
https://harmonyos.51cto.com/#zz
第一个世界版Hello World完毕后,毕竟还是静态文字,还没什么互动!
接下来,各种吃瓜观众,来看一下互动有多简单易用,我们就来增加一个简单的功能,点击“我爱鸿蒙”后,加一串字“你点了我”。
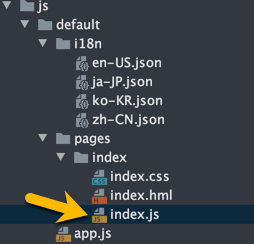
之前的index.hml是页面,相应的index.js是页面的逻辑所在,切换到index.js中,

加入一段互动代码:
- ,
- changeTitle() {
- this.title += "你点了我!"
- }
这个changeTitle方法,顾名思义,就是要改变 data中的 title变量, 在原来的文字基础上加 “你点了我!”。
简单吧!
然后切换到index.hml中,在text的属性中,增加点击互动代码:
- onclick="changeTitle"
位置如下图:
这时候切换到预览器,刷新后,点一下“我爱鸿蒙”试试,效果应该如下:

疯狂输出呢?
世界人民爱上点击,那么问题来了, 怎么把这个“你点了我”,变成各国语言版本的呢???
给你5分钟思考吧。
好了,我直接给答案:
先在各语言的json文件中,加入一个clickme字段,比如zh-CN.json:
- {
- "strings": {
- "hello": "我爱",
- "world": "鸿蒙!",
- "clickme": "你点了我!"
- }
- }
- 英文、日文、韩文的内容分别如下:
- {
- "strings": {
- "hello": "I love",
- "world": "Harmony OS!",
- "clickme": "You clicked me!"
- }
- }
- {
- "strings": {
- "hello": "ハーモニーOS",
- "world": "が大好き!",
- "clickme": "あなたは私をクリックしました!"
- }
- }
- {
- "strings": {
- "hello": "나는 하모니 OS",
- "world": "를 좋아한다!",
- "clickme": "날 클릭 했어!"
- }
- }
有了增加字段的操作之后,回到index.js中,把改动的部分,加入到title的增量中:
- changeTitle() {
- this.title += this.$t('strings.clickme')
- }
你现在猜道 this.$t('')的用法了吧?

没错,this.$t()就是取多语言文字资源中的字段的值。为什么是t,我猜是text的缩写? 这个缩写有点怪,设计师出来我不打死你,让人乱猜这样好吗?
现在可以刷新预览器,来试试了!效果如下:

第一个互动完成了!国际化有没有!接下来内容更精彩!继续关注啊
©著作权归作者和HarmonyOS技术社区共同所有,如需转载,请注明出处,否则将追究法律责任
https://harmonyos.51cto.com/#zz
9月17日,2020云栖大会上,阿里云正式发布工业大脑3.0。 阿里云智能资深产品专家...
查看表结构,sbtest1有主键、k_1二级索引、i_c二级索引 CREATE TABLE `sbtest1` ...
一、PostgreSQL行业位置 一 行业位置 首先我们看一看RDS PostgreSQL在整个行业当...
最近,DevOps的采用导致了企业计算的重大转变。除无服务器计算,动态配置和即付...
在TOP云(zuntop.com)科技租赁过服务器的站长都知道独立服务器在价格上比VPS主...
本文转载自网络,原文链接:https://mp.weixin.qq.com/s/vlOUg46B5bcmToX-fjavJQ...
2020年对于云计算行业来说是突破性的一年,因为公共云供应商增加了收入,而疫情...
定义 this是函数运行时自动生成的内部对象,即调用函数的那个对象。(不一定很准...
很长时间没有更新原创文章了,但是还一直在思考和沉淀当中,后面公众号会更频繁...
中国最?好的一朵云飘进了华瑞银行。阿里云将进一步助力华瑞银行All in Cloud。 -...