
CSS3的制作动画的三大属性(Transform,Transition,Animation)下面介绍一下 Transition属性。transition属性是一个速记属性有四个属性:transition-property, transition-duration, transition-timing-function, and transition-delay。
语法
transition: property duration timing-function delay;
属性:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
下面给出一个案例
先看效果图:

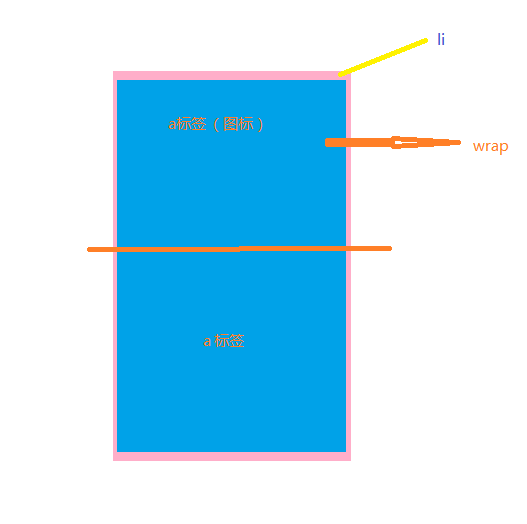
原理图解:

当鼠标移入菜单列表上,添加一个hover样式。也就是让div.wrap 的top值设置为负值。然后利用transition属性使其平滑过渡。
完整demo
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<div class="menu clearfix">
<ul>
<li>
<div class="awrap">
<a href=""><i class="fa fa-cog"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-star-o"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-user"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-search"></i></a>
<a href="">菜单</a>
</div>
</li>
<li>
<div class="awrap">
<a href=""><i class="fa fa-adn"></i></a>
<a href="">菜单</a>
</div>
</li>
</ul>
</div>
注释:其中图标使用字体图标Font Awesome,需要了解的可以搜一下Font Awesome
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
域名 未实名认证能解析吗?不实名是否能解析,这取决于域名的后缀。在我国,有些...
三中的使用方法的简单实例如下: 行内样式: !doctype htmlhtmlhead meta charse...
前言 HTML5 中提供了直接拖放的 API,极大的方便我们实现拖放效果,不需要去写一...
怎么认识思否的 最近听说思否已经九周年了,打开了我在的个人主页,发现第一次加...
很多初学前台设计的朋友是不是经常遇到写出来的网页乱码的问题,这里笔者今天也...
1.如何清除图片下方出现几像素的空白间隙? 复制代码 代码如下: 方法1: img{dis...
1,使用调速函数控制过渡效果的速度曲线(加速,减速等) 使用调速函数可以设置...
CentOS 项目去年(2020年12月20日)宣布了「 CentOS 战略的转变」 :CentOS 8 将...
简介 PDF.js is a Portable Document Format (PDF) viewer that is built with H...
最近写项目有用到html2canvas.js,可以实现页面的截图功能,但遭遇了许多的坑,...