本文介绍如何将Nuxt.js应用部署到函数计算。与传统的部署方法相比,您可以跳过购买机器等步骤,将传统的Nuxt.js应用一键部署至远端直接用于生产,并且拥有弹性伸缩、按量付费和免运维等特性。
背景信息
Nuxt.js是一个基于Vue.js的通用应用框架。通过对客户端/服务端基础架构的抽象组织,主要关注的是应用的UI渲染。Nuxt.js预设了利用Vue.js开发服务端渲染的应用所需要的各种配置,为客户端/服务端这种典型的应用架构模式提供了很多有用的特性,例如异步数据加载、中间件支持、布局支持等。
步骤一:准备环境
您无需安装Docker,仅安装Funcraft即可,最简单的方式即直接下载可执行的二进制文件。
- 安装Funcraft。
- 执行
fun --version检查安装是否成功。
- 配置Funcraft。
步骤二:迁移应用
- 执行以下命令创建一个Nuxt.js项目。若已有Nuxt.js项目则跳过该步骤。
npx create-nuxt-app <project-name>
- 执行以下命令进入刚创建的示例项目或您已有的项目。
- 执行以下命令安装依赖。
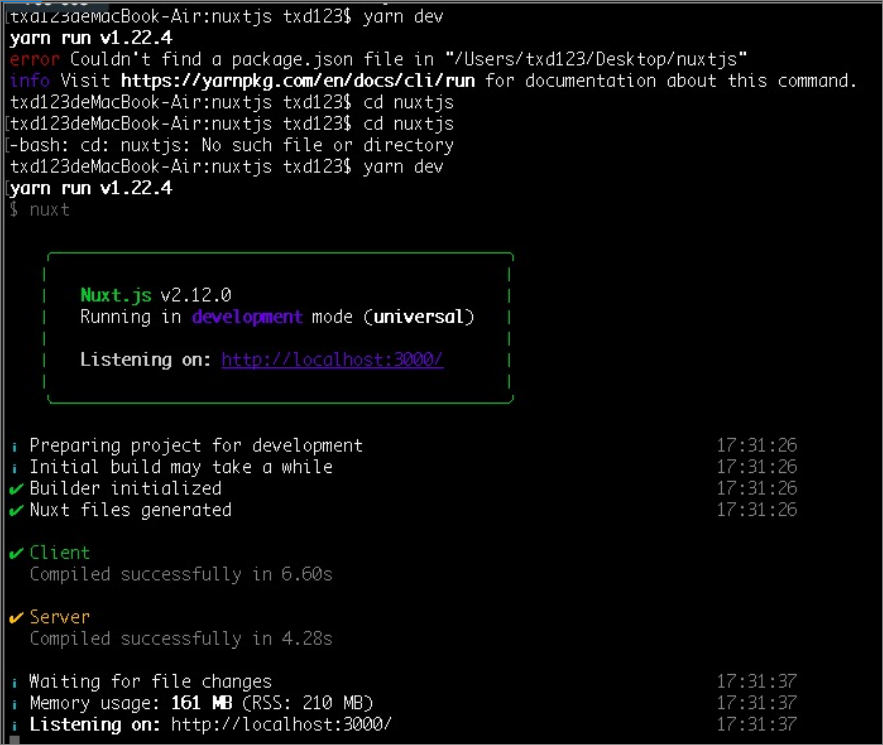
- 执行以下命令运行本地项目。
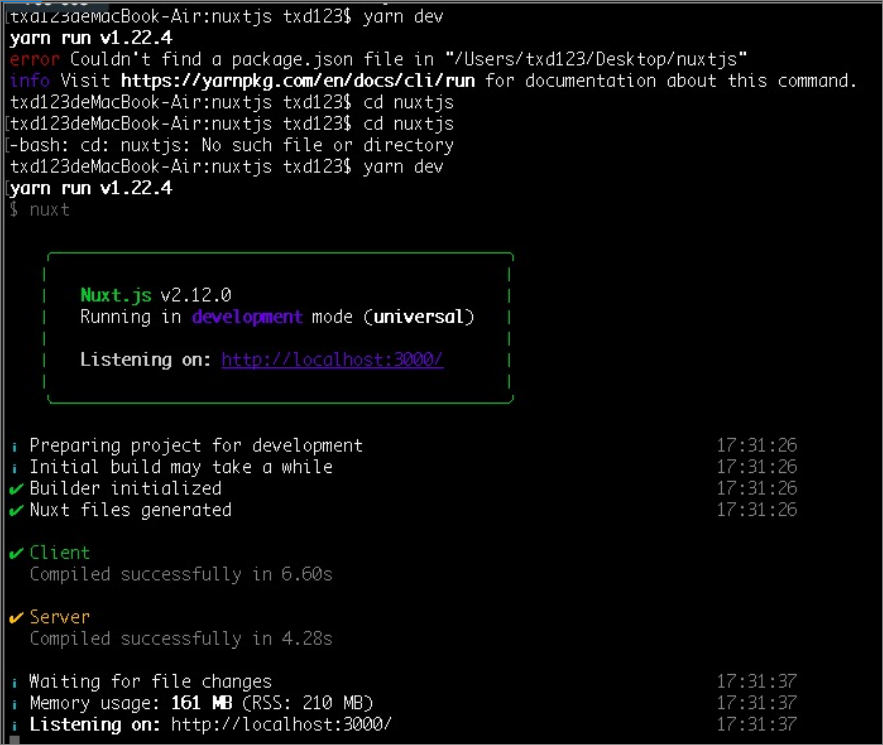
yarn dev

运行效果如下。

- 执行以下命令编译Nuxt.js项目。
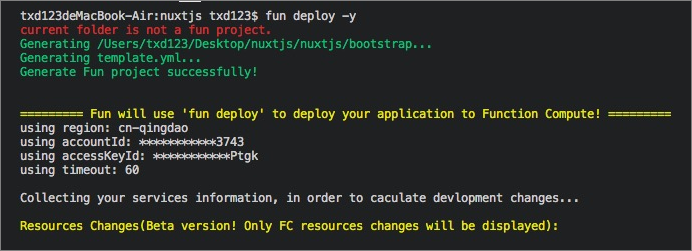
- 执行
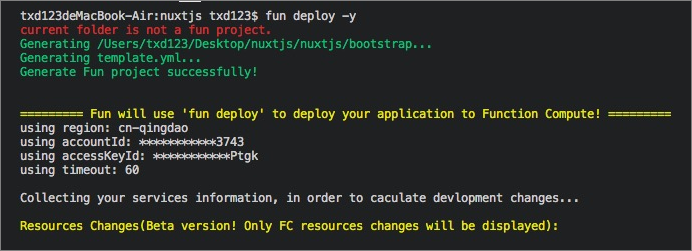
fun deploy -y命令将项目部署至函数计算。
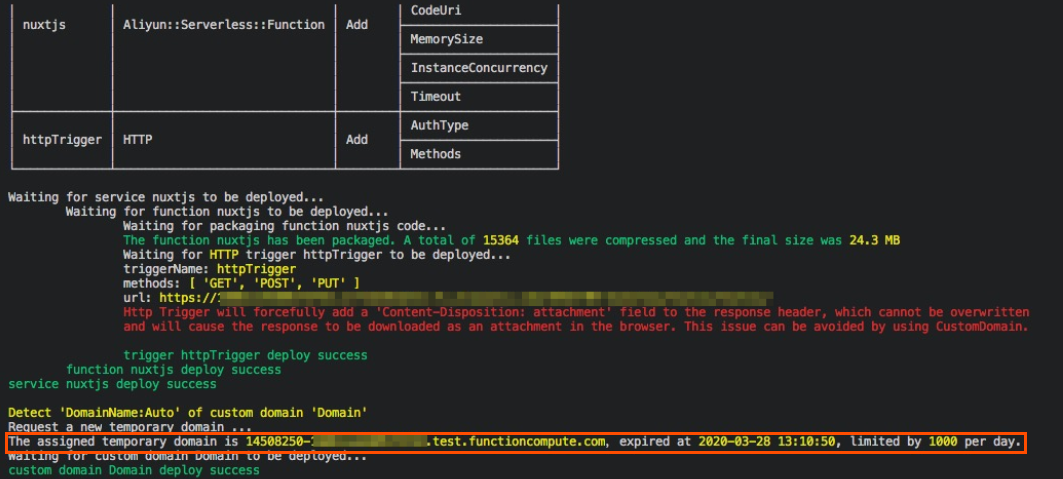
Funcraft会自动进入部署流程。
说明 若出现无法添加yml文件的问题,请更新Funcraft到最新版本。

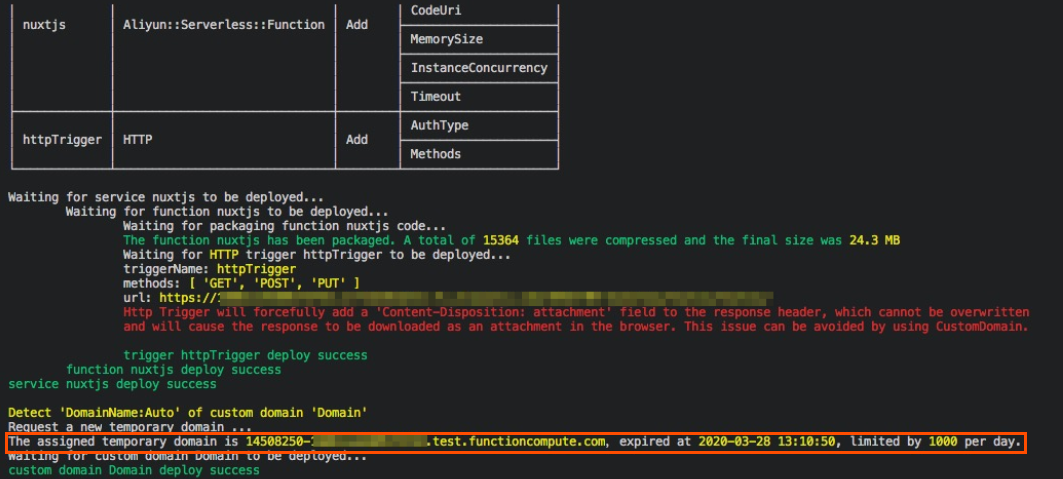
部署成功后,您可以在日志中看到函数计算为您生成的临时域名,通过这个临时域名您可直接访问刚部署的应用。

说明 临时域名仅用作演示以及开发,具有时效性。如需用作生产,请绑定已经在阿里云备案的域名,详情请参见
绑定自定义域名。