
语法
background: linear-gradient(direction,color-stop1,color-stop2,...);
direction:用角度值指定渐变的方向(或角度)。color-stop1,color-stop2,...:用于指定渐变的起止颜色。注意:至少需要两种颜色。
第一个
background: linear-gradient(to left,#d3959b,#bfe6ba);
to left 设置渐变 从右到左,相当于 270deg。

第二个
background: linear-gradient(to right,#d3959b,#bfe6ba);
to right 设置渐变 从左到右,相当于 90deg。

第三个
background: linear-gradient(to top,#d3959b,#bfe6ba);
to top 设置渐变 从下到上,相当于 0deg。

第四个
background: linear-gradient(to bottom,#d3959b,#bfe6ba);

第五个
background: linear-gradient(to top right,#d3959b,#bfe6ba);
to right top = to top right :从左下角到 右上角,对角线角度

第六个
background: linear-gradient(45deg,#d3959b,#bfe6ba);
和 to top right 有细微差别(背景为正方形的时候无差别)。

第七种
background: linear-gradient(45deg,#d3959b 20%,#bfe6ba);
用百分比指定起始颜色的位置,默认值为 0%。

第八种
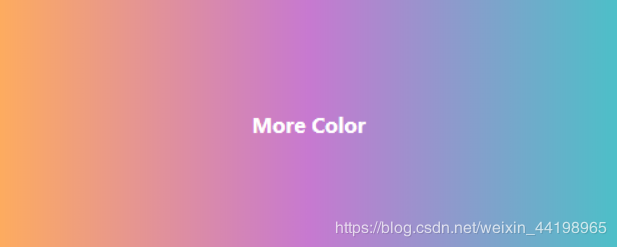
background: linear-gradient(to right,#feac5e,#c779d0,#4bc0c8);


第九种
background: linear-gradient(45deg,#feac5e,#c779d0,#4bc0c8);

第十种
background: linear-gradient(45deg,rgba(254,172,94,0.5),rgba(199,121,208,0.5),rgba(75,192,200,0.5));

rgba 使用了 0.5 的透明度。

到此这篇关于CSS 容器背景 10 种颜色渐变Demo(linear-gradient())的文章就介绍到这了,更多相关CSS 容器背景 颜色渐变内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
1.情人最后难免沦为朋友,可是,我们连朋友都做不成。 2.等待不是为了你能回来...
一 前言 本篇文章主要从 react-hooks 起源,原理,源码角度,开始剖析 react-hoo...
限制 input 输入框只能输入纯数字 1、onkeyup = value=value.replace(/[^\d]/g,'...
再次感谢大家对 Flutter Engage China 活动 的关注和积极参与!我们在活动前后收...
(这个Xmind感兴趣的话可以加文末公众号发送「快速阅读」即可获取) 如何快速阅读...
Dreamweaver中想要给文字中的个别文字添加背景色,该怎么添加呢?下面我们就来看...
网站登录需要密码,使用Dreamweaver创建表单的时候,该怎么设置6位数的密码呢?...
思路: 一个外层盒子设置背景;一个内层盒子设置宽高背景,并设置animate让盒子...
原始代码: center.html : !DOCTYPE htmlhtml lang=Zhhead meta charset=UTF-8 ...
本文学习的内容主要如下所示: 1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域...