
默认已经安装好vue环境,如nodejs,该文是在环境装好后创建vue项目,主要是对创建项目相关命令学习
首先在某个目录下cmd,输入以下命令,初始化一个名叫hello-vue

vue init webpack hello-vue
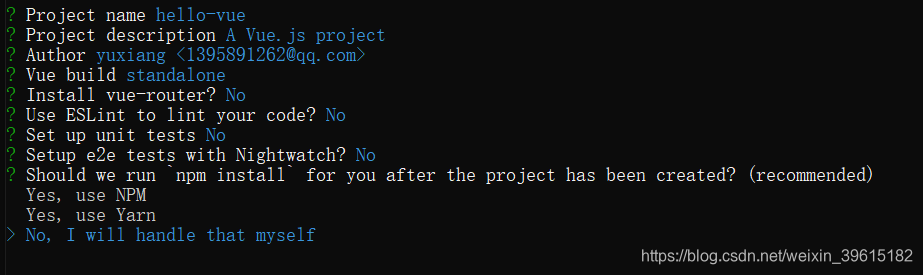
一路回车,yes/no的都选no,然后中间有个可以选第一个还是第二个的,选择第一个,如下两图


然后就会出现hello-vue文件夹,初始化项目就有了,然后需要安装各种插件和组件,这里都用npm方式安装,也是推荐的安装方式

cd进入hello-vue,开始安装各种插件
安装vue-router插件
npm install vue-router --save-dev

然后安装element-ui
npm i element-ui -s

安装依赖,这个过程下载2w+多个依赖,要下载一会儿
npm install

安装sass加载器
cnpm install sass-loader node-sass --save-dev
cnpm表示用国内淘宝的下载,这里最好用npm,npm下的有问题,再用cnpm
启动测试
npm run dev
启动后,如下

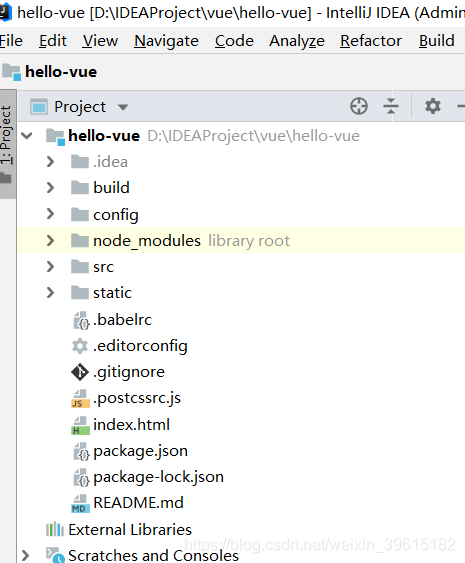
IDEA打开这个hello-vue目录

在src中加router路由目录和views视图目录

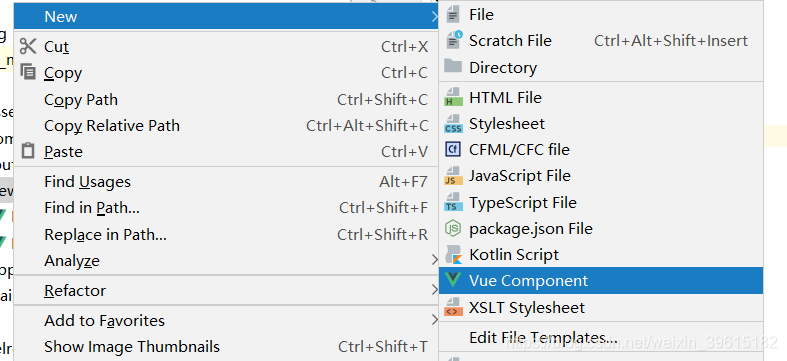
view目录右键可以建Vue项目

大致目录都建完毕,可以放相关文件,主要是对创建命令的学习
npm run dev后想停止跳出,可以ctrl+c,再输入y,然后又可以在终端上输入命令了

最后可以再装一个负责网络通信的axios
cnpm install axios -s
以上就是创建过程,然后只要会Vue的用法,会结合ElementUI进行使用即可,后面将试着用vue.js+SpringBoot写一个增删改查(CRUD)
当我们制作一个页面时,尤其是制作一个首页时,通常会设计一个可以链接到整个网...
关于我从有转行的想法到下定决心转行的经历 1.什么时候开始有转行的想法 今年春...
版本说明 代码仓库地址 点击这里 SpringCloud版本采用目前第二排的 Hoxton.SR10 ...
为什么我们需要它 不得不说,在知道这个命令的时,以及之后的使用中,我都超级热...
朋友们,我们在使用SQLServer数据库的时候,数据库表的字段值都是公开的。如果您...
下面的提供了在正则表达式中能够使用的完整对特殊字符的一个完整的列表和描述。 ...
1.下载Nessue Nessus官网地址 https://www.tenable.com/downloads/nessus?loginA...
1.点击跳转写法 点击页面内容:优先级 router-link :to='{ path: "/cases/case",...
对于社交网络、流媒体内容、新闻发布和零售,全球可扩展在线服务的出现极大地改...
什么是云计算 在没有网络的时代每台电脑就是一个单机包括CPU、内存、硬盘、显卡...