
作为一名前端工程师, 需要对css技巧有充分的研究和了解, 接下来笔者将会带大家一起掌握如何用css的圆角属性来实现有点意思的加载动画.
如果想学习更多css实用技巧, 可以参考笔者以下的文章:

手撸一个在线css三角形生成器

轻松使用纯css3打造有点意思的故障艺术
使用css3实现一个类在线直播的队列动画
css的border属性和border-radius属性
笔者在前面的文章中也分享过了如何利用border来实现不同的形状, 比如三角形, 如下为原理图:

利用这个原理我们只要把元素的border-radius 设置为圆形(比如50%), 我们是不是就能实现一个饼图了呢? 我们来看看效果:

以上是设置一个边的border-color的样子和设置四个边的border-color的样子, 所以说实现饼图用css就够用了. 代码如下:
- .rotate-animate {
- border:100px solid #f3f3f3;
- border-radius:50%;
- border-top:100px solid #2842d8;
- }
如果你想实现不同比例的饼图, 其实只要合理计算好border-width即可, 有了以上知识, 我们结合animation动画是不是可以实现下面的加载动画了?

css代码如下:
- .rotate-animate {
- border:100px solid #f3f3f3;
- border-radius:50%;
- border-top:100px solid #2842d8;
- animation:rotate 2s linear infinite;
- }
- @keyframes rotate{
- 0%{
- transform: rotate(0deg);
- }
- 100%{
- transform:rotate(360deg);
- }
- }
我们在做css3动画时经常会用到transform 和 animation, 所以建议大家把这两个属性掌握.
实现更优雅的圆环加载动画
有了以上的css知识, 我们再来思考一下, 如何用最简短的代码实现一个圆环呢? 其实也很简单, 我们在上面用到了圆角和border来做圆形和饼图, 如果我们设置一个元素的宽度width和高度height, 并且背景透明(transparent), 会怎么样呢, 我们来看看:
代码如下:
- .rotate-animate {
- border:16px solid #f3f3f3;
- border-radius:50%;
- border-top:16px solid #2842d8;
- width:100px;
- height:100px;
- }
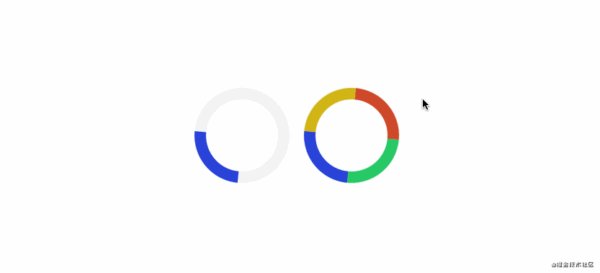
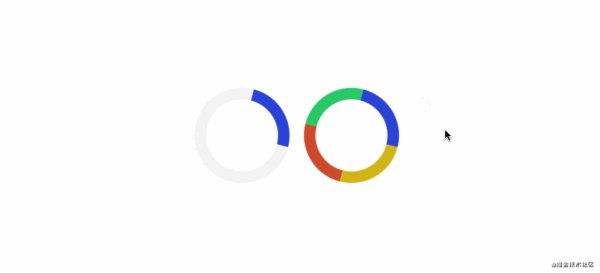
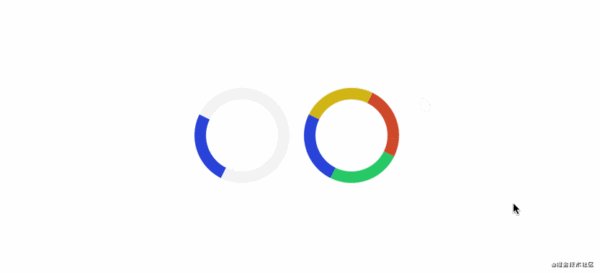
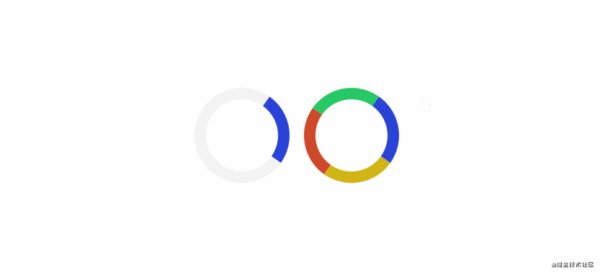
那么我们做圆环加载动画, 就非常简单了, 利用上面写的旋转动画, 我们来看看效果:

圆环加载动画的整代码如下:
- <style>
- .rotate-animate {
- border:16px solid #f3f3f3;
- border-radius:50%;
- border-top:16px solid #2842d8;
- width:100px;
- height:100px;
- animation:rotate 2s linear infinite;
- }
- .rotate-animate.fill-color {
- margin-left: 20px;
- border-color: #2842d8 #d1b516 #cf4928 #27c965;
- }
- @keyframes rotate{
- 0%{
- transform: rotate(0deg);
- }
- 100%{
- transform:rotate(360deg);
- }
- }
- </style>
- <!-- html -->
- <div class="rotate-animate"></div>
- <div class="rotate-animate fill-color"></div>
我们利用此特性还可以实现更多有意思的图案和加载动画, 大家可以细细品尝. 笔者这里推荐2篇比较使用的css文章:
创作人:杨松柏 什么是 Reindex 将文档从源索引复制到目的地索引,称之为 Reinde...
阿里云开发者大会倒计时2天 ? 在过去的一周中 阿里云开发者社区和大家分享了关于...
近期,在今年两会政府工作报告中被提及的“碳达峰”及“碳中和”成为热词被聚焦...
在linux环境下的 php虚拟主机 根目录文件夹下,一般都会支持.htaccess文件,支持...
雅虎公司数据工程师Jeffrey Hamerbacher曾在2011年指出,我们这一代最聪明的人正...
近日,国内开放基础架构领导者九州云与上海英方软件股份有限公司(以下简称英方软...
Step By Step 1、IDEA创建微服务应用 2、编辑Dockerfile 3、Build 镜像 4、Docke...
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区 https://...
公司介绍 我们是华南麟睿科技有限公司,是一家批发零售业企业。本公司成立于2019...
当今社会是一个信息的时代,只有最快速的掌握一手的信息才能确保我们的企业在这...