
Dreamweaver中的css选择器是定义css规则首选需要选择的,css选择器主要有:类\id\标签\复合内容,今天我们就来看看Dreamweaver中css选择器中类的使用方法。

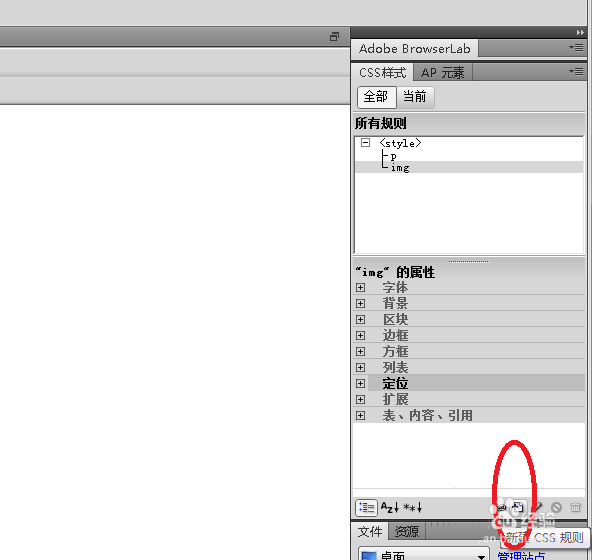
1、打开css样式窗口,点击新建css规则。


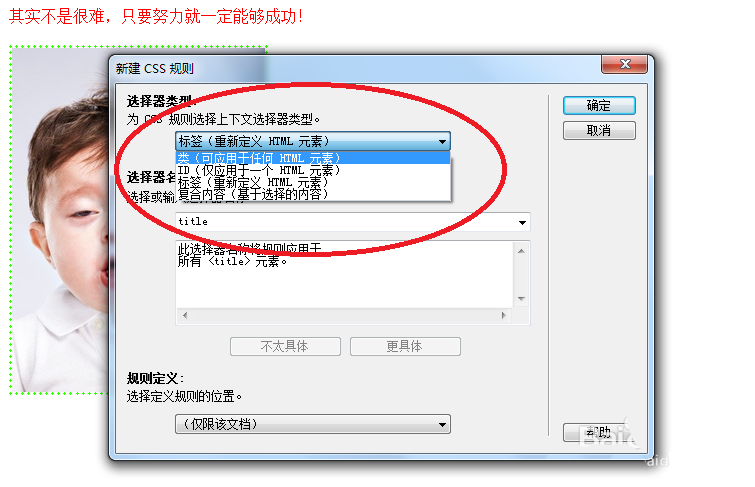
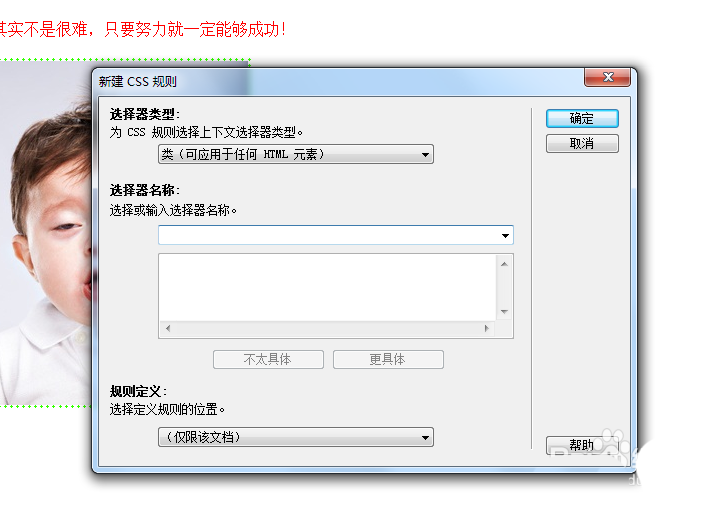
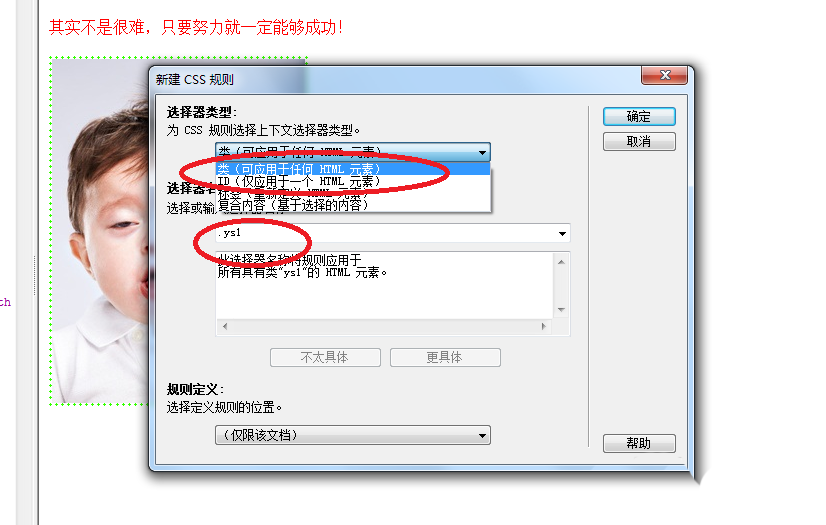
2、在弹出的对话框中的css选择器中选择"类",在选择器名称中任意取名,但前面必须加一个点,比如.ys1

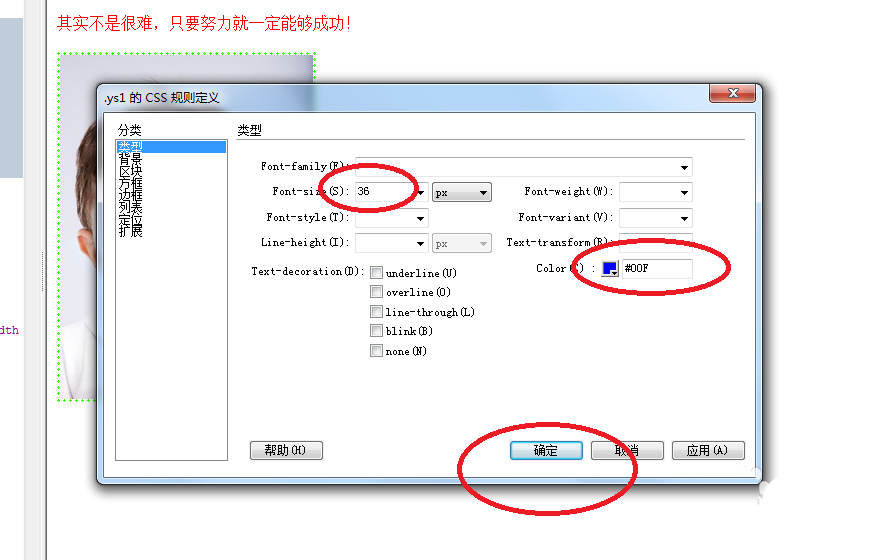
3、在弹出的css规则定义对话框中定义需要的属性,比如字体大小和颜色。

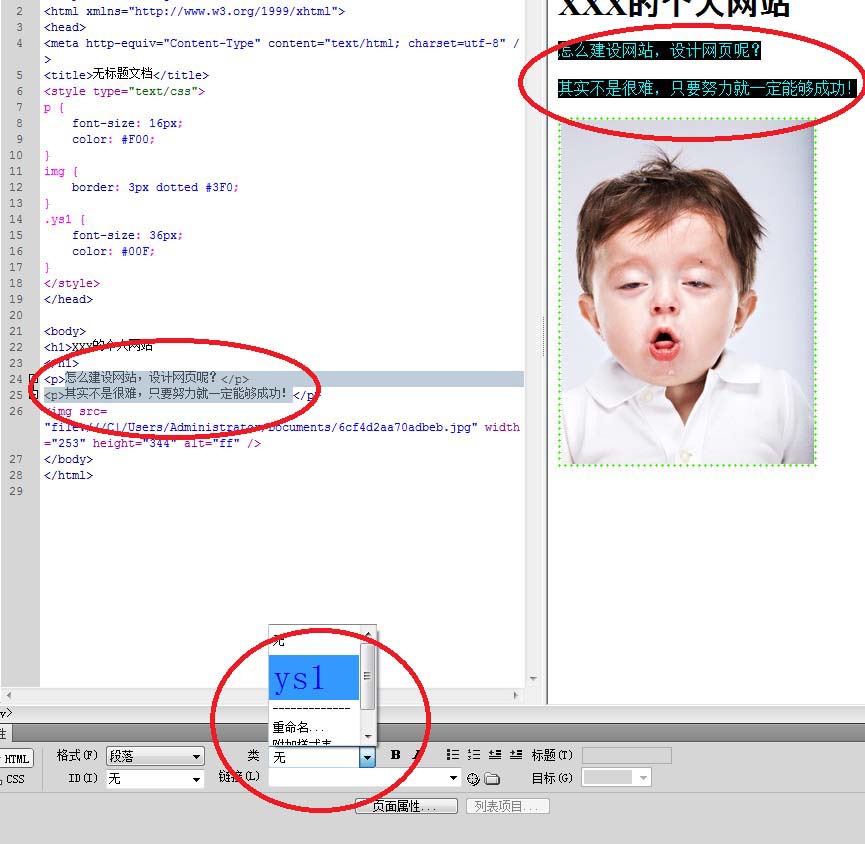
4、在头部信息的代码中就多了一个.ys1的css样式代码,但这只是新建了一个样式,还没有运用到页面中。

5、选中需要运用该样式的文本,在属性的类中直接选中.ys1。

6、这样文本就出现变化,一个类就正式运用到网页中去了。

以上就是Dreamweaver中css选择器中类的使用方法,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/595306.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
链接可以制作 WML 卡片来显示 WML 的锚功能,图像可以制作 WML 卡片来显示图像. ...
下面介绍一下div嵌套div时margin不起作用的解决方案。 顺便科普下margin的定义和...
通过 display:bolck/none 完成一个菜单栏的效果 图1: 首先下面是已经完成的一...
效果图: 整体效果: 视频加载: 拍照: 第一步:创建HTML元素 首先,我们要创建...
Dreamweaver中的代码想要插入注释,该怎么添加呢?下面我们就来看看详细的教程。...
官方文档 https://developers.weixin.qq.... index.wxml view class="container"...
content [Ctrl+A 全选 注: 引入外部Js需再刷新一下页面才能执行 ] 终于见识了这...
本文学习的内容主要如下所示: 1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域...
运维工程师这个岗位不同于后端开发岗位,到底运维工程师平时做什么? 老司机告诉...
不知道从什么时候开始,在网络上到处可以看到div+css,到底什么是div+css呢?难...