
开发模式是为处于开发状态下的项目可以更便捷的进行代码编写、开发调试而设计的。在开发模式中,用户可以持续地进行开发-调试的过程,尽量减少打包、更新等其他工作的干扰。
在项目下执行 serverless dev命令,可以进入项目的开发模式。
示例如下:
$ sls dev
serverless ? framework
Dev Mode - Watching your Component for changes and enabling streaming logs, if supported...
Debugging listening on ws://127.0.0.1:9222.
For help see https://nodejs.org/en/docs/inspector.
Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.
--------------------- The realtime log ---------------------
17:13:38 - express-api-demo - deployment
region: ap-guangzhou
apigw:
serviceId: service-b77xtibo
subDomain: service-b77xtibo-1253970226.gz.apigw.tencentcs.com
environment: release
url: http://service-b77xtibo-1253970226.gz.apigw.tencentcs.com/release/
scf:
functionName: express_component_6r6xkh60k
runtime: Nodejs10.15
namespace: default
express-api-demo ? Watching在进入 dev 模式后,Serverless 工具将输出部署的内容,并启动持续文件监控;在代码文件有修改的情况下,将自动再次进行部署,将本地文件更新到云端。
再次部署并输出部署信息:
express-api-demo ? Deploying ...
Debugging listening on ws://127.0.0.1:9222.
For help see https://nodejs.org/en/docs/inspector.
Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.
--------------------- The realtime log ---------------------
21:11:31 - express-api-demo - deployment
region: ap-guangzhou
apigw:
serviceId: service-b7dlqkyy
subDomain: service-b7dlqkyy-1253970226.gz.apigw.tencentcs.com
environment: release
url: http://service-b7dlqkyy-1253970226.gz.apigw.tencentcs.com/release/
scf:
functionName: express_component_uo5v2vp
runtime: Nodejs10.15
namespace: default注意:当前
serverless dev仅支持 Node.js 10 运行环境,后续将支持 Python、PHP 等运行环境的实时日志。
在开发模式下,通过 Ctrl+C 可以退出开发模式(dev 模式)。
express-api-demo ? Disabling Dev Mode & Closing ...
express-api-demo ? Dev Mode Closed针对 Runtime 为 Node.js 10+ 的项目,可以通过开启云端调试,并使用针对 Node.js 的调试工具来连接云端调试,例如 Chrome DevTools、VS Code Debugger。
在按如上方案进入开发模式时,如果是 Runtime 为 Node.js 10及以上版本的函数,会自行开启云端调试,并输出调试相关信息。
例如在开启开发模式时,如果有如下输出,则代表已经启动云函数的云端调试:
Debugging listening on ws://127.0.0.1:9222.
For help see https://nodejs.org/en/docs/inspector.
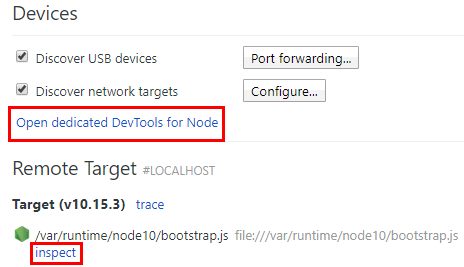
Please open chorme, and visit chrome://inspect, click [Open dedicated DevTools for Node] to debug your code.以下步骤说明如何使用 Chrome 浏览器的 DevTools 工具来连接远程环境并进行调试:
chrome://inspect/ 并访问。
localhost:9229 或 localhost:9222 的配置,该配置对应开启云端调试时的输出。/var/user/ 目录下。在退出开发模式时,将会自动关闭云端调试功能。
Serverless Framework 云函数组件支持invoke命令触发云函数进行调试。对于sls deploy部署成功的云函数,进入项目目录,执行函数调用命令如下:
sls invoke --inputs function=functionName clientContext='{"weights":{"2":0.1}}'说明:
invoke命令必须在该函数部署的 serverless.yml 文件同目录下执行。clientContext为触发函数时传递的 json 字符串。可以根据 触发事件模板 的 json 字符串格式模拟不同触发事件。
外贸需要 企业邮箱 吗?这个其实没有明确要求。但是,一般从事外贸的企业最好都...
对于一些应用场景,如移动端、HTML 网页、PC、服务器、硬件设备、摄像头等,需要...
摘要: 词云图,也叫文字云,是对文本中出现频率较高的关键词予以视觉化的展现,...
概 述 Python 列表推导式(list comprehension)利用其他列表创建新的列表,工作方...
企业 服务器租用 是为了什么?其实就是为了在网络上最直接最有效宣传产品及服务...
1. 接口描述 接口请求域名: vpc.tencentcloudapi.com 。 本接口(DescribeNatGa...
作者 | 殷浩 来源 | 阿里技术公众号 在日常工作中我观察到,面对老系统重构和迁...
ALIYUN::CEN::CenBandwidthPackage类型用于在使用云企业网连接不同地域的网络实...
本文转载自微信公众号「 前端历劫之路」,作者maomin9761。转载本文请联系 前端...
【51CTO.com快译】虽然大多数公司专注于培训员工并了解大数据技术,但大部分仍未...