
Dreamweaver设计出的网页文字下线时不是很舒服,想要调整文字的行间距,该怎么调整呢?下面我们就来看看详细的教程。
1、首先我们需要打开自己的电脑,然后找到Dreamweaver软件的快捷键。我们双击快捷键打开软件。

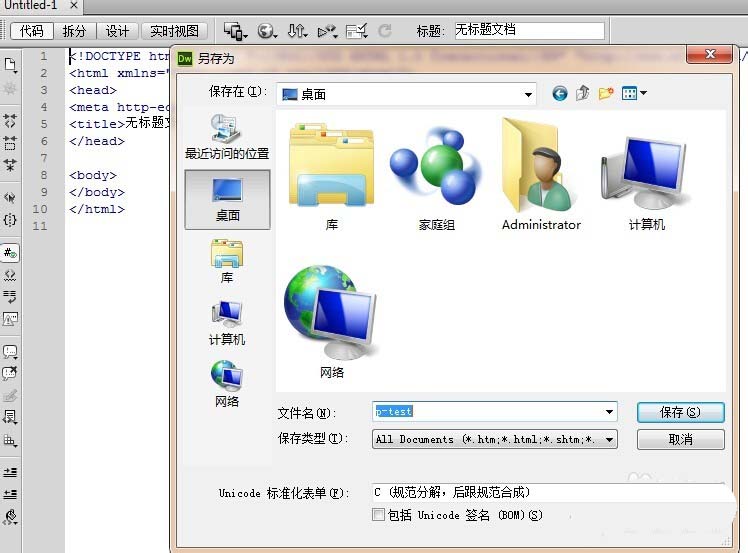
2、然后我们点击最上面的文件下拉菜单中的新建一个html页面,并保存到桌面上。

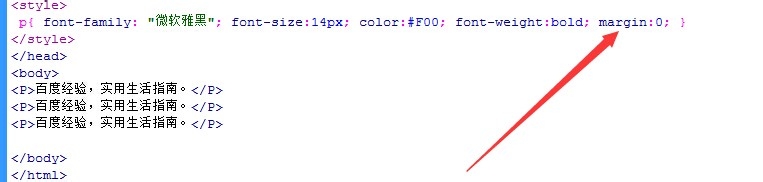
3、我们在html页面中敲入一个p标签,并输入一些文字,然后给p标签中的文字设定一些样式。

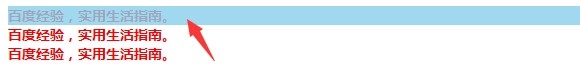
4、按下F12,我们将在火狐浏览器中查看做好的页面。我们会发现,虽然只有三个段落,但是段落之间的间距是很大的。

5、在火狐浏览器中按下F12,使用Firebug查看页面元素,我们发现p标签的上下有很大的间距

6、那么这些间距是怎样形成的呢?其实是html的段落有着自己的margin值,默认情况下不是非零状态。我们就需要在html中将p标签的margin值设为0。在浏览器中刷新页面,可以看到段落之间的间距缩小了。


7、我们再使用firebug进行查看,发现之前在段落上下的黄色部分也没有了。这也就表示我们的段落已经没有了margin值。段落间距达到0了。

以上就是使用Dreamweaver设置文章段落行间距的方法,很简单,新手知识,喜欢的朋友可以继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/568034.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
今天这篇过来人的宝贵经验,作者有过7年的技术管理经验,最多时带了80+人,现就...
在最初自学 Web 开发的时候,那时没有所谓的 DIV/CSS 布局,一概 Table 布局的天...
在CSS文件中,我们常看到有些字体名称变成了乱码,这是由于编写者将中文字体的名...
width: auto 子元素(包括content+padding+border+margin)撑满整个父元素的cont...
随着3G的普及,越来越多的人使用手机上网。 移动设备正超过桌面设备,成为访问互...
先说说在尝试的过程发现的几个问题 1、盒模型问题 相信玩重构或者说是DIV+CSS的...
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太...
Positoin属性有四个值: static、fixed、absolute和relative,后面两个在布局中...
尽量少使用类,因为可以层叠识别,如: .News h3而不必在h3上加类 div class=”News...
基于CSS的渐变与图片渐变相比,最大的优点是便于修改,同时支持无级缩放,过渡更...