
CSS3中选择器:nth-child()该怎么使用呢?下面我们就来看看:nth-child()选择器的使用方法。
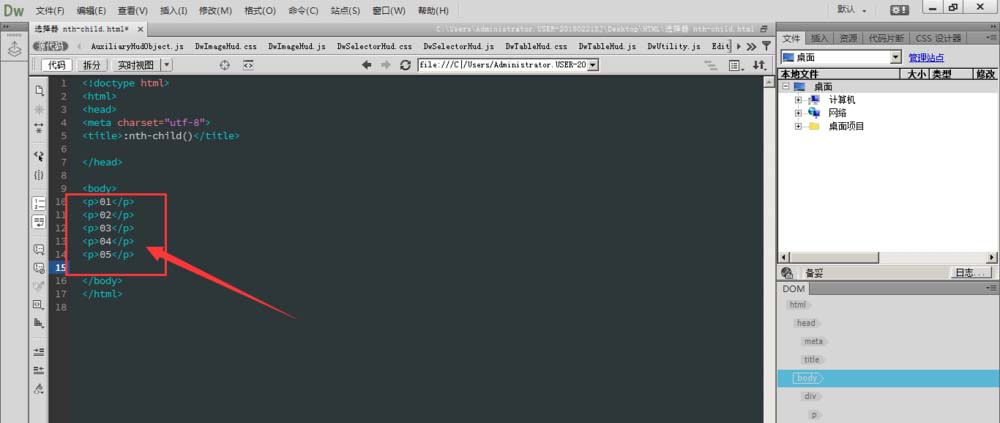
1、在新建的html文件中,建立几个相同的标签,比如建立几个p标签,如图所示


2、p:nth-child(){}。冒号前面是需要加属性的对象,后面的小括号内填写数值,需要对第几个p标签添加属性,就输入数字几,大括号内是需要对其添加的属性设置

3、比如将第二个p背景颜色设置为红色,第四个p背景设置为绿色;
p:nth-child(2){background-color:red;}
p:nth-child(4){background-color:green;}

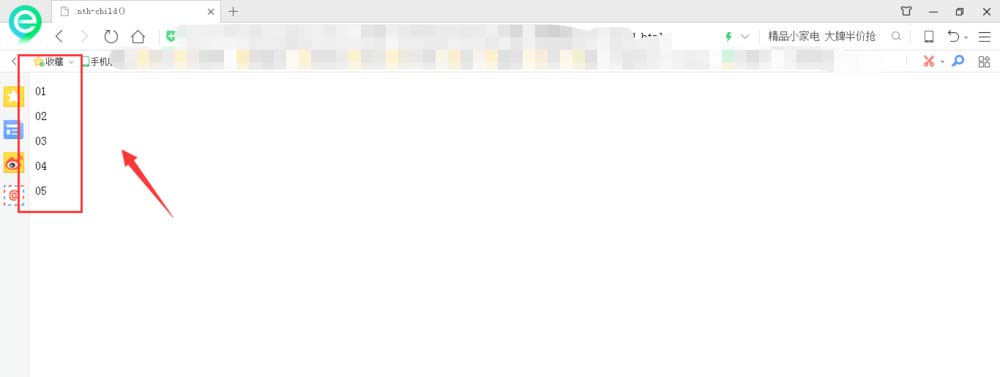
4、在浏览器中预览查看效果

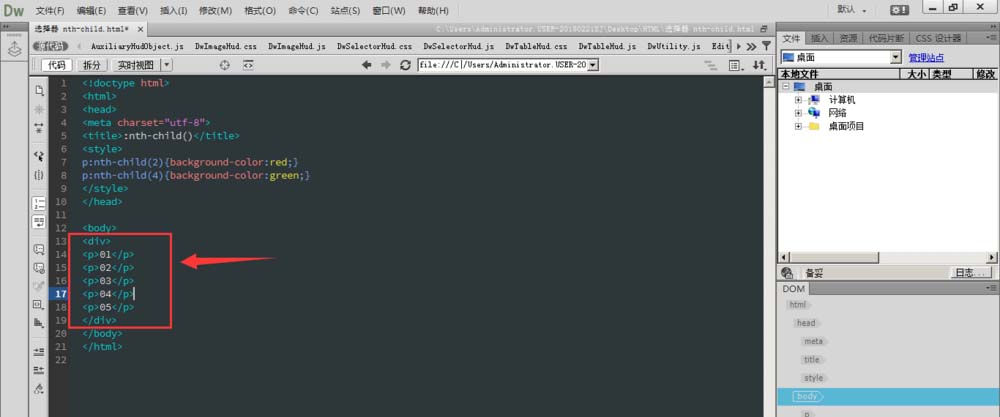
5、如果内容有父集的存在,如图所示

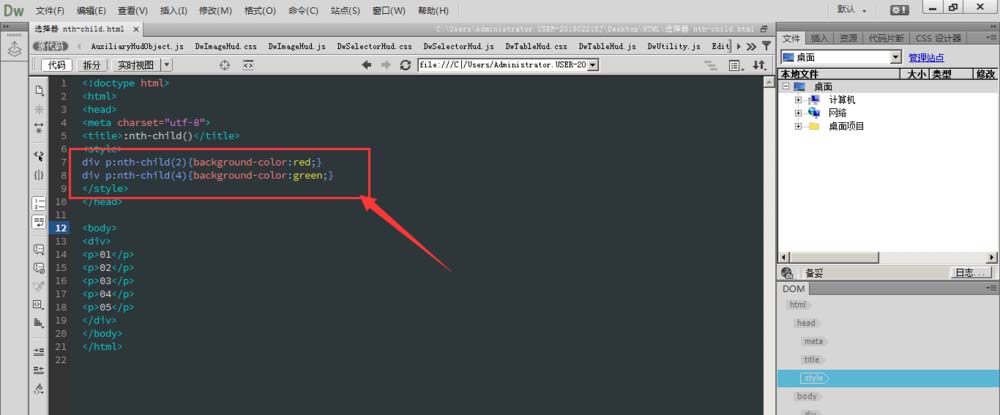
6、那么在添加属性设置时,可以添加div+空格+属性名称,如图所示,代表意思是:div中的第几个p标签

以上就是Dreamweaver中nthchild选择器的使用方法,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/617312.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
作者:Matt Maribojoc 译者:前端小智 来源:stackabuse 有梦想,有干货,微信搜...
工作中遇到如下需求,点击输入框弹出自定义弹窗,输入框是input标签: 但是在移...
最近半个月为了期末考试,可要了学渣我半瓶血啊!今天本该好好复习的,可是状态...
页面内容(HTML 代码)位于自身的 HTML 文件中,而定义代码表现形式的 CSS 规则位...
filter和backdrop-filter具有一定区别: Filter不仅仅作用于当前元素,后代元素...
DevOps 代表开发和运营。 这是一种新的软件开发形式,彻底改变了软件产品的开发...
第一部分:基础知识 1.与:active 和 :hover这些伪类不一样,他们都是伪元素。 2....
在H5页面中嵌入视频的情况是比较多件的,有时候会碰到需要自动播放的情况,之前...
HTML5基于flash实现播放RTMP协议视频,具体代码如下所示: !doctype htmlhtmlhea...
解决方案 在父元素中加入position:relative; 子元素中加入position:absolute; ri...