操作场景
WooCommerce 是当前很受欢迎的电商独立站建站工具,具备开源、免费、使用简单且功能强大等特点,您可通过该镜像快速搭建基于 WordPress 的电商独立站。该镜像已预装 WordPress(包含 WooCommerce 插件)、Nginx、MariaDB、PHP 软件。
您可参考以下视频或文档,使用轻量应用服务器快速搭建电商独立站。
?
操作步骤
使用 WooCommerce 应用镜像创建实例
1. 登录 轻量应用服务器控制台,在服务器页面单击新建。
2. 在轻量应用服务器购买页面,选择所需配置完成轻量应用服务器购买。
镜像:选择为应用模板 > 电商场景 > WooCommerce 应用模板,其他参数可参见 购买方式 进行选择。
说明
若您想使用已创建的实例搭建直播间,则可使用 WooCommerce 应用镜像 重装系统。
本文以使用应用镜像 WooCommerce 6.8.2 版本为例,镜像可能会进行版本升级与更新,请您以购买页实际版本为准。
登录网站后台管理页面
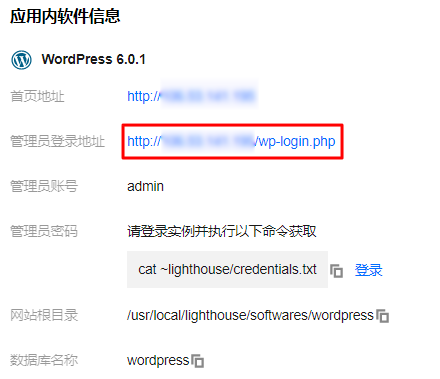
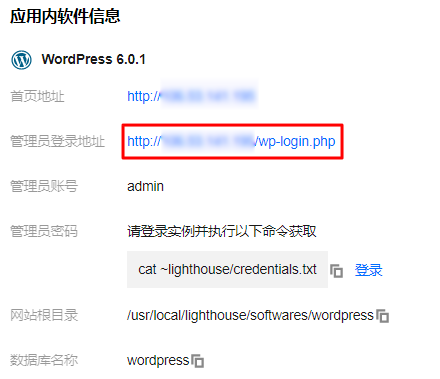
1. 在实例详情页面,选择应用管理页签,进入应用管理详情页。
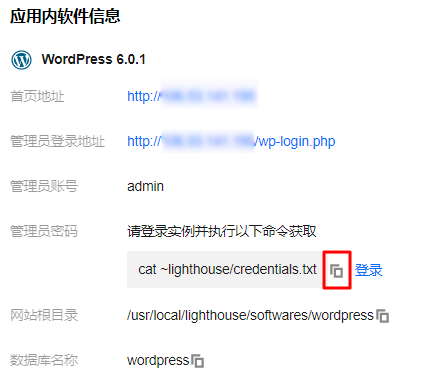
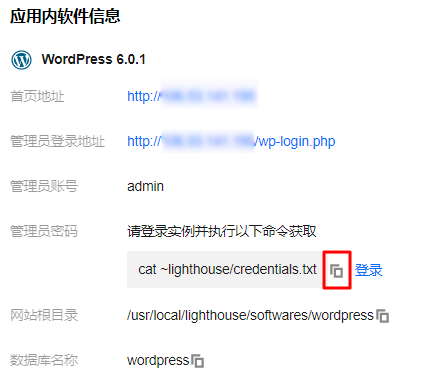
2. 在应用内软件信息 中,单击


复制
获取管理员账号及密码的命令。如下图所示:

3. 在应用内软件信息 中,单击登录,或页面右上角的登录。
4. 在弹出的登录窗口中,粘贴在 步骤2 中获取的命令,并按 Enter。
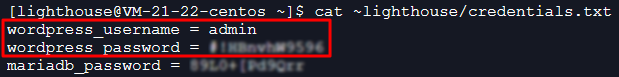
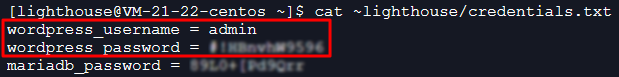
即可
获取
管理员账号(admin)和对应的密码(wordpress_password)。如下图所示:

5. 记录管理员账号和密码,关闭登录窗口,并返回该实例的应用管理详情页。
6. 在应用内软件信息中,单击管理员登录地址。如下图所示:


7. 在新打开的浏览器窗口中,输入 步骤4 记录的账号和密码,单击登录。
8. 选择左侧导航中的 WooCommerce > Home,进入如下图所示页面,您即可开始配置自己的电商独立站。


快速运营 WooCommerce 独立站
您可参考以下步骤,进行 WooCommerce 独立站基本配置,快速开始进行产品销售。
配置独立站详细信息
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce。
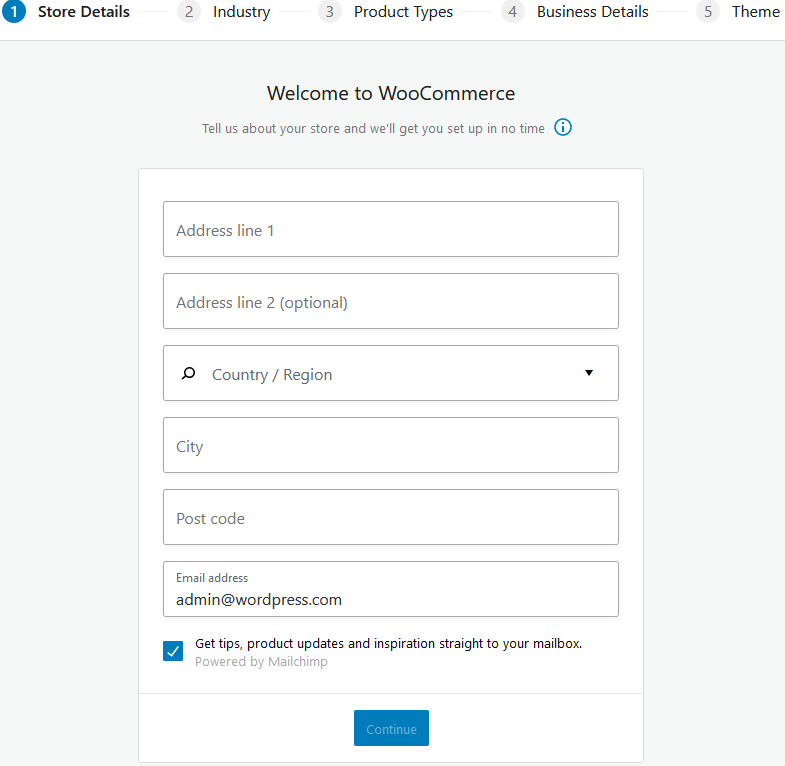
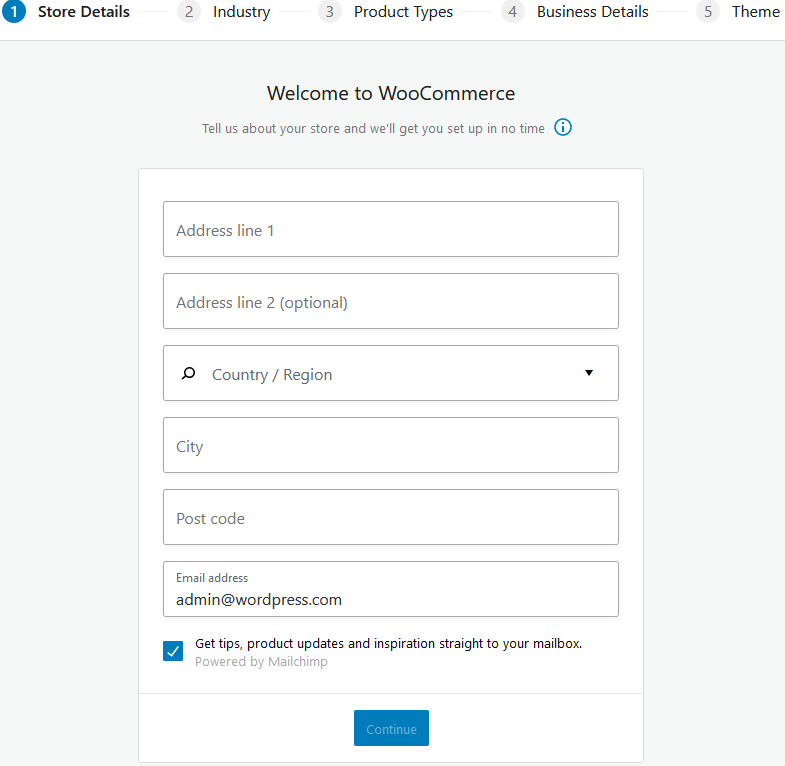
2. 在设置向导页面中,按需依次填写或选择信息、行业、产品信息、业务详情及主题。步骤如下图所示:


设置 WordPress 地址 URL
请参见以下步骤,设置 WordPress 地址 URL。若您未配置 WordPress 地址 URL,否则可能发生页面无法正常跳转、收到邮件链接无法点击等问题。
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的设置,进入“常规选项”页面。
3. 找到 WordPress地址(URL)并填写。建议填写店铺的域名,若暂未拥有域名,可先填写实例的 IP 地址,格式如下:
http://实例公网 IP/
说明
4. 单击页面底部的保存更改,配置即可生效。
添加产品
WooCommerce 提供了使用模板添加、手动添加、导入 CSV 表格文件以及独立站迁移四种添加产品的方式。本文以使用模板添加为例进行产品添加,具体步骤如下:
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce。
2. 单击添加要销售的产品 中的添加产品,进入添加我的产品页面。
3. 选择从模板入手。如下图所示:


4. 在弹出的从模板入手窗口中,选择实体产品后,单击确定。
5. 在编辑产品页面中,按需设置产品名称、产品描述、产品类型、产品价格、产品图片及产品标签等产品信息。
6. 设置完成后单击发布,即可上架产品。
设置付款方式
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce。
2. 单击添加收款方式 中的查看选项,进入设置付款方式页面。
3. 根据实际需求选择在线或线下付款,并按照页面提示完成设置。
设置税率
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce。
2. 单击添加税率中的是的,请进入设置税率页面,根据实际需求并按照页面提示启用及设置税率工具。
添加销售渠道
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce。
2. 单击提升销售额中的添加销售渠道,根据实际需求,并按照页面提示选择推荐的营销扩展程序。
个性化我的商店
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce。
2. 单击让您的商店脱颖而出中的个性化,进入个性化我的商店页面。
3. 可以设置一个客户主页,并且能够上传独立站 Logo 和公告信息。若暂时无此方面需求,则请单击跳过。
访客设置
1. 在后台管理页面中,选择左侧导航栏中的 WooCommerce > 设置。
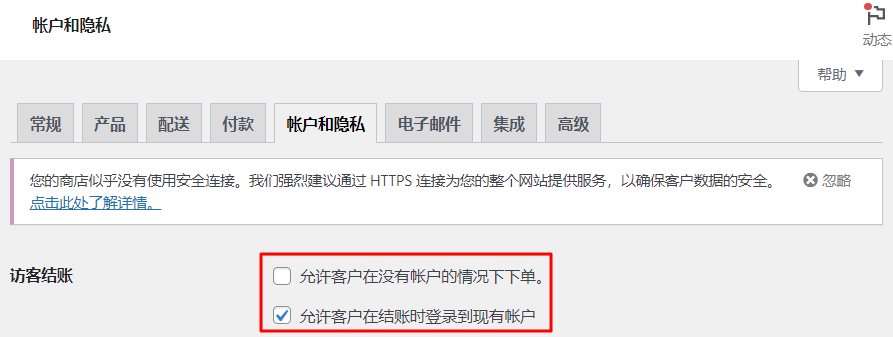
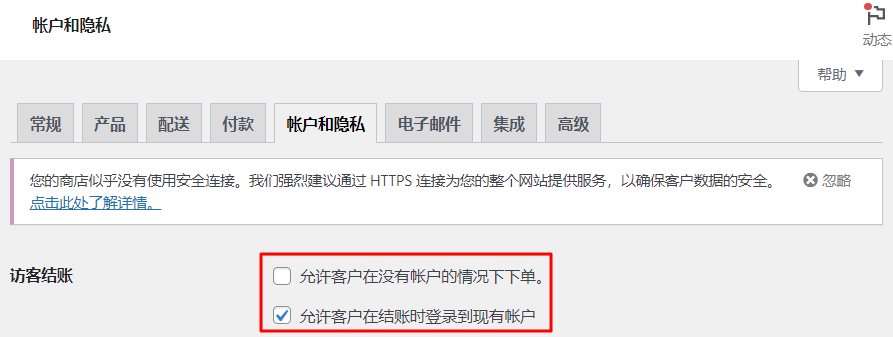
2. 在设置页面中,选择账户和隐私页签,并按需设置访客结账 。如下图所示:


3. 拉至页面底部,单击保存更改即生效。
相关操作
设置语言
您可根据以下步骤,分别设置站点语言、后台语言及 WooCommerce 插件语言。
通过该步骤设置,您的网站后台页面及访客页面都将显示为设定的语言。
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的设置,进入常规选项页面。
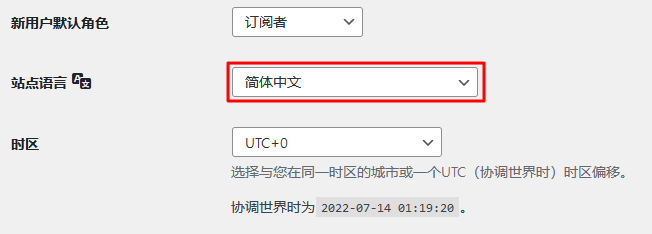
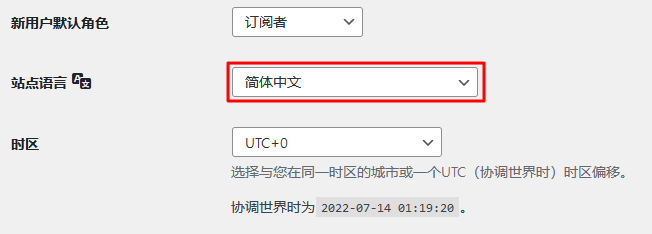
3. 找到站点语言 ,并按需选择页面语言。本文以选择简体中文为例,如下图所示:


4. 拉至页面底部,单击保存更改即生效。
说明
?
通过该步骤设置,您可指定登录者使用的后台语言。
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的用户,进入所有用户列表页面。
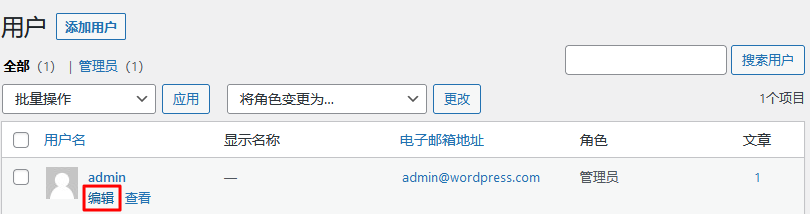
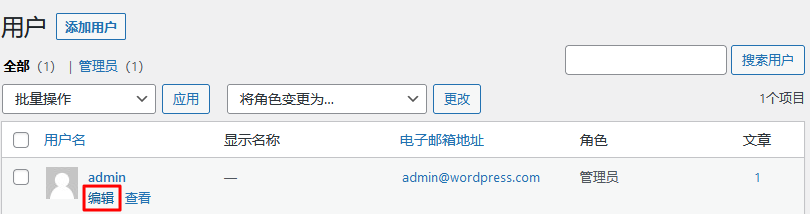
3. 选择您需设置用户名下的编辑。如下图所示:


4. 在用户个人资料页面,找到“语言”,设置该用户登录后台管理页面时使用的语言。
本文以“简体中文”为例,如下图所示:


5. 拉至页面底部,单击更新个人资料即生效。
说明
?
通过该步骤设置,您可将 WooCommerce 插件语言设置为简体中文。
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的仪表盘 > 更新。
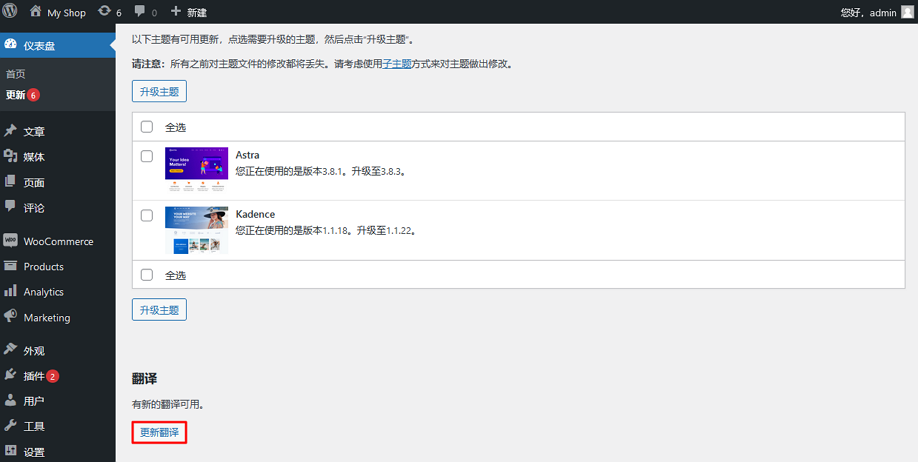
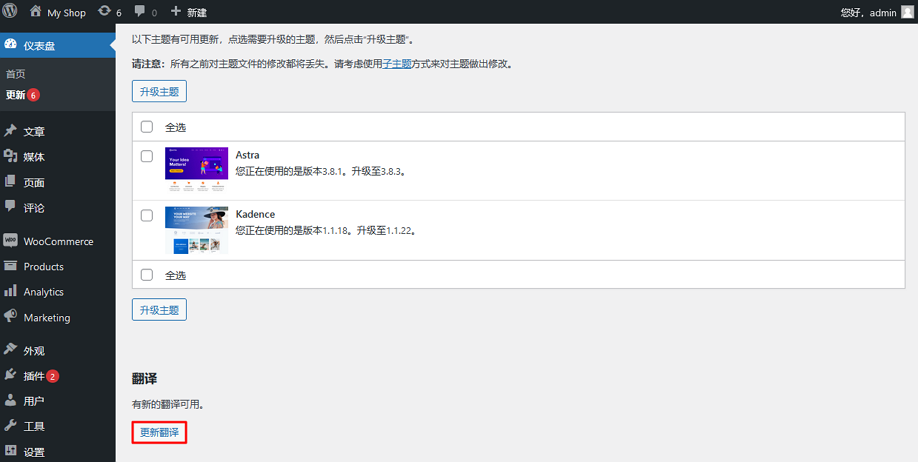
3. 进入 WordPress 更新页面,拉至页面底部,单击更新翻译。如下图所示:


4. 待翻译升级成功后,自动进入 更新翻译 页面,单击转到“WordPress页面”。如下图所示:


5. 待页面刷新后,您即可查看 WooCommerce 已切换为中文版。
管理 WordPress 主题
展开全部
主题基本操作
系统已默认安装了可免费使用的 Kadence 和 Astra 主题,您也可以安装并使用其他的 WordPress 主题。您可通过该步骤,了解如何切换、添加、更新 WordPress 主题。
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的外观 > 主题。
3. 在 主题 页面中,您可进行以下操作:
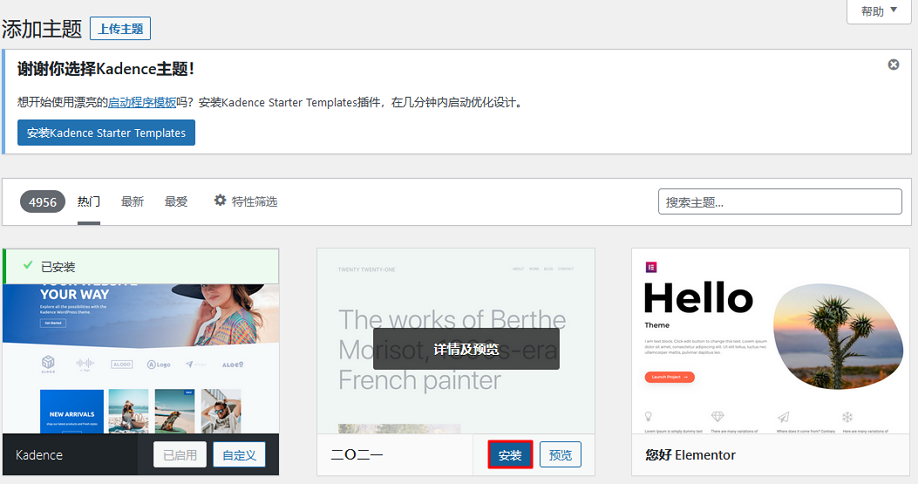
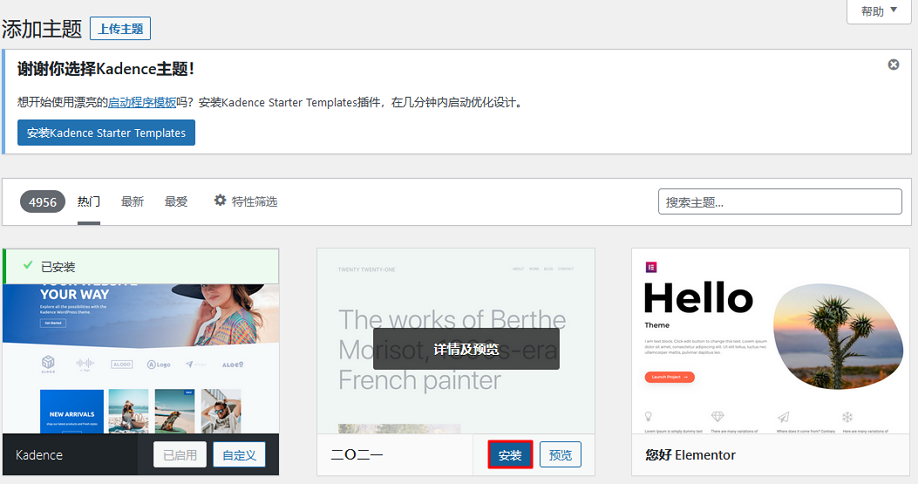
添加主题:单击添加新主题进入添加主题页面后,您可按需单击安装,以安装新主题。如下图所示:


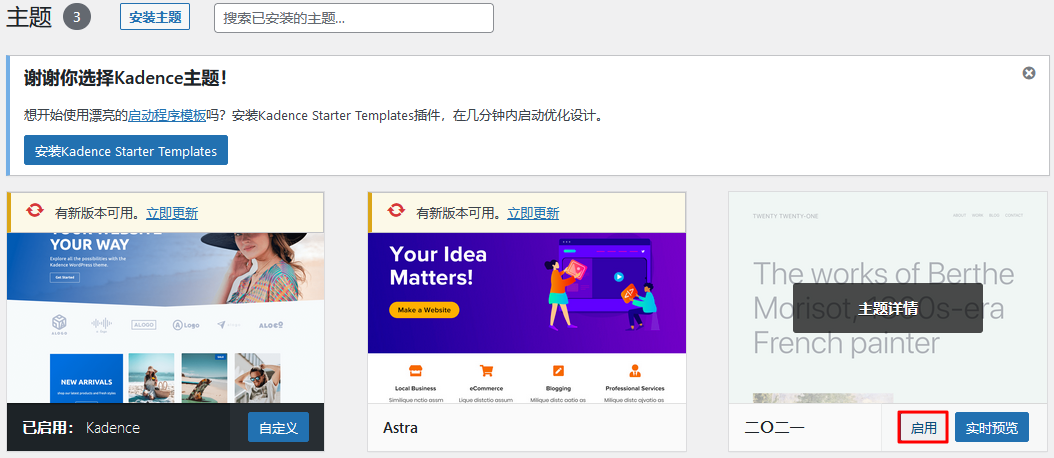
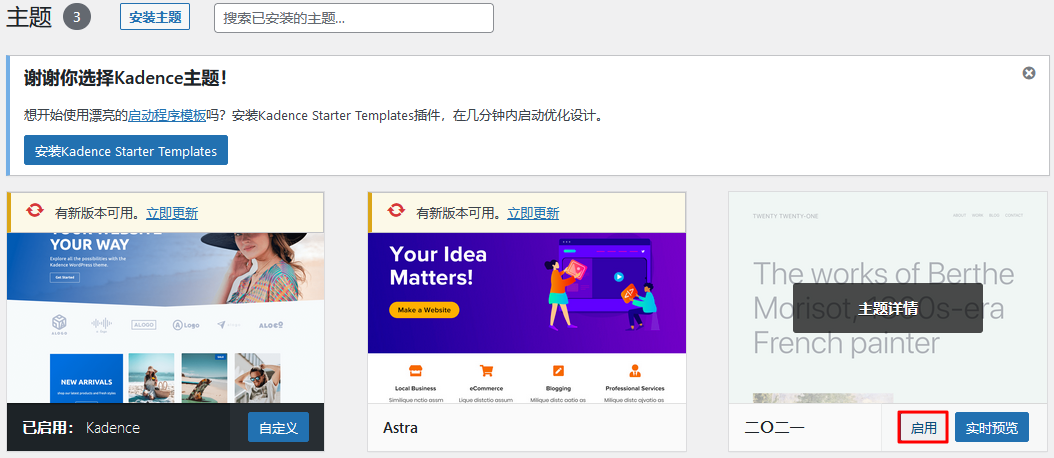
切换主题:在 主题 页面,您可按需单击启用主题,以切换主题。如下图所示:


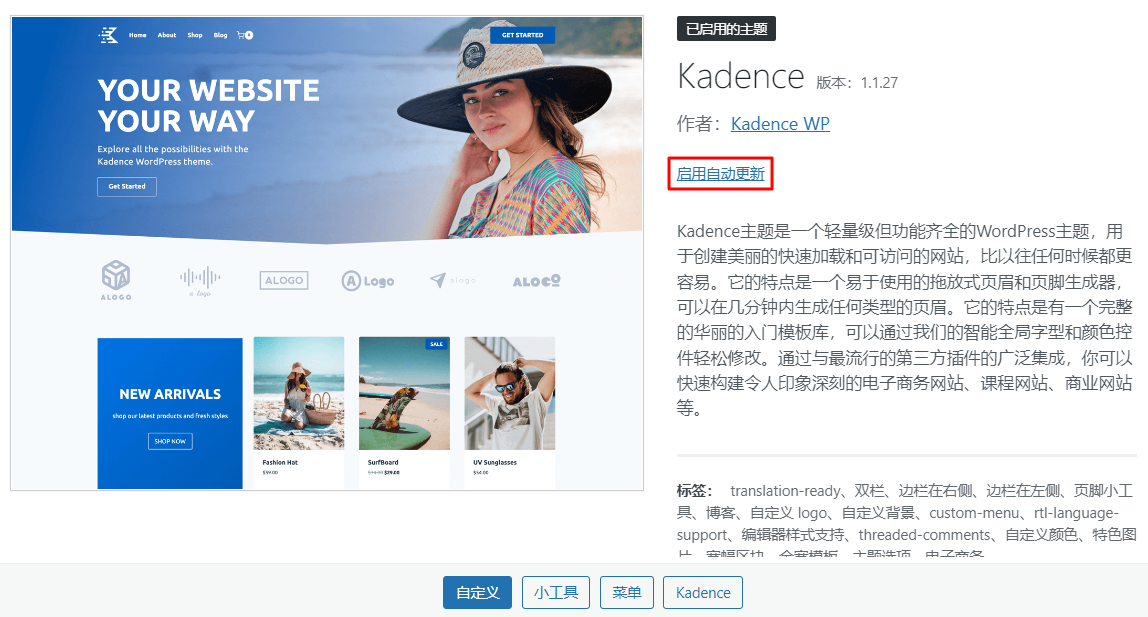
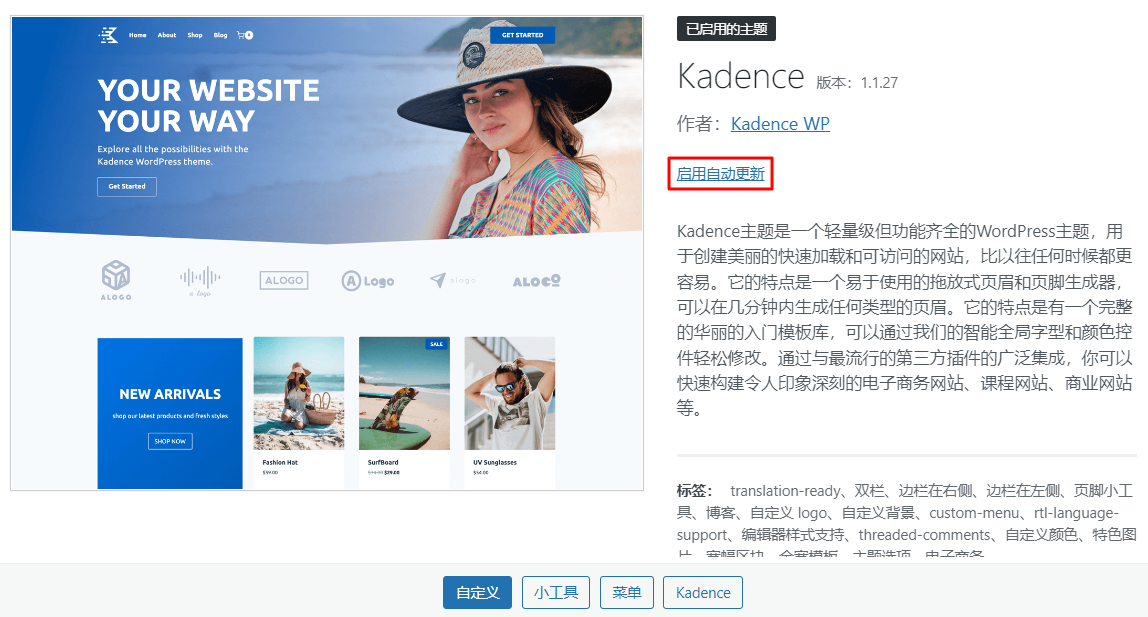
设置主题自动更新:在 主题 页面,单击您需设置的主题,进入主题详情页面。
本文以默认安装的 Kadence 主题为例,在主题详情页面中,您可单击启用自动更新,以启用主题自动更新。如下图所示:


使用主题模板
本文以默认安装的 Kadence 主题为例,介绍如何使用 Kadence 主题中的独立站模板,使店铺变得更美观。操作步骤如下:
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的外观 > 主题,进入“主题”页面后,单击 Kadence 主题。
3. 在 Kadence 主题详情页中,单击 Kadence。
4. 选择 Starter Templates 页签,并单击安装 Kadence Starter Templates。如下图所示:


5. 在页面中选择模板,本文以选择 Outdoor Shop 模板为例。单击模板,如下图所示:


6. 在模板编辑页面,按需编辑模板后,选择页面左下角 IMPORT OPTIONS 中的 Single Page 或 Full Site。本文以选择 Full Site 为例,即完整站点导入。
7. 在弹出的 Import Starter Template 窗口中查阅注意事项,并进行导入。
注意
该方式会将您的站点定制器设置、小部件、菜单覆盖。如果您正在测试不同的入门模板,建议启用 “Delete Previously Imported Posts and Images?”。
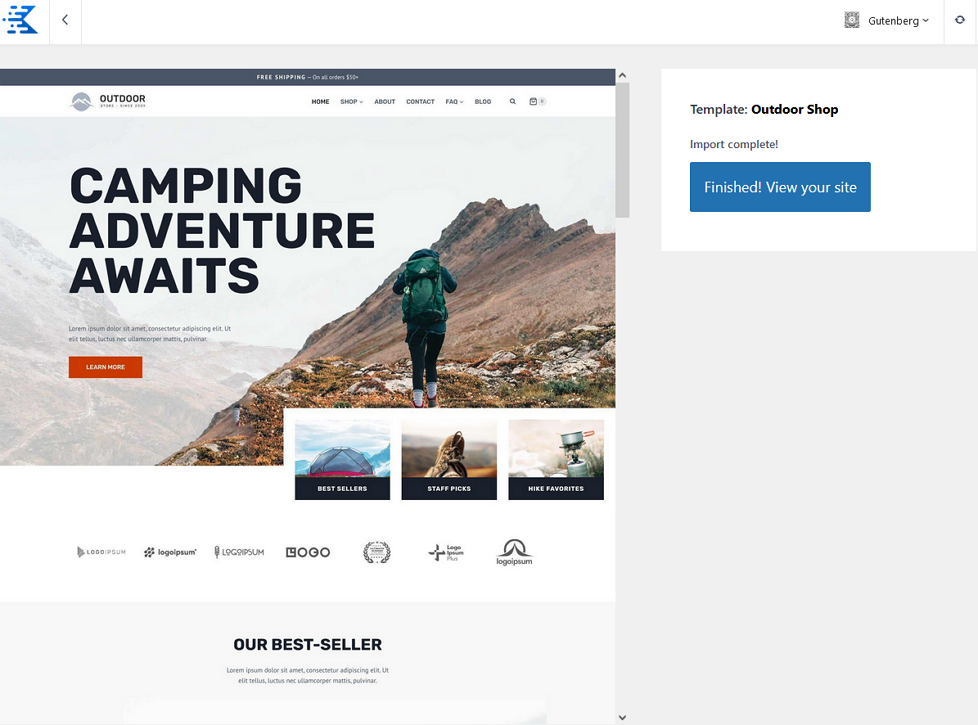
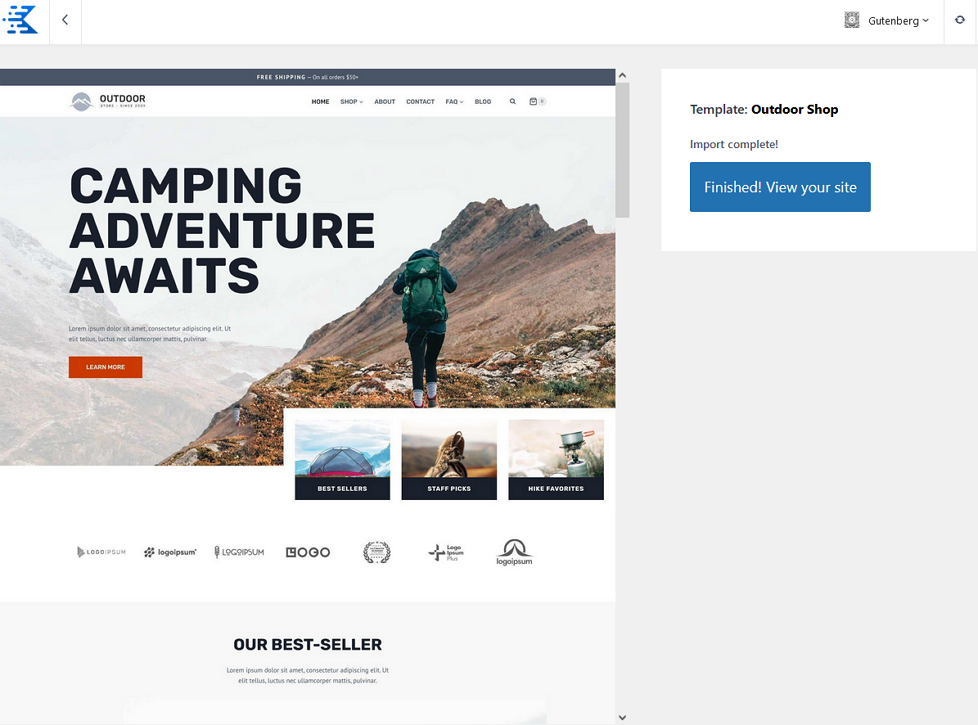
8. 导入成功后页面如下图所示,您的店铺即已使用了该模板,您可单击 Finished! View your site 前往店铺首页查看。


上传主题
若您具备 zip 压缩包格式的主题文件,可参考该步骤上传并使用。
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的外观 > 主题,进入“主题”页面后,单击安装主题。
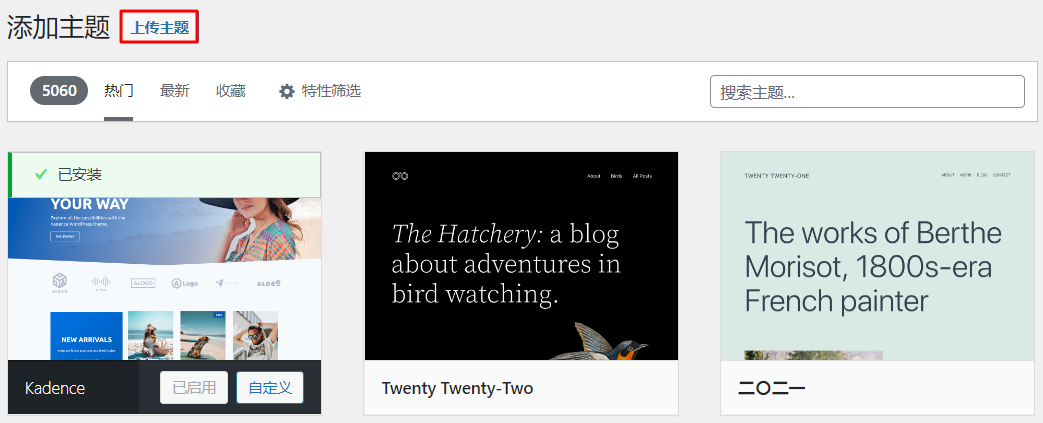
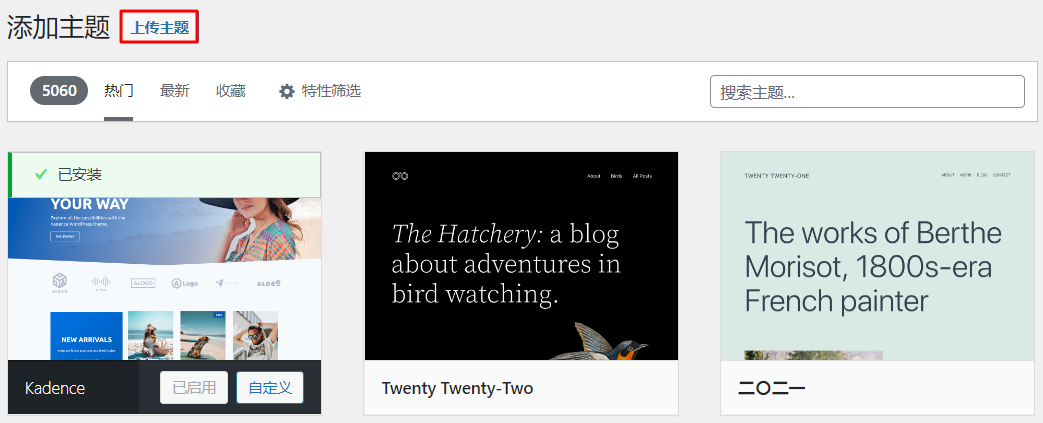
3. 在 添加主题 页面中,单击上传主题。如下图所示:


4. 在打开的上传界面中,单击选择文件,选择上传主题压缩包。
5. 在 主题 页面中,找到已上传的主题,单击启用即可使用。
配置邮件
WooCommerce 应用镜像考虑到安全性问题,默认未开启 postfix 服务。若您需开启邮件服务,可参见以下步骤进行配置。本文以使用 WordPress 插件 “WP Mail SMTP” 配置 QQ 邮箱 SMTP 服务为例:
1. 参见 登录网站后台管理页面 步骤1 - 步骤7,登录管理页面。
2. 选择左侧导航栏中的插件,进入 插件 页面后,单击安装插件。
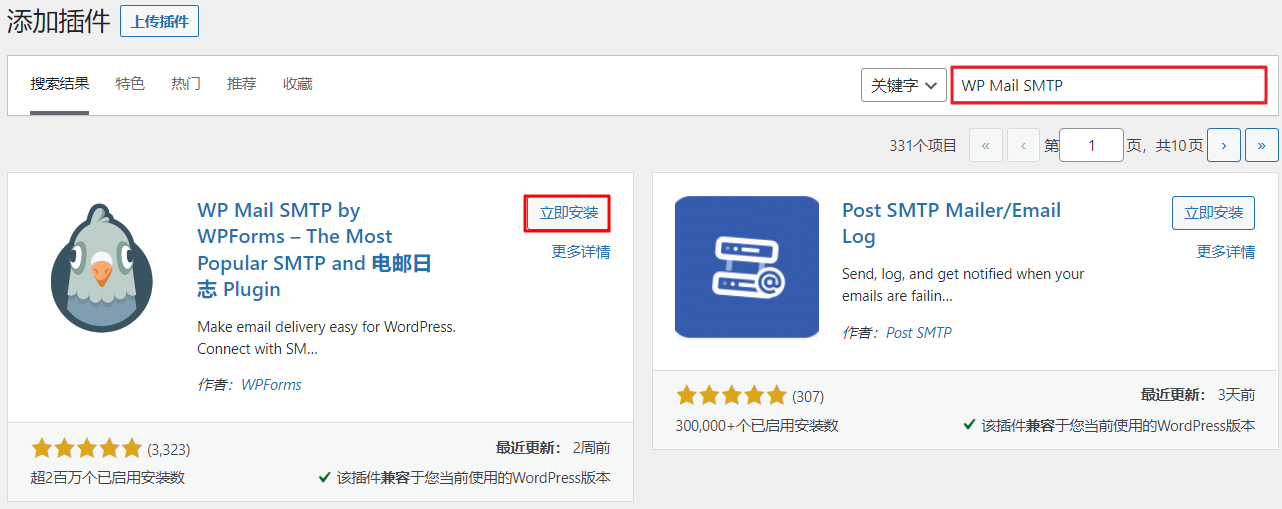
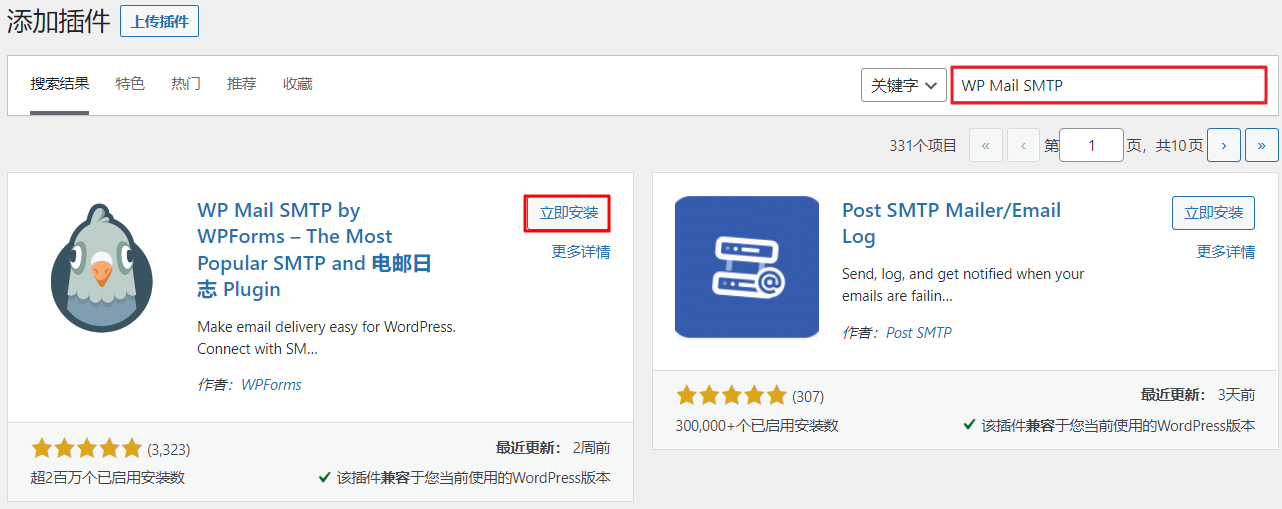
3. 在搜索框中输入 WP Mail SMTP,找到插件后单击立即安装。如下图所示:


4. 安装成功后单击启用,并在插件配置页面单击 Let's Get Started。
5. 在 Choose Your SMTP Mailer 步骤中,选择您需配置的邮箱。本文以配置 QQ 邮箱 SMTP 为例,选择其他 SMTP后单击 Save and Continue。
6. 在 Configure Mailer Settings 步骤中,参见以下信息配置 SMTP 主机、加密方式、端口及认证信息后,单击 Save and Continue。
主要参数信息如下,其他配置请保持默认。
SMTP 主机:填写
smtp.qq.com。加密:选择 SSL。
SMTP 端口:填写
465。SMTP 用户名:填写您的邮箱地址。
SMTP 密码:填写授权码,不是 QQ 邮箱的密码。
发件人名称:可填写您的店铺名称。
发件人:可填写管理员的邮件地址。需为有效的邮件地址,否则会报错。
7. 在 Which email features do you want to enable? 步骤中,保持默认配置,单击 Save and Continue。
8. 在 Help Improve WP Mail SMTP + Smart Recommendations 步骤中,单击 Skip this Step。
9. 在 Enter your WP Mail SMTP License Key 步骤中,单击 Skip this Step。
至此,您已完成邮件基本配置。
设置域名与 DNS 解析
您可以给自己的 WooCommerce 网站设定一个单独的域名。用户可以使用易记的域名访问您的网站,而不需要使用复杂的 IP 地址。有些用户搭建网站仅用于学习,那么可使用 IP 直接访问网站,但不推荐这样操作。
如果您已有域名或者想要通过域名来访问您的网站,请参考以下步骤:
3. 通过腾讯云 DNS解析 DNSPod 配置域名解析。具体操作请参见 A 记录,将域名指向一个 IP 地址(外网地址)。