
移动端主要是指手机端,也包含部分的平板电脑等客户联网终端设备。
例如 1.平板 2.手机
1.PC端
2.移动端
越来越多的人使用移动端(流量)
能
a:响应式
b:重新敲一份
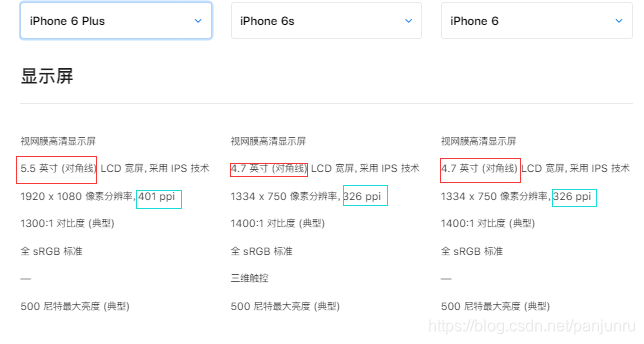
指的是屏幕对角线的长度,单位为英寸。

屏幕尺寸=屏幕斜边的像素/PPI
是指纵横向上的像素点数,单位是px。
又称 物理像素
特点:
a.越来越清晰
b.一个移动端的设备像素是固定不变的
设备能放多少px
DPR = 设备像素/设备独立像素
单位面积上(英寸)像素(设备像素)的数量。它是一个定值,是一个固定的参数。
PPI=屏幕斜边的像素/屏幕尺寸

layout viewport 布局视口
visual viewport 可视视口
content ="width = device - width"
将布局视口的宽度设为可视视口的宽度,这样就保证了不同手机屏幕看到的效果都很舒服
initial-scale=1.0
缩放比(initial-scale)=css像素(设备css像素)/viewport宽度(html宽度)
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
a.document.documentElement.clientWidth
b.window.innerWidth
兼容性处理:
window.innerWidth || document.documentElement.clientWidth
Redis 是一款比较常用的 NoSQL 数据库,我们通常使用 Redis 来做缓存,这是一篇...
01概述 本文将给大家介绍如何限制某个ip或某个ip段才能访问Oracle数据库 通过sql...
这是我目前发现较好的uni-app 自定义底部导航栏方法,其他方法的缺点主要是在切...
一直以来,我们所熟知的或者运用到 Web 应用中的图片格式无非就是 PNG、JPG、GIF...
熟悉编程的朋友应该不难理解为什么字符串排序10会排在2的前面。因为字符串大小比...
我们知道Redis是基于内存的key-value数据库,因为系统的内存大小有限,所以我们...
1.lastIndex属性,返回匹配内容的最后一个索引位置,也就是下一个匹配的开始位置...
其原理很简单,结构上基本不变,只是改变处理返回数据的方式. 1.Text/HTML格式 ...
之前有写过是从JavaScript数组里获取省市信息来实现二级联动,但是似乎有很多需...
所以必须要通过编码后的关键字,例如“解析关键字编码”在google里面输入搜索,...