
假如您有一个Web应用,由于业务量比较大,需要使用两个弹性云服务器(简称ECS)进行业务负载分担。
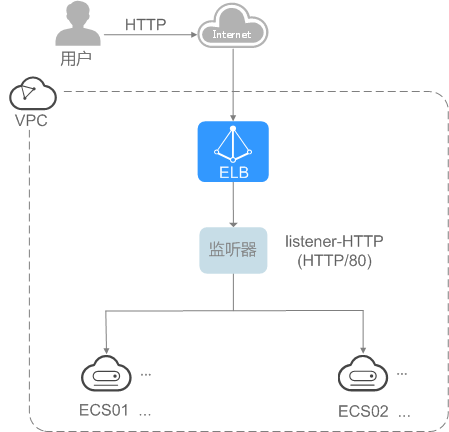
共享型负载均衡,可以将访问流量根据流量分配策略分发到后端多台服务器,实现业务的负载分担。同时消除了单点故障,提升了业务的可用性。
负载均衡只负责流量转发,不具备处理请求的能力。因此,需要通过ECS实例处理用户的请求。
在当前场景中,弹性云服务器需要创建并绑定弹性公网IP (简称EIP)。ECS绑定EIP仅作为本次示例中配置ECS后端业务所需,用户实际使用时,需要根据自身业务规划确定ELB是否绑定EIP,具体原则请参见公网和私网负载均衡器。
在ECS实例上部署Nginx,编辑HTML页面,使访问ECS01时返回一个标题为“Welcome to ELB test page one!”的页面,访问ECS02时返回一个标题为“Welcome to ELB test page two!”的页面。
vim /usr/share/nginx/html/index.html?fromacct=525a03cf-8bd2-4921-b724-84ea259121fb&utm_source=V1g3MDY4NTY=&utm_medium=cps&utm_campaign=201905
...
<body>
<h1>Welcome to <strong>ELB</strong> test page one!</h1>
<div class="content">
<p>This page is used to test the <strong>ELB</strong>!</p>
<div class="alert">
<h2>ELB01</h2>
<div class="content">
<p><strong>ELB test (page one)!</strong></p>
<p><strong>ELB test (page one)!</strong></p>
<p><strong>ELB test (page one)!</strong></p>
</div>
</div>
</div>
</body>
vim /usr/share/nginx/html/index.html?fromacct=525a03cf-8bd2-4921-b724-84ea259121fb&utm_source=V1g3MDY4NTY=&utm_medium=cps&utm_campaign=201905
...
<body>
<h1>Welcome to <strong>ELB</strong> test page two!</h1>
<div class="content">
<p>This page is used to test the <strong>ELB</strong>!</p>
<div class="alert">
<h2>ELB02</h2>
<div class="content">
<p><strong>ELB test (page two)!</strong></p>
<p><strong>ELB test (page two)!</strong></p>
<p><strong>ELB test (page two)!</strong></p>
</div>
</div>
</div>
</body>
如果页面显示修改后的html页面,说明nginx部署成功。


 图标,选择区域和项目。
图标,选择区域和项目。区域和项目选择与使用的弹性云服务器保持一致,选择“华北-北京一”。

负载均衡监听器通过指定的协议和端口进行流量转发。同时监听器将根据健康检查的配置自动检查其后端服务器的运行状况。如果发现某台服务器运行不正常,则会停止向该服务器发送流量,并重新将流量发送至正常运行的服务器。






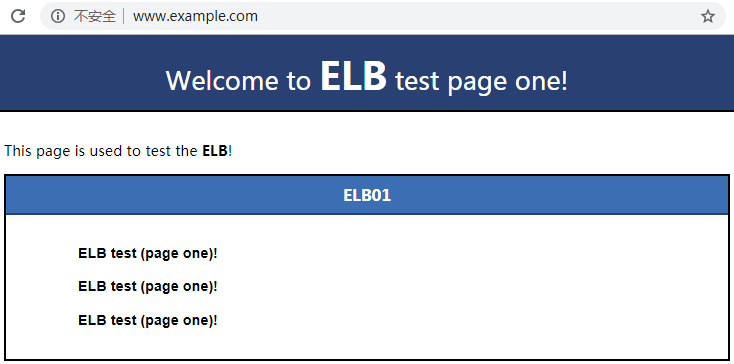
负载均衡实例配置完成后,可通过访问ELB实例对应的域名,验证是否实现访问到不同的后端服务器。
如有回复数据包,则说明域名映射成功。


操作场景 您可以选择在云服务器上安装一个或多个应用。如需在云服务器上安装其他...
ECS实例自建数据库,是指在ECS实例上安装并配置的数据库。您可以使用数据管理服...
一、前言 为什么介绍redux-actions呢? 第一次见到主要是接手公司原有的项目,发...
对于现有数字业务,数据既可用作输入,也可以作出输出。只要得到妥善管理,数据...
简介 在之前的文章中 我们讲到了怎么使用netty建立聊天室 但是这样的简单的聊天...
Ubuntu 21.04 预计将于 2021 年 4 月 22 日发布,其代号为Hirsute Hippo。21.04 ...
在整个新顶级行情都不景气的当下, .site域名 投资人期待资金进入,目前庄家团队...
微服务器是一个相当新的术语,我们最近越来越多的听到这种说法。通常,我们把它...
很多软件工程师在系统设计面试(SDI)中挣扎,主要是因为三个原因: ? SDI的非结...
虚拟主机 可以配java吗?虚拟主机配 java需要支持 java技术的虚拟主机,即 Java...