
https://harmonyos.51cto.com/#zz
任正非:现在华为必须全面靠自己打造产品,要敢于将鸿蒙推入竞争,星光不问赶路人,时光不负有心人。
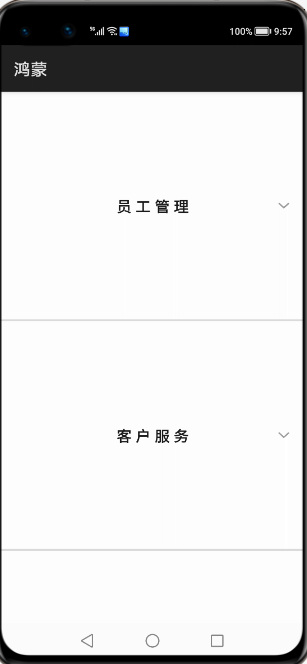
1.鸿蒙视图效果


点击menu菜单一项,跳转页面,底部菜单栏和轮播布局和轮播图

2.js业务数据和事件
- import prompt from '@system.prompt';
- import router from '@system.router';
- export default {
- data: {
- title: 'World',
- fundatas:[{"fathermenu":"员工管理","childmenu":[{"icon":"/common/emp.png","text":"查询员工"},{"icon":"/common/emp.png","text":"添加员工"},{"icon":"/common/emp.png","text":"删除员工"},{"icon":"/common/emp.png","text":"更新员工"}]},
- {"fathermenu":"客户服务","childmenu":[{"icon":"/common/customer.png","text":"一卡通兑"},{"icon":"/common/customer.png","text":"银联服务"},{"icon":"/common/customer.png","text":"票据业务"}]},
- {"fathermenu":"内部管理","childmenu":[{"icon":"","text":""},{"icon":"","text":""},{"icon":"","text":""}]},
- {"fathermenu":"合同管理","childmenu":[{"icon":"","text":""},{"icon":"","text":""},{"icon":"","text":""}]},
- {"fathermenu":"资产管理","childmenu":[{"icon":"","text":""},{"icon":"","text":""},{"icon":"","text":""}]},
- {"fathermenu":"绩效管理","childmenu":[{"icon":"","text":""},{"icon":"","text":""},{"icon":"","text":""}]},
- ]
- },
- clickitem(itemvalue)
- {
- if(itemvalue=="查询员工")
- {
- this.$element("menu").show({
- x: 360,
- y: 120
- });
- //this.$element("menu").show();
- }
- prompt.showToast({
- message:"点击了菜单"+itemvalue
- })
- },
- menuSelected(e) {
- prompt.showToast({
- message:"你选择查询的值是:"+e.value
- })
- router.push({
- uri:"pages/index/index"
- })
- }
- }
3.页面视图代码
- <div class="container">
- <list class="listview">
- <block for="{{fundatas}}">
- <list-item-group class="groupview">
- <list-item class="listitem">
- <text class="tv1">{{$item.fathermenu}}</text>
- </list-item>
- <block for="{{ (index,value) in $item.childmenu}}">
- <list-item class="listitemone" onclick="clickitem({{value.text}})">
- <image class="cimg" src="{{value.icon}}"></image>
- <text class="tv2">{{value.text}}</text>
- </list-item>
- </block>
- </list-item-group>
- </block>
- </list>
- <menu id="menu" title="员工性别" onselected="menuSelected">
- <option value="男性员工">
- 男性员工
- </option>
- <option value="女性员工">
- 女性员工
- </option>
- </menu>
- </div>
4.样式代码
本文转载自公众号读芯术(ID:AI_Discovery)。 这一刻你正在应对什么挑战?这位前...
TIOBE 公布了 2021 年 3 月的编程语言排行榜。 本月 TIOBE 指数没有什么有趣的变...
背景 我们知道 如果在Kubernetes中支持GPU设备调度 需要做如下的工作 节点上安装...
基本介绍 给定 n 个权值作为 n 个叶子节点,构造一颗二叉树,若该树的带权路径长...
溢价 域名 的续费价格如何?通常来说,因为溢价域名的价值高于普通域名,所以溢...
近几年,互联网行业蓬勃发展,在互联网浪潮的冲击下,互联网创业已成为一种比较...
本文转载自微信公众号「bugstack虫洞栈」,作者小傅哥 。转载本文请联系bugstack...
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区 https://...
前言 统计科学家使用交互式的统计工具(比如R)来回答数据中的问题,获得全景的认...
在Python开发过程中,我们难免会遇到多重条件判断的情况的情况,此时除了用很多...