

�ܶ������߿���ƽʱ���������Լ�ά����ҳ���Ƿ�����ڴ�й©��ԭ������Ǹտ�ʼ��ҳ���ڴ�й©���ٶȺܻ�������������ؿ���֮ǰ���ܾͱ��û�ˢ���ˣ�����Ҳ�ͱ������ˣ���������ҳ��Խ��Խ���ӣ����䵱���ҳ���� SAP ��ʽ����ʱ���ڴ�й©��������Խ��Խ���أ�ֱ��ͻȻ��һ���û�����˵��������һ���ҳ��Ϳ�ס�����ˣ�Ҳ��֪��Ϊʲô��������������ѽ����
��ƪ����ͨ��һЩ�����ӽ����ڴ�й©�ĵ��鷽�����ܽ��ڴ�й©���ֵ�ԭ��ͳ�������������ÿ������ܽ���α����ڴ�й©��ϣ���ܶԴ������������
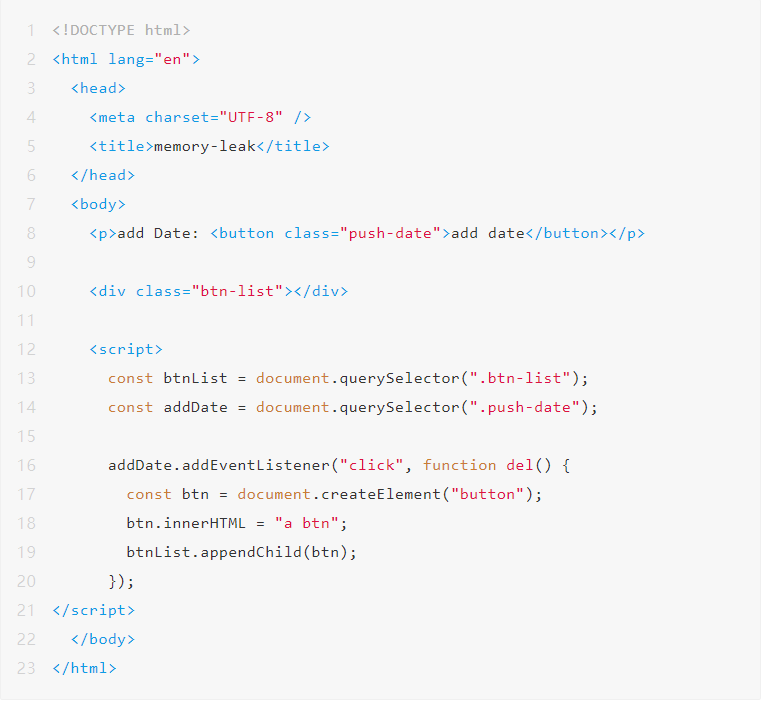
һ һ���������ȿ�һ�������ӣ�������������Ӷ�Ӧ�Ĵ��룺


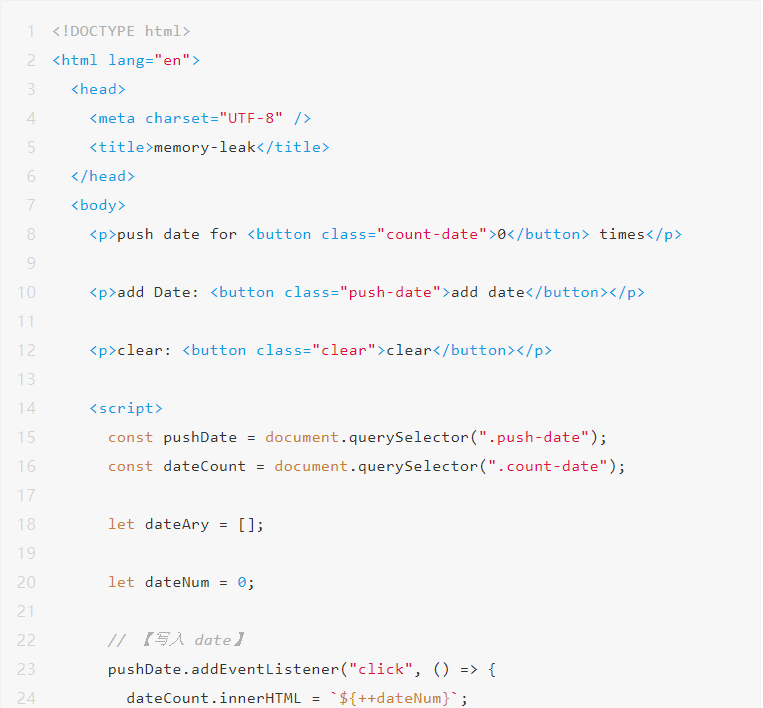
���� 1
���� 1 �����ܼ������add date����ťʱ���� dateAry ������ push 3000 �� new Date �������clear����ťʱ�� dateAry ��ա������ԣ���add date������������ڴ�ռ�ò�����������������������ʵ��Ӧ���б������ڴ�й©�������ǹ��⽫�������������������������������ǿ�һ����ε��������ڴ��������ֵ�ԭ���Լ�����ҳ��ڴ�й©�㡣
1 heap snapshotΪ�˱������������ĸ��ţ������� chrome ���½�һ���۴��ڴ��������롣Ȼ���� chrome �� devtools �е� Memory �������ҵ� ��Heap Snapshot�����ߣ�������Ͻǵ�¼�ư�ť¼��һ�� Snapshot��Ȼ������add date����ť�����ֶ����� GC��Garbage Collect��֮���ٴ�¼��һ�� Snapshot������ִ�������������ɴΣ���ͼ 1 �в������������õ�һϵ�е� Snapshot��

ͼ 1 ¼�� Snapshot
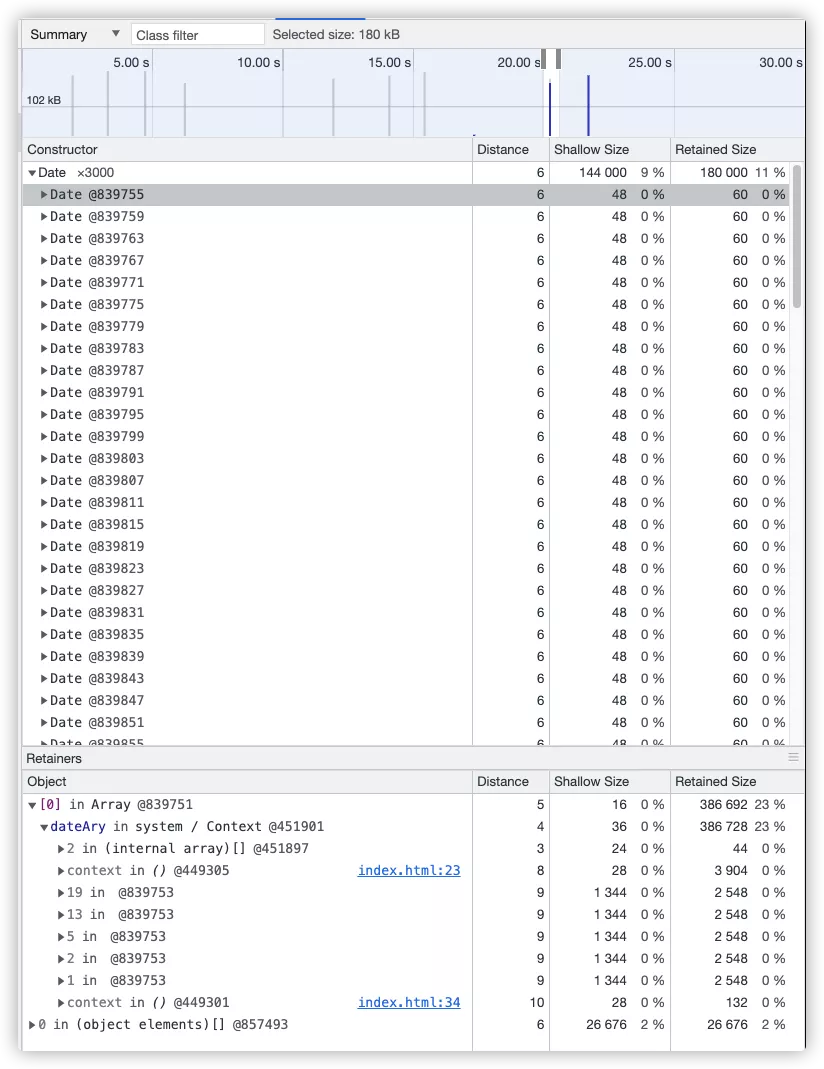
ͼ 2 �����Ǹոյõ��� Snapshot �飬���еĵ�һ����ҳ���ʼ���ص�ʱ��¼�Ƶģ����ѷ��֣��ӵڶ�����ʼ��ÿ�� Snapshot �������һ�����С��������Լ 200KB�����ǵ��ѡ�� Snapshot 2���� class filter ������д����� date�����Եõ� Snapshot 2 �����б� Date ��������������� JS ����Ҳ���� Date ����������Ĺ�������������ڲ���ʵ���йأ����ظ� JS �Ķ����Ӧ��
ѡ��һ�� Date ���������������п��Կ�����ѡ����ij������Լ���س��ж�����ڴ�ı�����С��Retained Size������ͼ�п��Կ���ѡ�е� Date ������ Array �ĵ� 1 ��Ԫ�أ�index �� 0 ��ʼ��������� Array �ij������� system/Context �������е� dateAry��system/Context �����ľ��Ǵ����� script ��ǩ�������ģ����ǿ��Կ�������� dataAry �ı�����С�� 197KB���������е� Snapshot 3������ͬ�ķ�ʽ�鿴�ڴ���кʹ�С�����Է��� Snapshot 3 �е� dataAry �ı�����С����� 386KB������� Snapshot 2 ������Լ 200KB����һ�ȽϺ���� Snapshot 4��5 ��Ҳ�ܵõ���ͬ�ĶԱȽ��������һ�� Snapshot �е� dateAry ����һ���ı�����С��Լ 200KB��
ͼ 2 ¼�Ƶ� Snapshot ��
�ο������� 1�����ǿ���֪������add date����ť�ڱ����ʱ������ dateAry ������ push 3000 ���µ� Date ������ͼ 2 �е� Date ���������Ҳ���Կ����� 3000 �� Date ����Date x 3000��������Ӧ����ʽ���ǵ�ѭ���������� 3000 �� Date �����ۺ�����IJ������ǿ���֪����chorome devtools �е� Memroy �� Heap Snapshot ���߿���¼��ijһ��ʱ�̵������ڴ����Ҳ����һ�������ա��������а��������������飬չʾ�����б���¼������ JS ����
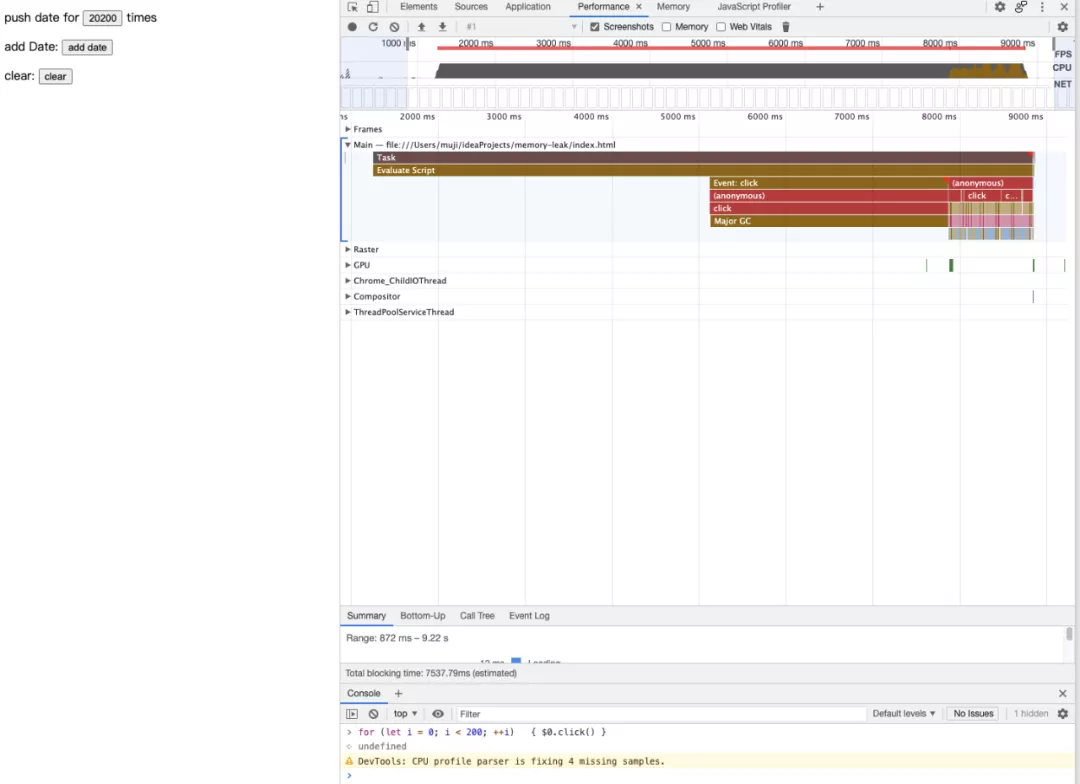
������ҳ����һ��ʵ���������û�����վ��ij��ҳ�滰���û����ܷdz�Ƶ���ĵ����add date����ť�����߿������¼�û�����Ĵ�����Ҳ���ɣ���Ȼ��Ҳ��֪����ʲôҪ��ô���������û�ʹ��ʱ�����������add date����ť�ķ�Ӧ�ͻ�Խ��Խ��������ҳ��Ҳ��֮Խ��Խ����ԭ�����ϵͳ���ڴ���Դ��ռ��֮�⣬���� GC ��Ƶ�ʺ�ʱ����������ͼ 3 ��ʾ����Ϊ GC ִ�еĹ����� JS ��ִ���DZ���ͣ�ģ�����ҳ��ͻ���ֳ�Խ��Խ�������ӡ�

ͼ 3 Performance ¼�Ƶ� GC ռ��

ͼ 4 chrome ������������

ͼ 5 �ڴ�ռ�ù��ߵ������������
��ô���������ʵ�ʡ��ij����£�����ҳ��ǡ������ 3000 �� Date �����أ����������뵽��Ӧ���Ǿ��ǣ�֮ǰ����¼���˺ö�� Snapshot �𣿿ɲ������������Ա��ҵ������족�أ��Ӳ������ҵ������ĵط��������ˣ�˼·�dz���ȷ���ڴ�֮ǰ�����ٷ���һ���⼸�� Snapshot��ÿ�ε����add date����ť���ֶ����� GC���õ��� Snapshot �Ĵ�С�����һ�ζ��������ӣ���������ڴ�����������ϡ�Ԥ�ڡ��Ļ�����Ȼ�������ʵ�ʡ����������Dz�����Ԥ�ڵģ�����ô������кܴ�����ɴ����ڴ�й©��
���ʱ������ѡ�� Snapshot 2����ͼ 2 ��ʾ�� " Summary" ��ѡ��Comparison�������Ҳ�� "All objects" ��ѡ�� Snapshot 1������һ����Constructor ��չʾ���� Snapshot 1 �� Snapshot 2 �ĶԱȣ�ͨ���۲첻�ѷ��֣�ͼ�е� +144KB ��ֵ�û��ɣ���������ѡ�����Ĺ����� Date��չ��ѡ������������飬�������DZ� Array ��������������� dateAry ���еģ��� dateAry �е�һԱ��,���� dateAry �������ط����У�����ϵͳ�ڲ��� array ���Dz������ᣬͼ 6 ��д�� "context in ()" �ط��������dz��� dateAry �� context ���ڵ�λ�ã��������������������ڵ�λ���ˣ�����������ͼ 6 ��ʾ��

ͼ 6 ��λ����λ��
������һ��ֵ��ע��ĵط���ͼ 6 �е� ��context in () @449305�� �е� "()"������֮����չʾΪ�� "()" ����Ϊ���������ˡ����������������� 2 �е� 2 �еļ�ͷ��������
// ��� date��
pushDate.addEventListener("click", () = {
dateCount.innerHTML = `${++dateNum}`;
for (let j = 0; j 3000; ++j) {
dateAry.push(new Date());
});���� 2 ��������
����������Ǹ�������һ�����֣�������Ĵ�����ʾ��Ҳ�����������ʹ�þ�������������3 �� 2 �к��� add�����߽�������ֵ��һ��������ʹ������������� 10 �� 18 �е���Ϊ����ʱ��devtools �ж����Կ�����Ӧ�ĺ��������֣���Ҳ�Ϳ��������Ǹ��õĶ�λ���룬��ͼ 7 ��ʾ��
// ��� date��
pushDate.addEventListener("click", function add() {
dateCount.innerHTML = `${++dateNum}`;
for (let j = 0; j 3000; ++j) {
dateAry.push(new Date());
const clear = document.querySelector(".clear");
const doClear = function () {
dateAry = [];
dateCount.innerHTML = "0";
// �������ڴ桿
clear.addEventListener("click", doClear);���� 3 ��������

ͼ 7 �����������㶨λ
�������DZ��ҵ��˴�����ɵĵط���ֻ��Ҫ�����������ץ����������һ�١�����������ڴ�й©�����������ˮ��ʯ���ˡ�
��ʵ��Snapshot ���ˡ�Comparison��֮���һ������ݵ����ڶԱȵ���ڣ�������ֱ�ӿ��Կ�����¼�� Snapshot 1 �� Snapshot 2 ����ʱ���֮�䱻����������ڴ棬�����ַ�ʽҲ���Զ�λ���Ǹ����ɵ� Date x 3000��

ͼ 8 Snapshot �Ƚ���
���ļ����ܵ����� Heap Snapshot Ѱ���ڴ�й©��ķ���������������ŵ㣺����¼�ƶ�� Snapshot��Ȼ��������Ƚϣ������ܿ��� Snapshot �е�ȫ���ڴ棬��һ��������Ҫ���ġ�Allocation instrumentation on timeline���������߱��ģ��������ַ������Ը��ӷ���ز��Һ���ὲ���� Detached Dom ���µ��ڴ�й©��
2 Allocation instrumentation on timeline���ǣ���֪������û�о��ã����ָ�Ƶ�ʵ�¼�� Snapshot���Աȡ��ٶԱȵķ�ʽ�е���鷳������Ҫ���ϵ�ȥ�����add date����Ȼ�������Ҫ�ܹ�ȥ����ֶ� GC��¼�� Snapshot���ȴ�¼����ϣ���ȥ��������ȥ¼�ơ���û�м�һЩ�ķ�ʽ�������ڴ�й©�����ʱ�����ǻص� Memory ���ʼ�Ľ��棬��ͻȻ���� ��Heap snapshot�����滹��һ�� radio����Allocation instrumentation on timeline����������� radio ����Ľ����İ������д�ţ���Use this profile type to isolate memory leaks����ԭ������һ��ר�����ڵ����ڴ�й©�Ĺ��ߣ����ǣ�����ѡ����� radio�������ʼ¼�ư�ť��Ȼ��ע��������ҳ���ϣ�Ȼ���㷢�ֵ������add date����ťʱ������¼�Ƶ� timeline �����һ��������

ͼ 9 Allocation instrumentation on timeline
��ͼ 9 ��ʾ��ÿ�����ǵ����add date����ťʱ�����涼��һ����Ӧ�������������ǵ����clear����ťʱ���ղų��ֵ�����������ȫ�������ء�ȥ�ˣ��������ǵó����ۣ�ÿһ��������������һ���ڴ���䣬��߶ȴ����ڴ�����������֮���ʱ�����ƹ����У�����ղ�������Ӧ�ı�������ڴ汻 GC �����ˣ��������������ű仯Ϊ����֮��ĸ߶ȡ����ǣ����DZ�������� Snapshot �����ز�����¼�Ƶľ�����ֻ��Ҫ��ע����������ҳ��IJ����ϣ����۲��ĸ��������ұߵ�ʱ���߱仯���ǿ��ɵġ�
����һϵ�в��������Ƿ��֡�add date�������ť�ĵ����Ϊ�ܿ��ɣ���Ϊ��������ڴ治���Զ������գ�Ҳ����ֻҪ���һ�Σ��ڴ�ͻ�����һ�㣬����ֹͣ¼�ƣ��õ���һ�� timeline �� Snapshot�����ʱ��������ǵ��ij�������Ļ���

ͼ 10 ���ij������
��Ϥ�� Date x 3000 �ֳ����ˣ�ͼ 11�������һ�� Date ����������������������� Snapshot �ij���������һ���ˣ�

ͼ 11 ͨ�� timeline �ҵ�й©��
����������ŵ������Ѿ�˵�������Էdz�ֱ�ۡ�����Ĺ۲��ڴ�����ɲ����ķ�������չ��̣����Է���Ĺ۲�ÿ�η�����ڴ档����ȱ�㣺¼��ʱ��ϳ�ʱ devtools �ռ�¼�ƽ����ʱ���ܳ���������ʱ��Ῠ������������Ļὲ�� detached DOM��������߲��ܱȽϳ� detached DOM���� heap snapshot ���ԡ�
3 performancedevtools �е� Performance �����Ҳ��һ�� Memory ���ܣ����濴һ�������ʹ�á����ǰ� Memory ��ѡ�ϣ���¼��һ�� performance �����

ͼ 12 Performance ��¼�ƹ���
��ͼ 12 �п��Կ�������¼�ƵĹ������������������add date����ť 10 �Σ�Ȼ����һ�Ρ�clear����ť��Ȼ���ٴε����add date�� 10 �Σ��õ������ս����ͼ 13 ��ʾ��

ͼ 13 Performance ��¼�ƽ��
��ͼ 13 �����ǿ��Եõ��������Ϣ��
���������������ڴ�����ƣ��μ�ͼ 13 �·���λ�ã���һ�ֵ�� 10 �εĹ������ڴ治���������� clear ֮���ڴ����ʽ�µ����ڶ��ֵ�� 10 ���ڴ��ֲ�����������Ҳ��������ߵ���Ҫ���ã��õ����ɲ������ڴ�����ͼ������ڴ�����߸��������ɻ��ɴ˲������ڴ�й©�Ŀ��ܡ��ڴ�����������μ� JS Heap λ�ã�������ȥ���Կ���ÿ����������λ�õ��ڴ�����/�µ�����ͨ���� timeline �ж�λij�������ݡ�������Ҳ���ҵ����ɵĴ��룬��ͼ 14 ��ʾ��
ͼ 14 ͨ�� Performance ��λ�������
���ַ������ŵ㣺����ֱ�۵ÿ����ڴ���������ƣ�����ͬʱ�õ����в��������еĺ�������ջ��ʱ�����Ϣ��ȱ�㣺û�о�����ڴ�����ϸ�ڣ�¼�ƵĹ��̲���ʵʱ�����ڴ����Ĺ��̡�
�� �ڴ�й©���ֵij���1 ȫ��JS ���ñ����ɨ��ȥ���������ʵ��ڴ����������ȫ�ֶ�����������м�ָ���� window �������������յĽǶ��ϳ���Ϊ���ڵ㣬Ҳ�� GC root���ϵ�������ռ���ڴ��Dz��ᱻ���յģ���Ϊ����ʼ�տ��Է��ʵģ���Ҳ���ϡ�ȫ�֡����������塣
����������DZ�����ȫ�ֶ���洢���������ݡ�
2 �հ���closure�����ǰѡ����� 1���ԼӸĶ�����Եõ�һ���հ������ڴ�й©�İ汾��


���� 3 �հ������ڴ�й©
������������ص� chrome �У����� timeline �ķ�ʽ¼��һ�� Snapshot���õ��Ľ����ͼ 15 ��ʾ��

ͼ 15 �հ���¼�ƽ��
����ѡ�� index = 2 �����������Կ��� Constructor ���������һ�� "(closure)"������չ����� closure�����Կ�������� "inner()"��inner() ����� "()" ��ʾ inner ��һ����������ʱ������ܻ��ʣ���ͼ�е� Constructor �� Retained Size ��С����࣬Ϊʲô��Ҫѡ (closure)������������Ϊû������ռ�Ƚϸߵ� Retained Size ���Dz����ѡһ�����飬������ᷢ�ֲ�����ѡ����һ�����ĵ�����·������;ͬ��ġ�
����������� Retainers �п��� inner() �ij���ϸ�ڣ�������� Retainers �п��Կ��� inner() ��� closure ��ij�� Array �ĵ� 2 �index �� 0 ��ʼ�������������ij������� system/Context����ȫ�֣� �е� ary��ͨ���۲���Կ��� ary �ij��д�С��Retained Size���� 961KB ��Լ���� 192KB �� 5 ����5 �������ǵ����add date����ť�Ĵ������������ 5 �� "previous in system/Context" ÿ����С���� 192KB�����������ն��DZ�ij�� inner() �հ����У��������DZ���Եó����ۣ�ȫ������һ�� ary ���飬������Ҫ�ڴ��DZ� inner() ���ģ�ͨ����ɫ�� index.html:xx ���Ĵ�����ڶ�λ���������ڵؿ�һ��һ�оͶ���Ȼ�ˣ�ԭ���� inner() �հ��ڲ�������һ������������е� inner() �հ�������еĴ���� ary ������У��� ary ������ȫ�ֵIJ��ᱻ���գ��������ڴ�й©�����������Ϊ������Ԥ�ڵĻ���������ȥ��������ʱ����ѡ�������ᵽ�� system/Context ����������ῴ������ͼ 16����Ϥ�ɣ���

ͼ 16 system/Context
Ҳ������ѡ��� system/Context ��ʵ�� inner() �հ��������Ķ���context�������������ij����� 192KB �ڴ棬ͨ����ɫ�� index.html:xx �ֿ��Զ�λ����������ˡ��������ͼ 17 һ��ѡ���� Date ���������в鿴�Ļ�Ҳ�������ն�λ�����⣬�˴��������������������Լ����У�

ͼ 17 ѡ�� Date ������
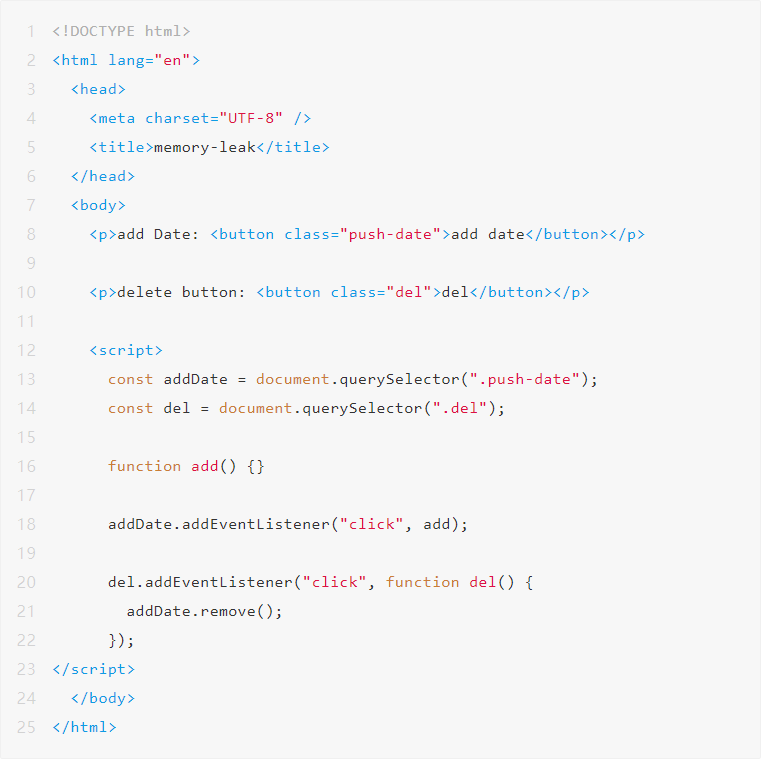
3 Detached DOM�����ȿ�һ������Ĵ��룬���� chrome ��������

���� 4 Detached Dom
Ȼ�����Dz��� Heap Snapshot �ķ�ʽ�������del����ťǰ������� snapshot ¼���������õ��Ľ����ͼ 6 ��ʾ������ѡ�ú� snapshot 1 �Աȵķ�ʽ���� snapshot 2 �Ĺ����������� "detached"�����ǹ۲�õ���ɸѡ����� "Delta" �У����в�Ϊ 0 �������£�

Ҫ��������������Ҫ�Ƚ���һ��֪ʶ�㣺DOM ��������Ҫͬʱ��������������1��DOM �� DOM ���б�ɾ����2��DOM û�б� JS �������á����еڶ��㻹�DZȽ����ױ����ӵġ����������������ʾ��Detached HTMLButtonElement +1 ������һ�� button DOM �����������ɾ���ˣ��������� JS ����֮�����Dz���������Ϊ֮���������
���Ƶģ�Detached EventListener Ҳ����Ϊ DOM ��ɾ���ˣ������¼�û�н������ Detached �ˣ��������Ҳ�ܼ���ʱ����¼����ɡ�
���ǽ���ķ����ͺܼ��ˣ��μ����� 5���ص����� del ��ִ�����ʱ��ʱ�����ᱻ���գ��������������Ͷ�ͬʱ�����ˣ�DOM ����ͻᱻ���յ����¼�����ˣ�Detached EventListener Ҳ��û���ˡ�ֵ��ע����� table Ԫ�أ����һ�� td Ԫ�ط����� detached���������������������Լ����ڵ� table���������� table ��Ҳ���ᱻ�����ˡ�

���� 5 Detached DOM �Ľ������

ͼ 18 Detached DOM �� Snapshot
Performance monitor ����
DOM/event listener й©�ڱ�д�ֲ�ͼ��������toast ��ʾ���ֹ��ߵ�ʱ���Ǻ����׳��ֵģ�chrome �� devtools ����һ�� Performance monitor ���߿��������������ǵ����ڴ����Ƿ��� DOM/event listener й©�����ȿ�һ�´��� 6��

���� 6 �������� DOM NODE
��������ͼ 19 �ķ�ʽ�� Performance monitor ��棺

ͼ 19 �� Performance monitor ����
DOM Nodes �Ҳ�������ǵ�ǰ�ڴ��е����� DOM �ڵ��������������ǰ document �д��ڵĺ� detached ���Լ������������ʱ�����ģ�ÿ�����ǵ��һ�Ρ�add date����ť�����ֶ����� GC ֮�� DOM Nodes �������� + 2��������Ϊ������ document ��������һ�� button �ڵ��һ�� button �����ֽڵ㣬����ͼ 20 ����ʾ�������д�� toast �������ʱ���뵽 document ����һ���ִ���� remove ֮������ detached ״̬�Ļ���Performance monitor ����е� DOM Nodes �����ͻ�����ӣ���� snapshot ���������Զ�λ�����������ˡ�ֵ��һ����ǣ��еĵ������Ŀ�� toast �����������⣬��֪���㱻�ӹ�û�С�

ͼ 20 �������ӵ� DOM Nodes
4 console��һ��������˲������������̨��ӡ����������Ҫʼ�ձ������õĴ��ڵģ���һ��Ҳ��ֵ��ע��ģ���Ϊ��ӡ����������Ļ�Ҳ�ǻ�����ڴ�й©�ģ���ͼ 21 ��ʾ����ϴ��� 7��������������Dz�Ҫ�����ӡ������̨�У�ֻ��ӡ��Ҫ����Ϣ������

���� 7 console �����ڴ�й©

ͼ 21 console ���µ��ڴ�й©
�� �ܽ��������˼�����С���ӽ������ڴ�й©���ֵ�ʱ����Ѱ��й©��ķ����������ַ�������ȱ������˶Աȣ��ܽ��˱�������ڴ�й©��ע��㡣ϣ���ܶԶ���������������������б�������������д����ĵط���ӭ����ָ����
�ο�
https://commandlinefanatic.com/cgi-bin/showarticle.cgi?article=art038
https://developer.chrome.com/docs/devtools/memory-problems/
https://www.bitdegree.org/learn/chrome-memory-tab
ǰ�˿�������ͼ��
6 ��֪ʶ�㣬14 ���γ̣�680 ����ʱ����ǰ�˿���֪ʶ��ʵս��������ͼ�ף����� HTML ��CSS��JavaScript ��jQuery ��Vue ��React ��Angular ��NodeJS ��ǰ�˿����ر����ܣ�����Ѹ��������
�����������ʼѧϰ��~
�鿴���ṹ��sbtest1��������k_1����������i_c�������� CREATE TABLE `sbtest1` ...
2020������Ƽ�����ҵ��˵��ͻ���Ե�һ�꣬��Ϊ�����ƹ�Ӧ�����������룬������...
һ��PostgreSQL��ҵλ�� һ ��ҵλ�� �������ǿ�һ��RDS PostgreSQL��������ҵ��...
�й���?�õ�һ����Ʈ���˻������С������ƽ���һ��������������All in Cloud�� -...
�ܳ�ʱ��û�и���ԭ�������ˣ����ǻ�һֱ��˼���ͳ������У����湫�ںŻ��Ƶ��...
���� this�Ǻ�������ʱ�Զ����ɵ��ڲ��������ú������Ǹ�������һ����...
����ת�������磬ԭ�����ӣ�https://mp.weixin.qq.com/s/vlOUg46B5bcmToX-fjavJQ...
�����DevOps�IJ��õ�������ҵ������ش�ת�䡣�����������㣬��̬���úͼ���...
��TOP�ƣ�zuntop.com���Ƽ�������������վ����֪�������������ڼ۸��ϱ�VPS��...
9��17�գ�2020���ܴ���ϣ���������ʽ������ҵ����3.0�� ���������������Ʒר��...