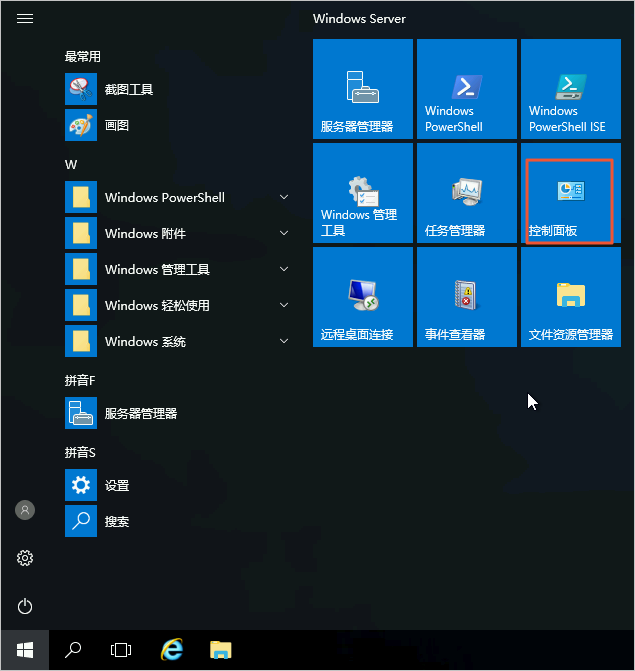
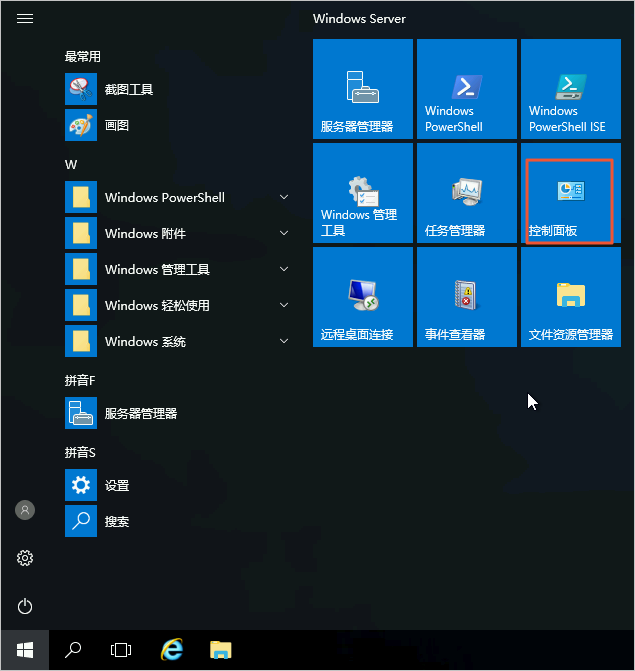
IIS安装与配置在桌面左下方,单击win图标。在菜单面板中,单击控制面板。

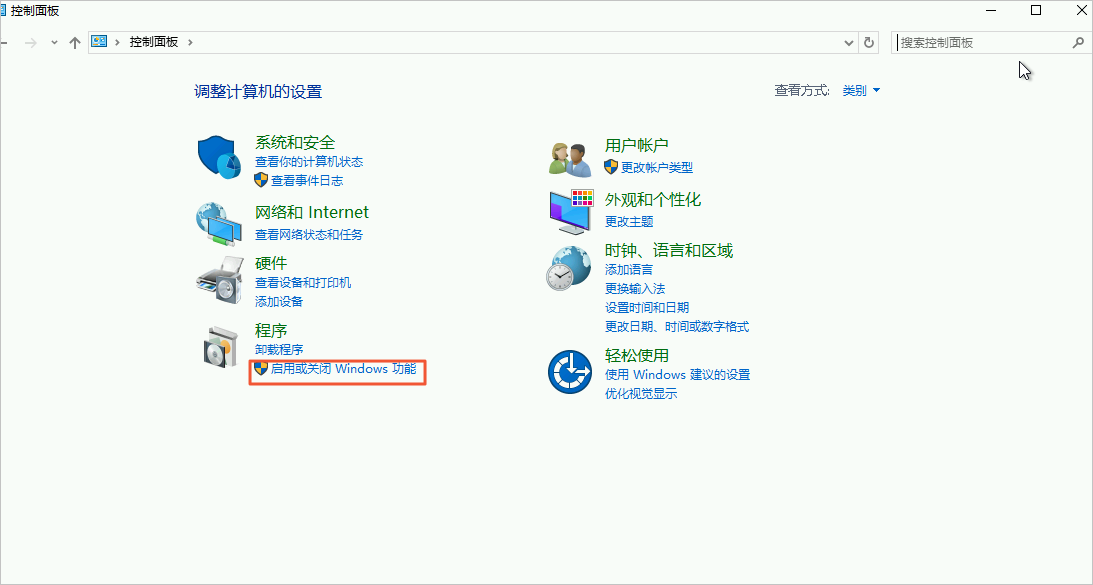
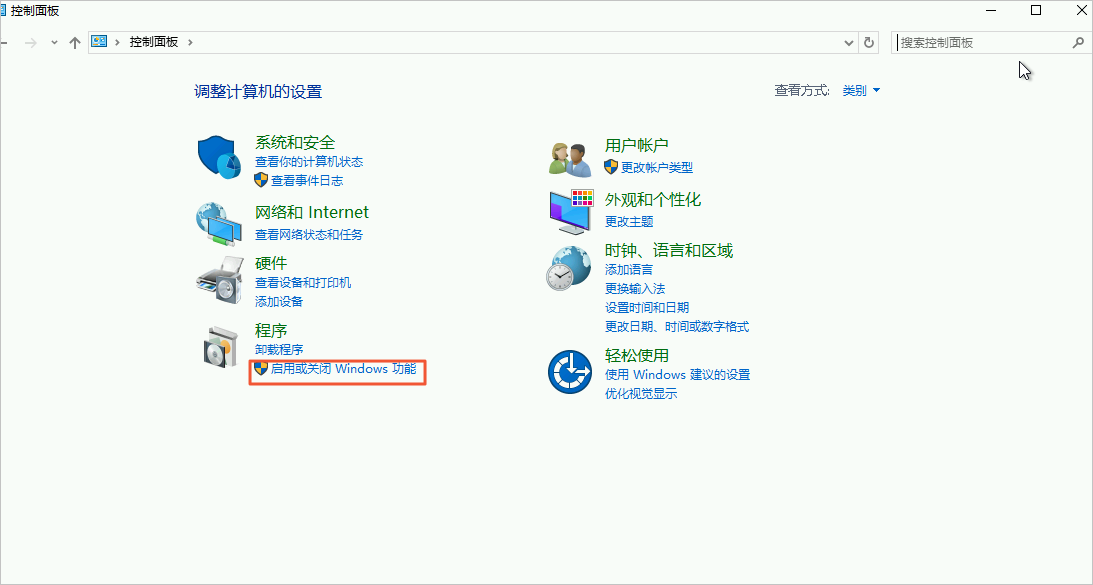
在控制面板页面,单击启用或关闭Windows功能。

在
服务器
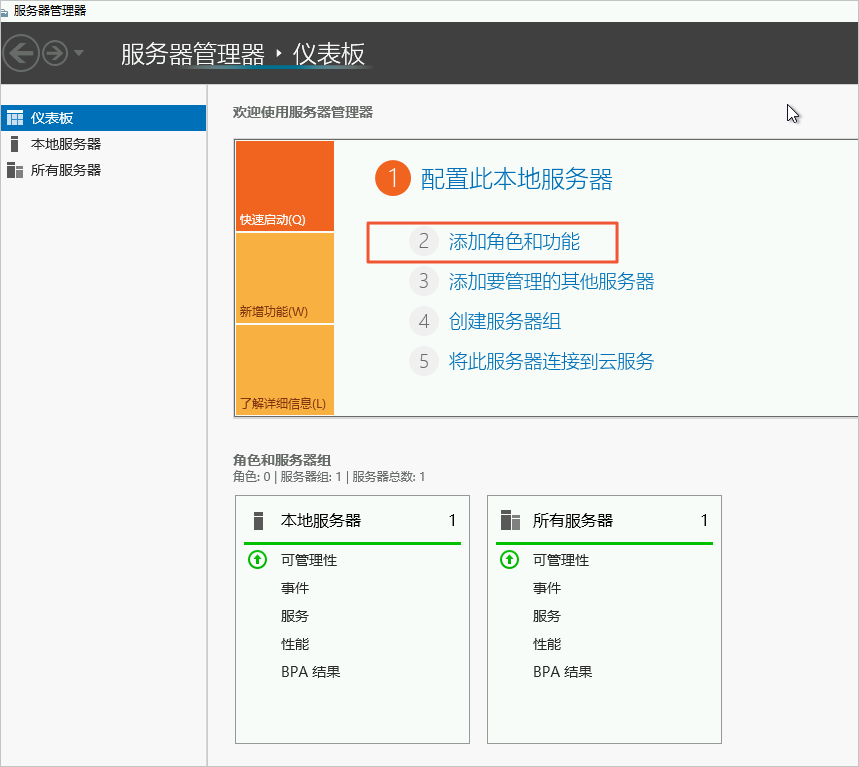
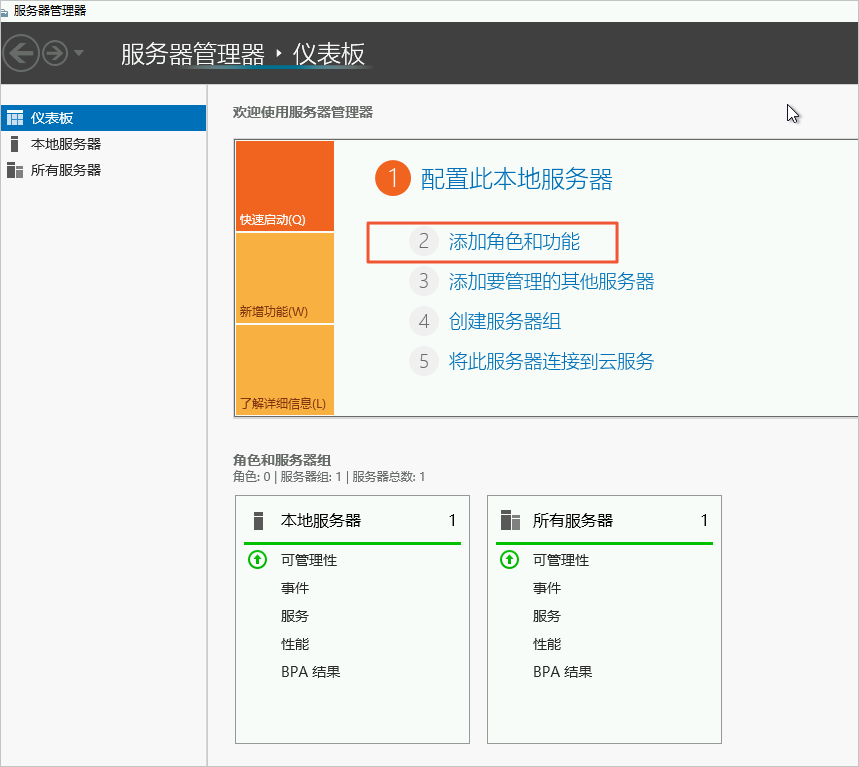
管理的仪表板页面,单击添加角色和功能。

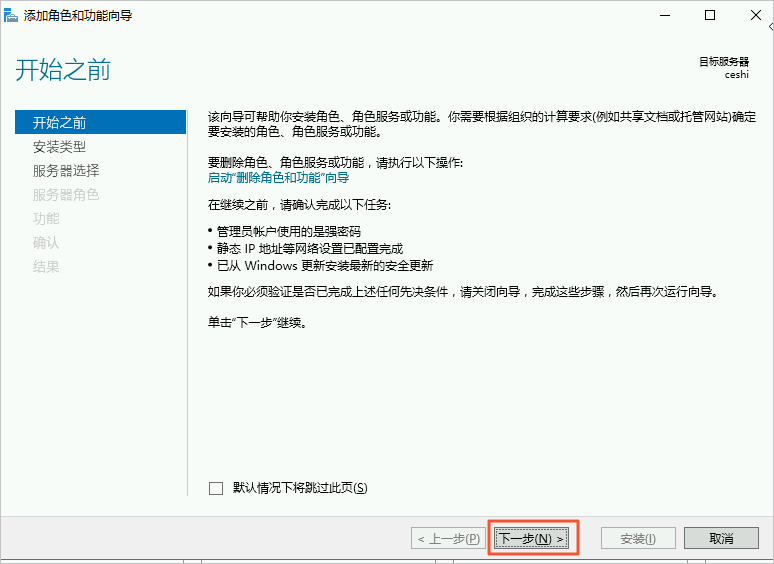
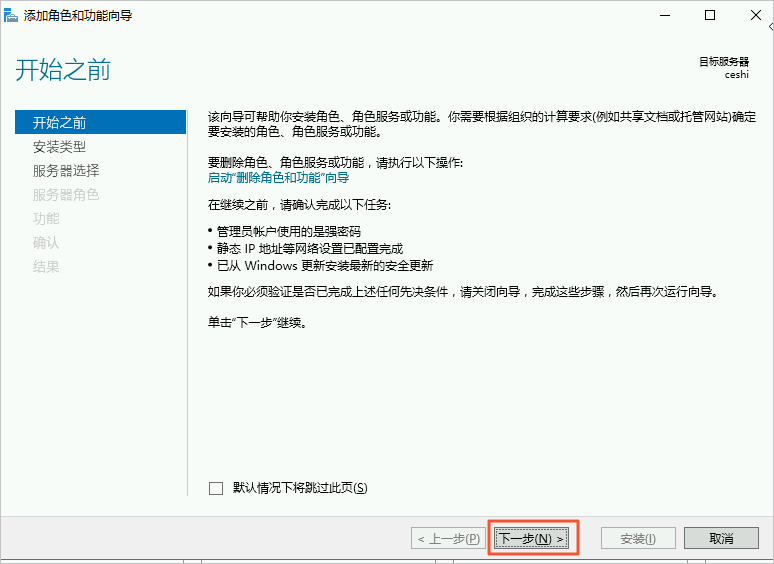
在开始之前页面,单击下一步。

在选择安装类型页面,选择基于角色或基于功能的安装,然后单击下一步。

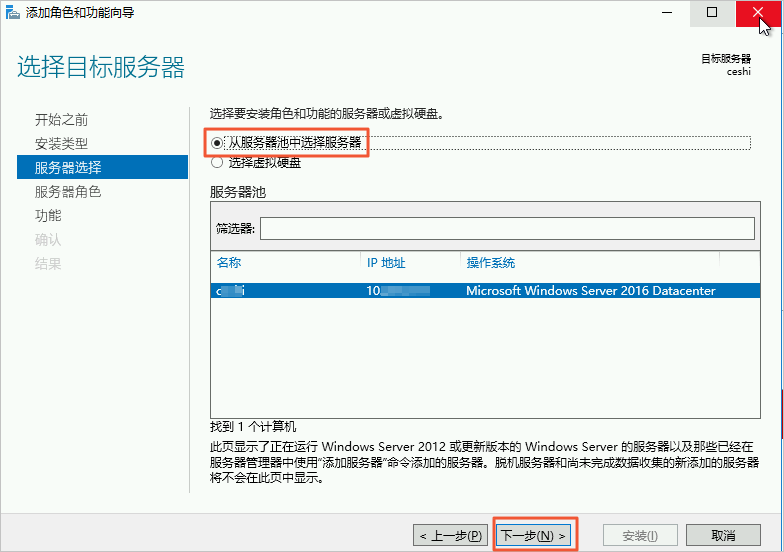
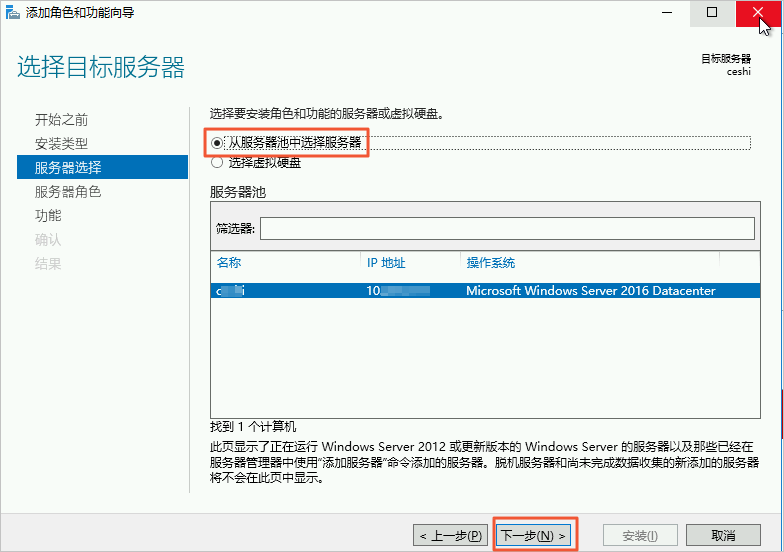
在选择目标服务器页面,选择从服务器池中选择服务器,然后单击下一步。

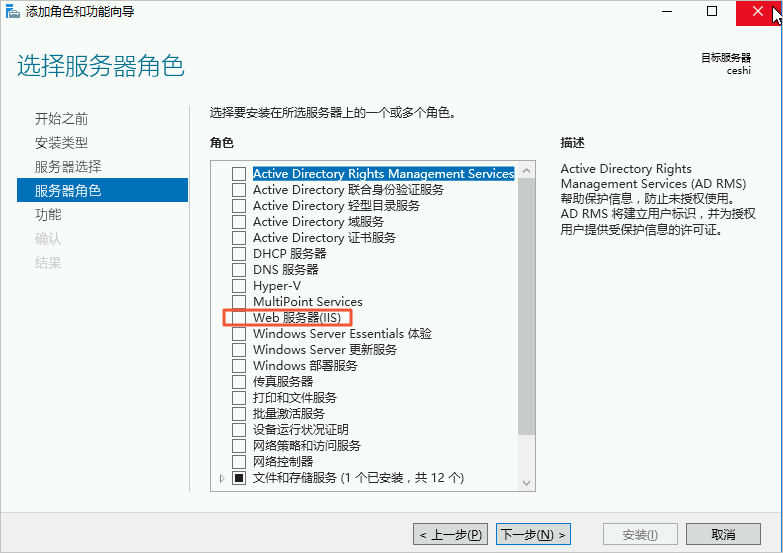
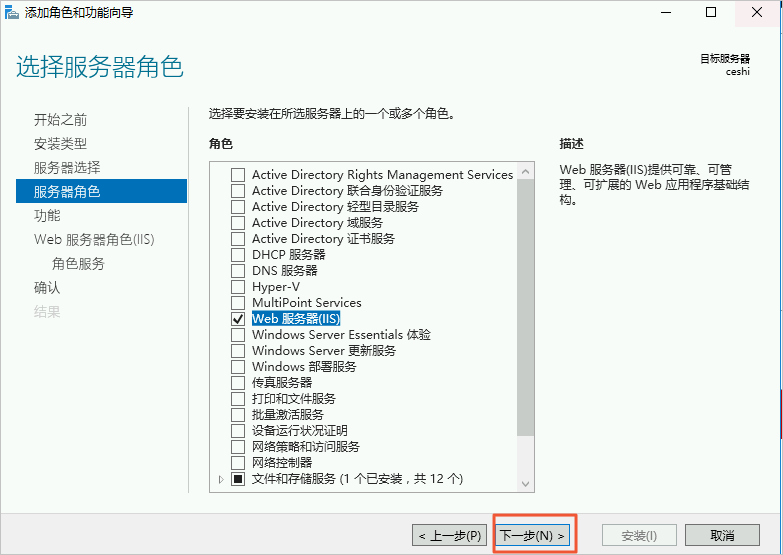
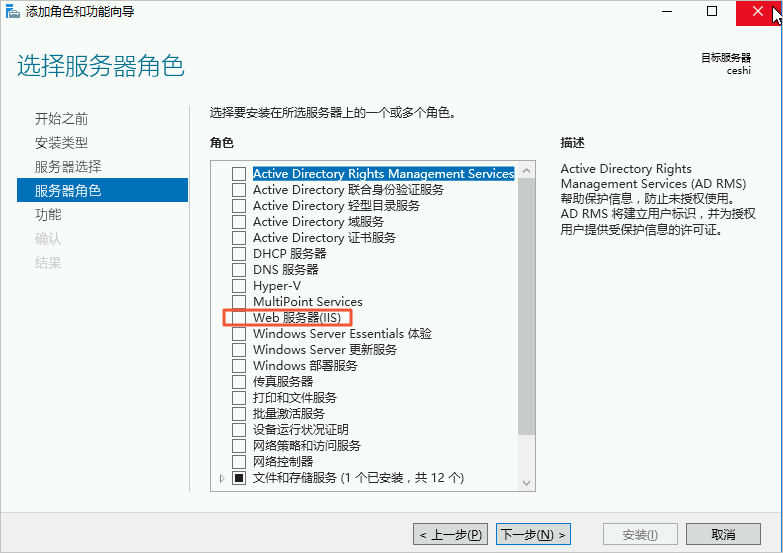
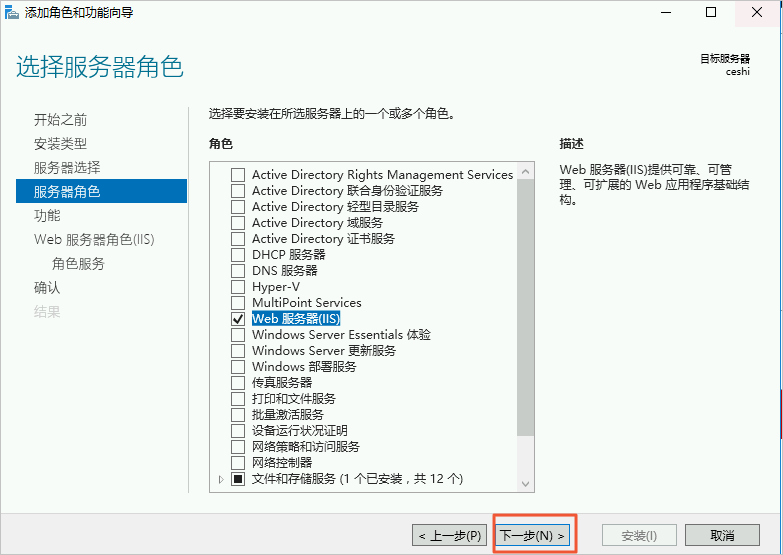
在选择服务器角色页面,选择Web服务器(IIS)。

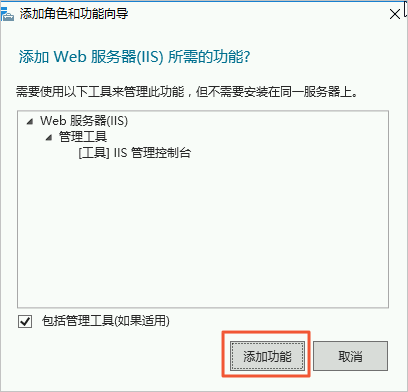
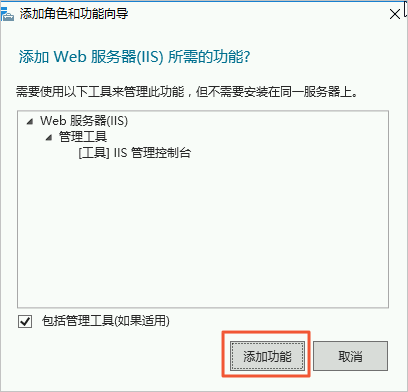
在添加角色和功能向导对话框中,单击添加功能。

在选择服务器角色页面,单击下一步。

在选择功能页面,选择.NET Framework 3.5功能、.NET Framework 4.6功能中的所有组件,然后单击下一步。

Web服务器角色(IIS)页面,单击下一步。

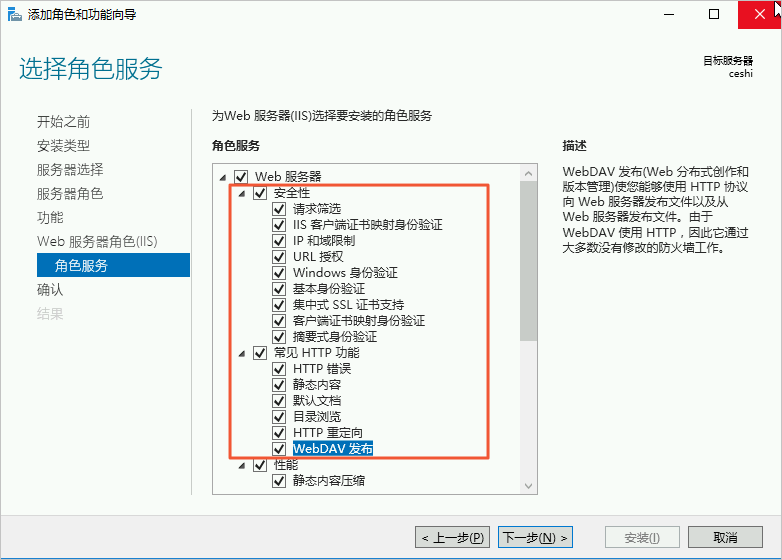
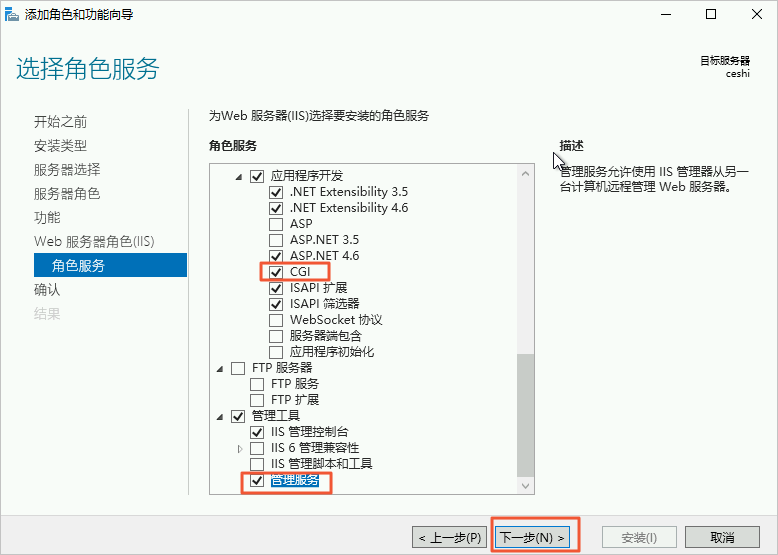
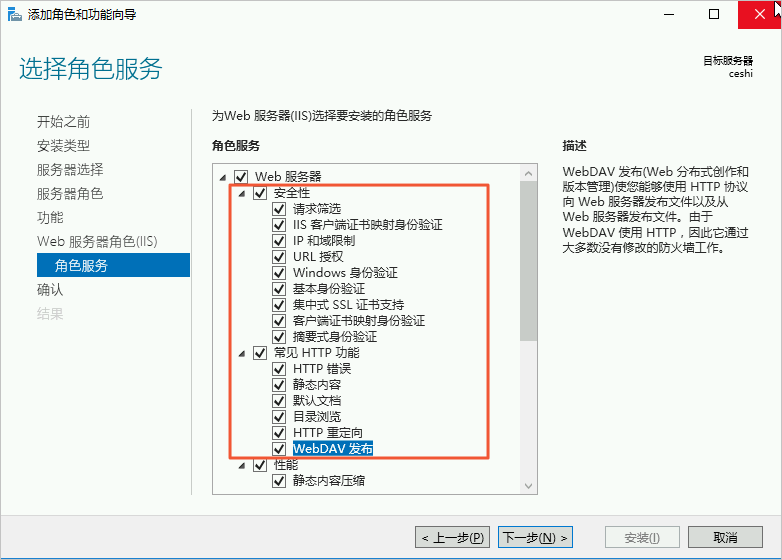
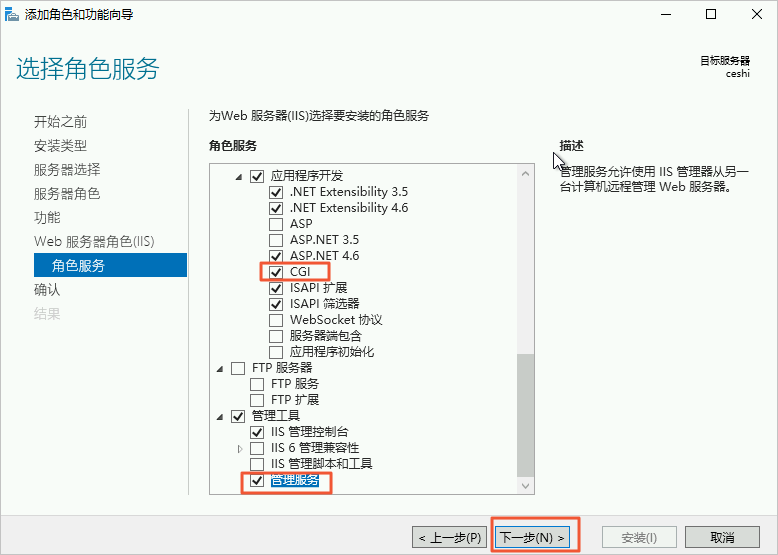
在选择角色服务页面,选中“安全性”和“常见 HTTP 功能”中的所有功能,选中“应用程序
开发”中的“CGI”和“管理工具”中的“管理服务”,其他保持默认即可,然后单击下一步。


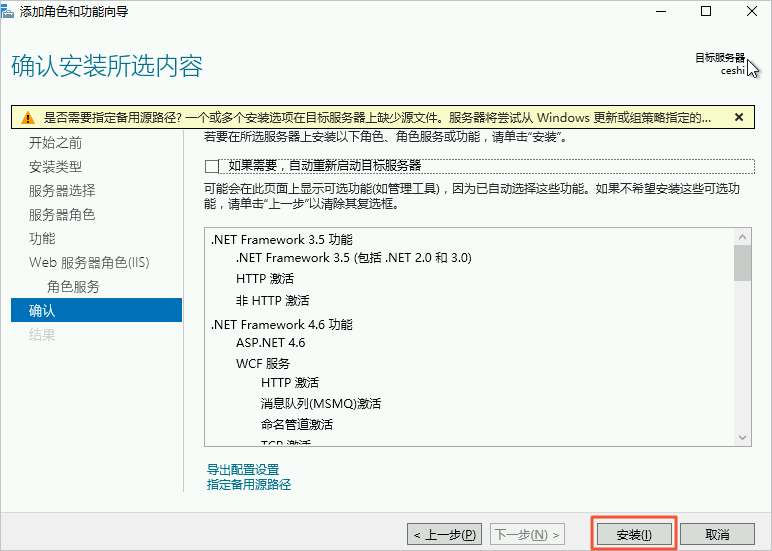
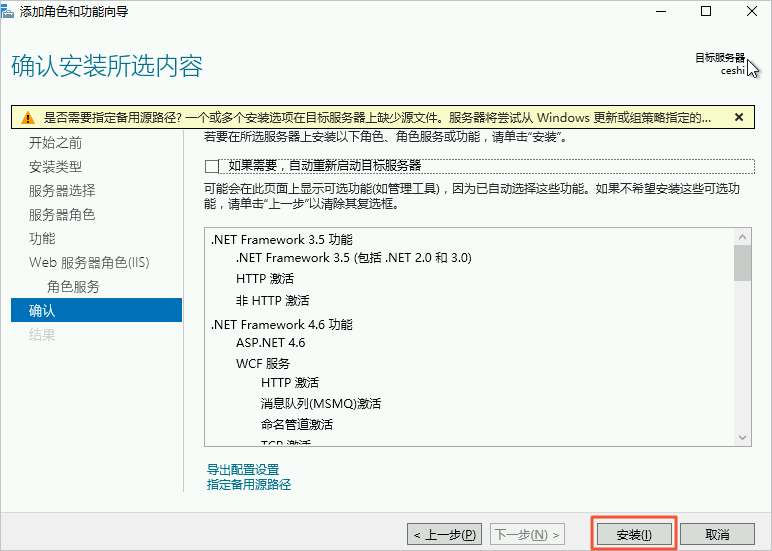
在确认安装所选内容页面,单击安装。

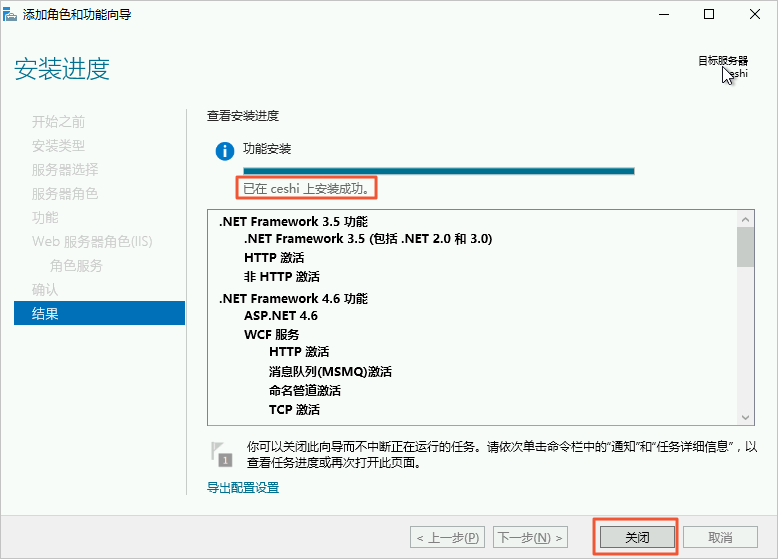
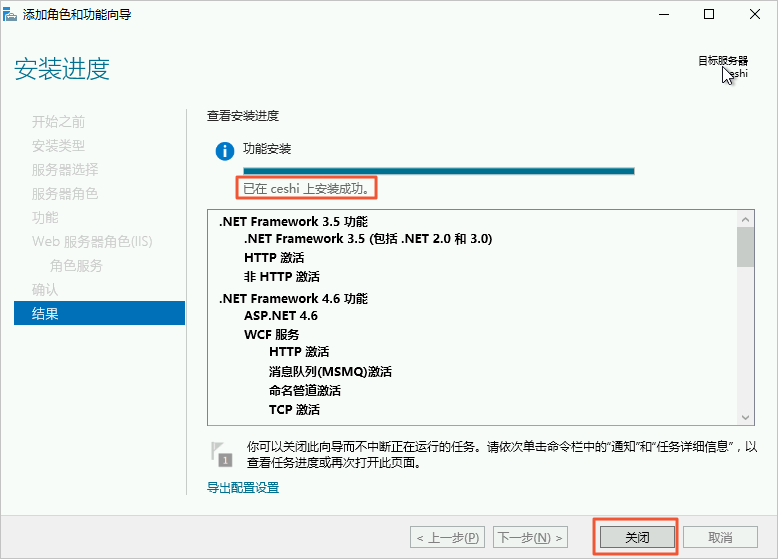
在安装进度页面,出现“安装成功”字样,代表安装完成,单击关闭

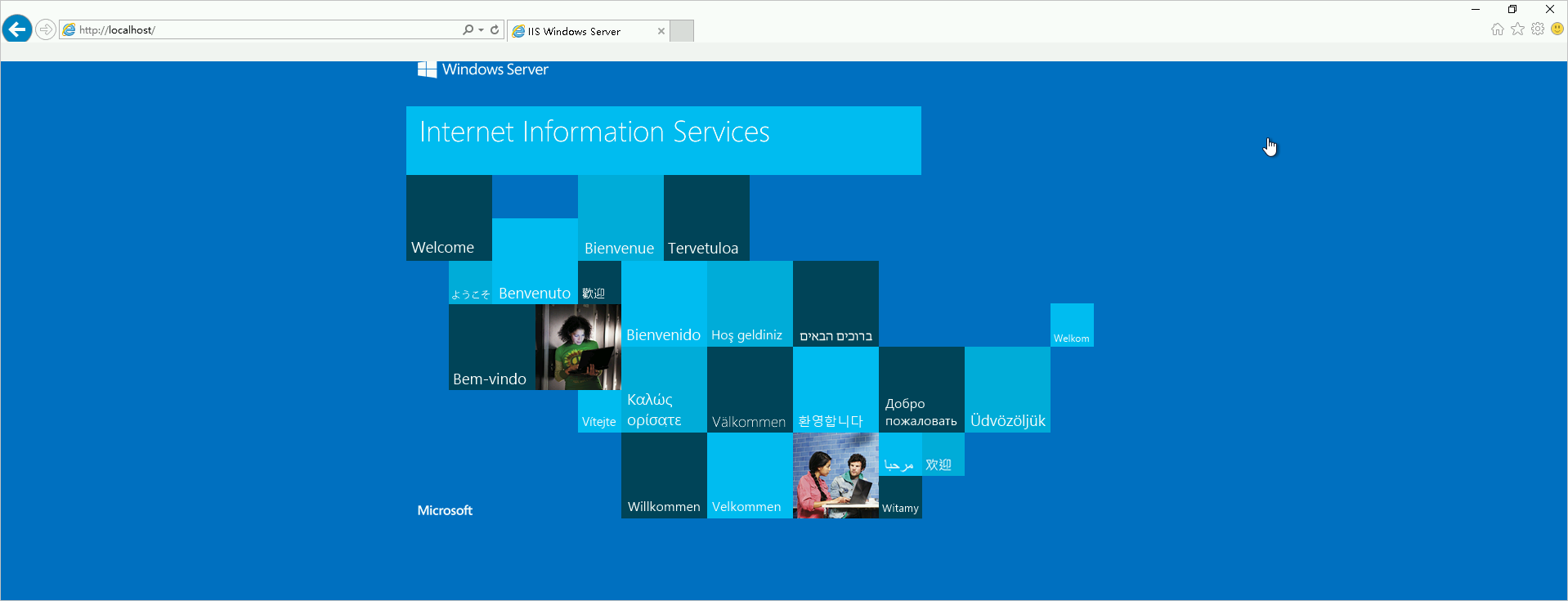
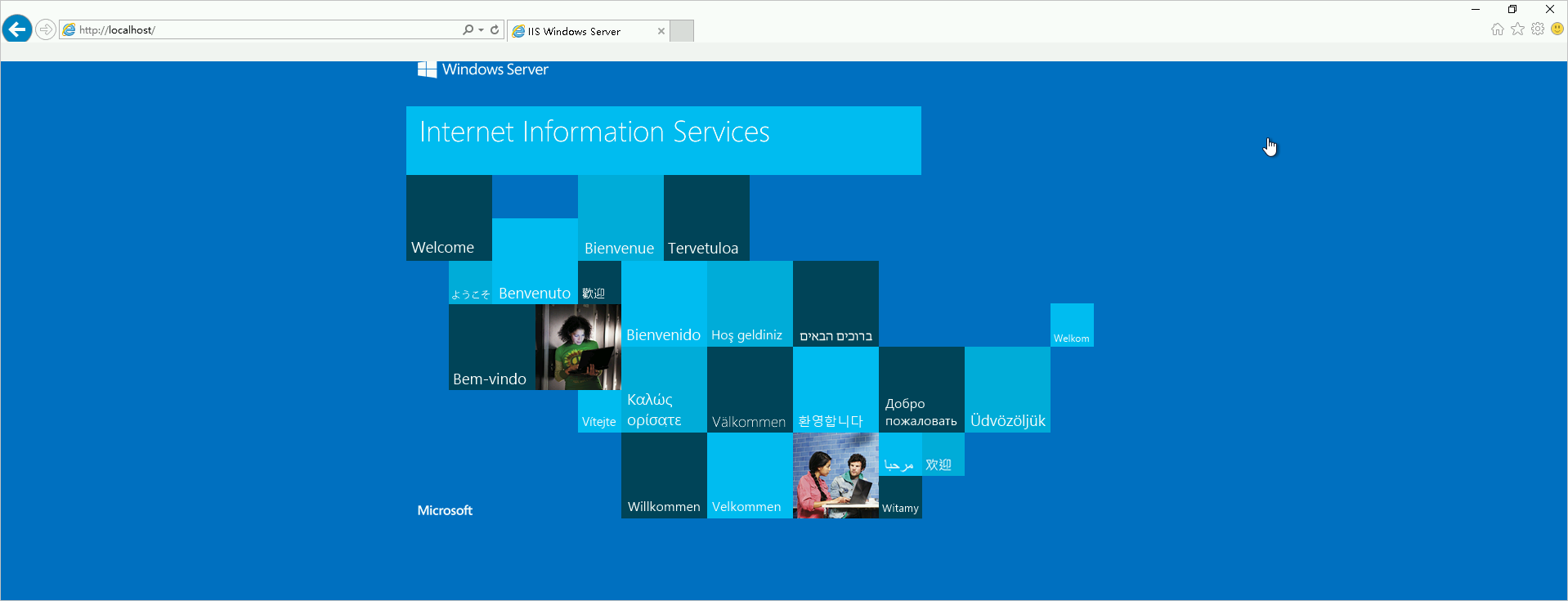
打开浏览器,访问
http://localhost/或http:// ECS私有地址 /,测试IIS是否安装成功。
如果如下图界面表示IIS安装成功。

发布web项目在桌面左下方单击win图标。

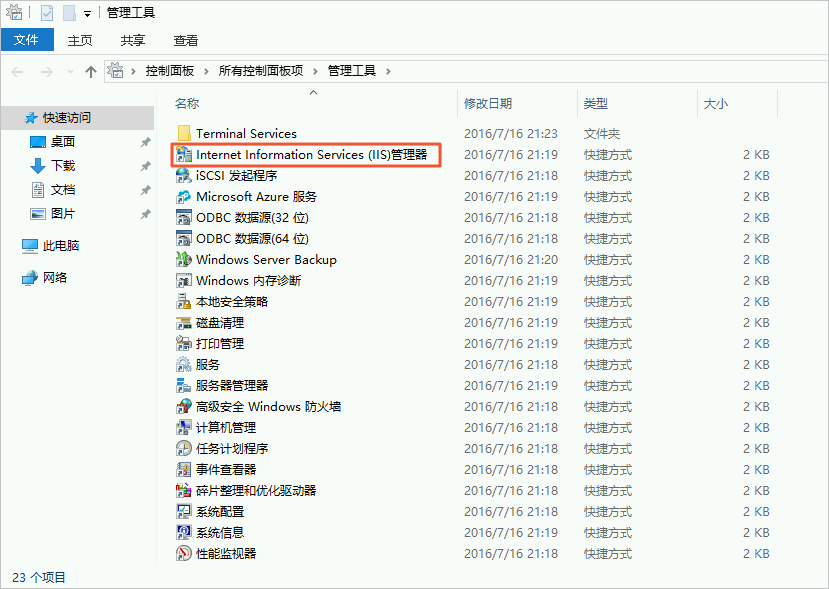
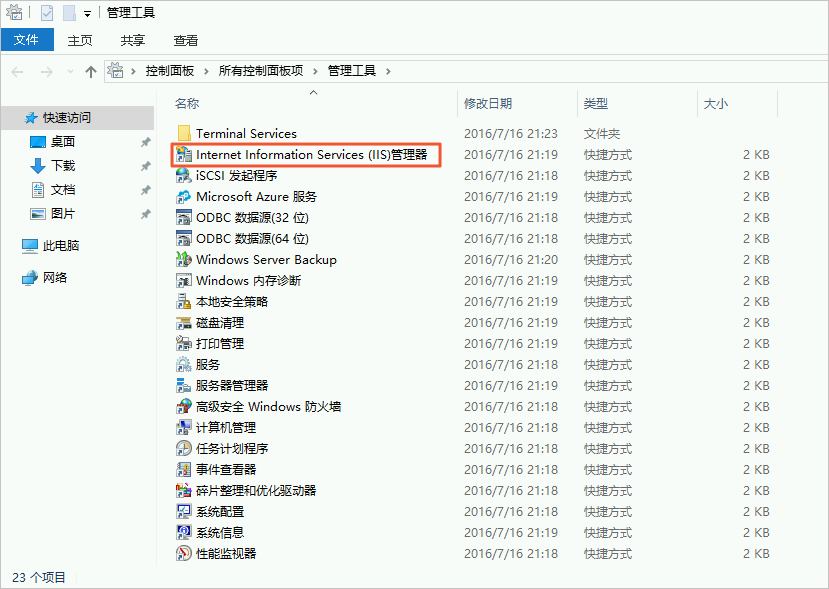
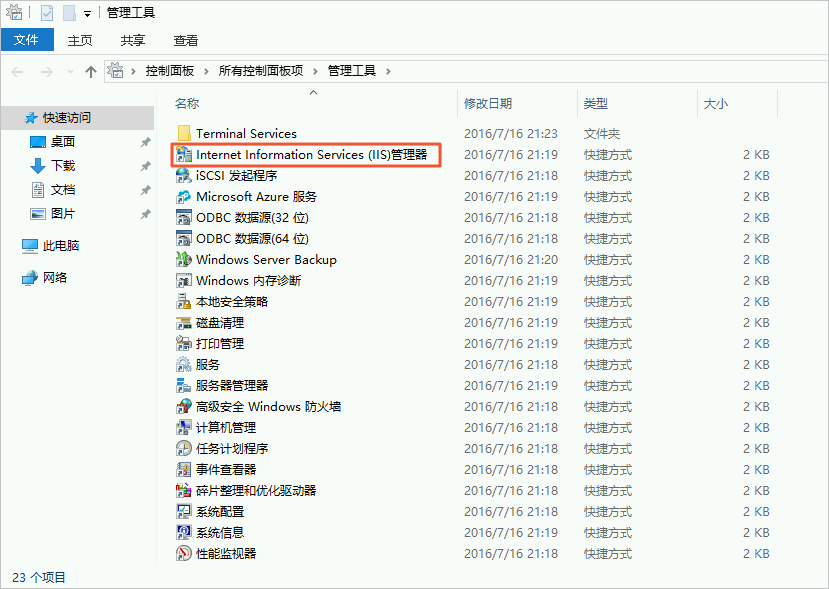
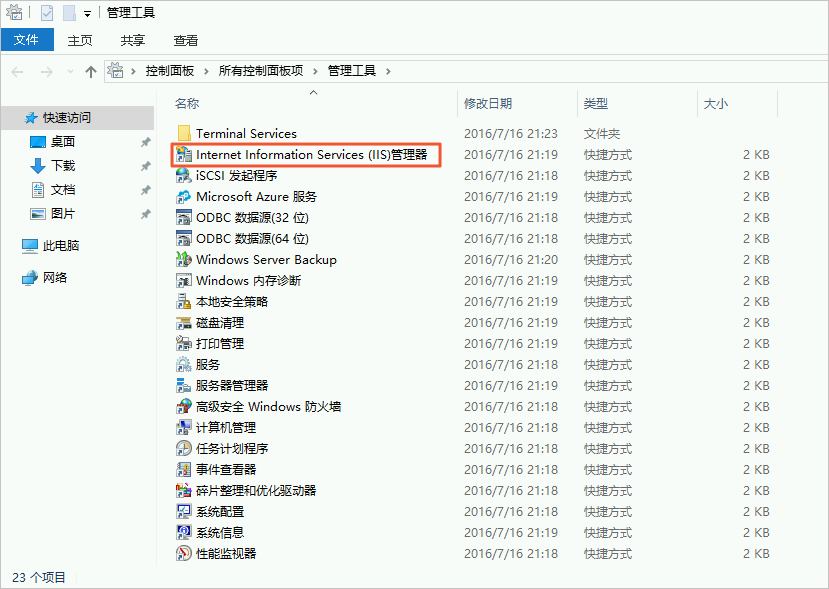
在菜单面板中,单击Windows管理工具。

在管理工具页面,双击Internet Information Services (IIS)管理器。

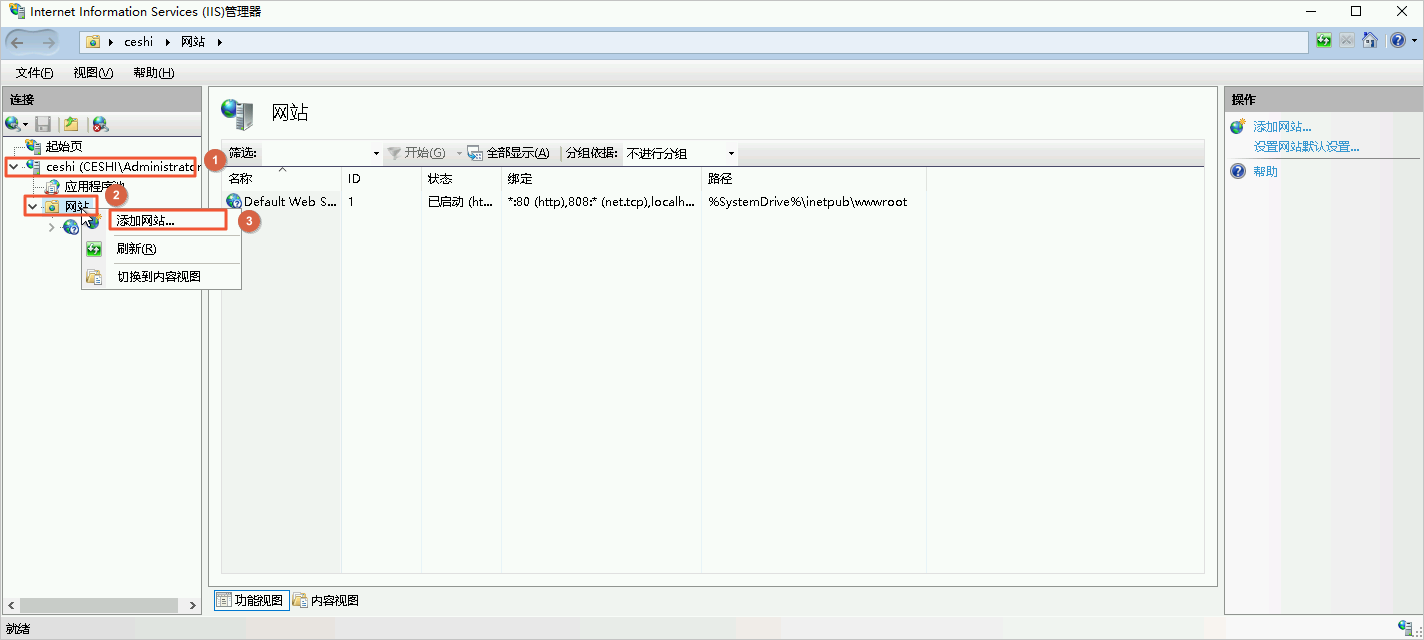
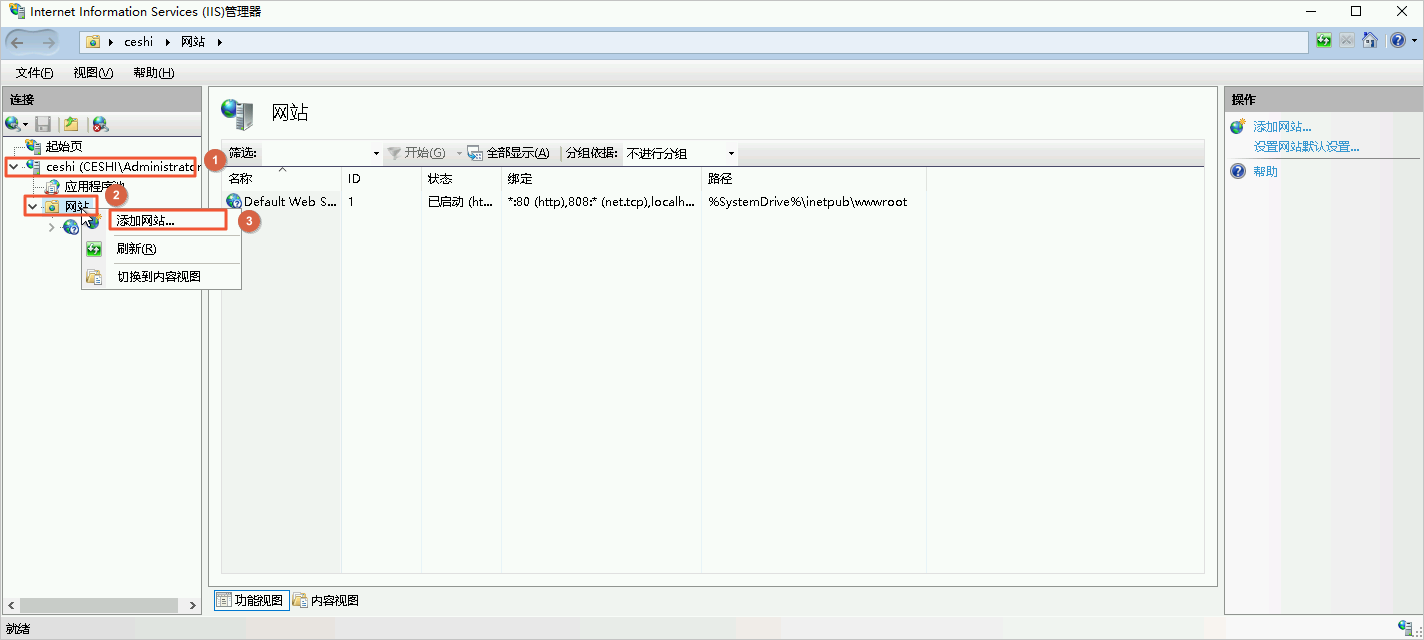
在Internet Information Services(IIS)管理器页面的左侧菜单栏中,单击主机名(本示例主机名为ceshi),然后右键单击
网站,最后单击添加
网站。

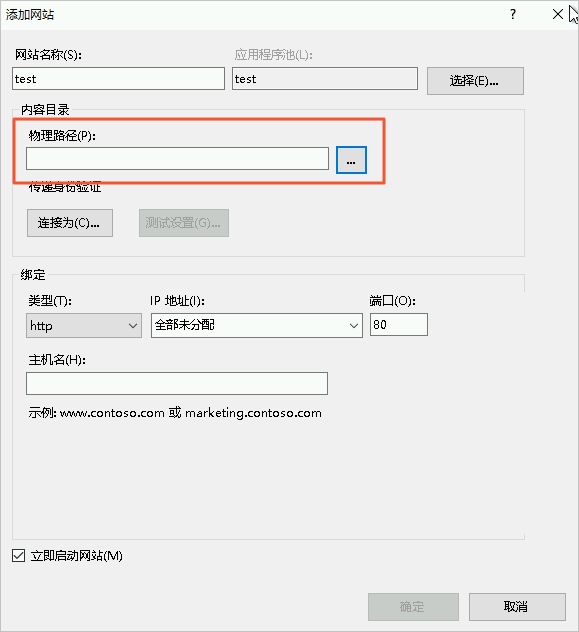
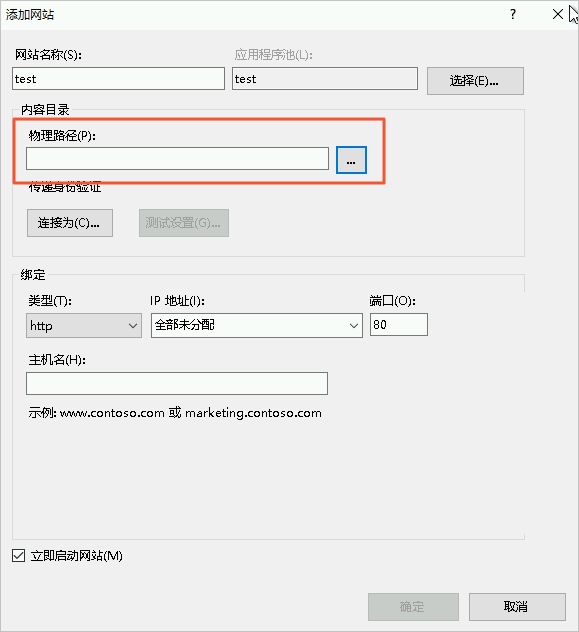
在添加网站对话框中,单击“...”图标。

在浏览文件夹对话框中,单击本地磁盘(C:),再单击新建文件夹,输入文件名test,最后单击确定。

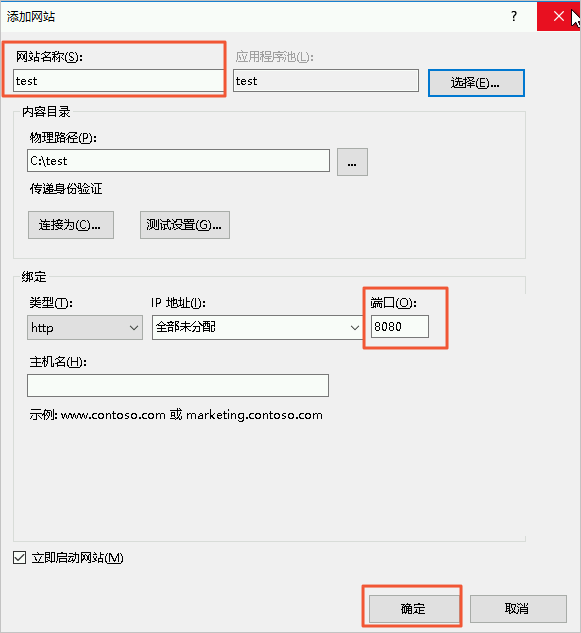
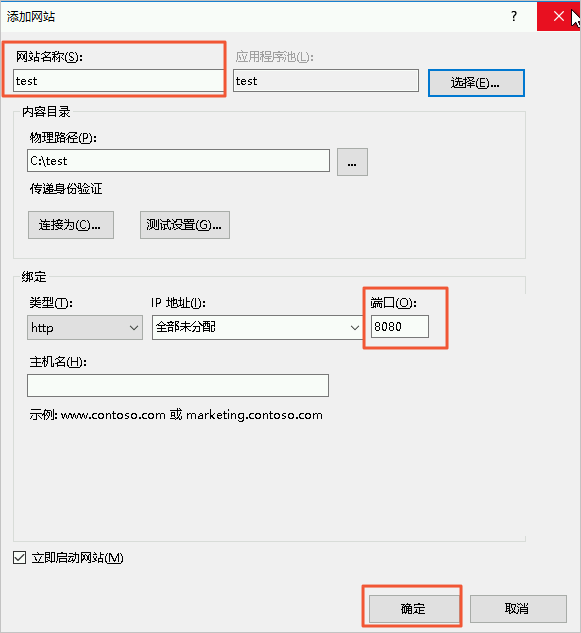
在添加网站对话框中,依次输入网站名称和端口号,然后单击确定。

参数说明:
网站名称:自定义网站名称,例如test。
端口:自定义端口,例如8080。
说明:默认的80端口被IIS默认的网站占用了,如您想用80端口,需要将默认网站删除或停止。
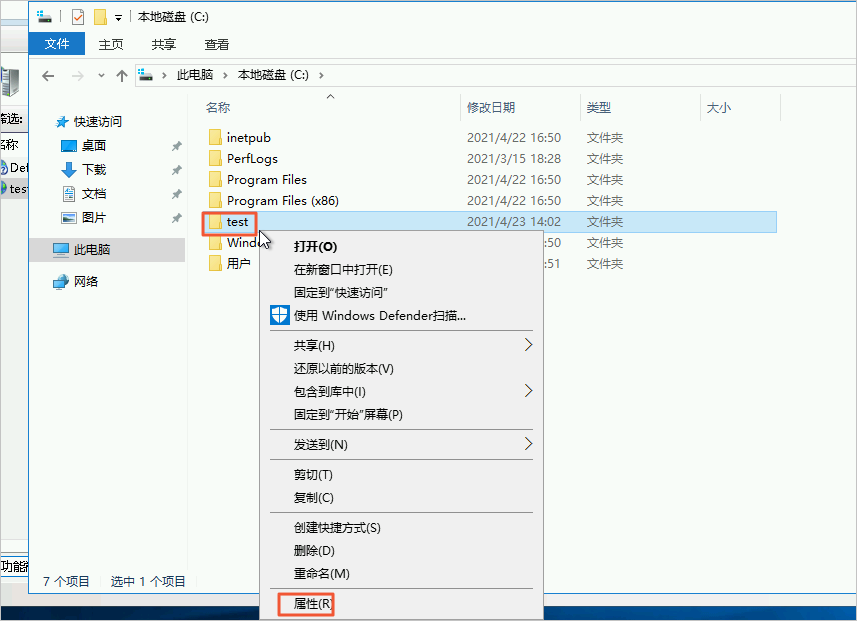
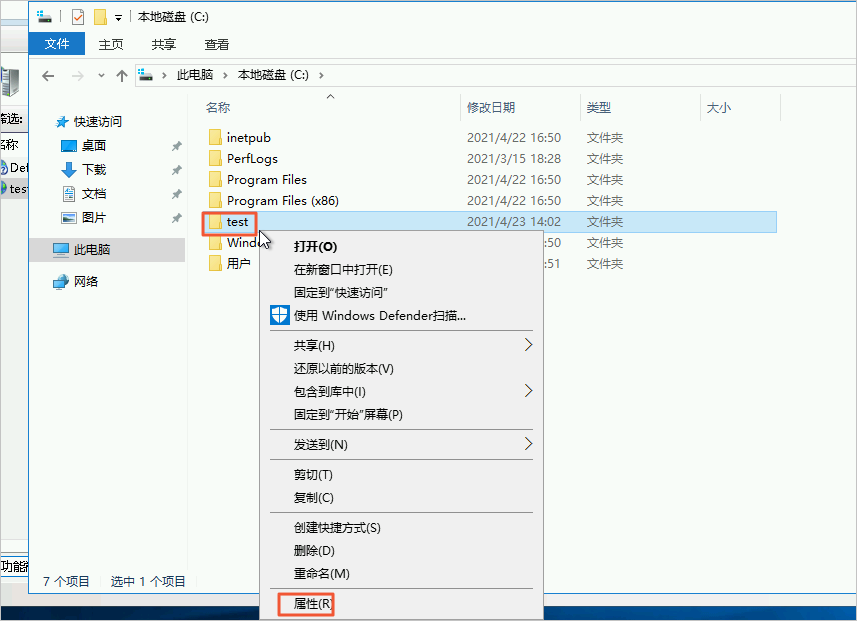
在本地磁盘(C:)页面,右键单击test文件夹,然后单击属性。

在test属性页面,单击安全页签,然后单击编辑

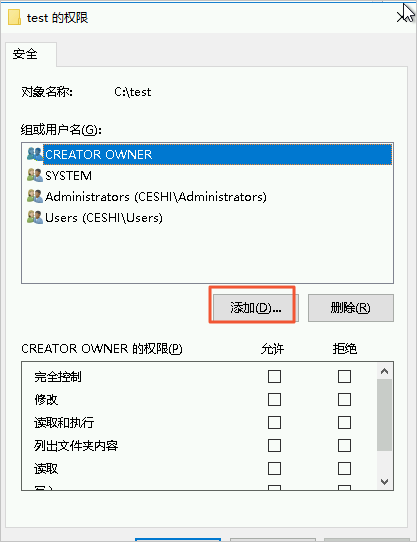
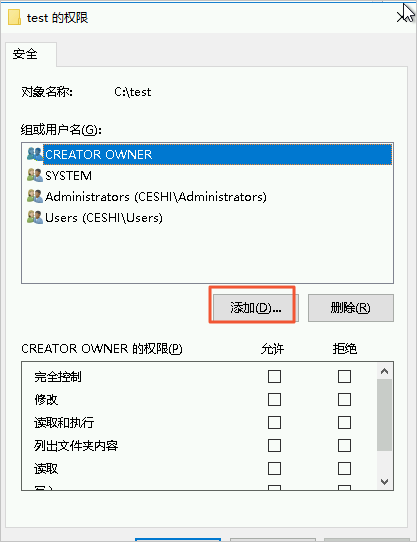
在test的权限页面,单击添加。

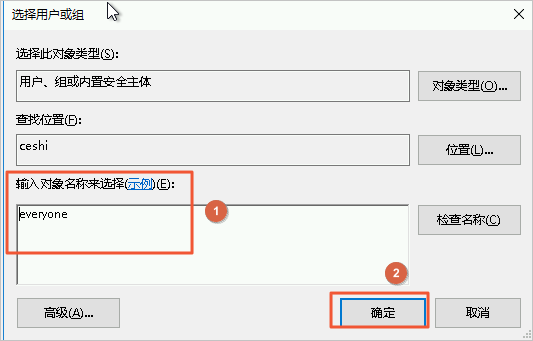
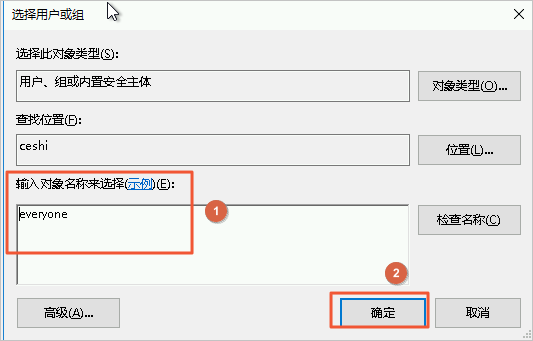
在选择用户或组页面中,在输入对象名称来选择(示例)(E):中输入everyone,然后单击确定。

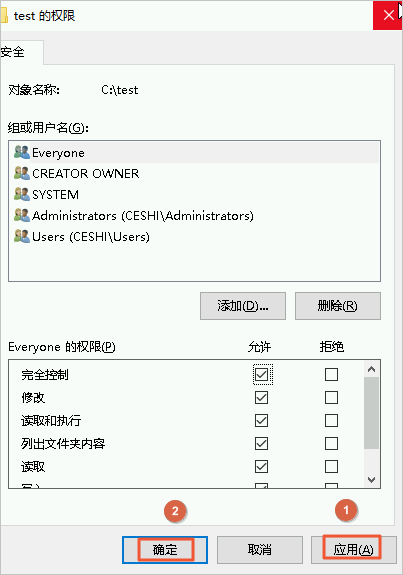
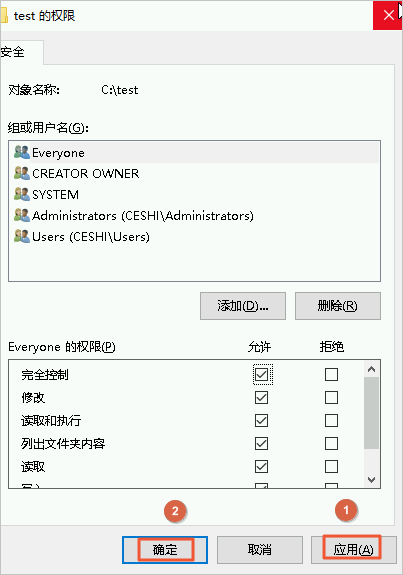
在test的权限页面中,在Everyone的权限中选中允许完全控制,然后然后单击应用。应用成功后,单击确定,保存设置。

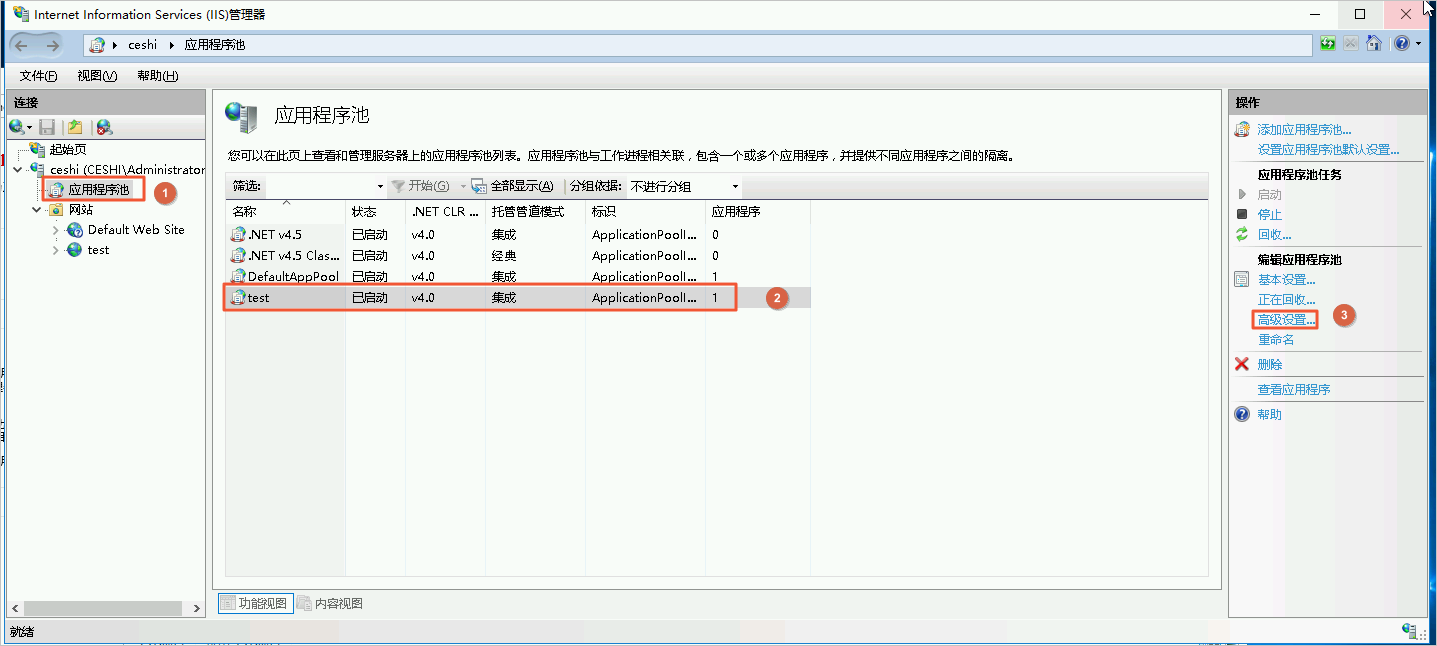
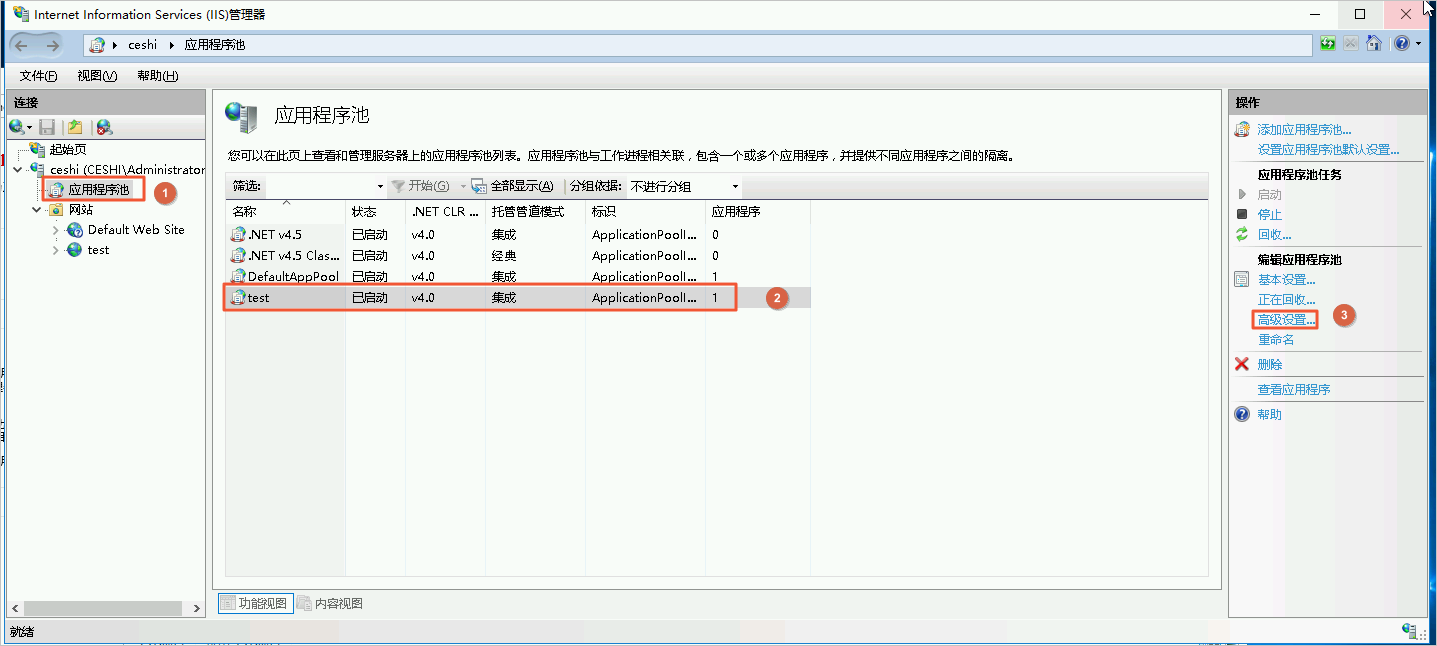
在Internet Information Services(IIS)管理器页面,单击应用程序池,选中刚刚创建的网站,然后在右侧操作区域,单击高级设置。

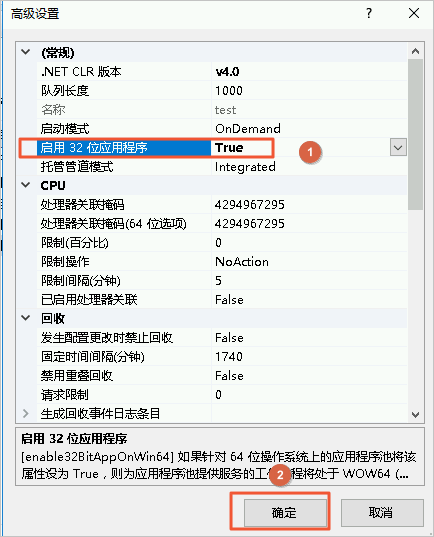
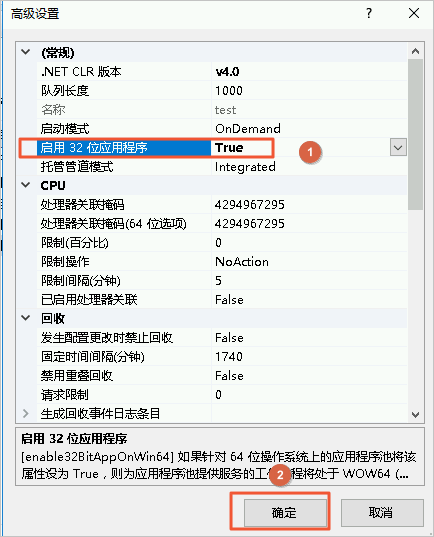
在高级设置页面,将启用32位应用程序设置为True,单击确定。

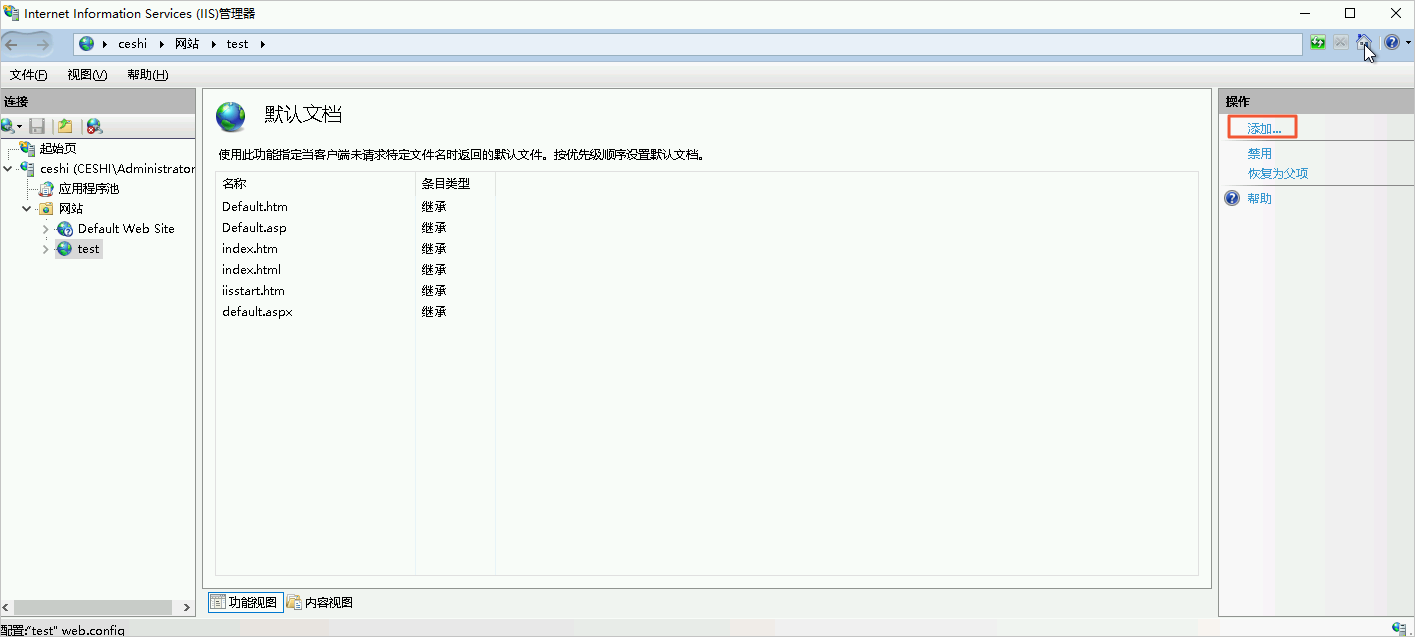
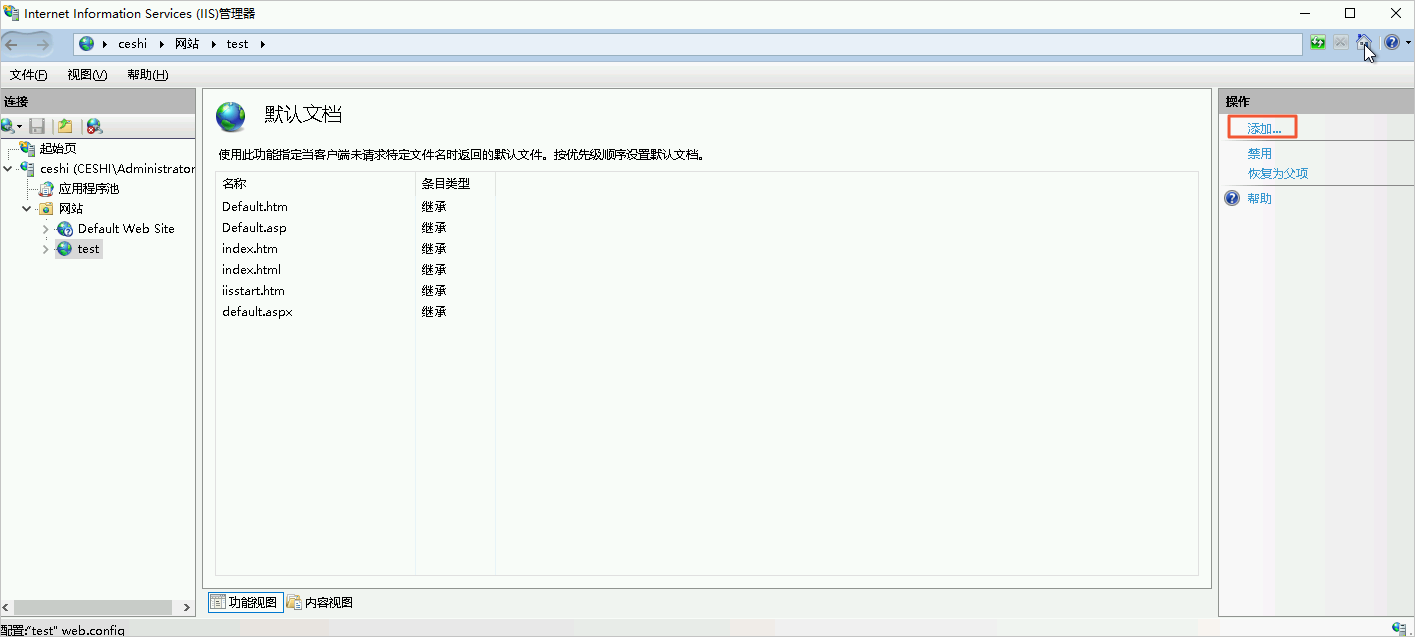
将实验代码code文件夹中的test.html文件复制,然后粘贴到Windows远程机器的C:/test目录下。在Internet Information Services(IIS)管理器页面,选中创建好的网站,然后双击默认文档。

在默认文档页面,单击添加。

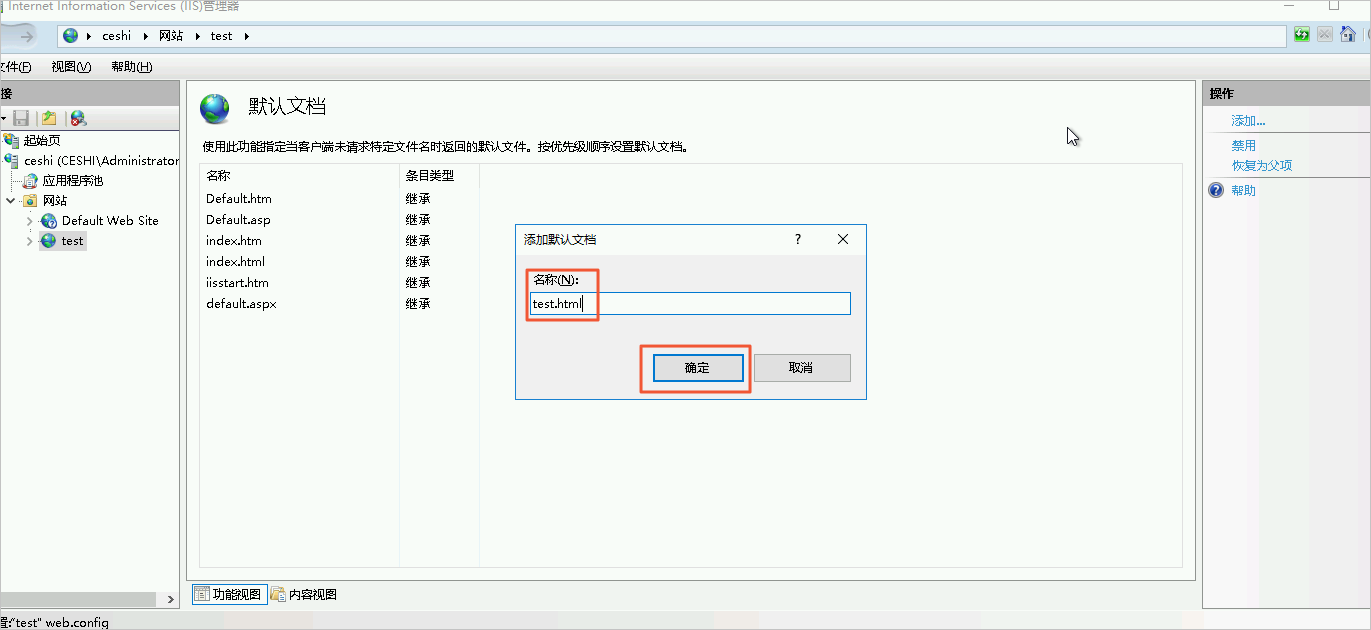
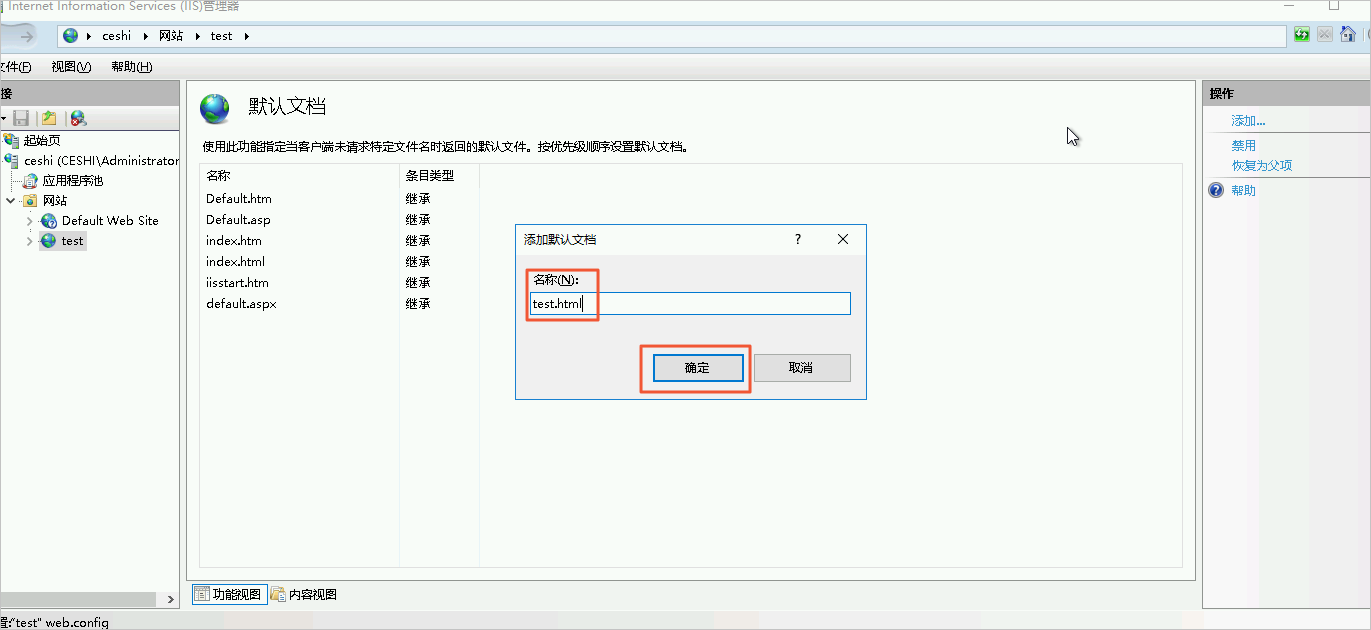
在添加默认文档对话框中,名称输入上传文件的名称test.html,单击确定。

打开浏览器,访问
http://localhost:8080/或
http:// lt;ECS私有地址 :8080/,测试项目是否发布成功。
如果返回如下图界面表示项目发布成功。
本文转自网络,原文链接:https://developer.aliyun.com/article/784296
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!