
在用Dreamweaver中编辑文本时对于新手可以说是很尴尬的,因为对网页文本的编辑并不是很明显,不容易找到,而学会对网页文本进行CSS样式设置,就可以很快的完成文本的编辑,今天我们就来分享dw设计网页的一些小技巧。
1、编辑网页内容。在Dreamweaver输入文字的方式与使用word时相同,可以直接输入,也可进行复制粘贴。
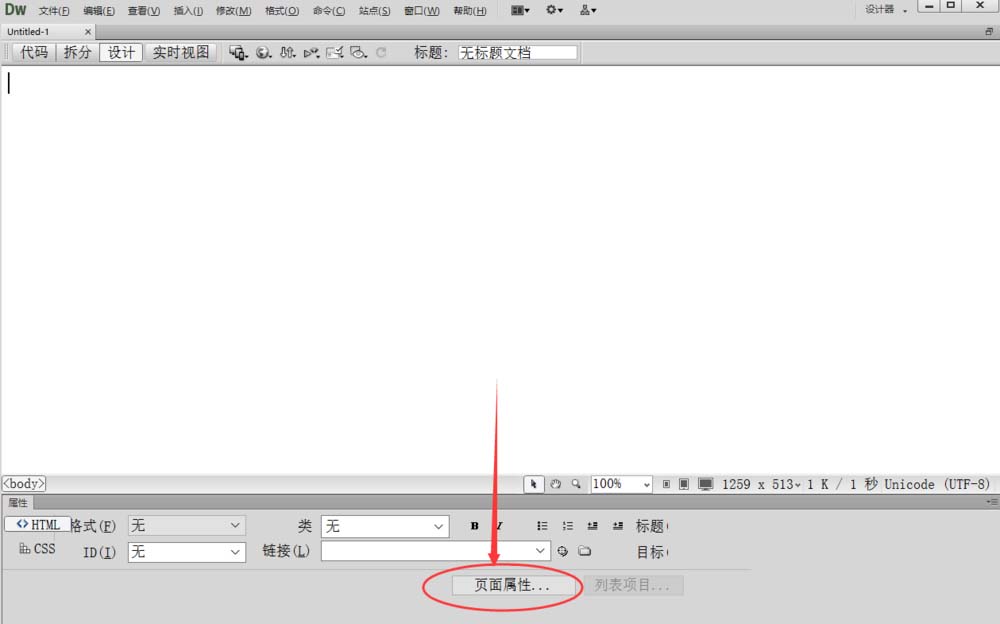
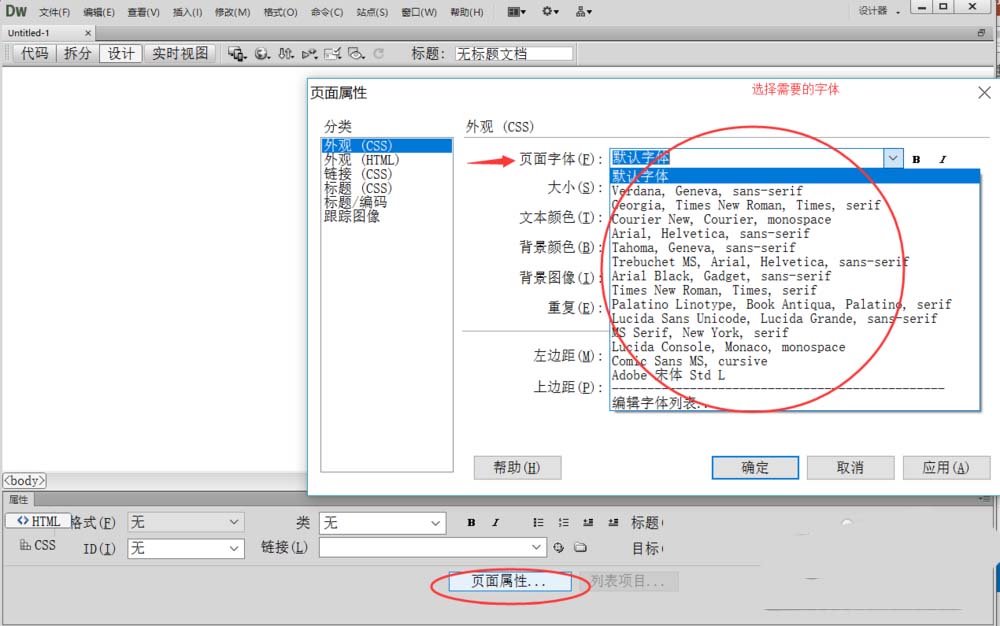
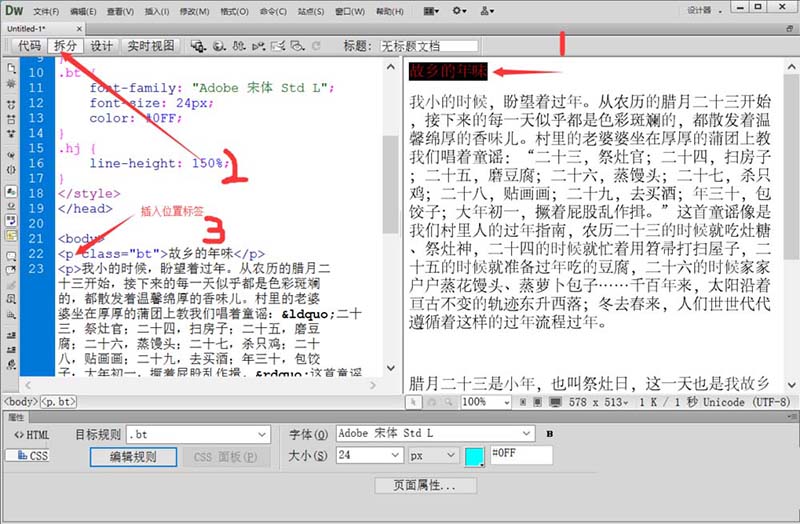
(1)编辑页面字体,如图,打开Dreamweaver后如图所示,在最下面的属性面板中找到“页面属性”设置页面字体。
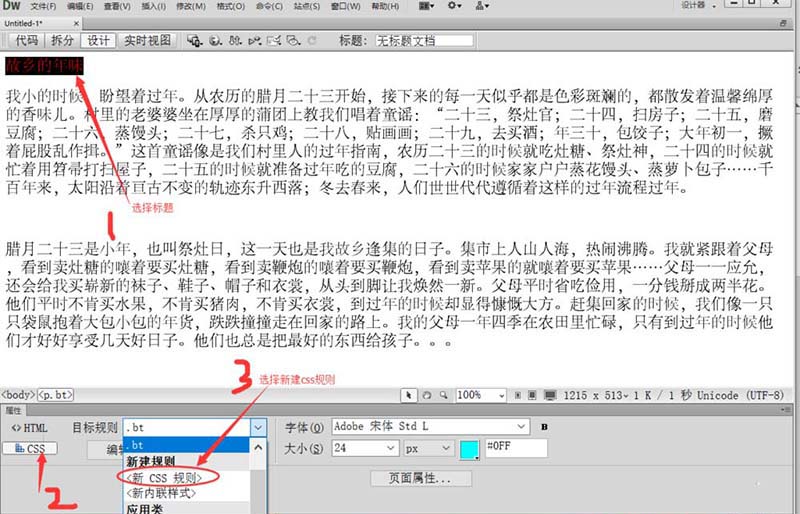
(2)选择标题,点击CSS规则按钮,选择编辑规则,在“选择器名称框中输入bt,点击确认,弹出bt的CSS规则定义对话框,编辑字体,字号,及字体颜色,完成后效果如图。



2、编辑标题与文本的距离。
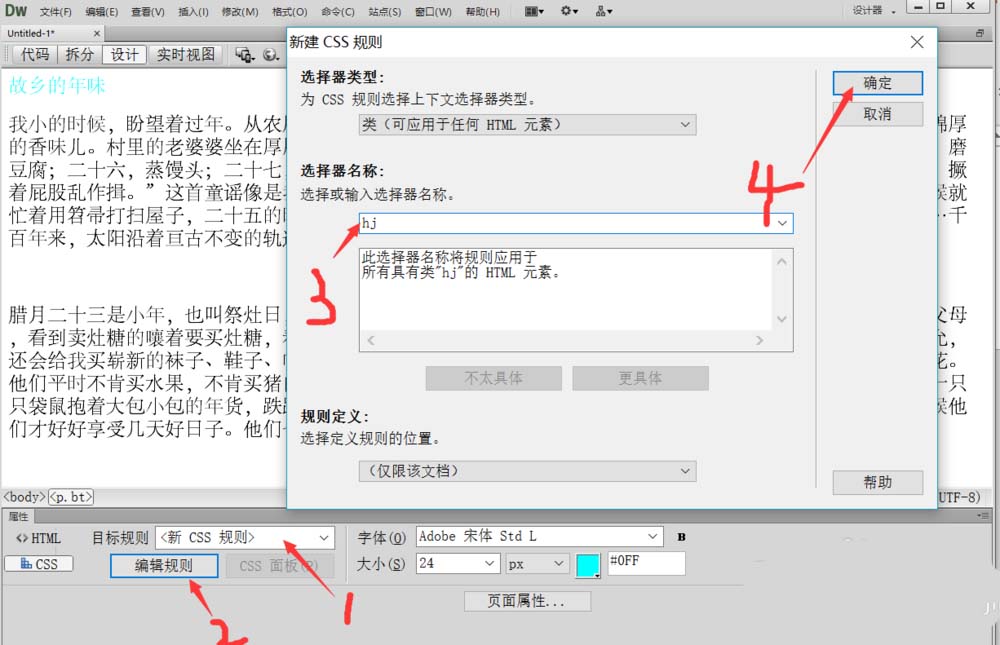
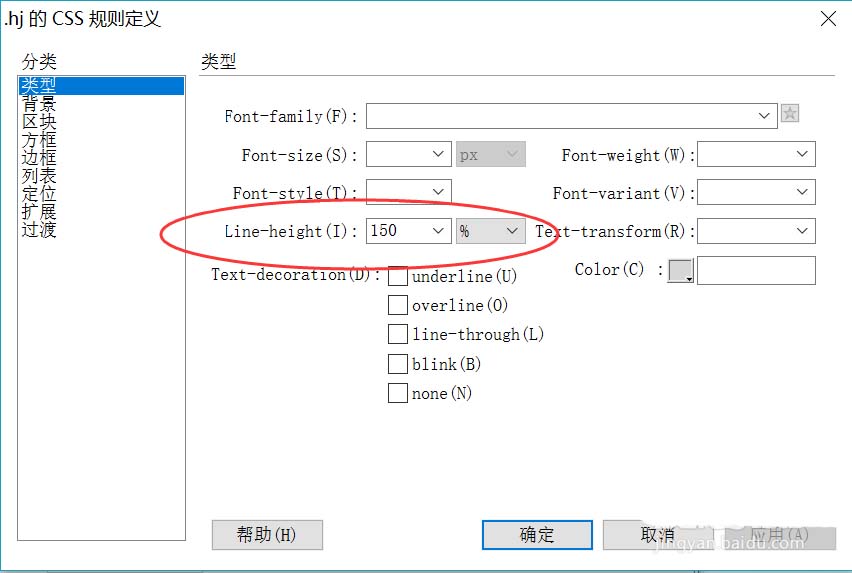
(1)选择标题,点击CSS规则按钮,在目标规则中选择新建CSS规则,输入hj,弹出hj的CSS规则定义对话框。在类型line-height 选择需要的距离。



3、对标题位置进行编辑。
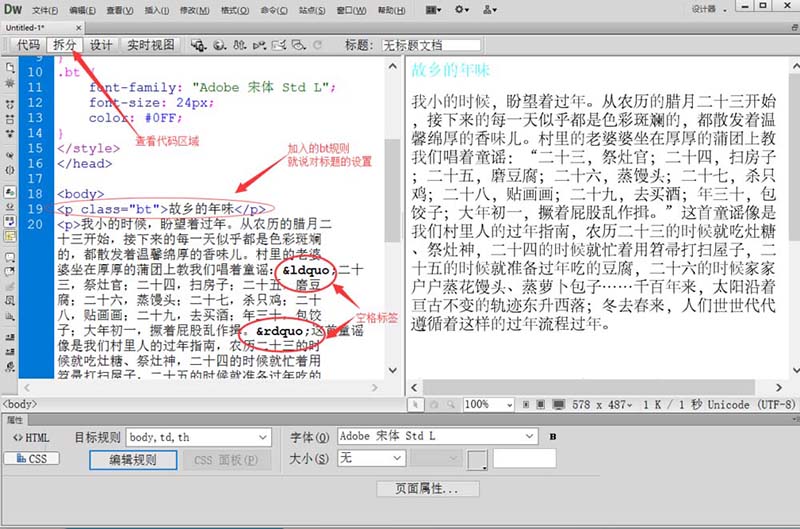
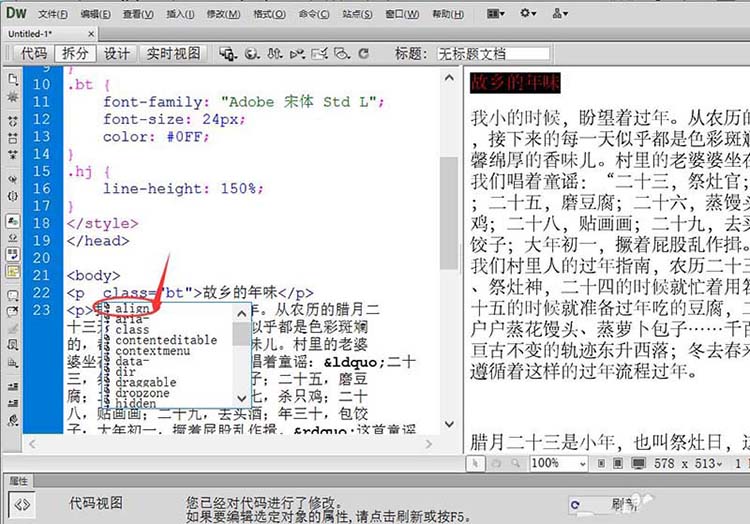
点击拆分按钮,可以看到<p></p>标签,在前面的<p>中加入居中标签,步棸如图所示。完成后效果如图所示。



以上就是Dreamweaver制作网页的一些小技巧分享,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/668940.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
filter和backdrop-filter具有一定区别: Filter不仅仅作用于当前元素,后代元素...
工作中遇到如下需求,点击输入框弹出自定义弹窗,输入框是input标签: 但是在移...
DevOps 代表开发和运营。 这是一种新的软件开发形式,彻底改变了软件产品的开发...
页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位...
最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态...
HTML5基于flash实现播放RTMP协议视频,具体代码如下所示: !doctype htmlhtmlhea...
第一部分:基础知识 1.与:active 和 :hover这些伪类不一样,他们都是伪元素。 2....
在H5页面中嵌入视频的情况是比较多件的,有时候会碰到需要自动播放的情况,之前...
解决方案 在父元素中加入position:relative; 子元素中加入position:absolute; ri...
作者:Matt Maribojoc 译者:前端小智 来源:stackabuse 有梦想,有干货,微信搜...