
橡皮擦,一个逗趣的互联网高级网虫。新的系列,让我们一起进入 Django 世界。
在正式开始本篇博客代码写作之前,需要提前准备一下 sqlite3 相关数据表,已经提前编写好了 menu、submaterial、ingredients 模型,在命令行执行下述代码:
> python manage.py makemigrations
Migrations for 'menuapp':
menuapp\migrations\0001_initial.py
- Create model Menu
- Create model SubMaterial
- Create model Ingredients
> python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, menuapp, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
………………
Applying auth.0012_alter_user_first_name_max_length... OK
Applying menuapp.0001_initial... OK
Applying sessions.0001_initial... OK
在 templates/menuapp 目录下新建 register.html 文件,该文件继承自 frame.html 文件,具体代码如下:
frame.html 代码修改如下:
{% load static %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>{% block title %}{% endblock%}</title>
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet" />
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜谱系统-首页</a>
</div>
</div>
</nav>
{% block content %}{% endblock %}
<script src="{% static 'js/bootstrap.min.js' %}"></script>
</body>
</html>
register.html 文件代码如下:
{% extends "menuapp/frame.html" %} {% block title %} 菜谱系统 ---- 注册页面 {%
endblock %} {% block content %}
<div class="container">
<h2 class="form-signin-heading">注册</h2>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-6">
<input
type="text"
class="form-control"
id="username"
placeholder="请输入用户名"
/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-6">
<input
type="password"
class="form-control"
id="password"
placeholder="请输入密码"
/>
</div>
</div>
<div class="form-group">
<label for="email" class="col-sm-2 control-label">邮箱:</label>
<div class="col-sm-6">
<input
type="text"
class="form-control"
id="email"
placeholder="请输入邮箱"
/>
</div>
</div>
<div class="form-group">
<label for="master" class="col-sm-2 control-label">权限:</label>
<div class="col-sm-6">
<div class="checkbox">
<label> <input type="checkbox" id="master" />管理员 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-lg btn-primary btn-block">
注册
</button>
</div>
</div>
</form>
</div>
{% endblock %}
在正式运行代码之前,还需要对 urls.py 文件中的路由进行设置,提前将登录也设置完毕,代码如下:
from django.urls import path
from . import views
urlpatterns = [
path("", views.index, name="defalut"),
path("register", views.register, name="register"),
path("login", views.login, name="login")
]
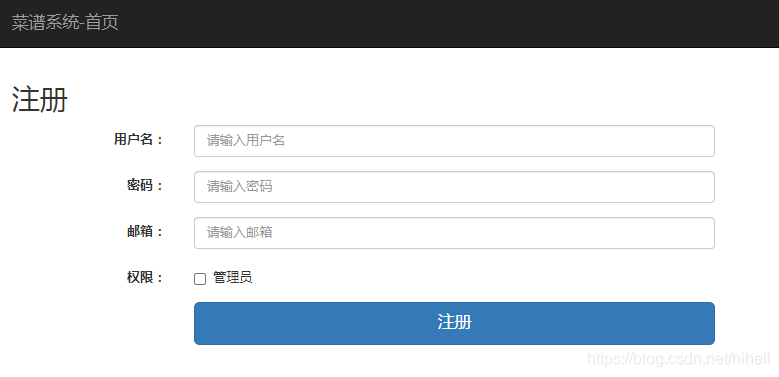
本部分代码,你可以直接拷贝到你的项目中,因其都是前端相关知识,你也可以自行完成,在浏览器访问 http://127.0.0.1:8000/register,最终得到的效果如下:

用户表在下篇博客会有所涉及,本篇博客重点构建出注册与登录页面。
页面编写完毕之后,就要完善对应的后端视图处理部分。逻辑如下:
修改 menuapp/views.py 文件代码:
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.urls import reverse
# Create your views here.
def index(request):
return render(request, "menuapp/index.html")
def register(request):
if request.user.is_authenticated:
return HttpResponseRedirect(reverse("default"))
context = {
"active_menu": 'default',
'user': None
}
return render(request, "menuapp/register.html", context)
代码尤其注意头部文件的导入:
from django.http import HttpResponseRedirect
from django.urls import reverse
request.user.is_authenticated 是用户登录验证,写完页面之后,会对其进行说明。
return render(request, "menuapp/register.html", context) 加载 register.html 页面,其中 context 是向页面传递数据。
用户注册页面有两种请求状态,这里涉及的是 HTTP 协议相关知识,对于任意一个网页,都存在多种请求方式,例如注册页面的直接访问获取表单,就是 GET 请求,当用户输入信息之后,点击注册按钮,此时为 POST 请求,我们对 HTTP 协议不做过多的说明,先完成功能。
首先修改 register.html,在 form 标签上新增 method 属性,代码如下:
<form class="form-horizontal" role="form" method="post"></form>
接下来修改 views.py 中的 register 函数,通过 request 的请求方式不同,处理不同的逻辑。
from django.shortcuts import render
from django.http import HttpResponseRedirect
from django.urls import reverse
# Create your views here.
def index(request):
return render(request, "menuapp/index.html")
def register(request):
if request.user.is_authenticated:
return HttpResponseRedirect(reverse("default"))
# 用户注册状态信息
state = None
# 当用户提交注册信息
if request.method == "POST":
print(request.POST)
username = request.POST.get("username", "")
# 此时需要判断数据库中是否存在用户,目前先不处理
password = request.POST.get("password", "")
email = request.POST.get("email", "")
# 保存注册信息到数据库,本版本先输出
print(username, password, email)
state = "success" # 表示注册成功
context = {
"active_menu": 'default',
"user": None,
"state": state
}
return render(request, "menuapp/register.html", context)
编写完毕,运行代码出现如下错误,该风险为跨站请求问题,在 form 标签内部增加如下代码即可解决,关于原理将在后面讲解。
注意下文增加了一个对用户注册信息状态的验证。
{% block content %}
<div class="container">
<h2 class="form-signup-heading">注册</h2>
{% if state == "success" %}
<h2 class="text-success">注册成功!</h2>
{% endif %}
<form class="form-horizontal" role="form" method="post">
{% csrf_token %}
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-6">
<input
type="text"
class="form-control"
id="username"
name="username"
placeholder="请输入用户名"
/>
</div>
</div>
</form>
</div>

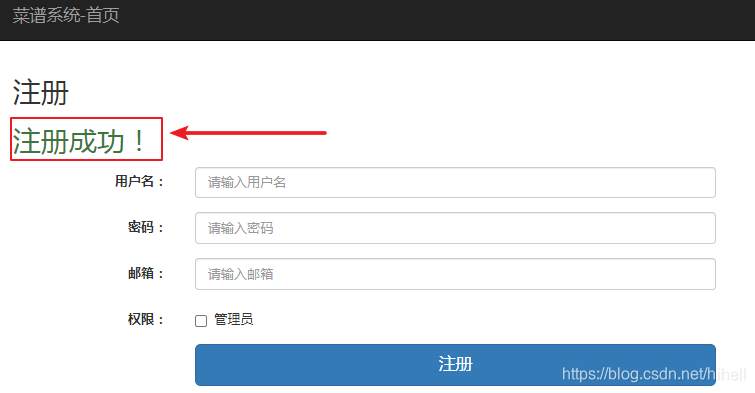
解决该问题之后,注册信息任意输入,点击注册,得到如下页面。

借用注册页面的相同逻辑,对登录页面进行实现。在 templates/menuapp 文件夹下创建 login.html 文件。
{% extends "menuapp/frame.html" %} {% block title %} 菜谱系统 ---- 登录页面 {%
endblock %} {% block content %}
<div class="container">
<h2 class="form-signup-heading">登录</h2>
{% if state == "success" %}
<h2 class="text-success">登录成功!</h2>
{% endif %}
<form class="form-horizontal" role="form" method="post">
{% csrf_token %}
<div class="form-group">
<label for="username" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-6">
<input
type="text"
class="form-control"
id="username"
name="username"
placeholder="请输入用户名"
/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-6">
<input
type="password"
class="form-control"
id="password"
name="password"
placeholder="请输入密码"
/>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<button type="submit" class="btn btn-lg btn-primary btn-block">
登录
</button>
</div>
</div>
</form>
</div>
{% endblock %}
修改 views.py 页面代码,实现登录简单逻辑部分。
# 登录视图
def login(request):
if request.user.is_authenticated:
return HttpResponseRedirect(reverse("default"))
# 登录状态信息
state = None
if request.method == "POST":
username = request.POST.get("username", "")
password = request.POST.get("password", "")
# 通过用户名和密码验证用户是否可以登录,步骤先省略
state = "success"
context = {
"active_menu": 'default',
"user": None,
"state": state
}
return render(request, "menuapp/login.html", context)
运行代码,在浏览器访问 http://127.0.0.1:8000/login,得到如下界面,对其进行用户名与密码输入,获取登录成功提示信息。

本篇博客主要实现了菜谱系统的登录与注册页面,核心要学习的是 urls.py、views.py、templates 中模板文件 的串联操作。
相关阅读
Django 教程 为什么python不适合开发网站 django框架要学多久 django开源项目 django适合前后端分离吗 django 用的人多吗 python web为什么不火 django中文文档 django搭建web服务器今天是持续写作的第 126 / 200 天。
如果你想跟博主建立亲密关系,可以关注同名公众号 梦想橡皮擦,近距离接触一个逗趣的互联网高级网虫。
博主 ID:梦想橡皮擦,希望大家点赞、评论、收藏。
先看代码 复制代码 代码如下: div style="position:relative; width:[flash的宽]...
1,父传子 子组件中定义 props 字段,类型为数组(如果需要限制字段值类型,也可...
XML/HTML Code 复制内容到剪贴板 input id = username name = username type = t...
OBJECT ID="agobjOraSession" RUNAT="Server" PROGID="OracleInProcServer.XOraS...
0x01 Mysql Mysql划分:权限 root 普通用户 版本 mysql5.0 mysql5.0 1.1 root权...
本文转载自微信公众号「 jinjunzhu」,作者 jinjunzhu 。转载本文请联系 jinjunz...
详解 Spring注解的(ListMap)特殊注入功能 最近接手一个新项目,已经没有原开发...
CentOS版本:7.6.1810 3台 JDK版本:1.8.0_191 Zookeeper版本:3.4.10 安装包 链接h...
我们通常衡量一个Web系统的吞吐率的指标是QPS(Query Per Second,每秒处理请求...
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认...