

这个CSS3模式库展示了各种使用纯 CSS3 实现的网页背景效果,可以即时修改代码浏览效果,非常棒!
Layer Styles
这是一个基于 HTML5 的在线应用,以非常直观的方式生成各种丰富CSS3效果,这个界面是否让你想起了 Photoshop 呢。
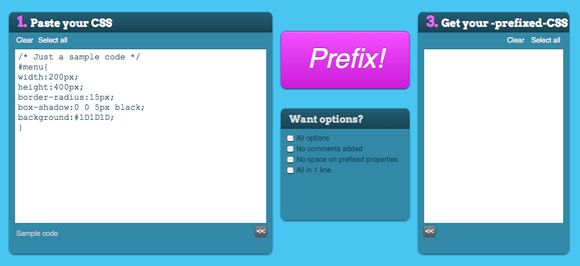
PrefixMyCSS
PrefixMyCSS 是一个可以帮助你自动补全CSS前缀的工具,帮助你更高效的编写CSS代码。
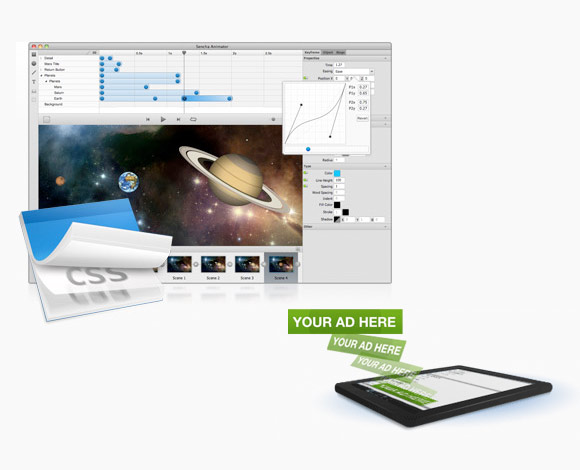
Sencha Animator
Sencha Animator 是一个用于制作运行在WebKit核心浏览器和触屏设备的CSS3动画的桌面应用程序,让你可以像制作Flash一样制作CSS3动画。
The Web Font Combinator
Web Font Combinator 是一款用于在线预览网页字体样式的工具,很适合网页设计师用的一款工具。
CSS Pivot
CSS Pivot 可以让你给任何网站添加样式,并可以把结果以短网址的形式分享,这个工具挺有创意的。
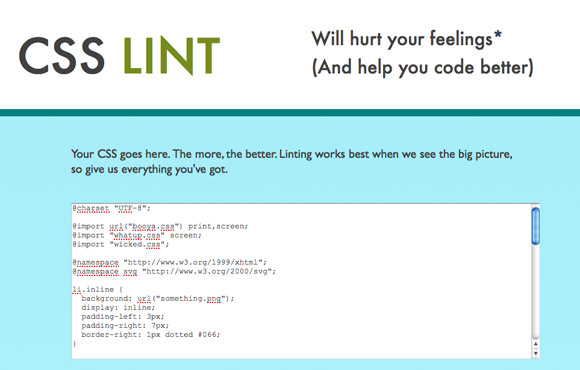
CSS Lint
CSS Lint 是一款帮助你检查CSS代码的工具,除了基本的语法检查以外,还会提醒你一些效率低下的CSS代码写法。
CSS Prism
CSS Prism 是一款对设计师非常有用的在线工具,输入任何网站的CSS文件地址即可分析出改网站的色谱。
英文来源:8 Useful CSS Tools
编译来源:梦想天空
meta http-equiv=X-UA-Compatible content=IE=7 / 以上代码告诉IE浏览器,无论是...
前不久为了寻找表格(table)所包含的主要标签,一直在寻找着,找到当然就是跟大...
如果你喜欢我的文章,希望点赞?? 收藏 ?? 评论 ?? 三连支持一下,谢谢你,这对我...
一、 前言 随着网购的持续发展,抢购类倒计时在各类电商应用中已十分常见,这种...
网页上经常会看到漂浮的广告,这些广告可以利用Dreamweaver CS3的时间轴来制作,...
1.青春是蒲公英,看似自在,实则身不由己。 2.亲爱的过去,请别再拍我的肩膀,...
使用CSS3 border-image 属性,你可以在元素的周围设置图片边框。 一、浏览器支持...
弄了半个晚上的时间,总算马马虎虎搞好了博客的样式。 整个博客是蓝色的基调,比...
下面介绍一下div嵌套div时margin不起作用的解决方案。 顺便科普下margin的定义和...
首先来简单说一下什么是Sprites,Sprites是一种网页图片应用处理方式。它允许你...