
今天我们就来看看使用dreamweaver cs6给网页制作float浮动效果的教程,详细如下文所述。
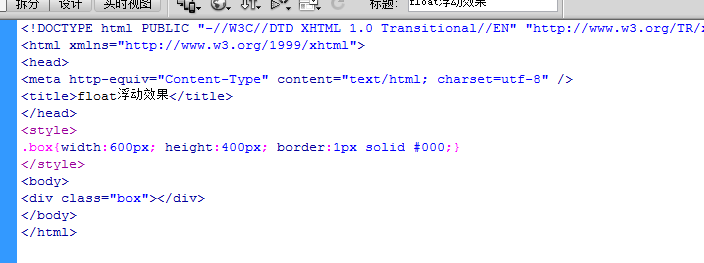
1、新建文件,创建一个盒子

效果如图

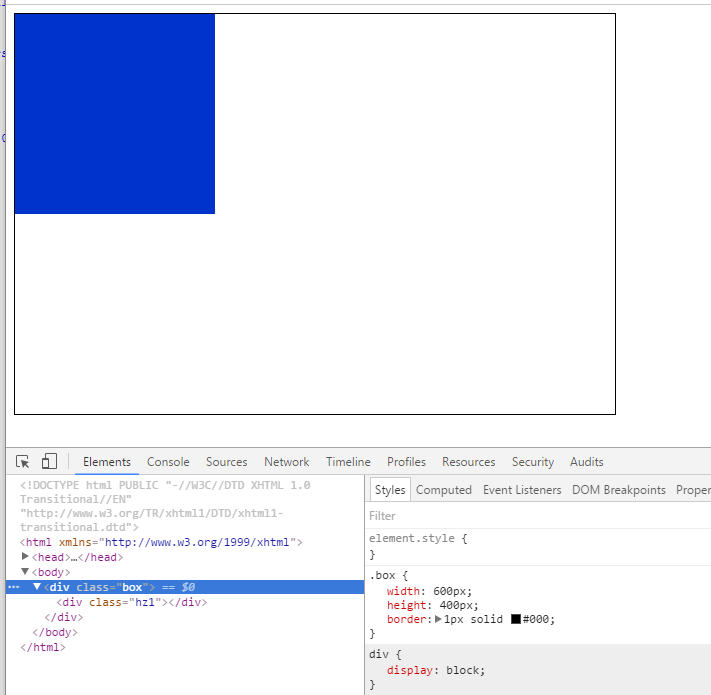
2、在盒子里面再创建一个盒子,设置左浮动

效果如图

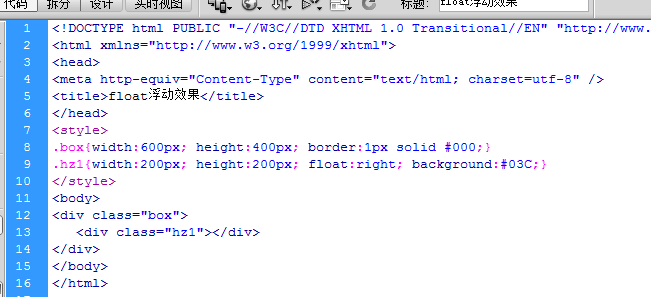
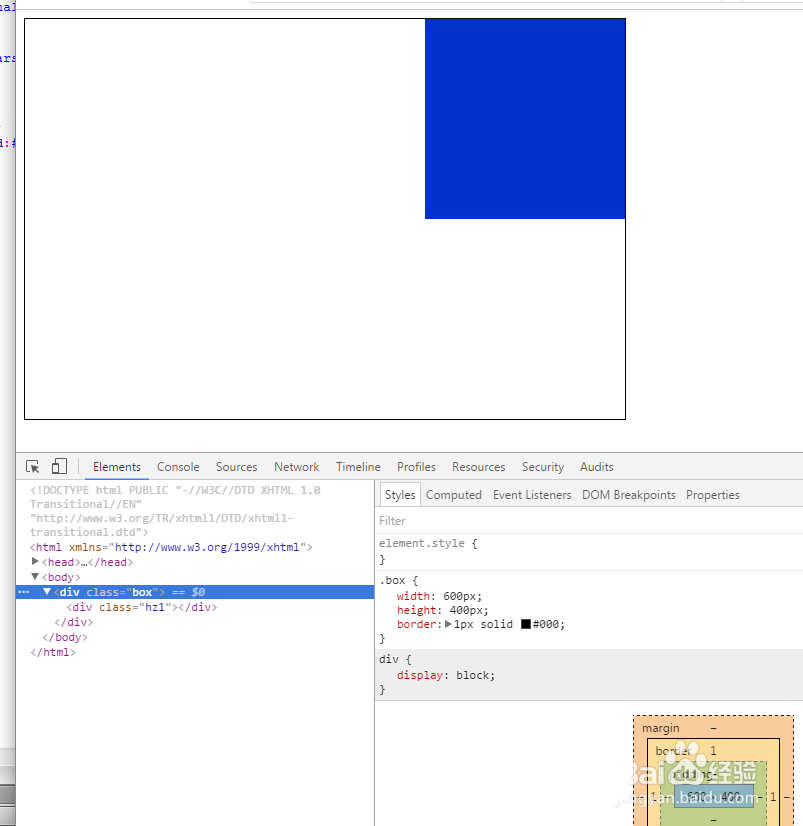
3、盒子设置右浮动

效果如图

4、如何让盒子居中,这里就不用float了,用margin:0 auto;就可以

效果如图

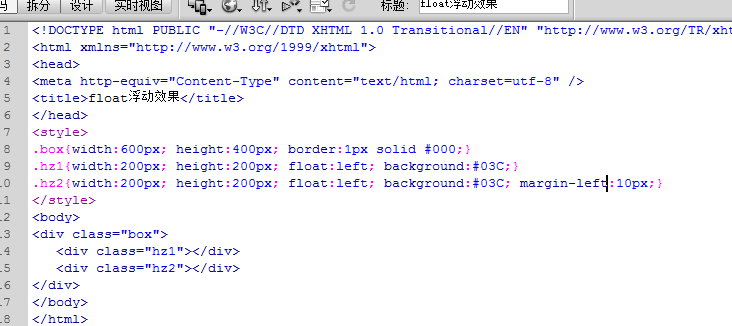
5、再创建一个盒子,让两个盒子并排显示

效果如图

好了以上就是dreamweaver cs6制作float浮动效果的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:
Dreamweaver CS6编辑浏览器列表无法添加浏览器怎么办?
先看效果: html a href=# span/span span/span span/span span/span Move on/a ...
qq空间有欢迎动画,想要给网页制作一个开场动画效果,该怎么制作呢?下面我们就...
Dreamweaver中的css样式的复合声明就是同时对多个元素编辑css样式,该怎么创建cs...
问题背景 假设有这样的一个需求:判断某一朵花是不是鸢尾花。我们知道不同品种的...
顶部导航条如果你细心留意下现在的页面,实在是太常见了。这个组件在手机端的页...
1.青春是蒲公英,看似自在,实则身不由己。 2.亲爱的过去,请别再拍我的肩膀,...
技术迷 html 网页,你指定知道 vue 尤尤开发的前端框架 element 外卖团队的前端u...
Dreamweaver中想要插入AppLet类型文件,该怎么插入呢?下面我们就来看看详细的教...
我把论坛首页分为header区,信息区,内容区,页脚区。首先用一大div把这些包含进...
效果 html div class=sp-containerdiv class=sp-contentdiv class=sp-globe/divh...