
今天爱分享给大家带来CSS3 transition-delay 属性默认值0不带单位失效【问题解决】,希望能够帮助到大家。
CSS3 里面的 transition-delay 用了0默认值 本来按前端代码规范来说 0 最好是不带任何单位 比如:margin: 0;padding: 0; 等等 而不是 padding: 0px; margin: 0px;
所以在用到 transition-delay 的时候我也用了 transition-delay: 0; 然后就出现问题了。
直接上图:

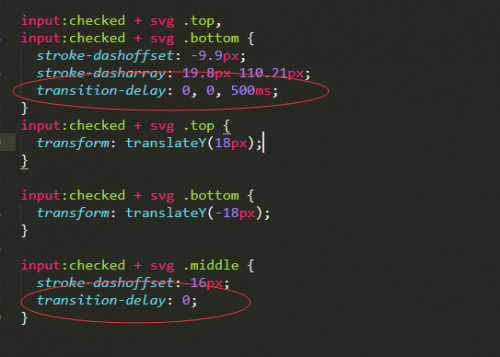
没有写单位直接用的默认 0

没有写单位直接用的默认 0 的效果
反复查了很久然后开始怀疑人生的时候也不知道为什么我把单位加上了。居然实现了我想要的效果。

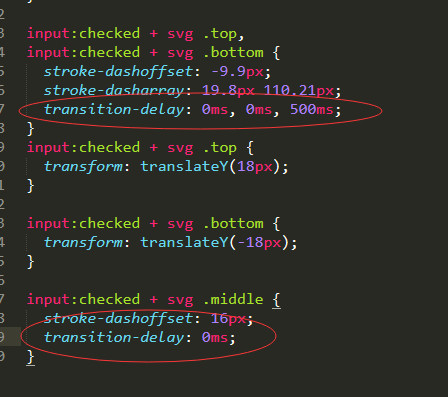
在默认值 0 上加上单位

总结: 其实俩个效果问题不大。但是实际上还是有很大的区别的。因为是动效,个人觉得只要有规律的动起来只要不是鬼畜其实都可以接受。但是如果在真的项目中也用到了 transition-delay 使用 0 的时候失效而达不到用户或者公司想要的效果就得不偿失了。至于在CSS3里面其他的新属性会不会出现这样的情况就不清楚了。
到此这篇关于解决CSS3 transition-delay 属性默认值0不带单位失效的问题的文章就介绍到这了,更多相关CSS3 transition-delay 属性内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
Dreamweaver CS3设计网页的时候,图像域是网页中必不可少的成份。它能让浏览者展...
在很多网站上我们都看到input输入框显示提示文字,让我们一起来看看如果在input...
作者:Ahmad shaded 译者:前端小智 来源:sitepoint 有梦想,有干货,微信搜索 ...
效果: 代码: !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"...
Dreamweaver中想要给网页添加弹窗,该怎么添加呢?下面我们就来看看详细的教程。...
开启全站 https 访问以来,分享代码一直不能用,启用了小绿标就成了灰标。唉,为...
这是why的第 98 篇原创文章 前几天,有个朋友在微信上找我。他问:why哥,在吗?...
作为本学习笔记的第一篇,开篇之作,我们还是跟其他系列的文章一样,先来点Boots...
前言 众所周知浏览器的同源策略及跨域的方法在前端面试中也是出场率极高的问题,...
最近在学习AmazeUI 框架的一些用法,本文主要介绍了AmazeUI 列表,分享给大家,...