
Serverless Framework CLI 支持开发模式(dev 模式),处于开发状态下的项目可以更便捷的进行代码编写及开发调试。在开发模式中,用户可以持续地进行开发 - 调试的过程,减少了打包、更新等其他工作的干扰。
在项目下执行 serverless dev 命令,可以进入项目的开发模式。示例如下:
注意:目前
serverless dev仅支持 Node.js 10.15 及 12.16 运行环境。
$ serverless dev
serverless ? framework
Dev Mode - Watching your Component for changes and enabling streaming logs, if supported...
Debugging listening on ws://127.0.0.1:9222.
For help see https://nodejs.org/en/docs/inspector.
Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.
--------------------- The realtime log ---------------------
17:13:38 - express-api-demo - deployment
region: ap-guangzhou
apigw:
serviceId: service-b77xtixx
subDomain: service-b77xtixx-12539702xx.gz.apigw.tencentcs.com
environment: release
url: http://service-b77xtixx-12539702xx.gz.apigw.tencentcs.com/release/
scf:
functionName: express_component_6r6xkh60k
runtime: Nodejs10.15
namespace: default
express-api-demo ? Watching在进入 dev 模式后,Serverless 工具将输出部署的内容,并启动持续文件监控。当代码文件有更新时,将自动再次进行部署,将本地文件更新到云端。
在开发模式下,可通过 Ctrl+C 退出。返回结果如下所示:
express-api-demo ? Disabling Dev Mode & Closing ...
express-api-demo ? Dev Mode ClosedServerless Framework CLI 支持使用 invoke 命令触发云函数进行调试。使用 sls deploy 命令部署成功的云函数,可在项目目录下执行以下命令,进行调试:
sls invoke --inputs function=functionName clientContext='{"weights":{"2":0.1}}'说明:
invoke命令须在该函数部署的 serverless.yml 文件同目录下执行。clientContext为触发函数时传递的 JSON 字符串。可以根据 触发事件模板 的 JSON 字符串格式模拟不同触发事件。
Runtime 为 Node.js 10+ 的项目,可开启云端调试,使用调试工具来连接远程环境并进行调试。例如,Chrome DevTools、VS Code Debugger。
执行步骤 进入开发模式 时,如果项目是 Runtime 为 Node.js 10及以上版本的函数,会自行开启云端调试,并输出调试相关信息。
例如,在开启开发模式时,输出结果包含类似如下信息,则代表已经启动该项目的云端调试:
Debugging listening on ws://127.0.0.1:9222.
For help see https://nodejs.org/en/docs/inspector.
Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.以下步骤说明如何使用 Chrome 浏览器的 DevTools 工具来连接远程环境并进行调试:
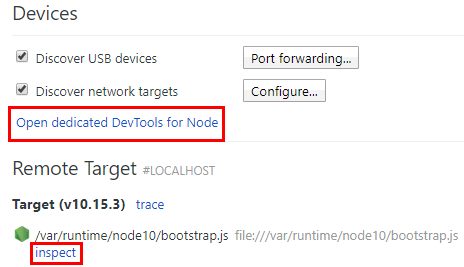
chrome://inspect/ 并访问。
localhost:9229 或 localhost:9222 的配置,该配置对应开启云端调试时的输出。/var/user/ 目录下。在退出开发模式时,将会自动关闭云端调试功能。
Deployment接口提供级联删除Pod的选项propagationPolicy,可以设置propagationPo...
阿里云盘3月22日正式启动公测。各大应用商店用户评论显示,阿里云盘上传下载均不...
【51CTO.com快译】如今,随着软件开发技术在云计算、人工智能、以及机器学习等领...
1. 概述 三种性质可见性 一个线程对共享变量的修改 另一个线程能立刻看到。缓存...
华为云CDN在中国大陆拥有2000+加速节点,在中国大陆境外拥有500+加速节点。 父主...
调用DescribeAvailableResource查询某一可用区的资源列表。您可以在某一可用区创...
一、机制 详见 https://help.aliyun.com/document_detail/74971.html 二、操作2....
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区 https://...
2月8日,阿里云宣布推出第七代ECS云服务器产品家族,基于最新的神龙架构,相较于...
本文主要介绍如何使用原生js,通过面向对象的方式实现一个文件上传预览的组件,...