本文介绍如何将Next.js应用部署到函数计算。与传统的部署方法相比,您可以跳过购买机器等步骤,将传统的Next.js应用一键部署至远端直接用于生产,并且拥有弹性伸缩、按量付费和免运维等特性。
背景信息
Next.js是一种React的服务端渲染框架,集成度极高,框架自身集成了webpack、babel、express等,使得开发者仅依赖Next、react、react-dom就可以非常方便地构建自己的SSR
React应用,开发者甚至都不用关心路由。Next.js的高度集成性,易于实现代码分割、路由跳转、热更新以及服务端渲染和前端渲染。
步骤一:准备环境
您无需安装Docker,仅安装Funcraft即可,最简单的方式即直接下载可执行的二进制文件。
- 安装Funcraft。
- 执行
fun --version检查安装是否成功。
- 配置Funcraft。
步骤二:迁移应用
- 执行以下命令创建一个Next.js项目。若已有Next.js项目则跳过该步骤。
- 执行以下命令进入刚刚创建的示例项目或已存在的项目。
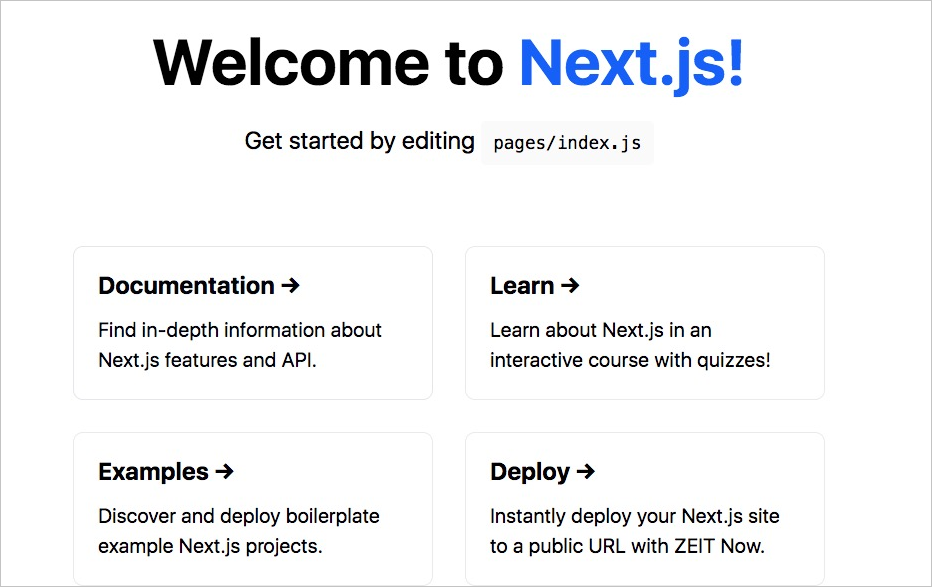
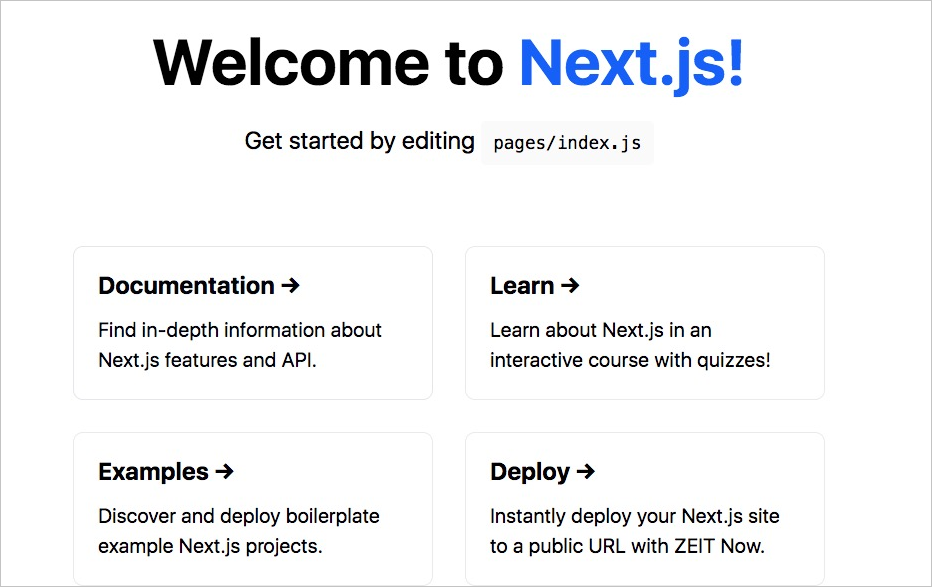
- 执行以下命令运行本地项目。
效果如下。

- 执行以下命令编译Next.js项目。
- 执行
fun deploy -y命令将项目部署至函数计算。
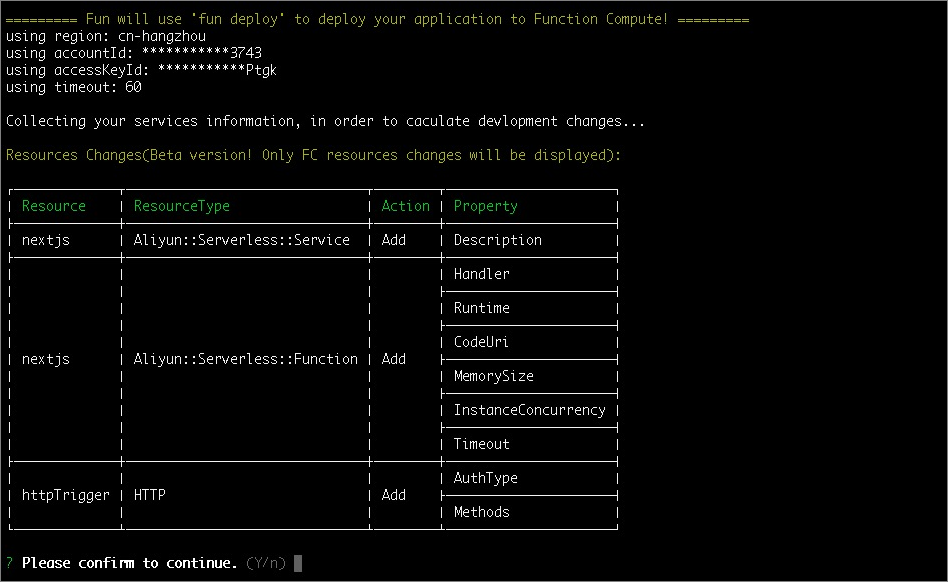
Funcraft会自动进入部署流程。
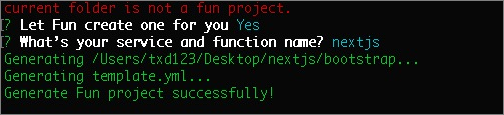
在部署过程中,根据提示进行相应的操作。
- 当Funcraft检测到这不是一个Funcraft项目,会提示协助创建。直接按回车键或者输入Y。
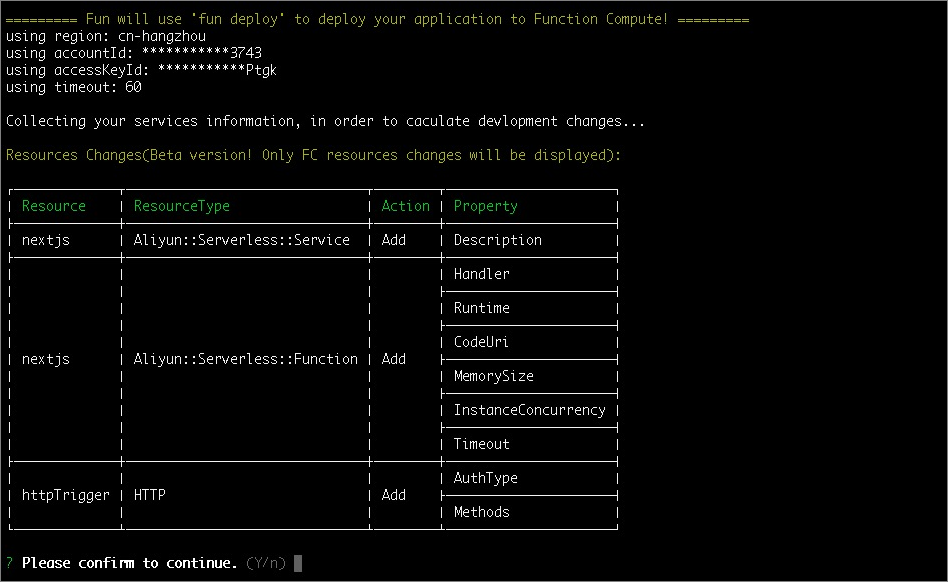
- Funcraft项目自动创建成功,提示是否进行部署。直接按回车键或者输入Y进行确认。

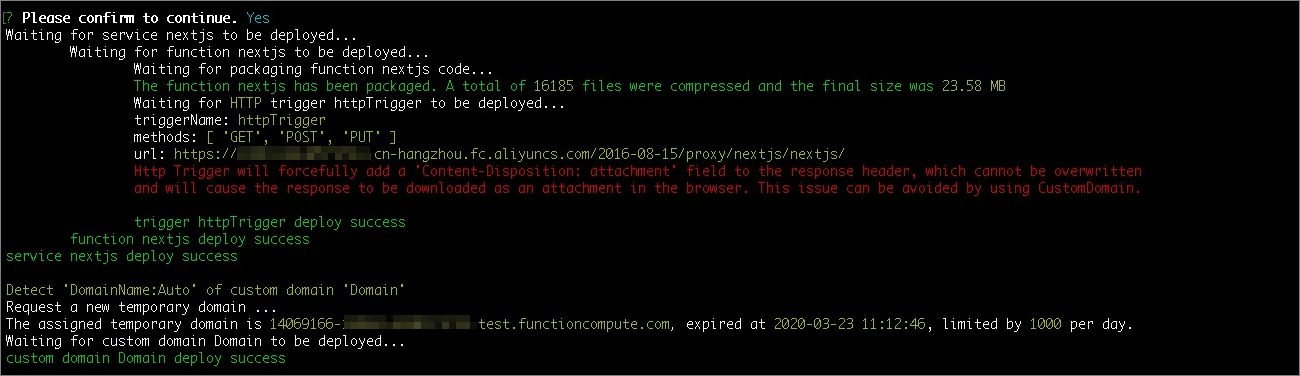
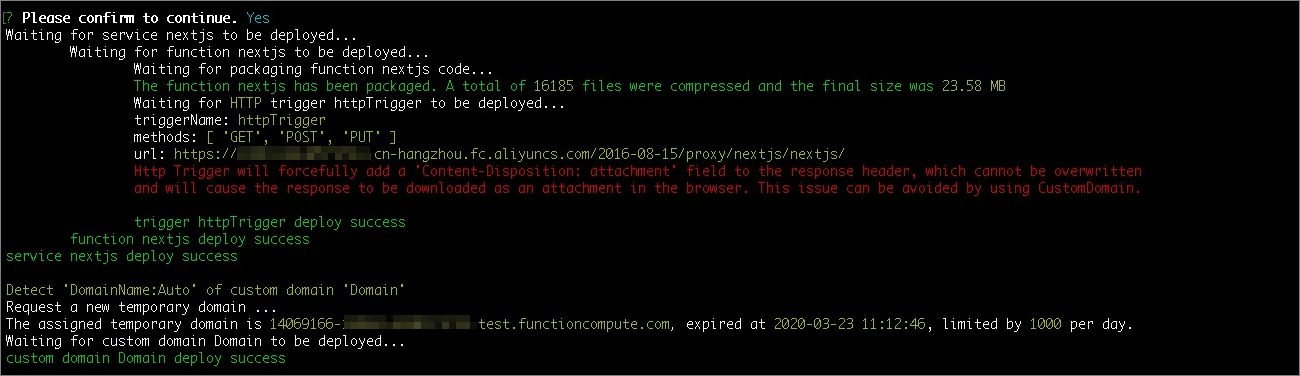
Funcraft会将应用部署到线上。

部署成功后,您可以在日志中看到函数计算为您生成的临时域名,通过这个临时域名您可直接访问刚部署的应用。
说明 临时域名仅用作演示以及开发,具有时效性。如需用作生产,请绑定已经在阿里云备案的域名,详情请参见
绑定自定义域名。