

本文章中所有内容仅供学习交流,敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!
逆向目标目标:某加速商城登录接口主页:aHR0cDovL3d3dy4xNXl1bm1hbGwuY29tL3BjL2xvZ2luL2luZGV4接口:aHR0cDovL3d3dy4xNXl1bm1hbGwuY29tL3BjL2xvZ2luL2NoZWNr逆向参数:
Cookie:
PHPSESSID=g9jp7sfpukg99v03gj69nr9r56
Form Data:
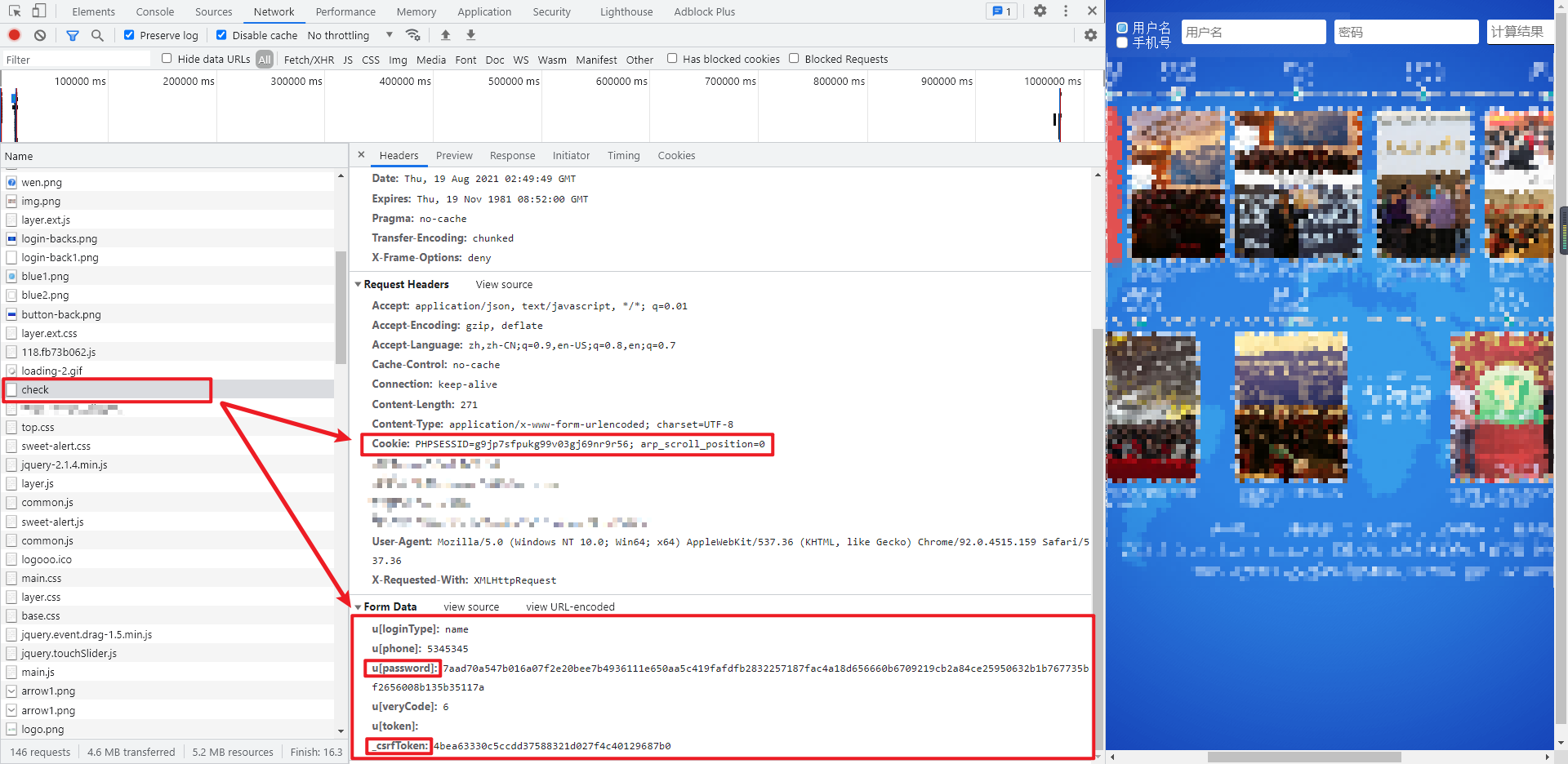
u[password]: 7aad70a547b016a07f2e20bee7b4936111e650aa5c419fafdfb28322...... _csrfToken: 4bea63330c5ccdd37588321d027f4c40129687b0逆向过程抓包分析
在首页点击登陆,来到登录页面,随便输入一个账号密码登陆,抓包定位到登录接口为 aHR0cDovL3d3dy4xNXl1bm1hbGwuY29tL3BjL2xvZ2luL2NoZWNr ,POST 请求,Form Data 里,密码 u[password] 被加密处理了,此外还有一个 _csrfToken 也是需要我们解决的,cookie 里面有一个 PHPSESSID,经过测试,如果不带此参数,最终的请求也是失败的。

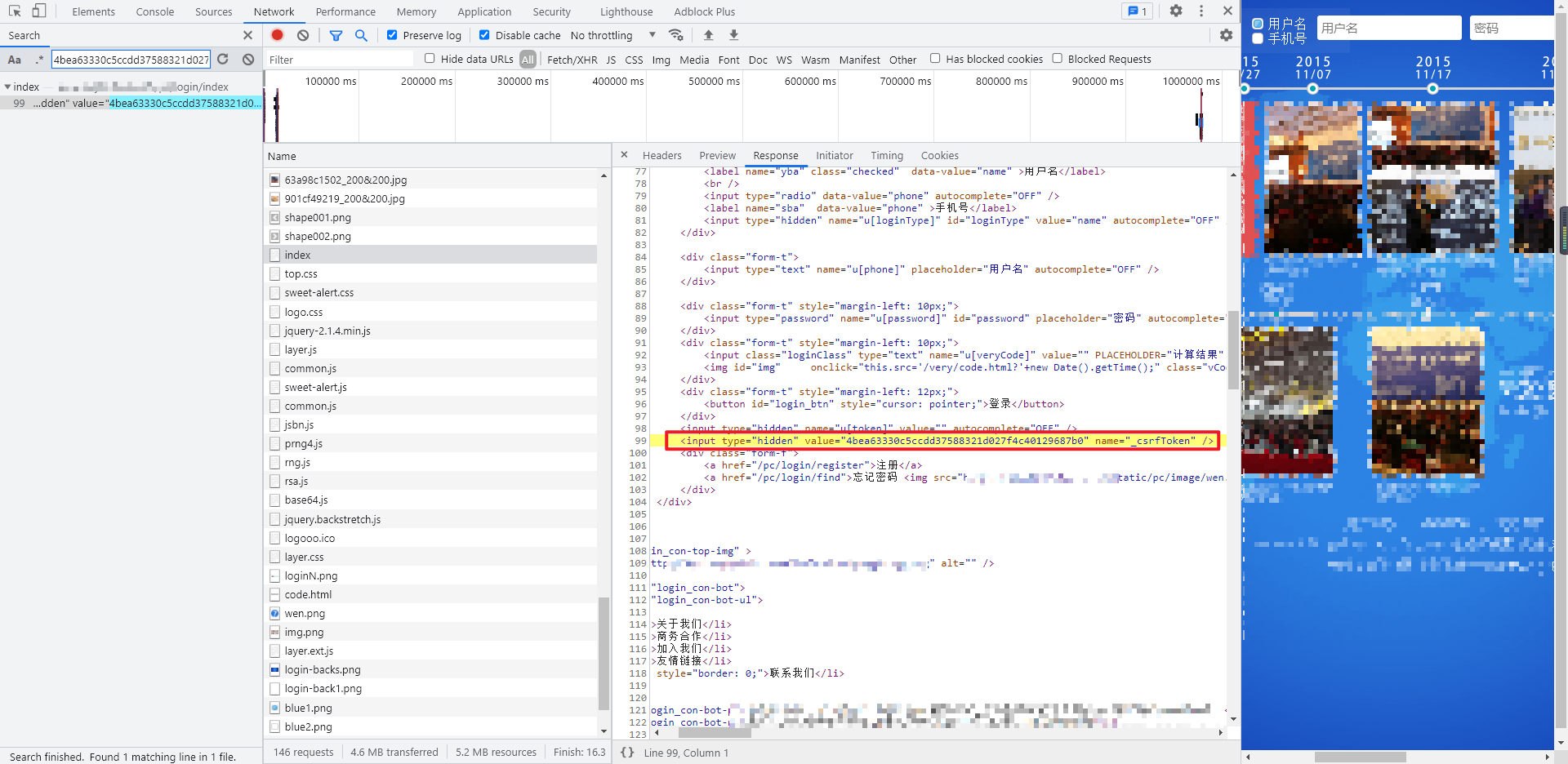
首先看看 _csrfToken,先尝试直接搜索一下它的值,可以发现其实在首页的源码里面就有,直接匹配拿过来即可:

再看一下 cookie 里面的 PHPSESSID,首先想到的,可能是第一次访问页面,Response Headers 返回的 Set-Cookie 得到的,查看第一次请求,确实是的,如果没有的话,需要清除缓存再访问(开发者工具 —— Application —— Storage —— Clear site data)。

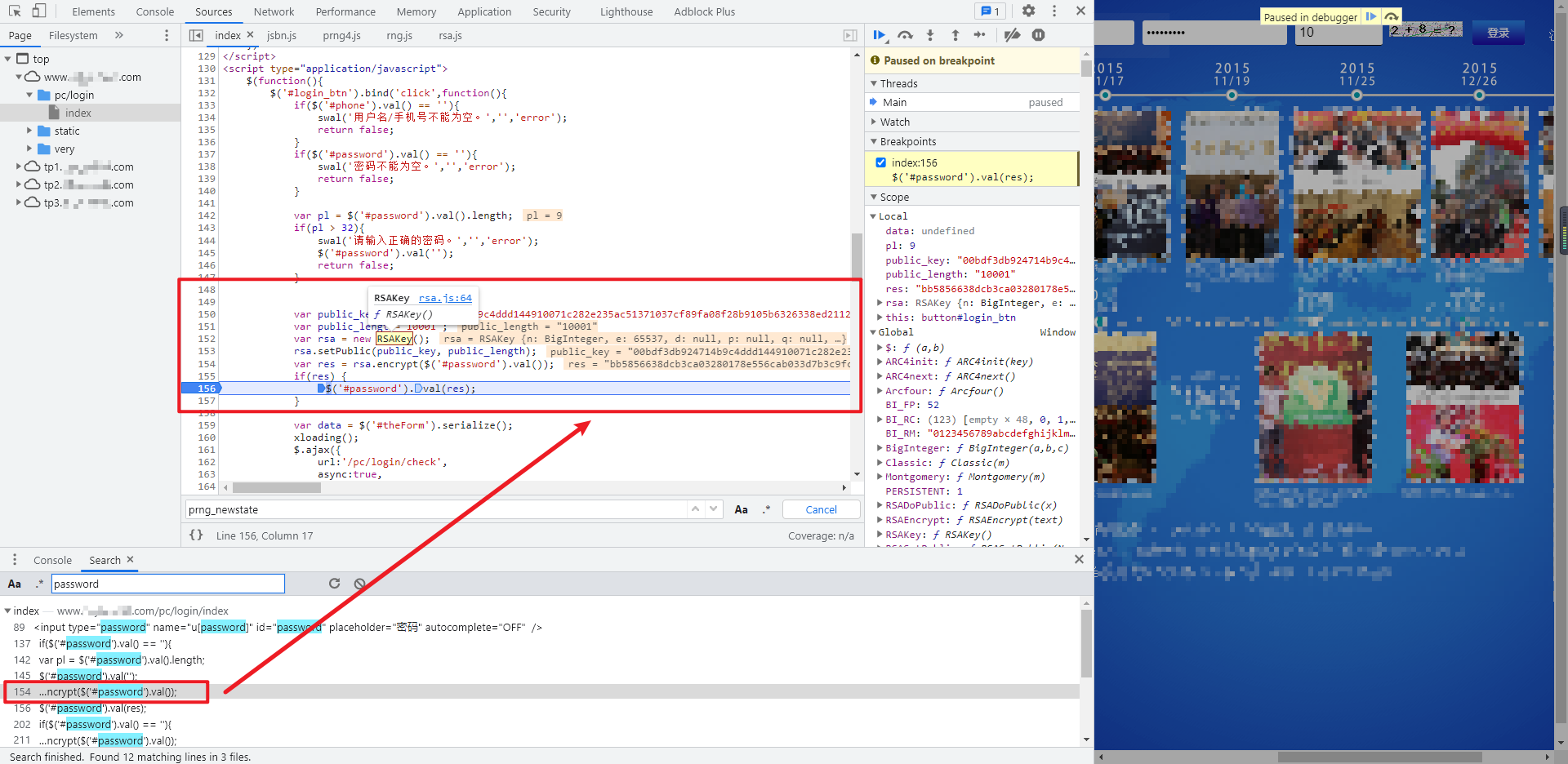
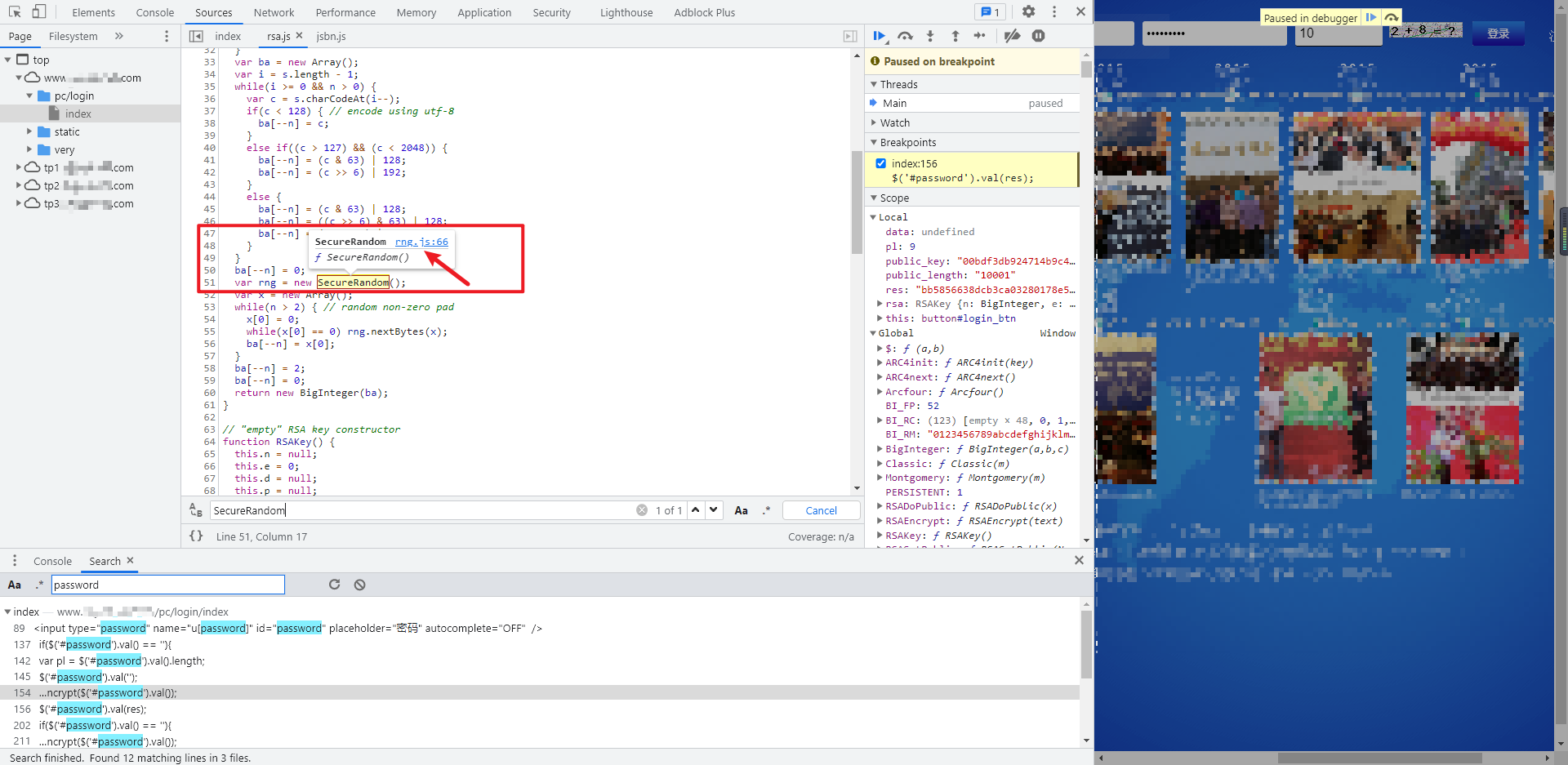
最后一个密码参数 u[password],肯定是通过 JS 加密得到的,直接 Ctrl+Shift+F 全局搜索,可以直接在 index 首页找到 RSA 加密的地方,埋下断点进行调试,最后的 res 正是加密后的密码:

我们将这段关键代码进行改写,封装成一个函数:
function getEncryptedPassword(password) {
var public_key = "00bdf3db924714b9c4ddd144910071c282e235ac51371037cf89fa08f28b9105b6326338ed211280154c645bf81bae4184c2b52e2b02b0953e7aa8b25a8e212a0b";
var public_length = "10001";
var rsa = new RSAKey();
rsa.setPublic(public_key, public_length);
return rsa.encrypt(password);
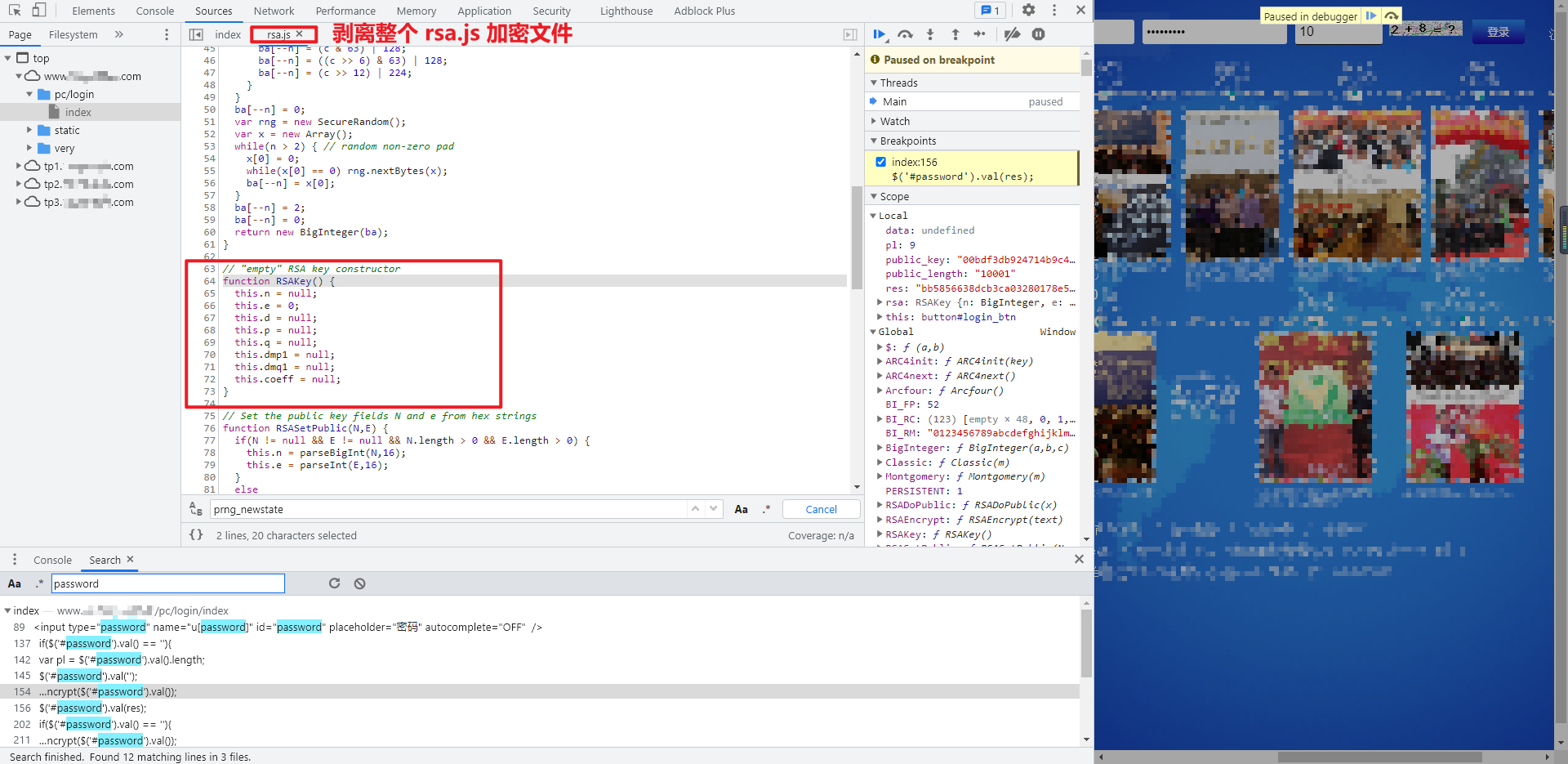
}这里主要用到的三个函数 RSAKey()、setPublic()、encrypt(),在开发者工具中,鼠标放到函数上,可以看到这里都是调用的 rsa.js 里面的方法,我们直接将整个文件剥离下来进行本地调试:

本地调试会发现提示 BigInteger 未定义,鼠标移到这个函数上面,可以发现是调用了 jsbn.js 里面的方法,同样的,直接将整个 jsbn.js 文件剥离下来进行本地调试。
这里其实在 rsa.js 文件的第一行有一句注释:// Depends on jsbn.js and rng.js,我们可以猜测 rsa.js 是可能依赖 jsbn.js 和 rng.js 这两个文件的。


有了 jsbn.js 的代码,再次进行调试,会发现又提示 navigator 和 SecureRandom 未定义,navigator 我们已经非常熟悉了,是浏览器的相关信息,一般情况下直接定义为空即可(navigator = {};);将鼠标移到 SecureRandom 函数上面,可以发现是调用了 rng.js 里面的方法,同样的,直接将整个 rng.js 文件剥离下来进行本地调试。这里就证实了前面我们的猜想,rsa.js 确实是依赖 jsbn.js 和 rng.js 的。
我们注意到,这里在 rng.js 文件的第一行,同样有一句注释:// Random number generator - requires a PRNG backend, e.g. prng4.js,表明 rng.js 是随机数生成器,需要 PRNG 后端,例如 prng4.js,在密码学中,PRNG 全称是 pseudorandom number generator,即伪随机数生成器,是指通过特定算法生成一系列的数字,使得这一系列的数字看起来是随机的,但是实际是确定的,所以叫伪随机数,感兴趣的朋友可以深入研究一下,在这里我们知道 rng.js 可能还依赖于 prng4.js,需要进一步调试才清楚。


rsa.js、jsbn.js、rng.js 都齐全了,再次本地调试,会发现 rng.js 里面的 rng_psize 未定义,鼠标放上去看到 rng_psize 就是一个定值 256,在右边的 Global 全局变量里也可以看到值为 256,尝试搜索一下 rng_psize,可以发现在 prng4.js 里面有定义 var rng_psize = 256;,果然和注释说得一样,rng.js 是依赖 prng4.js 的,但是这里似乎直接定义一下 rng_psize 就行了。

直接在本地代码定义一下 var rng_psize = 256;,再次进行调试,此时又会提示 rng.js 里缺少 prng_newstate() 对象,再次回到开发者工具,可以看到 prng_newstate() 是 prng4.js 里面的方法,果然 rng.js 和 prng4.js 的关系并不简单,同样的,我们也直接将整个 prng4.js 文件剥离下来进行本地调试。


再次调试,运行无误,可以成功拿到加密后的密码了:

要将 rsa.js、jsbn.js、rng.js、prng4.js 这四个 JS 加密文件完整的剥离下来才能还原整个加密过程。
完整代码GitHub 关注 K 哥爬虫:https://github.com/kuaidaili,持续分享爬虫相关代码!欢迎 star !
以下只演示部分关键代码,完整代码仓库地址:https://github.com/kuaidaili/crawler/
参数 JS 加密关键代码navigator = {};
// ================== prng4.js begin ================== //
function Arcfour() {}
function ARC4init(key) {}
function ARC4next() {}
// 此处省略 N 个函数
var rng_psize = 256;
// ================== prng4.js end ================== //
// ================== rng.js begin ================== //
var rng_state;
var rng_pool;
var rng_pptr;
function rng_seed_int(x) {}
function rng_seed_time() {}
// 此处省略 N 个函数
function SecureRandom() {}
SecureRandom.prototype.nextBytes = rng_get_bytes;
// ================== rng.js end ================== //
// ================== jsbn.js begin ================== //
var dbits;
var canary = 0xdeadbeefcafe;
var j_lm = ((canary 0xffffff) == 0xefcafe);
function BigInteger(a, b, c) {}
function nbi() {}
// 此处省略 N 个函数
// protected
BigInteger.prototype.copyTo = bnpCopyTo;
BigInteger.prototype.fromInt = bnpFromInt;
BigInteger.prototype.fromString = bnpFromString;
BigInteger.prototype.clamp = bnpClamp;
BigInteger.prototype.dlShiftTo = bnpDLShiftTo;
BigInteger.prototype.drShiftTo = bnpDRShiftTo;
BigInteger.prototype.lShiftTo = bnpLShiftTo;
BigInteger.prototype.rShiftTo = bnpRShiftTo;
BigInteger.prototype.subTo = bnpSubTo;
BigInteger.prototype.multiplyTo = bnpMultiplyTo;
BigInteger.prototype.squareTo = bnpSquareTo;
BigInteger.prototype.divRemTo = bnpDivRemTo;
BigInteger.prototype.invDigit = bnpInvDigit;
BigInteger.prototype.isEven = bnpIsEven;
BigInteger.prototype.exp = bnpExp;
// public
BigInteger.prototype.toString = bnToString;
BigInteger.prototype.negate = bnNegate;
BigInteger.prototype.abs = bnAbs;
BigInteger.prototype.compareTo = bnCompareTo;
BigInteger.prototype.bitLength = bnBitLength;
BigInteger.prototype.mod = bnMod;
BigInteger.prototype.modPowInt = bnModPowInt;
// "constants"
BigInteger.ZERO = nbv(0);
BigInteger.ONE = nbv(1);
// ================== jsbn.js end ================== //
// ================== rsa.js begin ================== //
function parseBigInt(str, r) {}
function linebrk(s, n) {}
function byte2Hex(b) {}
function pkcs1pad2(s, n) {}
function RSAKey() {}
function RSASetPublic(N, E) {}
function RSADoPublic(x) {}
function RSAEncrypt(text) {}
// protected
RSAKey.prototype.doPublic = RSADoPublic;
// public
RSAKey.prototype.setPublic = RSASetPublic;
RSAKey.prototype.encrypt = RSAEncrypt;
//RSAKey.prototype.encrypt_b64 = RSAEncryptB64;
// ================== rsa.js end ================== //
function getEncryptedPassword(password) {
var public_key = "00bdf3db924714b9c4ddd144910071c282e235ac51371037cf89fa08f28b9105b6326338ed211280154c645bf81bae4184c2b52e2b02b0953e7aa8b25a8e212a0b";
var public_length = "10001";
var rsa = new RSAKey();
rsa.setPublic(public_key, public_length);
return rsa.encrypt(password);
// 测试样例
console.log(getEncryptedPassword("123456"))Python 登录关键代码#!/usr/bin/env python3 # -*- coding: utf-8 -*-
本文转自网络,原文链接:https://developer.aliyun.com/article/787670
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
阿拉米语,希伯来语和阿拉伯语中的闪米特语根 q-d-m 通常与前进或进度有关。阿拉...
随着COVID-19大流行继续影响全球公共安全运营,一线机构可以使用一种变革性的工...
每日集成开发者社区精品内容,你错过的干货补给站 每日精选博文推荐 谈谈JVM内部...
前言 SLS是一站式的云原生可观测分析平台 用户可以将Log, Metric, Trace数据接入...
a = b是一条普通的赋值语句,读作a equals b,而a := b则是赋值表达式,读作a wa...
怎么防止 虚拟主机 网站被黑客攻击?关于保护网站不被黑客攻击的提示很多。这里...
概述 SLS新版本告警中 将通知相关的配置统一收拢 从而形成行动策略。行动策略用...
对于一些中小型企业来说,由于自身条件的限制,一般会选择将服务器进行托管,这...
腾讯 云虚拟主机 叫什么?腾讯云现在基本搜不到 虚拟主机 了,像阿里云也不怎么...
最便宜的 云服务器 有哪些? 云服务器 这种产品的价格主要是由配置决定的,配置...