
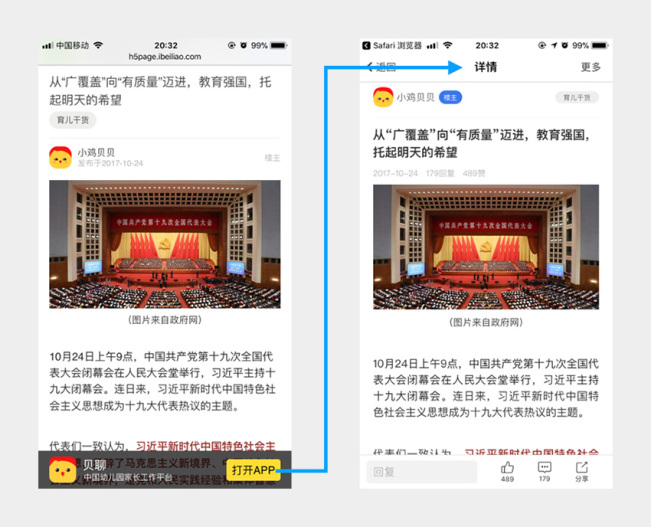
由于网页传播的便捷性,从网页向APP导流几乎是所有APP厂商都会采用的推广手段,具体来说就是在网页上提供一些触发点(例如按钮、链接),用于跳转到APP。

URL Scheme
早期的应用跳转只能通过「URL Scheme」实现。例如通过下面这个「URL Scheme」,就可以跳转到「贝聊APP」:
- ibeiliao://
在网页中调用「URL Scheme」也有多种方法:
- <!-- 方案一:链接跳转 -->
- <a href="ibeiliao://">打开贝聊</a>
- <!-- 方案二:JS跳转 -->
- <a href="javascript:location.href='ibeiliao://'">打开贝聊</a>
- <!-- 方案三:iframe调用 -->
- <span id="open-ibeiliao">打开贝聊</span>
- <script>
- document.getElementById('open-ibeiliao').onclick = function() {
- var iframe = document.createElement('iframe');
- iframe.src = 'ibeiliao://';
- iframe.style.display = 'none';
- document.body.appendChild(iframe);
- setTimeout(function(){
- document.body.removeChild(iframe);
- }, 3000);
- };
- </script>
原本「方案三」是***的,因为在没有安装对应APP的情况下,另外两个方案在iOS Safari下都会出现「浏览器无法打开网页」的弹框。

然而,「方案三」是***“阵亡”的,最早是在iOS 9中的Safari失效,后来在某些安卓机的浏览器也不行了,所以目前只能用「方案一」和「方案二」,而iOS Safari下的那个弹框也就无法避免了。
理论上,「URL Scheme」可以在任何浏览器以及APP中的WebView使用,但实际上却是被大量APP封杀,几乎是只能在浏览器类的APP中使用。因为大部分厂商都不希望用户离开自己的APP。
打开还是下载?
前文提到了一个问题,万一设备上没有安装要跳转的APP,那怎么办呢?正常来说,应该要跳到该APP的下载页。然而,这里面***的难题是:网页端基本上无法获知当前设备是否已安装某个APP(之所以加上“基本”二字,是因为网页在微信内运行时,可通过调用微信内部的JS API实现此功能,但该API只对腾讯的“关系户”开放)。
后来,人们想出了一种解决方案:在使用「URL Scheme」跳转的同时,通过定时器在一定时间之后跳转到下载页。倘若设备上有安装APP,就会跳到APP,否则在一定时间后就会跳到下载页。
- <span id="open-ibeiliao">打开贝聊</span>
- <script>
- document.getElementById('open-ibeiliao').onclick = function() {
- window.location.href = 'ibeiliao://';
- setTimeout(function() {
- window.location.href = 'https://mobile.ibeiliao.com/download';
- }, 1000);
- };
- </script>
这么做基本上是达到了目的,但是有两处体验问题仍然无法解决:
应对封杀
前文有提及,「URL Scheme」被大量APP封杀,其中就包括常用的QQ和微信,但是没有谁会放弃这两个重要渠道,所以还是得想辙。
最无奈的解决方案就是提示用户「用浏览器打开网页」,继而让用户在浏览器中打开APP。然而,这对非IT人士来说,操作起来还是有一点繁杂的。

另一种好一点的做法是,先跳转到腾讯的「应用宝」,「应用宝」会根据设备是否已装APP去执行打开或者下载操作。当然,这种做法需要把APP传到「应用宝」,而且只对腾讯系的APP有效;对于其他APP,仍然只能提示「用浏览器打开网页」。

***一个解决方案就是下文要讲述的「Universal Links」。
Universal links
「Universal links」,中文翻译为「通用链接」,从iOS 9开始支持,仅通过普通的https请求就能跳转到指定的应用。
开发者可以把应用的下载页地址配置为一条通用链接,这样,用户在进入下载页时:
最重要的是,通过「通用链接」,即使在微信、QQ内,也能如丝般顺滑地跳到自家APP。大家都以为这是系统级别的处理,无法被任何APP封杀,直到不久前的一天,它在微信下跪了。。。根据某大神的分析,苹果还是给「通用链接」留下了“后门”可以让其失效。
而在Android系统下,也有类似的技术,即App Links,从Android M开始支持。但由于国内安卓版本碎片化比较严重,所以应用还不怎么广泛。
小结
讲到这,先小结一下应用跳转的实现方案。
Android:
iOS>=9(支持「Universal Links」):
iOS<9(不支持「Universal Links」):
要注意的是,所谓的「其他APP」是无法准确检测的,只能根据APP在User Agent中增加的特殊关键字(例如新浪微博的「Weibo」)逐个判断。
打开APP的指定页
需求是无止境的,能从网页进入APP只是开始,下一步就是跳转到指定页面。这里所说的指定页面,可能是原生的页面,也可能是某个网页。这个过程的关键在于打开APP时如何把页面路径传过去。
先从「URL Scheme」说起。我们可以给「URL Scheme」加上路径和参数,例如:
- my-app://open?url=https%3A%2F%2Fcn.bing.com%2F
APP端只要解析参数,继而打开对应的页面即可。对于「Universal Links」来说,也是同理:
- https://my-app.com/download?url=https%3A%2F%2Fcn.bing.com%2F
正如上文所说,「URL Scheme」和「Universal Links」都被微信封杀了。如果通过「应用宝」中转,上述url参数是无法传到APP的。在这种情况下,就得寻找一个微信WebView和APP都可以共同读写的空间来传递数据,例如剪贴板。下面这个JS函数可以实现对剪贴板的写入:
- function copyToClipboard(content) {
- var textarea = document.createElement('textarea');
- textarea.style.position = 'absolute';
- textarea.style.left = '-1000px';
- textarea.style.top = '-1000px';
- textarea.value = content;
- textarea.readOnly = true;
- document.body.appendChild(textarea);
- textarea.select();
- textarea.setSelectionRange(0, textarea.value.length);
- var result = false;
- try {
- result = document.execCommand('copy');
- } catch (e) {
- }
- document.body.removeChild(textarea);
- textarea = null;
- return result;
- }
跳转到APP的应用宝地址之前,把要打开的页面地址以约定好的格式写入剪贴板:
- copyToClipboard('my-app:open?url=https%3A%2F%2Fcn.bing.com%2F');
- location.href = 'my-app的应用宝地址';
通过「应用宝」打开APP后,APP端按照约定格式解析剪贴板内容打开对应的页面即可。
这里有一个细节:为什么不直接以完整的「my-app://open?url=」写入剪贴板,而要特意去掉「//」?这是因为在Android系统下,某些浏览器APP会把剪贴板中的「URL Scheme」识别为网址,然后提示用户是否打开。对于用户来说,点击「打开APP」出现这个提示,就有点莫名其妙了。
当然,「剪贴板方案」也存在一些问题:
如果不想用「剪贴板方案」,还是可以提示用户用浏览器打开页面的。具体如何取舍,就看各自产品经理的决定了。
5G时代,如果不去自我颠覆式创新,运营商的价值将被进一步稀释:一边是收入下降...
人工智能正在快速、甚至加速改变着我们的世界。而在其巨大潜力背后,也带来了不...
人工智能的概念已经喊了很多年,虽然还没有出现科幻电影里的高级机器人,但我们...
近日,IDC发布了《IDCFutureScape:全球人工智能(AI)市场2021预测中国启示》报告...
打开电脑,开启俺心爱的Excel,先将行高调为50,再将列宽也设为 50,咦?怎么和...
虽然有关5G的信息被各种关注和热炒,但是广大消费者并没有表现出对5G格外的狂热...
APP界面布局设计是APP设计中非常重要的一环,合理的运用APP界面布局会让APP的界...
日前,工信部宣布,通信大数据行程卡小程序上线。 我的行程卡是绿色箭头,可以通...
机器学习是什么?给你十秒钟,请给出答案。 不知道?就这你还想从事人工智能行业...
1月11日,腾讯乐享***线下分享会在深圳举办。50多家企业代表、近百位嘉宾出席本...